- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 《HTML 与 CSS—— 响应式设计》
陈在天box
htmlcss前端
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- javascript网页设计案例1
2301_79698214
javascript
javascript网页设计案例1以下是一个简单的JavaScript网页设计案例:JavaScript网页设计案例#container{width:300px;height:200px;background-color:#f2f2f2;text-align:center;padding:20px;}点击按钮显示文本显示文本functiondisplayText(){vartext=documen
- 相当流畅的js拖拽排序实现
晨曦_子画
javascript开发语言ecmascript
01拖拽排序是一种在网页设计和应用程序中常见的交互方式,允许用户通过鼠标或触摸操作来重新排列页面或界面上的元素。这种交互方式对于提升用户体验和操作效率具有重要意义。在拖拽排序中,用户可以用鼠标或手指按住某个元素,然后将其拖动到新的位置,从而实现对元素的重新排列。这种操作直观且灵活,使得用户可以根据自己的需求随时调整页面或界面的布局,提升了个性化体验。同时,拖拽排序也增加了用户的参与度和粘性,用户可
- 《实现 HTML 图片轮播效果》
小刘|
html前端
目录(一)HTML结构(二)CSS样式(三)JavaScript实现轮播逻辑一、轮播效果的重要性与应用场景在网页设计中,轮播效果是非常常见且重要的元素。它可以在有限的空间内展示多张图片或者广告,能够有效地吸引用户的注意力,提高信息展示的效率。常用于网站首页的焦点图展示、商品图片展示等场景。二、HTML轮播效果的实现分析以下是一个简单的HTML、CSS和JavaScript实现的图片轮播代码示例。(
- 健身运动俱乐部主题网页设计制作 | html网页模板源码
学博星辰
网页成品htmlcssjavascriptjquery前端bootstrap
文章目录网站主题网站描述网站介绍网站演示学习理念更多干货一、网站主题健身网站、健身房网站、健身网页、健身房网页、健身网页、团操运动网页、健身俱乐部html网页、html健身运动主题网页、html网页设计与制作、学生期末网页大作业二、网站描述编码:A04、页数:6页,技术:html+css+js健身运动是一项通过徒手或利用各种器械,运用专门的动作方式和方法进行锻炼,以发达肌肉、增长体力、改善形体和陶
- HTML5中`<ul>`标签深入全面解析
软考鸭
html5html5前端html
在HTML5的广阔天地里,标签作为无序列表的代言人,扮演着举足轻重的角色。它不仅能够整洁地罗列信息,还通过丰富的属性和样式选项,为网页设计师提供了无限的创意空间。本文将深入剖析标签的内核,详细解读其属性与样式,助力你打造更加精致、功能强大的网页。一、标签基础概览,即UnorderedList(无序列表)的缩写,用于在网页中展示一系列无特定顺序的项目。每个项目由(ListItem,列表项)标签包裹,
- CSS前端经典面试题及解析——小白入门必备
2301_82243710
程序员前端css
12.如何实现一个使用非标准字体的网页设计?使用@font-face并为不同的font-weight定义font-family。13.解释浏览器如何确定哪些元素与CSS选择器匹配。这部分与上面关于编写高效的CSS有关。浏览器从最右边的选择器(关键选择器)根据关键选择器,浏览器从DOM中筛选出元素,然后向上遍历被选元素的父元素,判断是否匹配。选择器匹配语句链越短,浏览器的匹配速度越快。例如,对于形如
- Matter.js:Web开发者的2D物理引擎
我码玄黄
前端开源github前端javascriptcanvas物理引擎
Matter.js:Web开发者的2D物理引擎前言在现代网页开发中,交互性和动态效果是提升用户体验的关键因素。Matter.js,一个专为网页设计的2D物理引擎,为开发者提供了一种简单而强大的方式,来实现复杂的物理交互效果。无论是模拟重力、碰撞还是复杂的物体运动,Matter.js都能轻松应对。本文将带你深入了解Matter.js,并提供实际的代码示例,让你一窥其强大功能。官网:https://b
- HTML与CSS网页制作指南
vvvae1234
html
在当今数字化的时代,网页已成为信息传递和展示的主要方式。无论是个人博客、企业官网还是在线商店,网页设计都扮演着至关重要的角色。掌握HTML(超文本标记语言)和CSS(层叠样式表)是制作网页的基础。本指南旨在帮助初学者学习如何使用HTML和CSS创建简单而美观的网页,通过实际操作案例提升学习的趣味性。2.HTML与CSS简介2.1什么是HTMLHTML(HyperTextMarkupLanguage
- javascript网页设计案例
liyy614
javascript
JavaScript在网页设计中扮演着重要的角色,能够实现动态效果和交互功能,提升用户体验。下面,我将通过一个具体的案例——“动态图片轮播”来展示JavaScript在网页设计中的应用。案例:动态图片轮播1.HTML结构动态图片轮播.carousel{width:600px;margin:50pxauto;overflow:hidden;}.carouselimg{width:100%;float
- javascript网页设计案例
小绵羊不怕大灰狼
javascript开发语言ecmascript
JavaScript是一种广泛使用的编程语言,用于实现网页上的交互效果。下面是一些常见的JavaScript网页设计案例及其代码示例。1.动态按钮效果HTML动态按钮效果button{padding:10px20px;font-size:16px;cursor:pointer;}点击我JavaScript(script.js)document.getElementById('myButton').
- JavaScript在网页设计
shiming8879
javascript开发语言ecmascript
JavaScript在网页设计中扮演着至关重要的角色,它不仅能够增强网页的交互性,还能为用户提供更加丰富的体验。以下将详细介绍几个典型的JavaScript网页设计案例,每个案例都将从功能描述、实现思路、代码示例等方面进行阐述。1.图片画廊(ImageGallery)功能描述:图片画廊允许用户浏览一组图片,并支持点击放大查看图片细节。这种设计常见于产品展示、摄影作品集等场景。实现思路:使用HTML
- web期末作业网页设计——我的家乡黑龙江(网页源码)
软件技术NINI
html+css+js旅游旅游htmlcss
一、网站题目旅游,当地特色,历史文化,特色小吃等网站的设计与制作。二、✍️网站描述静态网站的编写主要是用HTMLDIV+CSS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,
- javascript网页设计案例
Min_nna
jsjquery功能ai分析javascript
以下是一些使用JavaScript进行网页设计的案例,这些案例展示了JavaScript在前端开发中的强大功能和灵活性。每个案例都包含了基本的实现思路和代码示例。图片画廊(ImageGallery)功能:展示一组图片,并支持点击放大查看。实现思路:使用HTML和CSS创建图片网格。使用JavaScript处理图片点击事件,显示放大的图片。代码示例:ImageGallery×consti
- 前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML5前端web前端三大核心网页开发
前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南基础概念与作用说明PNG8PNG16PNG24PNG32代码示例与使用场景PNG8示例PNG24示例PNG32示例性能优化与最佳实践防范漏洞提示结语与讨论在网页设计与前端开发中,选择合适的图像格式是至关重要的一步,它直接关系到页面加载速度、视觉效果乃至用户体验。PNG作为一种广泛应用的图像格式
- 下班后可以做的副业有哪些?(适合晚上做的25个副业推荐快收藏)
帮忙赚赏金
下班后可以做的副业有哪些?(适合晚上做的25个副业推荐快收藏)导语:现代工作生活节奏快,许多人希望在下班后能够充分利用时间,开展一些副业以提升自己的技能和增加收入。本文将为您推荐25个适合晚上做的副业,希望能给您一些启发和帮助。一、网上兼职:写作兼职:如果您具备一定的写作能力,可以加入一些自媒体平台或者写作团队,为他人撰写文章或者编辑文稿。设计制作:如果您擅长平面设计、网页设计等方面的工作,可以接
- 制作一个简单HTML旅游网站(HTML+CSS+JS)桂林旅游网页设计与实现5个页面
软件技术NINI
html+css+js旅游html旅游css
一、网站题目旅游,当地特色,历史文化,特色小吃等网站的设计与制作。二、✍️网站描述桂林旅游主题的网页一共五个个页面-旅游网页使用htmlcssjs制作有banana图-页面可以相互跳转包含表单三级页面-网页可以使用vscodehbuilderdw等打开修改-里面的图片和文字都可以替换为其他旅游网页-桂林旅游网页介绍了景点,美食,联系我们,桂林旅游等-html静态网页没有复杂效果布局简单原创htm
- 【Rust】——采用发布配置自定义构建
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客今日学习推荐:在当今这个飞速发展的信息时代,人工智能(AI)已经成为了一个不可或
- 【Rust】——高级类型
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录为了类型安全和抽象而使用的newtype模式类型别名用来创建类型同义词不返回
- HTML静态网页成品作业(HTML+CSS)——家乡泉州介绍网页(3个页面)(表格布局)
爱码网页
htmlcss前端
常见网页设计作业题材有**汽车、环保、明星、文化、国家、抗疫、景点、人物、体育、植物、公益、图书、节日、游戏、商城、旅游、家乡、学校、电影、动漫、非遗、动物、个人、企业、美食、婚纱、其他**等网页设计题目,可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计,web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。文章目录一、
- CorelDRAW2024无限试用版一键下载安装激活
qq_48396513
CorelDRAW最新版下载CorelDRAWlinuxwindowsmacos学习
CorelDRAW,简称CDR,是一款功能极其强大的矢量图绘制软件,由加拿大Corel公司开发。经历了超过二十年的发展,CorelDRAW因其卓越的性能和用户友好性,成为了设计师们的首选工具。无论你是在制作矢量动画、网页设计,还是进行位图编辑,CorelDRAW都能满足你的需求。CorelDRAW全系列汉化版下载网盘分享链接:抓紧保存以防失效https://pan.quark.cn/s/31f7e
- 白骑士的CSS教学进阶篇之CSS变量 3.4.3 动态改变CSS变量
白骑士所长
CSS教学css前端javascripthtml
CSS变量(自定义属性)的动态改变是一个强大的功能,它允许在网页的不同状态或事件发生时,实时更新样式。通过动态改变CSS变量,可以实现各种动态效果和交互式设计,这种能力使得网页的样式更加灵活和响应迅速。本文将详细介绍如何动态改变CSS变量,包括使用JavaScript修改变量值、结合CSS动画和过渡效果动态更新样式,以及如何利用这些功能创建互动和响应式的网页设计。使用JavaScript动态改变C
- CSS实现水滴效果图
N201871643
热门相关技术分享css前端
CSS实现水滴效果图目录一、引言二、定义三、常用属性四、事件五、实操步骤一、引言水滴效果是一种常见的动画效果,常用于网页设计中。通过使用CSS技术,我们可以实现这种效果,为网页增添生动和吸引力。本文将详细介绍如何使用CSS实现水滴效果,并提供相关技术分析。二、定义水滴效果:指在网页上呈现出水滴从上方滴落的效果,通常伴随着水波纹扩散的动画效果。CSS:层叠样式表(CascadingStyleShee
- 《CSS 3D 变形探秘:开启网页设计新维度》
小刘|
css3d前端
一、移动:精确控制元素位置translate函数为我们提供了强大的移动能力。可以沿x轴、y轴甚至z轴来调整元素的位置。无论是简单地在平面上平移,还是在三维空间中进行精准定位,translate都能轻松胜任。它让元素的布局更加灵活多变,为设计师提供了无限的创意空间。translate(tx[,ty]:沿x轴移动tx距离,沿y轴移动ty的距离ty可以省略,如果省略则ty默认为0ranslate(tx,
- HTML 标签大合集:一文入门
彼方᭄゛ঞ
HTML基础html前端
导语欢迎来到我们关于HTML标签的全面指南!如果你是网页设计的新手,或者只是想快速回顾一下HTML的基础知识,那么你来对地方了。HTML(超文本标记语言)是构建网页的基石,它定义了网页的结构和内容。在本文中,我们将通过一系列示例来探索HTML的核心元素,帮助你理解如何使用它们来创建引人注目的网页。块级元素与内联元素块级元素块级元素通常用于创建页面结构的“块”,它们在页面中占据整行显示。:块级元素,
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的
 -----------
-----------
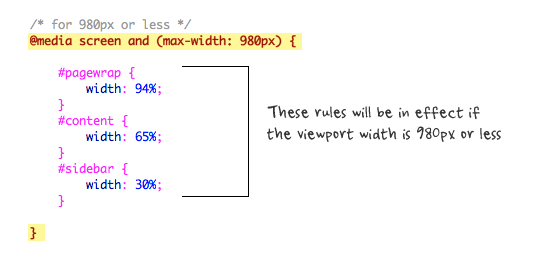
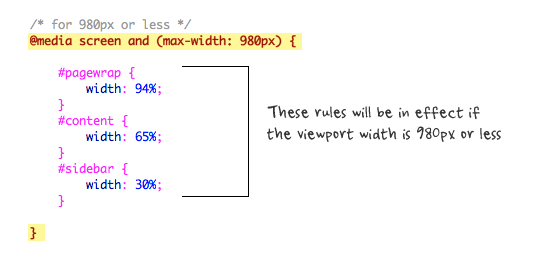
 第三步:媒介查询-Media Queries
第三步:媒介查询-Media Queries
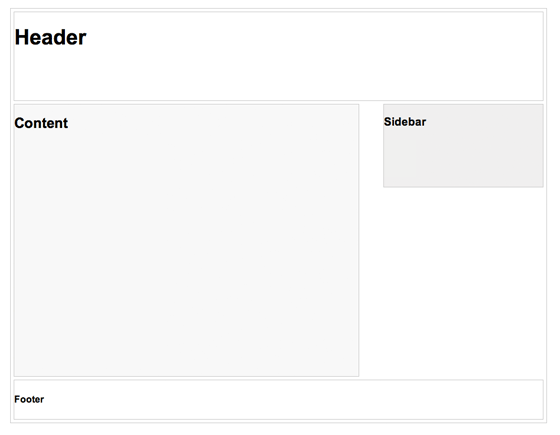
 然后为小于等于700像素的视图指定#content和#sidebar的宽度为自适应并且清除浮动,使得这些容器按全宽度显示。
然后为小于等于700像素的视图指定#content和#sidebar的宽度为自适应并且清除浮动,使得这些容器按全宽度显示。
 对于小于等于480像素(手机屏幕)的情况,将#header元素的高度设置为自适应,将h1的字体大小修改为24像素并隐藏侧边栏。
对于小于等于480像素(手机屏幕)的情况,将#header元素的高度设置为自适应,将h1的字体大小修改为24像素并隐藏侧边栏。
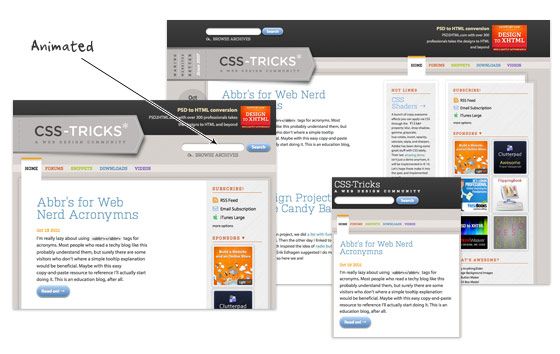
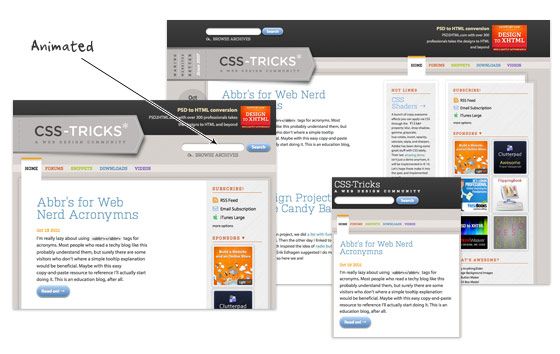
 你可以根据你的喜好添加足够多的媒介查询。我在示例中仅仅展示了3个媒介查询。媒介查询的目的在于为指定的视图宽度指定不同的CSS规则,来实现不同的布局。媒介查询可以写在同一个或者单独的样式表中。
你可以根据你的喜好添加足够多的媒介查询。我在示例中仅仅展示了3个媒介查询。媒介查询的目的在于为指定的视图宽度指定不同的CSS规则,来实现不同的布局。媒介查询可以写在同一个或者单独的样式表中。