使用母版页时内容页如何使用css和javascript
使用母版页时内容页如何使用css和javascript(转)
由于网站的主要频道页和列表页的头部和底部都是一样的,如果将每个页面放在单独的页面中,当头部和底部需要更改时维护量太大。于是想把头部和底部做成母版页,频道页和列表页的具体内容放到内容页中。这样当头和底需要改动时,只要修改一下母版页就可以了。
好处有了,问题也接着来了。原来在频道页和列表页中有其各自的css引入和一些javascript函数,当使用母版页时,放在内容页中这些css样式和javascript函数怎么处理呢?因为大家知道,使用母版页的内容页是不能包含<head></head>标记的,而css和javascript函数的声明是要放到<head></head>中间的,这些css样式和javascript函数如何处理呢?上网查了一下,大致有三种解决方案:方案一:把所有的css样式和javascript函数放到母版页的<head></head>中,我觉得这样做的弊端就是导致母版页的<head></head>区特别臃肿,同时如果原来两个频道页中包含同名的css声明或javascript函数,但却是不同样式或执行不同操作,怎么办呢?所以这第一种方案很快被我否定了。方案二是在内容页的PageLoad事件中通过代码来指定本内容页的css文件。具体代码如下:
{
static public void AddStyleSheet(Page page, string cssPath)
{
HtmlLink link = new HtmlLink();
link.Href = cssPath;
link.Attributes[ " rel " ] = " stylesheet " ;
link.Attributes[ " type " ] = " text/css " ;
page.Header.Controls.Add(link);
}
}
这样,在具体页面,我们就可以通过如下代码添加 CSS 引用:
{
ControlHelper.AddStyleSheet( this .Page, " css/projectPage.css " );
}
这种解决方案的好处时可以在程序运行时动态更改所需的css文件,但是对javascript函数处理起来该怎么做呢?再说有必要把本该加在html代码中的css和javascript通过cs代码来加入吗?因此,这种解决方案也很快被我否定了。剩下的第三种解决方案就是在母版页的<head></head>中添加一个内容控件,然后在内容页中在对应的内容控件中写css和javascript代码。听起来这个这个解决方案应该是最方便,最适宜的解决方法。可是当我把ContentPlaceHolder控件拖放到<head></head中间时,vs2005却报了下面的错误:

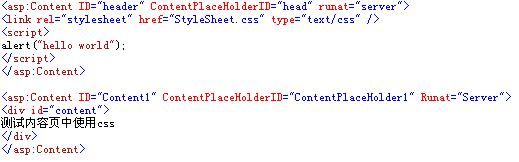
白天的时候,看到这我就以为这种方法行不通了,差点就放弃了。晚上回家想找找更好的解决方案,可所有的文章基本上都是说的前两种,对第三种解决方案有人说报错,不行。看来碰到这个提示后放弃的人还真不少。我没理这个错误,直接转到内容页,,在内容页中插入以下代码:


{
text-align:center;
width:200px;
height:100px;
background-color:#00FF00;
color:#FF0000;
font-size:12px;
}
