交互设计——超越人机交互
8.12
8.13
8.14
8.15
8.17
8.19
8.22
9.1
9.7
9.9
9.12 13
主题:
如何设计新一代交互技术:(本书主题)
- Web技术、移动通信技术、可穿戴计算技术等
新技术的设计不仅需要细致的思考,而且需要系统的方法- 注重实用性,探讨交互设计面临的挑战;超越了传统的人机交互(HCI)领域,探讨了许多新问题、新范型。
- 核心内容:介绍如何设计交互式产品,以改进并扩充人们的工作、通信和交互方式
- 综合各个相关学科的知识、技能,这些内容是:交互设计、人机交互、信息设计和网站设计的基础。
本书内容:
- 如何应用各种设计、评估技术,开发成功的交互式产品
- 结合实例,交互设计涉及的认知、社会和情感问题
- 启发性素材:“设计难题”、“对专家、学者”
第一章:交互设计简介
1.1 学习目的:
认识设计与交互设计的概念
认识好的设计与不好的设计
认识交互设计的目标、过程、以及使用的不同指导形式
可用性原则及可用性的核心要素
如何评估交互式产品——完成课外作业
许多产品要求用户与之进行交互来完成它们的任务,但是产品设计时可能没有考虑到用户。或许可以有效工作,但是往往忽略了真实用户将如何使用这个系统。
交互设计的目的就是在设计过程中引入可用性,从而解决这个问题。
从用户角度而言,交互设计本质上就是关于开发易用、有效而且令人愉悦的交互式产品。
1. 2 好的与不好的设计
- 交互设计的中心问题:开发便于使用的交互式产品。意味着产品易学、能有效使用,并提供舒心的用户体验。
- 首先就是对好的与不好的设计实例进行比较。标识不同的交互式系统的具体弱点与长处,体会到系统的便于使用与不便与使用。
弹子电话应答机的例子:在考虑某个设计的可用性时,我们也需要考虑它将用于何处,以及谁将使用它,这很重要。
- 设计什么
设备的设计是如何考虑到:用户类别;支持的用户行为(如何操作);使用的上下文(对使用场合以及其他人的影响)
1.3 交互设计是什么
设计支持人们日常工作与生活的交互式产品
创建新的用户体验的问题,目的:增强和扩充人们工作、通信及交互的方式(“是人类交流和交互空间的设计”)
- 交互设计组成:我们需要理解用户如何作用和响应具体事件,以及用户与事件之间如何通信和交互,也就需要多个学科的人员参与。
- 交互设计历史:
(1)用户接口
(2)办公室系统的图形用户界面:菜单、视窗、调色板和图标等小部件的设计,如何在GUI中最有效得组织和表现它们;
(3)语音识别、多媒体、可视化信息和虚拟现实——拓宽了应用范围,面向更广泛的人员。
(4)网络技术、移动计算和红外传感技术——为所有人创阿金各式各样的应用开始成为可能。所有的细节都可以启发一个新的设计或集成各种计算技术的构思,从而增强和扩充原有的交互方式
——>HCI
(5)今天,新硬件能力(如无线电频率标志、大型交互式屏幕和信息设备)使得交互设计提出了进一步要求,需要由了解硬件、软件和电子的工程师来配置和组装消费类电子产品及其它设备,并对其进行编程,以便这些设备(也就是通常所谓的‘中间件’)能够互相通信。
3 跨小组协作:
- 不同背景的人员,意味着成员之间的沟通以及设计的发展将越加困难。——观察与讨论同一个事物时,不同背景的人会有不同的视角和方法。
- 若设计组由没有团队协作经验的成员拼凑而成,那么也可能产生其他问题。
练习1.2:
a: 展览馆引导员,游览者,设计人员
- 美术设计师和交互设计师,教育顾问,软件工程师,软件设计师,可用性工程师,生物工程学者,用户代表如学龄儿童和家长(供公众使用)
b: 教育工作者,网站软件设计者,交互设计师。美术设计师,电视制片人
- 视频专家,软件工程师,可用性工程师,用户代表如学龄儿童和家长(供公众使用)
1.4 交互设计过程涉及的内容
本质上,交互设计过程涉及以下四项基本活动:
- 标识需要并建立需求
- 开发满足需求的一些候选设计方案
- 构建设计的交互式版本,以便进行通信测试和评估
- 评估整个过程的设计结果。——实际是交互设计的核心步骤,目的是保证产品是可用的。“以用户为中心”的设计方法来实现,让用户参与整个设计过程,可采用多种不同的方法来达到这个目标。
理解人们当前如何工作是另一个重要事项,其重要性等同于让用户参与评估交互式产品。
- 这方面的调查应该在构建交互式产品之前进行
- 了解相关信息和技术,人们如何相互作用,各种技术的长处与弱点——这类知识有助于设计员从众多的候选设计方案中做出选择,有助于进一步的开发和测试
如何将用户的要求转变为需求,探讨如何让用户更有效地参与设计。
交互设计过程还有3个关键特征:
- 用户应参与整个项目开发过程
- 项目开始之前就必须确定具体的可用性和用户体验目标,不应有异议,而且要明确建档
- 必须携带进行4中设计活动
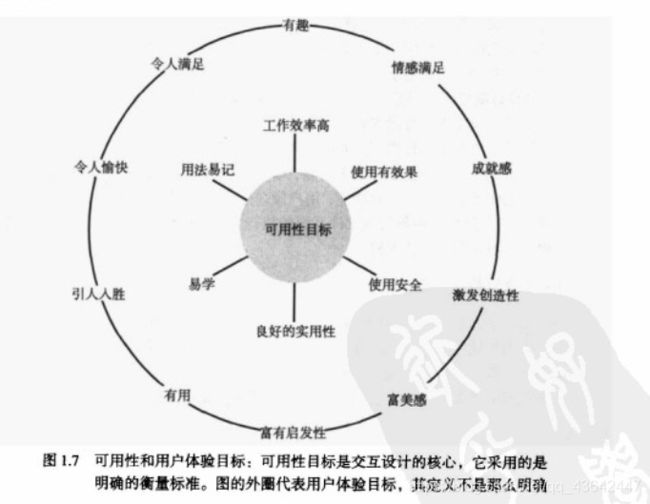
1.5 交互设计的目标
满足用户的需要,理解用户需要的过程中也要明确我们的主要目标
- 可用性目标
- 可用性目标:交互式产品易学、使用有效果、能给用户带来愉快体验
- 细化:
(1)使用有效果(能行性)
(2)工作效率高(有效性)
(3)能安全使用(安全性):安全措施:复原方法、取消机制和确认对话框
(4)具备良好的通用性(通用性):提供正确的功能性类型,以便用户可以做他们需要做的或是想要做的事情。
(5)易于学习(易学性):学习使用系统的难易,一个关键问题:用户愿意花多少时间去学习某个系统。
(6)使用方法易记(易记性):用户学会某个系统之后,能否迅速地回想起它的使用方法。这一点对于偶尔才使用的交互式系统尤为重要。
- ((6)的举例)可以采用许多方法,例如,在执行任务的不同阶段使用一些有意义的图标、命令行和菜单选项来协助用户记住操作次序;
- 另外还可以在组织选项和图标时,把它们放置在相关的选项类中,使用户知道在特定任务阶段应前往何处寻找特定工具。
常用的可用性标准:
- 完成任务的时间(有效性)
- 学习执行某个任务的时间(易学性)
- 执行指定任务时的出错次数(易记性)
- 用户体验目标:
交互设计已不仅仅是提高工作效率和生产力,人们也越来越关心系统是否具备其他一些品质:(用户体验上)

3. 用户体验:指的是用户在与系统交互时感觉如何,不同用户人群的侧重点不同

- 可用性目标与用户体验目标之间存在着权衡折衷的问题,理解和重视这一点是非常必要的。在满足用户需要的前提下,追求二者的不同组合会对产品有不同影响。
到底哪些目标重要,这一点取决于使用的上下文、具体的任务以及针对的用户
1.6 再论可用性
- 设计原则就是可用性的归纳抽象,用于指导设计人员如何思考设计的各个方面。
- 最常见的设计原则都是关于用户在使用交互式产品执行任务时应见到什么和做些什么的。
- 最常用的设计原则:可视性、反馈、限制、映射、一致性和可行性。——《日常事物设计》
可视性
反馈:返回与活动相关的信息(如已执行什么动作,完成了些什么等),以便用户能够继续这个活动。在交互设计时,可以考虑各式各样的反馈:声音、触觉、语言、视觉反馈或是他们的组合——核心问题:需要确定合适的反馈组合。正确地使用反馈也能够为用户提供必要的可视信息。
限制
一致性:易学、易用;设计面对的问题:一致性体现在界面的哪一个方面,要与什么一致。
启示性:物体的某个属性。存在两种启示:一种是感知的,另一种是实际存在的。
- 物理对象存在实际的启示性,感知明确,无须经过学习既能理解
- 屏幕上的用户界面是虚拟的,不具备这类实际的启示性。——除非是设计物理设备(如控制台),“拉”、“按下”这类的启示性是有用的,可以知道用户采取正确的后续行动。
- 更好的方法是把基于屏幕的界面概念化为感知的启示性。(学习的惯例)
总之,设计人员在开发图形用户界面时,其他一些设计概念(如惯例、反馈、文化限制和逻辑限制)要比启示性有用得多。
可用性原则/启发式原则
- 把设计原则应用于实践,那么这些原则通常被称为“启发式原则”——强调的是:在解决具体问题时,必须处理这些原则。设计时可以借鉴以往的经验,例如:如何设计反馈、如何满足一致性等
- 可用性原则是另一个形式的设计指导,但倾向于使用命令的口吻。
- 设计原则主要是用于指导一个设计,可用性原则主要是作为评估原型和现有系统的基础,为启发式评价提供了一个框架——用于评估时,可用性原则也称为“启发式原则”
练习1.5:
“简单性”的设计原则:网站设计——检查所有的设计元素,将这个设计原则应用于个人网站,看看效果如何,在什么情况下交互会失败;
解答:设计的关键就是要在网站外观的吸引力与内容的数量、类型之间取得适当的平衡。
作业:
所学付诸实践,自行定义可用性和用户体验目标,并使用设计和可用性原则来评估交互产品的可用性。——智能手机
手持式设备
作业拓展:调研Web设计
Swim创始人:交互设计一种设计规程,其中存在一些很好的实践指南和方法名同事,把创造性和分析思维相结合对于创建一个新产品是必要的。如果人们能意识到这一点,交互设计的前景就将更为激动人心。
第二章 理解与概念化交互
交互设计师:着手编写程序之前:确切理解为什么要设计、设计什么、如何设计
本章主要目的:
- “问题空间”
物理层次着手解决设计问题的风险,是很容易忽略一些可用性目标
最好是在理解了问题空间的本质之后,才做出这类设计决策
- 也就是应该先把你的制作意图概念化,并明确说明为什么要这么做——要求你必须仔细考虑你的设计如何支持人们的日常工作和生活
- 问自己:你构思的交互式产品能否达到、如何达到期望的目标。
研究问题空间的一个重要结果就是阐明可用性和用户体验目标:把隐含的假设、要求明确地表达出来(问题空间概念化)
- 含糊的假设可能暗示着某些设计构思需要改进
- 逐一检查这些假设和要求也有助于明确用户的需要。
- 许多情况下:我们只须找出那些存在问题的活动和交互作用,再考虑能否使用不同的交互形式去改进
- 在另一些情形下,就需要考虑如何独具匠心地应用新技术来进行处理
- 如何:概念化交互
设计中最重要的东西就是用户的概念模型,设计的首要任务就是开发明确、具体的概念模型。
- 概念模型:一种用户能够理解的系统描述,他是用一组集成的构思和概念,描述系统应做什么、如何运作、外观如何等。
- 有关交互方式的决策和有关交互形式的决策是不相同的:前者是更高层次的抽象(关心的是要支持的用户活动的本质),后者关心的是特殊的界面类型
- 在确定了一组可行的与系统交互的方法之后,我们就应着手设计概念模型,提出一些实际可行的方案:(决定)界面的行为、要使用的特定交互形式、界面的“外观和感觉”
- 充实概念模型的过程也必须重复进行。
- 概念模型及类别
概念模型:划分成为两大类:基于活动的概念模型和基于对象的概念模型
- 操作与导航:利用用户在现实世界中积累的知识来操作对象或穿越某个虚拟空间。
例如:直接操纵:渐进式动作,迅速反馈,采用实际动作和按钮,能够连续表示对象及其行为。
- 其他类型的“直接操纵”界面:电视游戏、数据可视化工具和CAD系统;
- 虚拟环境和虚拟现实技术采用了各种交互机制,使得用户能够与模拟的三维五世界进行交互与沉浸。
- 探索和浏览
CD-ROM、网页、门户网站、电子商务网站都是基于此概念模型的应用。去发掘和浏览信息
- 把界面比拟作为概念模型
…
交互范型
- 把界面上真实化与抽象化
- 概念设计与物理设计:从概念模型到实际设计
第三章 理解用户
认知
- 信息表示
- 感知:感官从环境中获取信息
- 记忆:过滤处理
这个过滤处理:
- 首先是编码处理,决定要关注环境中的哪一个信息以及如何解释它。能够影响我们日后能否回忆起这个信息。
——我们越关注某件事情,对它进行越多的处理(如进行思考或与其他知识相比较),就越有可能记住它。所以在学习某个课程时,最好仔细琢磨、多练习、与其他人讨论、做笔记,而不仅仅是被动地阅读或观看
- 另一个能够影响信息记忆的因素是信息编码的上下文。
对信息进行编码时的上下文不同于用户的当前状况使得人们难以回想起某些信息。
- 人们识别事物的能力要远胜于事物的能力
人们非常擅长记住事物的视觉线索;相比之下其他类型的信息就很难学习和牢记,尤其是随机性的材料——图形用户界面GUI为用户提供了可视化的操作选项
因此设计暗示:记忆——识别,多种电子信息的编码方式(颜色、标志、时间戳、图标等)
- 学习:学习某个应用程序;利用程序学习特定内容
阅读、说话和聆听
- 解题、规划、推理和决策
这些认知过程是考虑要做什么、有哪些选择、执行某个活动会有什么结果——“思维认知”过程
物理世界中的知识应用到数字世界中
- 理解用户与系统交互时的各种认知过程,也需要理解人们处理日常生活问题的方法
- “模仿”的方法,日常心理学的知识应用与交互设计:在数字世界中,模仿人们在物理世界中常用的策略和方法
- 不能照搬,要观察是否适用于新环境,在新环境中如何工作
- 在界面上模仿它是否有用?
- 如何把它1扩充为一个交互式应用?
示例:“文件堆”的创建、排序和可视化功能(交互界面元素),苹果的界面设计,实现物理世界中无法实现的功能
- 在界面上模拟真实世界活动:切实理解电子世界中要解决的问题的本质,并借鉴人们在物理世界中解决实际问题的种种策略
认知的概念框架
把理论和概念框架应用到交互设计中。
三种方法:
- 思维模型
- 成功的概念模型应使用户能够轻松得学会系统的使用,并有效地使用
- 两类知识:如何使用系统+系统如何工作
——即为“所谓的用户思维模型”,人们对于系统以及它如何工作了解得越多,他们的思维模型就越完善。
- 思维模型被认为是外部世界的某些因素在人脑中的反映,操作思维模型使得人们能够进行推测和推理。
- 思维模型牵涉两个过程:“构建”和“运行”——既可能有意识,也可能无意识的思维处理
- “多多益善”的阈值理论不适于所有的场景,一些事物的核心抽象模型并不适于所有其他事物
- 用户之所以很沮丧,是因为没有正确的思维模型来指导他们的行为,如果用户拥有关于1某个交互式系统的更好的思维模型,他们就能更幼小的执行任务,而且在系统故障时也能应对自如
很多人不愿意学习系统如何工作,为此我们提出另一个建议:设计更为透明的系统,以便于用户理解系统。
因此:
- 开发一个易于理解的系统映像1. 响应输入并有用反馈2. 易于理解、直观的交互方式
- 提供正确的信息类型以及正确的信息层次:1. 有条理、易于理解的说明2. 合适的在线帮助和自学教程3. 上下文相关的用户指南(不同的任务阶段如何处理各种状况)
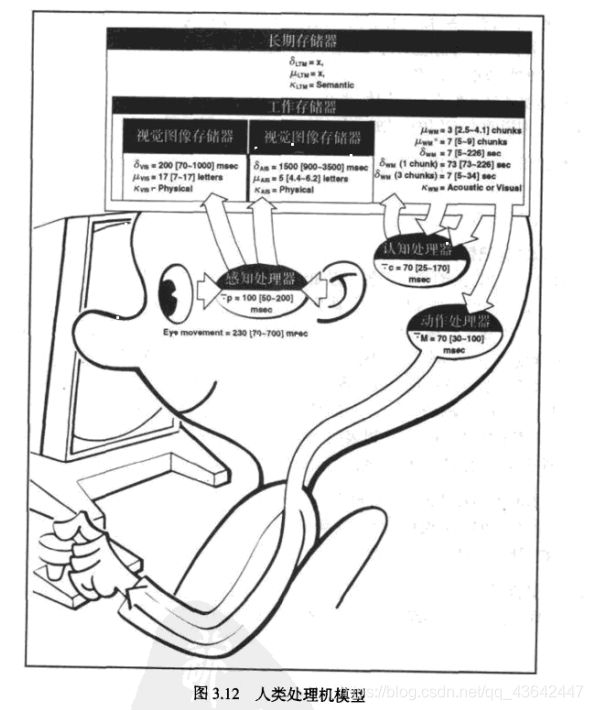
- 信息处理:评估可用性
基于“信息处理模型”,我们能够预测人们执行任务的效率
- 外部认知
指导设计:从理论到实践:GOMS模型
十四章 用户测试与预测模型
- 实验是科学研究和以用户为中心开发的基础
用户测试:评估用户工作情况的系统方法
以用户为中心的设计原则:施乐公司的Star
- 案例:测试MEDLINEplus
用户测试需要考虑的问题:测试任务和测试步骤,数据的搜集和分析方法
- 目的:检查修改后的界面是否存在可用性问题(专家修改是否有效)
- 选择参与者:完成简短问卷,互联网经验为重要的区分标准
- 设计测试任务:用于检查网站的信息分类和导航支持
- 测试步骤
- 数据搜集:时间、访问的网页、文献(分类统计)与数量、搜索路径、负面评论、操作习惯、满意度的问卷调查数据
- 数据分析:网站的结构、浏览的有效性、搜索特征
- 总结、报告测试结果:发现主要问题
- 如何进行用户测试
- 之前:
控制测试条件:确保不同参与者的测试条件相同,同时也应确保评估的目标特性具有代表性
设计测试:,明确各种假设
步骤:
- 明确目标、设计问题
用户测试最适合对原型和能够运行的系统进行测试。需要专注于具体问题
- 选择范性和技术
用户测试属于可用性测试范性(“可用性测试”)
- 标识实际问题:设计典型任务
任务的选择非常关键:通常设计一组“封闭式”的任务
测试过程中,对用户的执行情况进行测量,搜集定量数据,用于说明:当前系统的性能
可接受的最低性能
目标系统的性能
——测试任务的选择取决于原型的种类、研究目标和问题(从而确定测试任务的覆盖面和复杂度)
一般而言,每项任务的时间应结余5至20分钟,目的是发掘问题,测试任务通常是简单任务。
- 标识实际问题:选择典型用户
- 标识实际问题:布置测试环境
需要在受控的测试环境中进行,以免其他因素或噪声影响测试结果
- 标识实际问题·:计划测试过程
测试之前先准备好测试进度表和说明,设置好各种设备。
也需要进行小规模测试,确保设备能正常工作,没遗漏任何小问题
正式测试之前,应先让测试对象适用系统,熟悉设备的使用方法。
应避免使用过长的任务和过长的测试步骤,必须分析所有搜集到的数据,不能遗漏任何数据。
- 评估、分析及表示数据
- 实验
- 目的:回答某个问题或测试某个假设,从而揭示两个或更多事件(称为“变量”)之间的关系
- 预测模型
- 能够预测用户的执行情况,但不需要对用户做实际测试:适合于无法进行用户测试的执行情况
- 人机交互领域,最著名的预测模型是GOMS模型(泛指整个GOMS模型体系)
- GOMS体系中两种最为常用的两个方法:GOMS模型和它的子模型——击键层次模型
GOMS模型:目标、操作(未来达到目标而使用的认知过程和物理行为)、方法(为达到目标而采用的具体步骤)、选择规则(选择具体方法)。是关于用户在与系统交互时使用的知识和认知过程的模型
击键层次模型
对用户执行情况量化预测,可以比较使用不同策略完成任务的时间。
好处:便于比较不同的系统,以确定何种方案能最有效地支持特定任务
- GOMS方法的长处与局限:
- 主要优点:能够对不同的界面或系统进行比较分析,而且相对容易,有助于确定新产品的有效性,但是这个方法并不经常用于评估的目的。
- 主要缺陷:很难预测普通用户使用系统执行任务的情况。存在许多不可预测因素——大多数用户的操作方式是不可预测的,我们就不能使用这个方法评估系统的实际应用情况。
- 适用于:分析简单、明确的任务
- Fitt定律
能够预测使用某种定位设备指向某个目标的时间。
最初应用于人员因素研究,分析在移向屏幕的某个目标时,速度和准确性之间的关系。
交互设计中,人们使用这个定律,根据目标的大徐璈以及至目标的距离,计算指向该目标的时间。