【vue2】对路由的理解
![]()
博 主:初映CY的前说(前端领域)
个人信条:想要变成得到,中间还有做到!
本文核心:vue路由概念、路由写法、路由模式、路由重定向、路由跳转传参方式
目录
一、vue路由概念
1.概念:
2.初体验:
二、路由基础
1.路由模式
2.路由写法
总结手动自动配置区别:
三、路由重定向与二级路
1.路由重定向
2.二级路由
四、路由跳转传参
1.声明式导航:
2.编程式导航
一、vue路由概念
1.概念:
确保我们在vue中实现页面跳转到我们所想的页面
2.初体验:
可以看到当我们点击不同的组件的时候我们实现了路由的功能:在vue中实现页面的跳转
注意看,当我点击的时候上面地址栏中加载了不同的网页。下面我们来学习下路由的写法
二、路由基础
1.路由模式
路由两种模式
路由书写写法:
在index.js中的router对象中书写
const router = new VueRouter({
mode: 'history',//默认是hash模式
})hash模式:
路由例如: http://localhost:8080/#/home
history模式:
路由例如: http://localhost:8080/home
两种模式的区别:
- 外观:hash的url有个#符号,history没有,history外观更好看。
- 刷新:hash刷新会加载到地址栏对应的页面,history刷新浏览器会重新发起请求,如果服务端没有匹配当前的url,就会出现404页面。
- history模式以后上线需要服务器端支持, 否则找的是文件夹
2.路由写法
起步 | Vue RouterVue Router3官网介绍: 起步 | Vue Router
①手动配置(较少使用)
- 下载与导入vue-router
- 导入组件
- 创建routes路由规则(路径和页面一一对应)
- 创建路由对象
- 把路由对象挂载到App.vue
- 在页面写路由导航router-link (生成a标签)
- 在页面写路由出口router-view (生成占位盒子,用于显示页面内容)
下面开始我们相关文件的创建
1.创建我们的脚手架(此时没有选择Router):
2.准备我们的App.vue文件:
3.在src下面新建views文件夹并创建我们需要的.vue文件
3.1 find.vue
3.2 my.vue

3.3 friend.vue
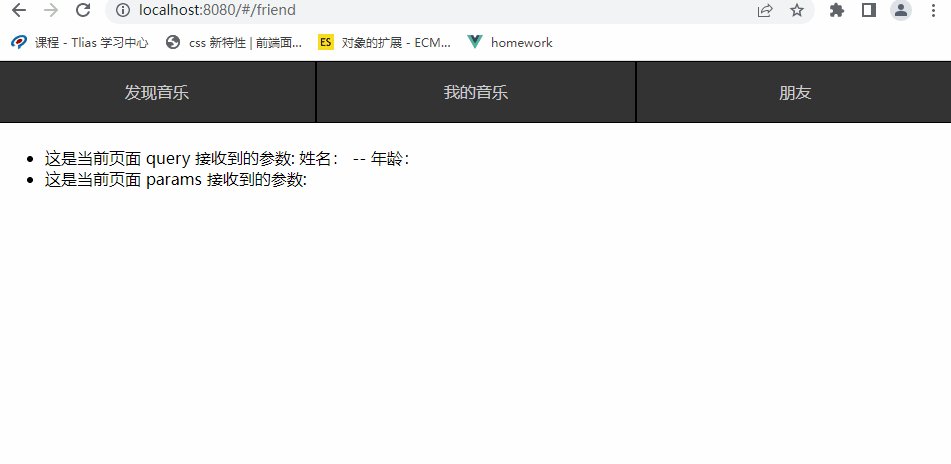
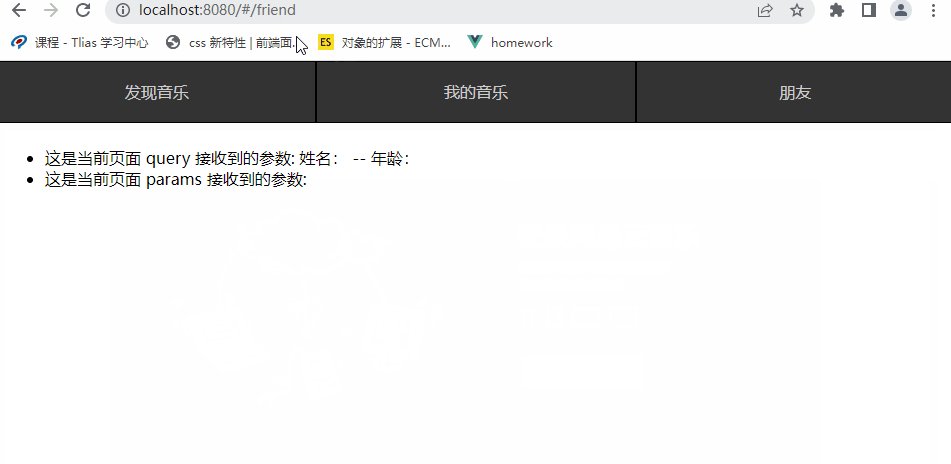
- 这是当前页面 query 接收到的参数:
姓名:{{ $route.query.name }} --
年龄:{{$route.query.age}}
- 这是当前页面 params 接收到的参数:
3.4 notfound.vue
这是一个 404 页面

4.准备图片素材(所有素材可私信博主获取)
5.所有准备工作做完现在开始我们的文件配置
1.下载与导入vue-router
-
npm i [email protected]
-
导入vue-router (在main.js中)
//main.js中导入
// 0.导入路由
import VueRouter from 'vue-router'
// 使用vue的插件,都需要调用Vue.use()
Vue.use(VueRouter)2.导入组件
@符号代表 /src 文件夹的绝对路径,在脚手架中文件比较多的时候,使用这个@符号会更加的方便
在main.js中导入
// 导入组件
import find from '@/views/find.vue'
import friend from '@/views/friend.vue'
import my from '@/views/my.vue'
import notfound from '@/views/notfound.vue'3.创建路由规则
路由规则作用: 设置 url 和 组件 对应的规则
在main.js中写入
// 路由规则
const routes = [
{ path: '/find', component: find },
{ path: '/friend', name: 'friend', component: friend },
{ path: '/my', component: my },
{ path: '/notfound', component: notfound },
]4.创建路由对象
路由对象: 帮你管理这些路由规则
在main.js中写入
// 创建路由对象
const router = new VueRouter({
routes// (缩写) 相当于 routes: routes
})5.挂载路由到根组件
挂载到根组件作用:让你的整个应用都有路由功能
在main.js中写入
// 挂载路由到根组件
new Vue({
router,
render: h => h(App)
}).$mount('#app')6.在页面写路由导航router-link
作用与a标签一样实现跳转,好处:当点击链接的时候自带一个专属类名
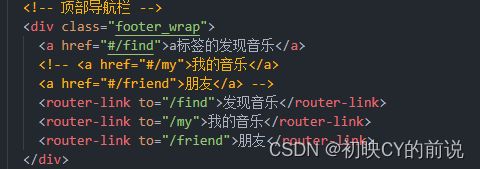
在App.vue中我们将传统的a标签进行替换:
替换a标签原因:便于我们做专属效果
我们选中点击的超链接做触发效果:
7在页面写路由出口router-view
占位盒子,用于渲染路由匹配到的组件
(
: 是vue内置的一个组件,会自动替换成路由匹配的组件 )
好了一个最最最基本的路由就被我们制作完成啦!下面我们来看看效果:
上述的操作有些许麻烦,下面我们来使用我们开发中常用的自动配置方法
②自动配置(推荐使用)
创建脚手架方式与手动配置类似,唯一不同是此处必须选择Router
对比手动模式:
此刻:脚手架已经帮我们创建好了Router路由不需要我们下载与导入vue-router了
只需要写:
- 导入组件
- 配置路由规则
- 路由导航
- 路由出口
并且为了进一步的封装我们的配置信息,我们的配置代码将写在router/index.js下,不再是全部写在main.js下。
1.导入组件(index.js中)
import find from '@/views/find.vue'
import friend from '@/views/friend.vue'
import my from '@/views/my.vue'
import notfound from '@/views/notfound.vue'2.配置路由规则(index.js中)
{ path: '/find', component: find },
{ path: '/friend', name: 'friend', component: friend },
{ path: '/my', component: my },
{ path: '/notfound', component: notfound }3.路由导航(直接cv我们之前的App.vue文件)
发现音乐
我的音乐
朋友 4.路由出口(App.vue中)
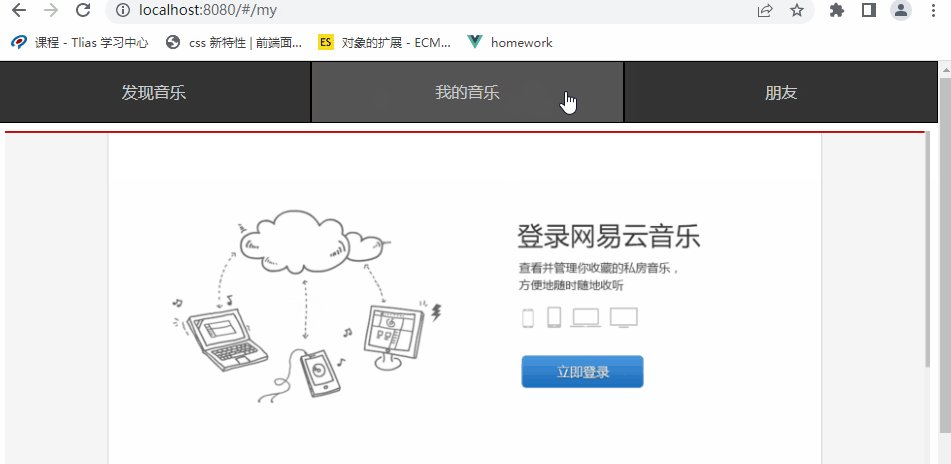
效果查看:
总结手动自动配置区别:
自动配置省去了一些固定不变的操作,我们不需要写繁琐且固定的代码,只需要写不同的代码。且代码书写的位置都给我们设置好了,我们直接遵守该规范书写代码即可
三、路由重定向与二级路由
1.路由重定向
路由重定向官方文档:重定向和别名 | Vue Router
重定向应用场景: 页面输入根路径/ , 自动跳转到首页
注意点: 重定向只是修改路径, 还需要单独去设置路由匹配规则
重定向命令:
{
path: '/',
/*
(1)重定向只是修改页面路径。 输入 / 会重定向到 /路径
(2)只有component才会让vue去寻找路由匹配页面。所以设置了重定向,还需要单独设置匹配规则
*/
redirect: "路径"
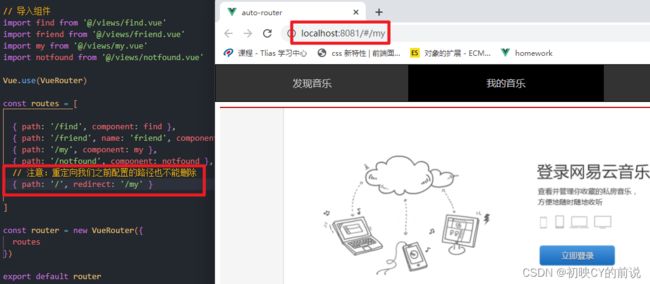
},1. 就拿我们刚才创建的举例:

实现效果:当我在浏览器中打开的时候我没有输入任何路径,vue自动帮我们跳转到了 my.vue这个页面组件
2.也可以利用重定向来设置当我们路径错误提示404页面:
实现效果:当我任意输入没有匹配的路径,自动帮我们跳转到了notfound.vue这个组件
2.二级路由
实现页面中存在第二级的跳转
写法(拿我们上述的案例实操,需要素材可私信博主喔):
①在index.js中引入
// 导入二级路由
import Ranking from '@/views/second/Ranking.vue'
import Recommend from '@/views/second/Recommend.vue'
import SongList from '@/views/second/SongList.vue'②在需要引用的组件中使用:
//格式:
{
path: '路径', component: 组件名, children: [
//此处填写二级路由的路径信息
]
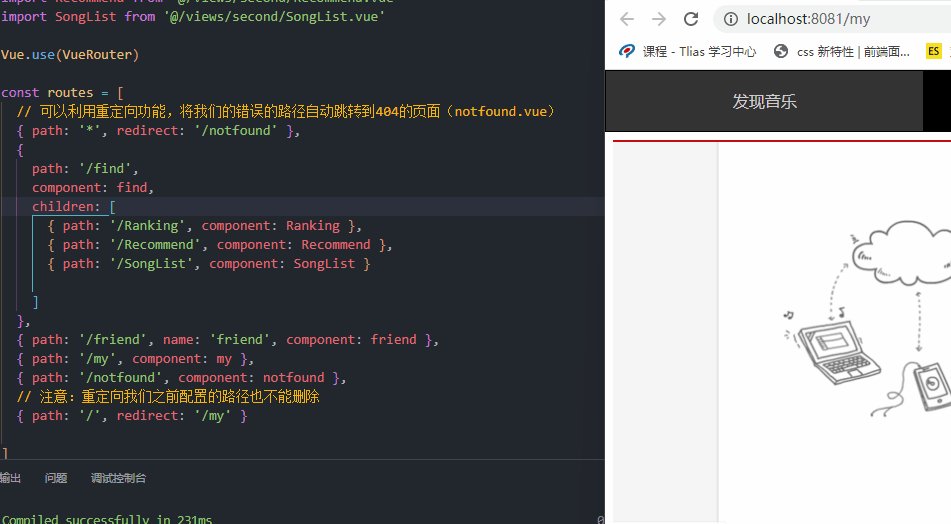
} {
path: '/find', component: find, children: [
{path:'/',redirect:'/SongList'},
{ path: '/Ranking', component: Ranking },
{ path: '/Recommend', component: Recommend },
{ path: '/SongList', component: SongList }
]
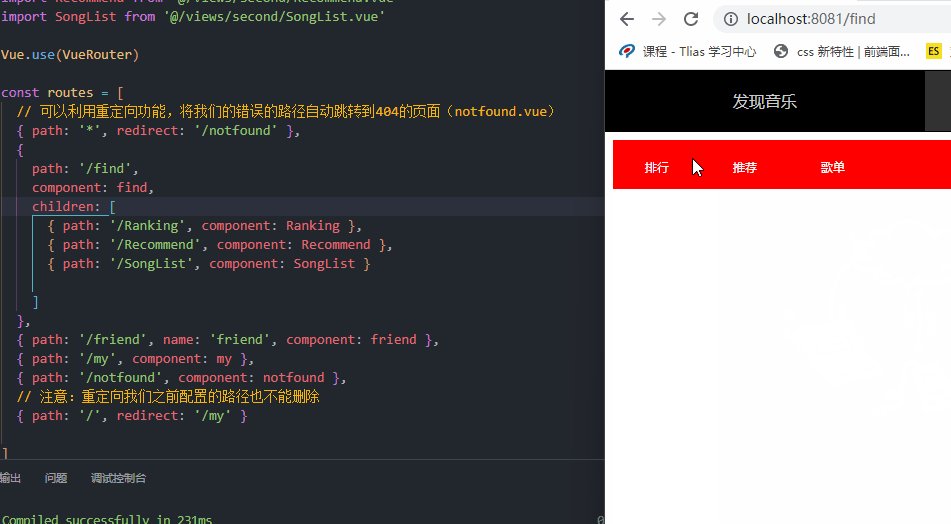
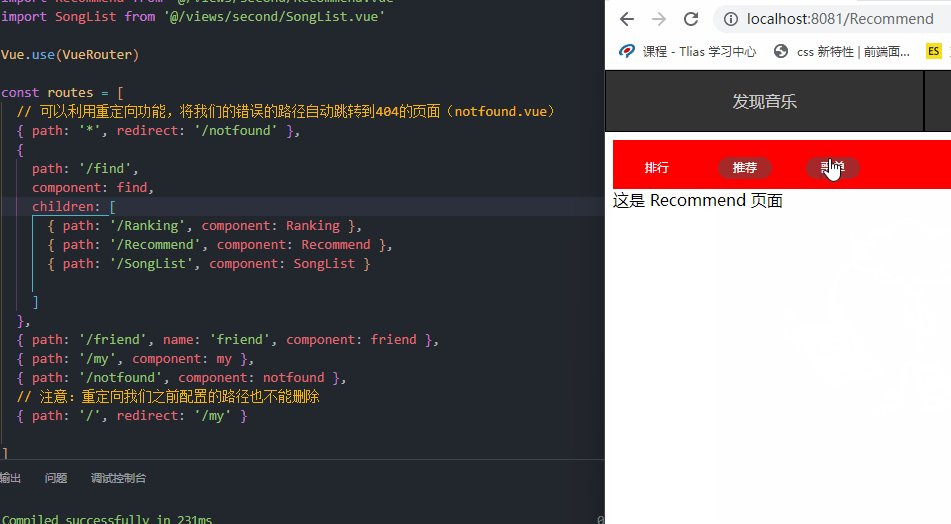
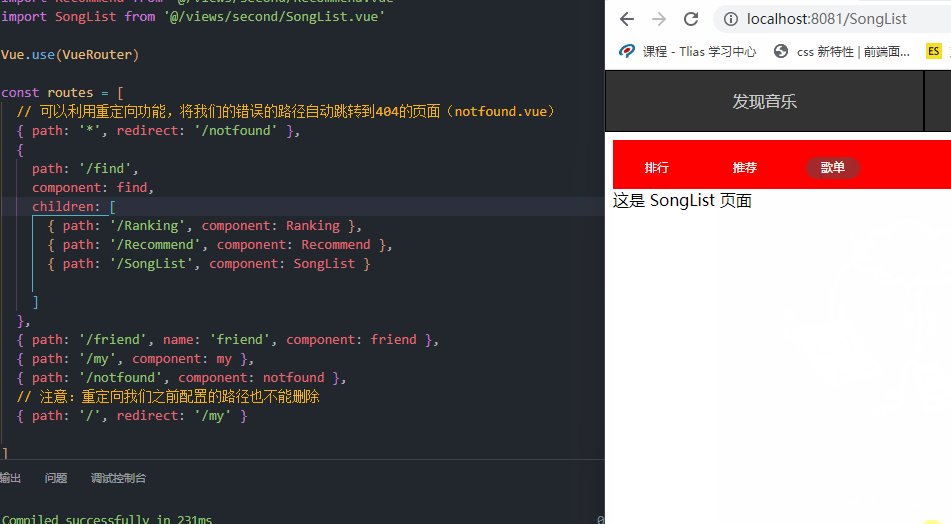
}③写路由导航与出口
查看效果:
可以看到:当我们点击一级路由之后,我们还可以点击二级路由到我们的专属页面中
四、路由跳转传参
有两种跳转传参方式:
- 声明式导航
- 编程式导航
1.声明式导航:
①query写法:
在路径中加参数信息即可
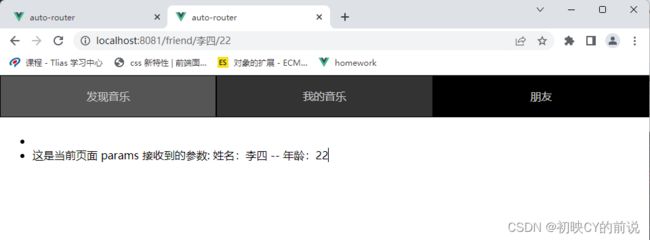
②params写法:
在index.jsx文件中写:参数名。在需要传递的路由路径中写参数值
接收信息:
在触发的组件中书写{{ $route.params.属性名}}接收
实现效果:
2.编程式导航
①query写法:
结构:
this.$router.push({ path: '/路径', query: { 属性名: '属性值'} })接收信息:
在触发的组件中书写{{ $route.query.属性名}}接收
举个例子:
②params写法
结构:
this.$router.push({ name: '我们注册路径的组件名',//写path获取不到值!!! query: { 属性名: '属性值'} })注意点:写path获取不到值,需要用name
接收信息:
在触发的组件中书写{{ $route.params.属性名}}接收