探索 Vue.js 中引用的力量:访问和操作 DOM 元素”
0.简介
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它由 Evan You 于 2014 年创建,此后作为构建 Web 应用程序的工具越来越受欢迎。
Vue 的核心特性包括:
-
反应式数据绑定:Vue 使用反应式系统来跟踪对数据模型的更改并自动更新视图。这意味着当数据模型发生变化时,视图将自动更新以反映这些变化。
-
组件:Vue 允许您使用可重用的组件构建您的应用程序。每个组件都有自己的模板、数据和方法,这有助于使代码井井有条且易于理解。
-
路由:Vue 提供了一个内置的路由系统,可以让你轻松处理客户端导航。
-
指令:Vue 提供了一组指令,例如 v-if、v-for、v-bind,它们允许您以声明方式控制 DOM 的行为。
-
计算属性:Vue 允许您定义在数据模型更改时自动更新的计算属性。计算属性根据它们的依赖关系进行缓存,因此它们仅在某些依赖关系发生变化时才重新评估。
-
Lifecycle Hooks:Vue 允许您利用组件生命周期中的关键时刻,例如 beforeCreated、created、beforeMount、mounted 等。
总的来说,Vue 的设计侧重于简单性和灵活性,使其易于学习和使用,但功能强大到足以构建复杂的应用程序。
Vue.js 中的 ref 指令允许我们在组件实例中访问 DOM 元素或子组件实例。在模板中使用 ref 指令可以将一个元素或子组件实例绑定到组件实例上。之后我们可以在组件实例中通过 $refs 属性访问这个元素或子组件实例。
前言
在javascript中,我们用原生的方式获取页面中的DOM元素,并操作它们。后来,有了jquery,jquery的强大就在于它可以很方便的操作DOM元素。
在vue中,如何操作DOM元素呢?
首先,在vue中强烈禁用原生与jquery来操作DOM元素。我们要充分的利用vue的优势:MVVM,在vue中程序员几乎不操作DOM,只需要维护好数据即可,vue给程序员提供ref引用,不调用api直接获取元素组件的使用
一,$refs对象介绍及基本用法
refs对象的介绍:在每个vue的组件实例上,都包含一个 r e f 对象 = = 存储着对应的 = = D O M 元素 = = 或 = = 组件 = = 的引用, = = 默认情况下,组件的 ref对象==存储着对应的==DOM元素==或==组件==的引用,==默认情况下,组件的 ref对象==存储着对应的==DOM元素==或==组件==的引用,==默认情况下,组件的refs指向一个空对象,凡是以$开头的,都是vue的内置对象
基础使用方法(获取DOM元素):比如我们要获取h1,则我们给它取一个名字并放入ref中,代码如下:
App 根组件
在引用时,只需在js中:
this.$refs.myh1.style.color = "red";既可以成功操作
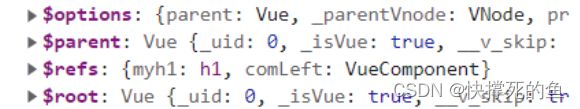
我们来看看现在的refs中是不是多了myh1这一个成员
总结一下:vue中有一个$refs对象,默认为空。当我们在DOM元素中为其设置ref值后,相当于在vue的内置对象 $refs中添加了新的成员,我们如果需要操作DOM对象直接通过 $refs获取即可。
二,使用ref引用组件实例
ref除了可以引入DOM元素,还可以引入组件。可以拿到组件并操控里面的方法与数据
大家请看left组件结构
left组件------{{ count }}
在我将Left组件导入到App.vue后,我想在App组件中操作Left组件中的元素,比如,我想重置Left组件的count值为0:
首先,与操作DOM元素一样,我要先给Left组件一个ref值:
在添加ref后,我们再去观察$refs,多了成员comLeft:
接着,我再设置一个按钮,要求按钮按下后,重置Left组件中的count值为0:
然后设置onReset函数:(用到$refs中的comLeft)
onReset() {
this.$refs.comLeft.resetCount();
}三,ref的使用案例
3.1 案例需求
案例需求:实现按钮和文本框的按需展示:
有输入框->看不到按钮;
有按钮->看不到输入框。
3.2 思路与做法
首先写出结构,一个输入框与一个按钮。点击按钮时,按钮消失,输入框失去焦点,输入框消失:
通过上述分析,我们可以知道大的方向是要有一个布尔值,默认如果布尔值为false,则默认展示按钮隐藏输入框,否则(true)展示输入框隐藏按钮。
需要用到的知识:
用@click=“”绑定点击事件;v-if与v-show控制元素是否显示(动态的添加与删除元素);使用ref绑定输入框,并使用输入框的focus来控制输入框的焦点。
代码如下:
data() {
return {
//控制输入框和按钮的按需切换,默认值为false表示默认展示按钮隐藏输入框
inputVisible: false
}
},
methods: {
showThis() {
console.log(this);
console.log(this.$refs.myh1);
console.log(this.$refs.comLeft);
this.$refs.myh1.style.color = "red";
},
onReset() {
console.log(this.$refs);
this.$refs.comLeft.resetCount();
},
showInput() {
//切换布尔值,把文本框展示出来
this.inputVisible = true;
//让展示出来的文本框自动获取焦点
this.$refs.iptRef.focus();
},
showButton() {
this.inputVisible = false;
}
},请自行编译上述代码会发现问题:虽然showInput提供方法让展示出来的文本框自动获得焦点,但是在页面中却无法实现。
3.2 为什么页面上无法自动获得焦点
因为当布尔值变成true的时候,页面还没来得及更新,这里就跟声明周期有关系了,js是单线程,从上往下渲染,布尔值变成true,还是一个将要展示,还没有展示的状态,所以在页面中渲染不出来:
解决方法是:保证页面先更新完再执行这个操作,延迟this.$refs.iptRef.focus()的使用在这里插入代码片
如何延迟?我们能不能把这个操作放在updated中?==答案是不能,因为触发updated的条件是,只要数据发生变化就可以触发。所以,当this.inputVisible发生变化,就会触发事件。(updated:数据更新后,完成虚拟DOM的重新渲染和打补丁。组件DOM已完成更新,可执行依赖的DOM操作。注意:不要在此函数中操作数据(修改属性),会陷入死循环)
那么,有什么更好的解决方法呢?
3.3 this.$nextTick(cb)
组件的this.$nextTick(cb)方法,会把cb回调推迟到下一个DOM更新周期之后执行
理解:等组件DOM更新完成后,再执行cb回调函数,从而保证cb回调可操作最新的DOM元素
用法:在括号中(cb回调函数)放入箭头函数并执行操作
showInput() {
//切换布尔值,把文本框展示出来
this.inputVisible = true;
//让展示出来的文本框自动获取焦点
// this.$refs.iptRef.focus();
this.$nextTick(() => {
this.$refs.iptRef.focus();
})
}3.4 整体代码
App 根组件
四,总结
看完这节知识相信已经学会了如何操作页面中的DOM元素与组件,并知晓了在页面DOM元素更新完后如何操作元素的方法与原理。