前言
在日常工作中经常会遇到富文本内容渲染的需求,最常见的问题是页面样式调整好之后,对服务端返回的富文本内容进行渲染时图片显示会有问题,原因在于富文本中的图片信息没有样式处理或是添加样式与父组件中样式不一致.正常显示:
异常显示:

下面就讲一下对于富文本图片样式修改的处理方式.
1.deep方式处理
2.正则+替换
1.deep方式处理
1.使用deep处理的实现方式很多,需要确定vue版本,确定style语言类型为less还是scss.
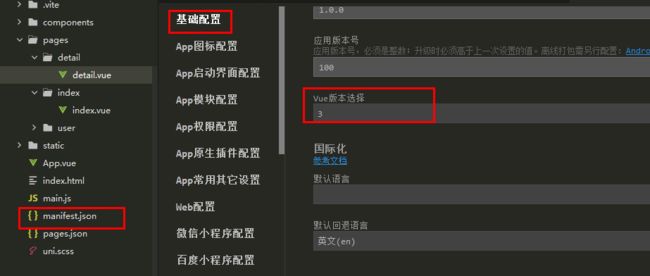
uniapp中查看vue版本方法路径:
manifest.json中基础配置-vue版本选择: