FusionCharts的使用入门
1. Fusioncharts 介绍:
Fusioncharts是一个基于Flash的图表组件,可以用来提供数据驱动的动态图标,fusioncharts可用于任何网页脚本语言如, HTML格式,JSP技术等等。提供交互式和强大的动态图标,fusioncharts充分利用流体美丽的Flash为模板,使用XML作为其数据接口,创造紧凑,互动和真正的动态图表。
2. 数据接口XML:
Fusioncharts是以XML为数据接口而成图表。提供XML两种形式:直接以XML文件提供数据。基于数据库数据动态生成XML(此方法在后面详细介绍)。
3. 使用前的准备工作(基于java的Web工程为例):
Ø 拷贝所有的flash文件(所有的图标文件在下载包中Charts 包中)到工程WebRoot目录下,这些flash文件作为生成报表的模板图标。
Ø 拷贝FusionCharts.jsp(下载包Includes包中)文件到WebRoot下(可以将其放在WebRoot下的某个文件夹中),这个文件包含将生成的flash图标嵌入到jsp或者HTML文件中。
Ø 拷贝FusionCharts.js(下载包JSCLASS包中),这个文件提供了createChartHTML函数是我们轻松的创建图表。通过向面的介绍我们基本上可以将FusionCharts实际应用到项目当中。那么如何应用以及注意事项我们将进一步的研究。
4. 创建第一个Chart:
在第三节的基础上我们已经有了基于FusionCharts的开发环境。基于第三节的内容来分析FusionCharts的特性。
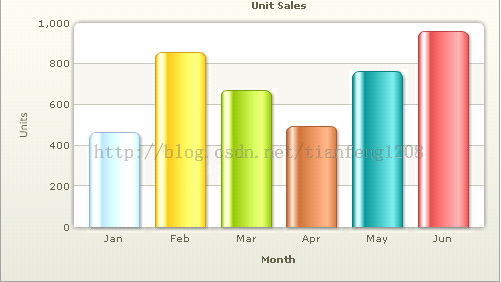
Ø 以静态的XML为数据接口创建柱状图或者曲线图。在工程根目录下创建XML文件data.xml此文件的格式为
<chart palette="2" caption="Unit Sales" xAxisName="Month" yAxisName="Units" showValues="0" >
<set label="Jan" value="462" />
<set label="Feb" value="857" />
<set label="Mar" value="671" />
<set label="Apr" value="494" />
<set label="May" value="761" />
<set label="Jun" value="960" />
</chart>
Ø Chart标签中属性:以上结构的xml可以创建单一的柱状和曲线图。每个XML以<chart>为跟标签开始</chart>结束。介绍chart标签中的属性:caption设置图片的标题。xAxisName设置横坐标的标题,yAxisName纵坐标标题(注意:纵坐标的标题只能为英文),showValues值为boolen型0为在柱子或者曲线上不显示数据,“1”为显示数据。Chart标签中有很多相关的属性例如数据格式,特殊字符的转化,我们可以参考FusionCharts的帮助文件根据需要进行设置,这里不一一介绍
Ø 以上XML<set>子标签:label为横坐标的元素, value为每个很坐标元素对应的值。
Ø 当我们了解了XML文件的内容就可以生成图片了:创建一个JSP文件。将FusionCharts.jsp文件包含进来。编辑JSP文件
<%@ include file="../Includes/FusionCharts.jsp"%>
<HTML>
<HEAD>
<TITLE>FusionCharts - Simple Column 3D Chart</TITLE>
</HEAD>
<BODY>
<%
String chartHTMLCode=createChartHTML("/FusionCharts/Column3D.swf", " Data.xml", "", "myFirst", 600, 300, false) ;
%>
<%=chartHTMLCode%>
</BODY>
</HTML>
FusionCharts.jsp文件提供了createChartHTML()函数来创建图片方法中的共有七个参数,一次介绍:1:要引用flash文件的的路径不同的图片引用不同的flash文件,2:为xml文件的路径,3当动态的生成XMl文件时要传的参数,在此如果物理路径中有XMl文件的话第二个参数传文件路径,第三个参数为空,当物理路径中没有xml文件 而是程序生成的话,第二个参数为空,第三个参数为程序生成xml的字符串。4:生成图片的id,5,6为图片的 width hight。7:图片是否为调试模式。通过以上的代码就可以生成简单的chart图了。现在运行web服务器可以看到图片
5. FusionCharts提供多样式图:
在我们的实际应用当中会涉及到复合图标,以及柱状图和曲线图的混合。那这些主要是XML文件的结构的差异以及应用不同的flash文件
Ø 复合图的生成注意事项:
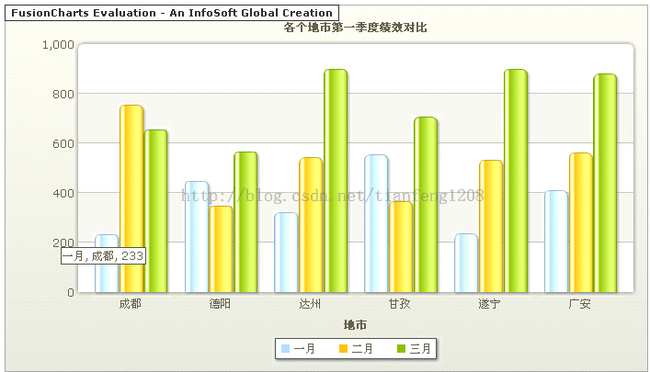
(多柱状)
(多曲线)
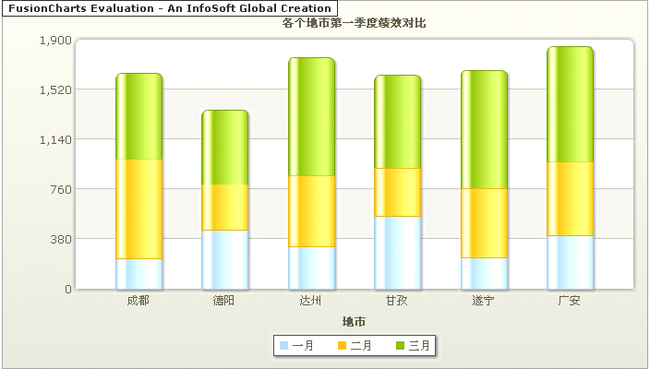
(堆状图)
上面两个图的XML结构相同引用不同的Flash文件:
<chart palette='2' caption='各个地市第一季度绩效对比' xAxisName='地市' yAxisName='绩效数据' showValues='0' decimals='0' formatNumberScale='0' useRoundEdges='1'>
<categories>
<category label='成都'/>
<category label='德阳'/>
...
</categories>
<dataset seriesName='一月'>
<set value='233' link='n-/chartDemo/turn.do?value=233 '/>
<set value='448' link='n-/chartDemo/turn.do?value=448 '/>
...
</dataset>
<dataset seriesName='二月'>
<set value='755'/>
<set value='543'/>
...
</dataset><dataset seriesName='三月'>
<set value='656'/>
<set value='567'/>
...
</dataset>
</chart>
次结构的XML,chart根元素在第四节中介绍过了,接下来介绍chart的子节点<categories></categories>这个子节点包含了子节点多个<category label=“成都”></ category>用来设置图片横坐标的元素,label属性来设置显示的元素。<dataset seriesName='一月'>子节点为一个元素中有几个柱子或曲线就有几个<dataset seriesName='一月'>标签,如上图为统计各个地市一月,二月,三月分别的绩效数据。那么就有三个<dataset>标签,标签中seriesName 属性可以在横坐标下边形成一组图片(如上图)说明了不同颜色的柱子曲线表示的不同的数据。<dataset>里有子节点<set>和第四节中一样的功能。当鼠标移到某个柱子或者曲线的坐标点上时显示如图数据(一月 成都 绩效数据是233)
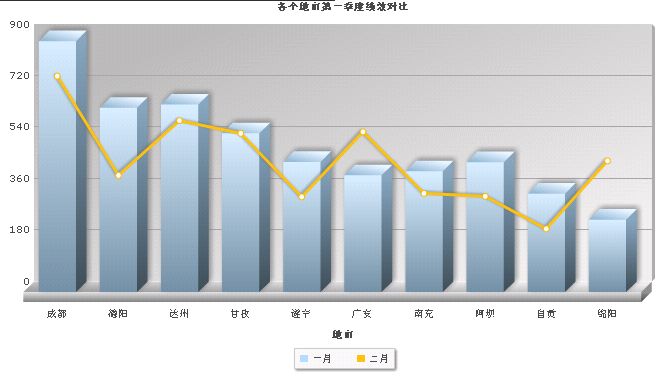
Ø 生成下图柱状和曲线图
的XML的结构为:
<chart palette='2' caption='各个地市第一季度绩效对比' xAxisName='地市' yAxisName='绩效数据' showValues='0' decimals='0' formatNumberScale='0' useRoundEdges='1'>
<categories><
category label='成都'/>
<category label='德阳'/>
...
</categories>
<dataset seriesName='一月'>
<set value='877' link='n-/chartDemo/turn.do?value=成都 '/>
<set value='644' link='n-/chartDemo/turn.do?value=德阳 '/>
...
</dataset>
<dataset seriesName='二月' renderAs='Line'>
<set value='755' link='n-/chartDemo/turn.do?value=877 '/>
<set value='408' link='n-/chartDemo/turn.do?value=644 '/>
...
</dataset>
<trendlines>
<line startValue='26000' color='91C728' displayValue='Target' showOnTop='1'/><
/trendlines>
</chart>
和上面的多柱状和多曲线的结构基本相同,区别为要那个<dataset seriesName='二月>的值以曲线的形式展示设置那个<dataset seriesName='二月' renderAs='Line'>增加了属性renderAs=‘Line’
6. FusionCharts的高级特性:
Ø 热点:FusionCharts也支持获取给每个数据元素的热点数据。在<set >标签提供属性link可以解决热点的问题,在上面XML文档结构中也看到了关于link的信息。 在此详细介绍 。 链接的形式:a :<set … link=’ /chartDemo/link.jso?value=999> 链接到本页面,b:<set … link=’ n-/chartDemo/link.jso?value=999>加了前缀n-链接到另一个页面。c:<set … link=’ 'P-detailsPopUp,width=400,height=300,toolbar=no, scrollbars=no,resizable=no-/chartDemo/link.jso?value=999>弹出新窗口增加了弹出窗口属性设置的信息。
Ø 热点中参数的传递:因为在XML中对特殊字符? & 不能识别FusionCharts对特殊字符提供了转义的支持所以在上面的link 参数传递改为<set … link=’ /chartDemo/link.jso%3Fvalue%3D999> 要是在传一个参数是就得用&了
<set … link=’ /chartDemo/link.jso%3Fvalue%3D999%26name=成都>
ó <set … link=’ /chartDemo/link.jsp?value=999&name=成都>
当鼠标移至图片时就会变为手型,点击链接到link.jsp中,在jsp中得到传过来的参数将显示图片某个元素的信息。现在为止只能传两个参数,要传多个参数时将参数追加为一个字符串用逗号分隔,在link.jsp中通过split 一一将参数取出。
Ø 整个图片作为热点:在chart标签中设置属性 clickRUL='n-http://www.infosoftglobal.com’要是给整个图片设置了热点,那么在每个图片元素设置的热点将不起作用。
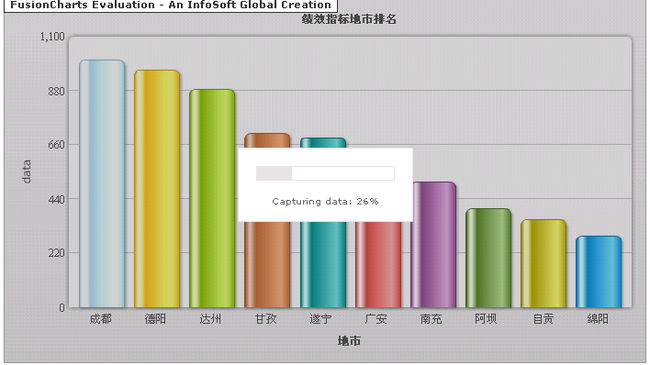
Ø 保存Chart为一个图片:要保存chart为图片,在下载的包ImageSaving中拷贝文件FusionChartsSave.jsp 这个文件提供了如何将chart以流的输出在指定的路径下,文件考好了在设置chart属性<chart.. imageSave='1' imageSaveURL='Path/FusionChartsSave.jsp ' imageSaveDialogFontColor =‘cfbbfc’> imageSave为boolean型‘1’为保存chart为image ‘0’为不保存。imageSaveURL为FusionChartsSave.jsp的路径。imageSaveDialogFontColor 保存chart时进度条的颜色。设置好以后右击鼠标可以看到如图:
进度条为100%是弹出对话框选择保存图片的路径。
Ø Chart图标题字体 大小 颜色的设置:<chart ...>中提供属性可以设置,<chart baseFont='Arial' baseFontSize ='12' baseFontColor ='000000' >
Ø Chart图二级标题设置<chart.. subCaption='Figures in USD' >
Ø 纵坐标的标题如果是汉字是只能平行线是 ,不能旋转显示。
Ø 要给标题 二级标题 横坐标 纵坐标分别设置字体 大小颜色的话在chart跟标签中加样式如
<chart>
<styles>
<definition>
<style name='myCaptionFont' type='font' font='Arial' size='14' color='666666' bold='1' underline='1'/>
<style name='mySubCaptionFont' type='font' font='Arial' size='12' color='666666' italic='1'/>
<style name='myAxisTitlesFont' type='font' font='Arial' size='11' bold='1'/>
</definition>
<application>
<apply toObject='Caption' styles='myCaptionFont' />
<apply toObject='SubCaption' styles='mySubCaptionFont' />
<apply toObject='XAxisName' styles='myAxisTitlesFont' />
</application>
</styles>
</chart>组件帮助文档中有详细的说明
7. FusionCharts提供了很多设置chart样式的属性:数据显示格式,以及数据精确度,标题的设置,图片的现实格式。在帮助文件中有很多。这就不罗列了。通过以上的七节,一般的常用的图片很容易生成的。
8. 动态XML生成的chart:在上面的例子中主要以静态的XML为主,那我们在应用当中一般是从数据库中得到一个集合。这需要我们通过程序将需要的数据装入XML中,此XMl将为一个字符串。在第四节中将第二个参数为空第三个参数为我们生成的strXML字符串chartHTMLCode=createChartHTML("/FusionCharts/Column3D.swf", "", "strXML", "myFirst", 600, 300, false) ;
9. FusionCharts的优缺点:
Ø 优点:基于XML数据格式。对代码稍稍加工一下,让数据以XML格式做为参数传递就可以得到FLASH图表呈现。有单一系列(Single series)呈现,也有多样系列(Multi-series)呈现。有3D或2D的栏状、饼形、块形或线形呈现。甚至可以线形与栏状综合呈现,而且使用不难。
Ø 缺点:试用版没有提供源码,使得有的功能不能实现,如导致现在中文乱码无法解决(在源码中提供了支持各种语言的功能),而且价格太贵