webpack手动配置以及自动配置
本次文章主要是为了自己以后复习用的,如果能够帮到你就更好。
首先我们需要了解前端工程化
概念:以模块化、组件化、规范化、自动化为基础,进行前端项目开发的方式。
1.模块化:js的模块化,css的模块化,资源的模块化
2.组件化:复用现有的UI结构,样式,行为
3.规范化:目录结构的划分,编码规范化,接口规范化,文档规范化,GIT分支管理
4.自动化:自动化构建,自动化测试
企业中做项目都是基于工程化的方式进行开发的,所以很有必要了解webpack
说到底,webpack就是前端项目工程化的具体解决方案
webpack让前端开发变得更高效。
可以用来解决:代码压缩混淆,处理浏览器兼容性问题,以模块化的方式处理项目中的资源
在配置webpack之前,我们需要安装的包有很多。我先把他们全部放到这里给大家:
直接复制粘贴就好了,先不用管他们有什么用,我后面会说的。
注意安装包之前一定要先记得初始化:npm init,初始化之后会生成一个package.json文件的
package.json文件:
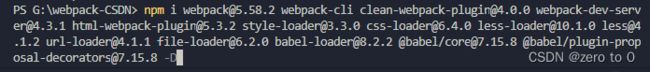
然后执行命令npm i 包名(将下面所有的包安装进去),等待安装完就行了(安装时间要一小段时间)
[email protected] webpack-cli [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] @babel/[email protected] @babel/[email protected] -D
现在就以一个非常简单的项目进行讲解
我本人就拿我学习webpack中的栗子来讲解
要求奇数行和偶数行不同颜色
步骤:
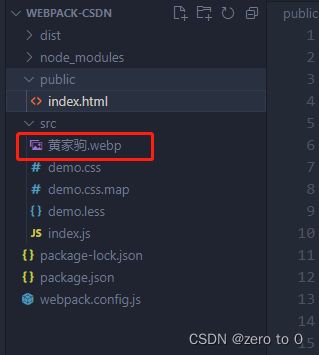
1.在项目根目录下,新建一个src源代码目录
2.在项目根目录下,新建一个public静态资源目录
3.src目录中创建index.js
4.public目录中创建index.html,并引入index.js
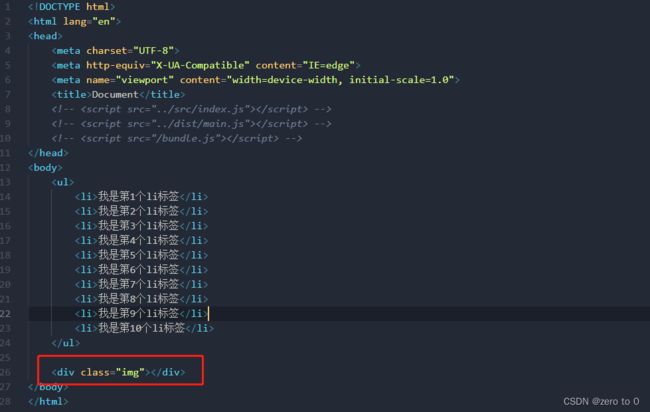
5.创建十个li标签
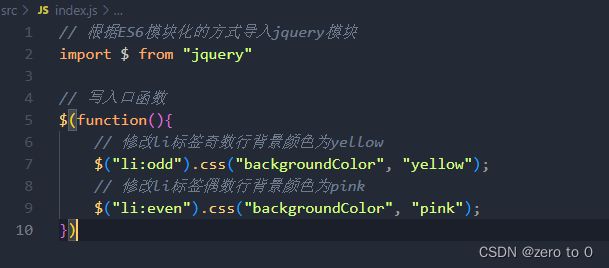
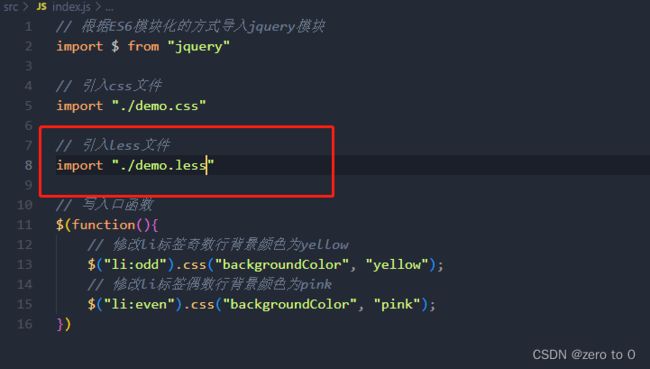
6.通过ES6模块化的方式导入jQuery,实现列表隔行变色的效果
1.在项目根目录下,新建一个src源代码目录
2.在项目根目录下,新建一个public静态资源目录
3.src目录中创建index.js
4.public目录中创建index.html,并引入index.js
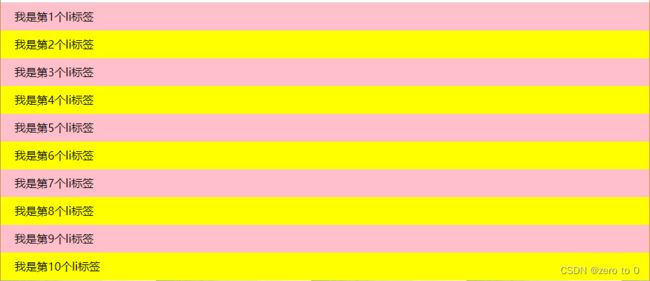
5.创建十个li标签
此时的li标签的效果为:
6.通过ES6模块化的方式导入jQuery,实现列表隔行变色的效果
这个就是在index.js中去实现效果,这时还需要安装一个包jquery
执行命令:npm i jquery
如果你不是很熟悉jquery代码,建议你去w3c中去看一下,不是很难的。这里我也把w3c离线文档给你们。
w3c离线文档
链接:https://pan.baidu.com/s/1avALdLlC8TmLmQiNLZYRcA
提取码:xqy9
进入w3c直接搜索jquery,具体我就不教大家怎么学了。
回到主题中来
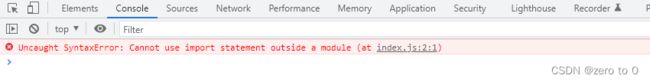
这样就可以执行代码index.html了,但是会报错。
报错的原因:
-浏览器对ES6+ 高级语法支持不好,有兼容性
解决方法:
在项目中需要在webpack对JS代码机型降级处理
目标:通过wepack处理JS代码的兼容性问题
步骤:
1.安装两个相关的包:[email protected] 和 webpack-cli(这一步不需要做了,前面已经安装了)
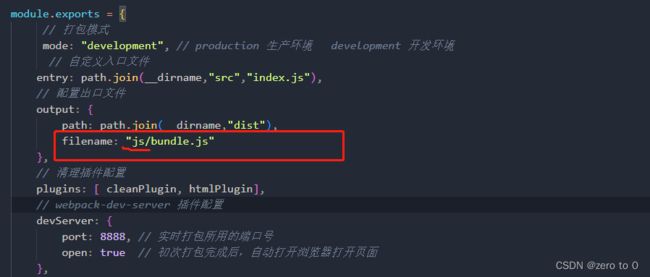
2.在项目的根目录(我的根目录是webpack-CSDN)中,创建名为 webpack.config.js的webpack配置文件,然后对其配置,配置如下:
3.在package.json文件中的 scripts 节点下新增dev脚本,如下:
这样做的目的就是简化执行时的操作,dev其实就是替代了G:\webpack-CSDN\node_modules\webpack\lib\index.js路径,你可以自己按照这个路径去找找看,现在你只要执行命令npm run dev就直接可以执行上面一串路径里面的内容了。
4.在终端执行npm run dev 命令,启动webpack进行项目的打包构建。
打包构建之后会生成一个dist文件
打包原理自我了解:
将index.js 和 jquery.js 经过webpack一系列的处理的就会生成一个带着 main.js 的 dist 文件
然后再index.html中引入的 index.js 改为引入 main.js
再执行index.html就不会报错了,得到的效果为:
还没完呢,这只是一小部分而已。
现在来说一下mode的可选值:
也就是刚刚创建webpack.config.js文件里面的
-development
-开发环境
-不会对打包生成的文件进行代码压缩和性能优化
-打包速度快,合适在开发阶段使用
-保留了很多注释警告信息,main.js会大一些
-production
-生产环境
-会对打包生成的文件进行代码压缩和性能优化
-打包速度快慢,合适在项目发布阶段使用
-去掉了注释警告信息,main.js会小一些
大家可以尝试的去来回修改试一下他们打包的速度。
好,刚刚我们的1,2,3,4四个步骤中所安装的目录和文件为什么要是src, public, index.js, index.html.
因为在webpack中的默认约定:
1.默认的打包入口文件为src -> index.js
2.默认的输出文件路径为dist -> main.js
所以大家明白为什么了吧,既然是默认的,那么我们就可以去修改它的入口和出口
修改打包的入口和出口:
在webpack.config.js文件中通过entry节点来指定打包的入口和出口:
直接修改红色方框的内容即可,记得修改之后,index.html的引入.js文件也要相应的去修改,不然会报错的。
上面一开始我们就安装了很多的包,[email protected] webpack-cli这两个包是我们webpack,其他是辅助webpack的,使得其更加的强大。
此时就来说一下webpack的插件
webpack的插件作用:
通过安装和配置第三方插件,可以拓展为webpack的能力,使得webpack用起来更加的方便
常用的三个插件:
1.clean-webpack-plugin:
它的作用就是每次打包时,都会自动清理dist目录。你可以自己去修改出口文件,然后执行命令npm run dev,多修改几个,你再看dist文件会一直记录着你刚刚所有的出口文件,而有了这个插件就会自动帮你清理以前的出口文件,只会留下你刚刚创建的出口文件
我来修给给你们看:
查看dist文件:你会看到刚刚创建的出口文件和以前的文件都保留着,实际上以前的出口文件时不需要的,需要删除的,不然你更新它干嘛是吧,如果不清理会越来越多,找也麻烦
那我们就来配置一下:
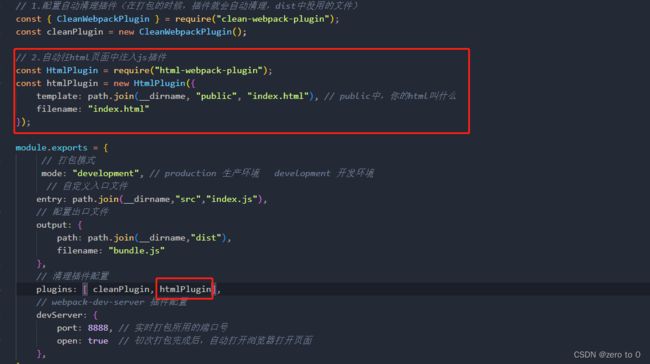
在webpack.config.js中增加配置:
你再执行npm run dev,dist文件就会自动帮你清理了
2.webpack-dev-server:
这个插件的作用就好比nodeon全局模块一样,大家应该都使用过把,简单来说就是你每一次修改代码之后会帮你自动取=去更新页面,不需要你再手动去更新页面了。这个插件的作用也是如此,会自动帮你打包构建,不需要你每次修改代码之后再去执行命令nom run dev了。
步骤:
1.安装包 [email protected](前面已经安装好了)
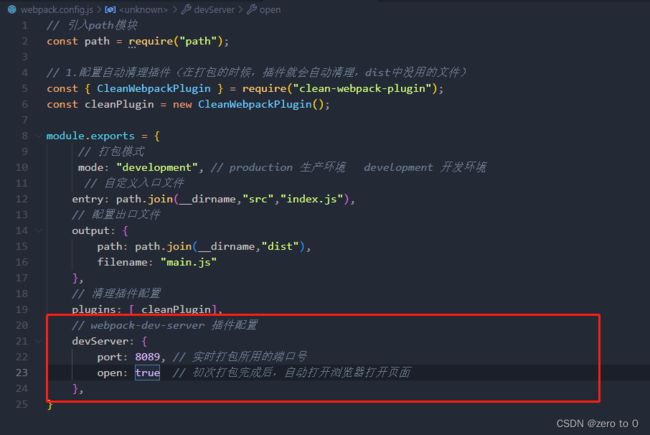
2.配置:
2.1修改package.json中的节点 scripts 中的 dev,如下:注意是serve不是server哦
2.2在webpack.config.js配置文件中,增加devServe节点:
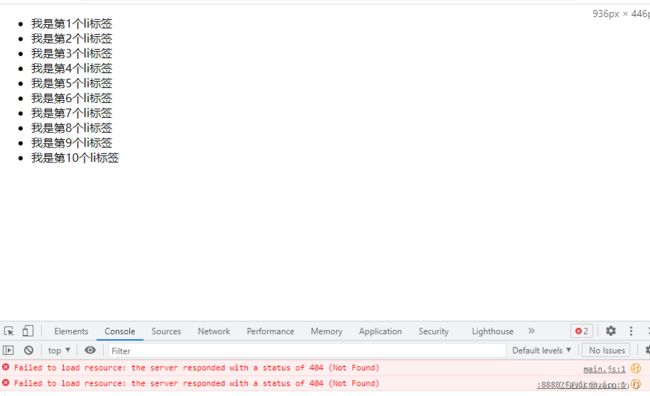
好了,再次执行npm run dev命令,重新进行项目的打包
但是神奇的事情又发生了,会报错。
你再去看看你的dist文件,里面的js文件都不见了,居然没有了,就没有了入口文件了,那肯定会报错嘛,那么这个.js文件去哪了呢。其实它是被保存到了内存中了,大家都知道从内存中提取数据是相当快的,有同学就问,那我怎么看不见它呢,看不进啊就很正常嘛,内存是存在的,但是你看不见而已。那么再内存中的入口文件该怎么去访问呢
可以直接使用/表示项目根目录,后面跟上需要访问的文件名称,即可访问内存中的文件。
例如:/bundle.js就表示要访问的webpack-dev-server生成到内存中的bundle文件了
所以在index.html文件引入/bundle.js
注意你的自定义出口文件也要改为bundle.js
再执行npm run dev就不会报错了
3.html-webpack-plugin:
这个插件作用就是帮我们自动引入出口文件,不再需要我们自动取引入了
步骤:
1.安装包: html-webpack-plugin(前面我们已经安装了)
2.配置:
-在webpack.config.js配置文件中配置html-webpack-plugin,如下:
不急哈,下面还有内容,我也不想讲那么多的,但是实在是没办法的办法呀,打字手也累,没办法事,加油吧,都到这了。
接下来就是要处理css文件了。
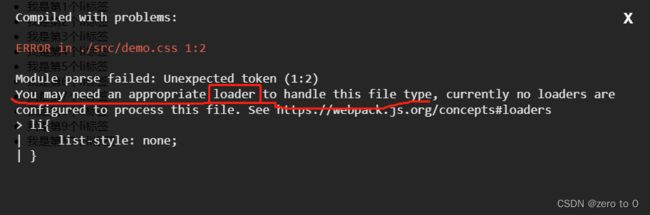
需要使用到loader来处理。
为什么?
-在实际开发中,webpack默认只能打包处理以.js后缀名结尾的模块
-其他非js模块后缀名结尾的,webpack默认处理不了
-需要调用loader加载器才可以正常打包非js文件,否则会报错
所以loader加载器的作用事协助webpack打包处理特定的文件模块的。例如:
-css-loader可以打包处理.css相关的文件
-less-loader可以打包处理.less相关文件
-babel-loader可以打包处理webpack无法处理的高级JS语法
loader的调用过程:
添加css来处理网页
就是简单的处理li标签的前面小点点,然后在index.js中引入css文件
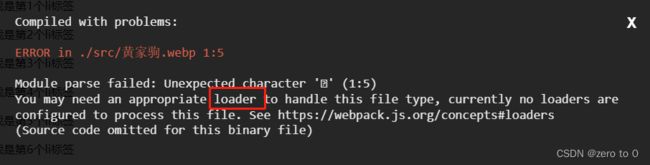
此时你再次执行npm run dev看看,你会发现报下面的错误;
打包处理css文件:
步骤:
1.安装包:[email protected] 和 [email protected](前面已经安装了)
2.配置:
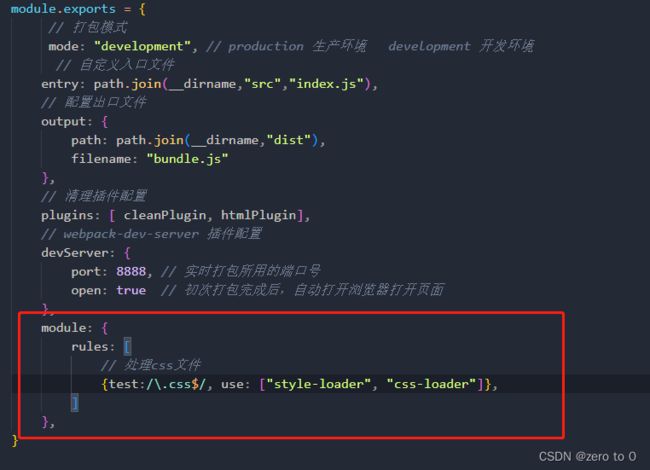
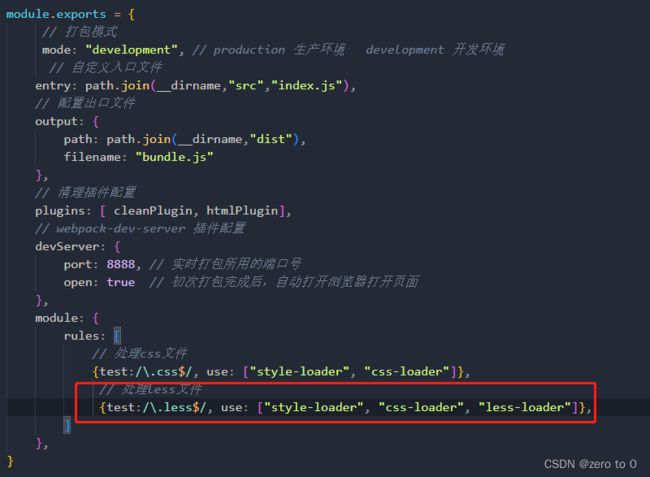
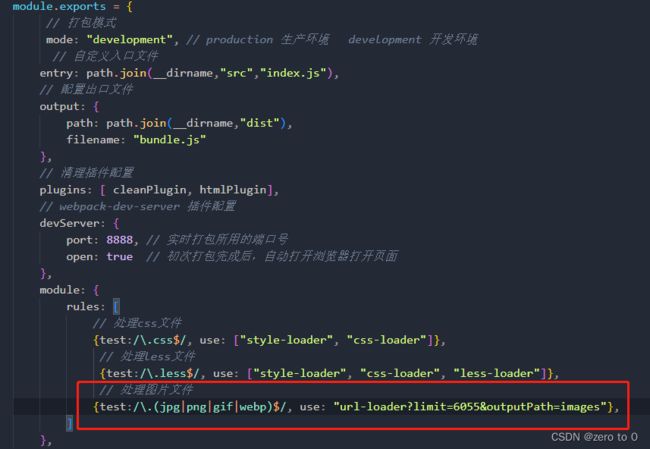
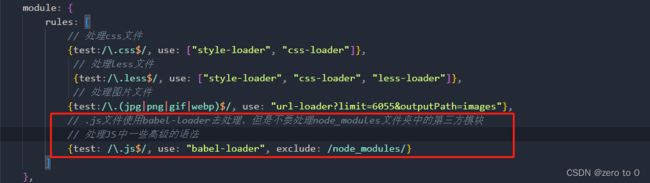
在webpack.config.js配置文件中的 module -> rules 数组中,添加loader,如下:
test表示要匹配的文件类型,use表示对应要调用的loader
注意:
-use数组中指定的loader顺序是固定的
-多个loader的调用顺序是:从后往前调用,上面是先调用css-loader再调用style-loader
然后再执行npm run dev就不会报错了
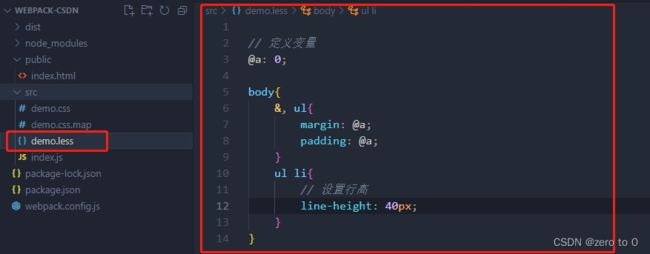
打包处理less文件:
添加less来处理网页
就是简单来设置外边距和内边距,以及行高
记得在index.html引入less文件
此时执行命令npm run dev会报错哦,报错跟刚刚是一样的,需要添加loader来处理文件
这时来处理一下less文件:
步骤:
1.安装包: [email protected] 和 [email protected].(前面已经安装过了)
2.配置:
在webpack.config.js配置文件的modele -> rules数组中添加loader,如下:
然后再执行npm run dev就不会报错了
打包处理与url路径相关得文件:
现在向网页添加背景照片
首先,在index.html中添加div盒子
目的就是设置该盒子的背景照片
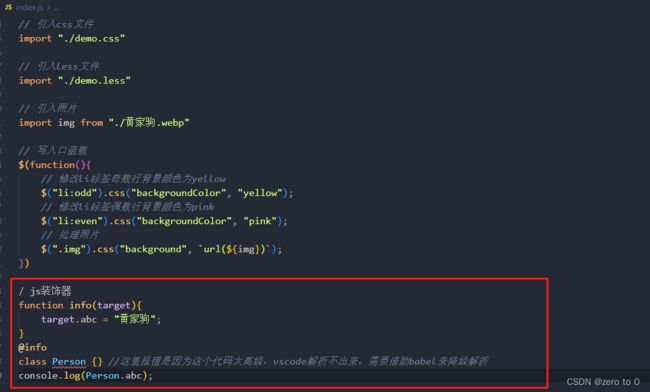
引入一张照片,并在index.js中设置
其实就是路径的问题。
处理步骤:
1.安装包: [email protected] 和 [email protected](前面已经安装了)
2.配置:
在webpack.config.js配置文件的module -> rules数组中,添加loader,如下:
然后再执行npm run dev就不会报错了
如果你的页面没有出现照片,别慌,那是因为没有设置div盒子的高度
设置上就好了
坚持很快就要结束了
打包处理JS文件的高级语法:
webpack只能打包处理一部分高级的JavaScript语法,对于那些太过于高级的webpack就处理不了,需要借助babel-loader进行打包处理
好,那我们就先写一些高级的代码放进去,当然我也不懂这个高级语法的意思,直接照搬。
你会发现,当你写入这行代码的时候直接就会报错了,因为太高级了,软件都处理不了了
好,那就来解决以一下吧。
步骤:
1.安装包: babel-loader相关的包 [email protected] 和 @babel/[email protected] 和 @babel/[email protected](前面已经安装了)
2.配置:
2.1在webpack.config.js的module -> rules数组中,添加loader,如下:
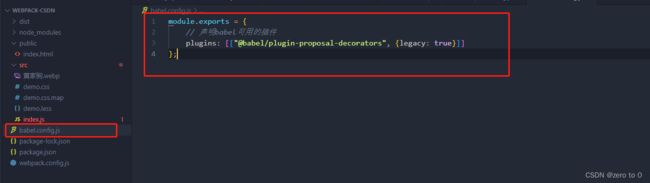
2.2.在项目的根目录下,创建babel.config.js的配置文件,定义babel的配置如下: 
然后再执行npm run dev就不会报错了
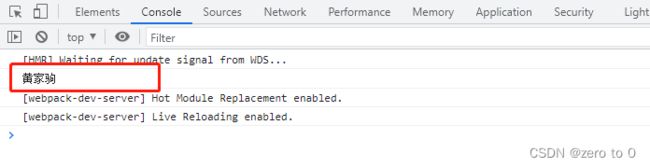
会帮你直接执行刚刚输入的高级代码
打包发布:
上面我们已经基本配置好webpack了,现在我们就想要将我们这个项目发送给用户使用,该怎么办呢。
配置webpack的打包发布:
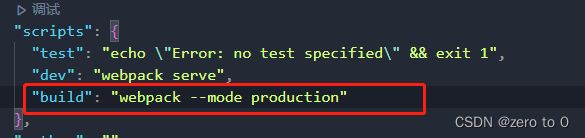
在package.json文件的scripts节点下,新增bulid命令如下:
这个操作的作用是:执行命令npm run build就会帮你切换到生产模式了,执行命令npm run dev就会执行开发环境的命令了,不需要手动进行来回修改
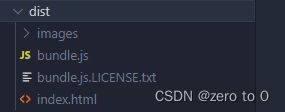
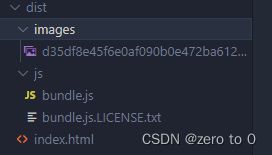
执行命令npm run build,你去看dist目录,该目录下就会多出很多的文件
我来说一下dist目录下的文件名称是哪里来的。
首先images文件就是在刚刚配置我们的url-loader中来的,也就是将处理好的照片输出到images
你也可以将以.js后缀名为结尾的文件放到一起,你只需要做下面这一步即可。在输出文件中加入js/即可
处理完成后,再来执行npm run build看一下。就已经帮你打包好了
好了,最后我们再来说一个东西就完了。
现在还有一个问题就是,在开发环境中,如果我们写的代码不正确,报错的时候,你会发现错误提示的行号跟代码错误的行号是不一致的,这就增加了我们修改代码的难度。
那我们就来说说这个问题。解决这个问题就是用到source map
source map就是一个信息文件,里面存储位置信息,它会帮我们准定定位到出错的地方。
我们先来演示没有source map的错误提示
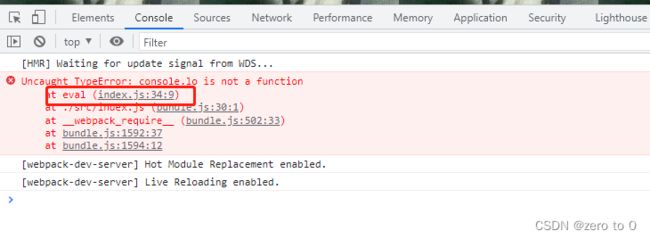
大家看好哦,我故意在高级语法的最后一行代码中写错,console.log我少写了一个g,肯定会报错,现在就来看看浏览器给我们报错的错误在哪里。
执行命令 npm run dev来看看错误
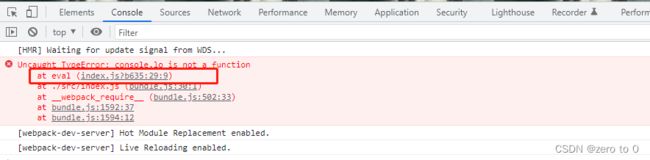
错误:
它提示的错误在index.js的第34行的第九个,这时你回去看你自己的index.js有没有。不用看就是没有。所以这样就增加了代码的维护。
那我们来解决一下吧。
配置:
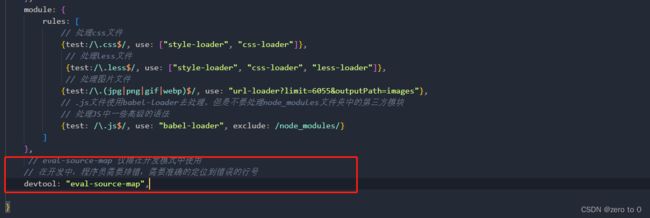
1.在开发环境中,在webpack.config.js中添加如下的配置:
此刻执行命令npm run dev来看看错误的提示:
你看,这时提示的错误信息位置就正确了。
如果你着急的话,就让我再说一个点,你点击错误红色方框看看,你会发现他会自动跳着到你的代码中取显示错误的位置,如果你是一个开发者,你会愿意给用户看到你的源代码吗,肯定是不会的。所以必须要去做处理。
你只需要做下面这个配置就好:
这时你再去执行命令npm run dev /npm run build,然后再去点击错误信息不会再跳着到你的源代码,而是显示错误的信息,这样就很好的保护了源代码。
![]()
好了,上面就是所有的webpack的配置了。
但是我想说的是,其实显示开发中是不需要我们去手动配置的,可以一键生成。
关于自动配置怎么执行我也来说一下。重建建立一个新的文件夹去做
首先你需要去添加一个包@vue/cli
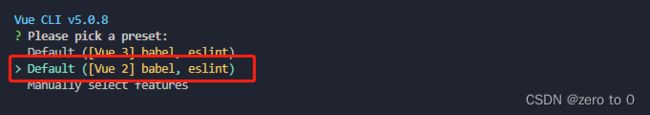
安装完成之后,直接执行命令 vue create demo , demo是我直接创建的名字,你也可以创建自己喜欢的。然后回车之后,会叫我们选择一下版本,我就直接选择vue2,通过键盘的上下键去选择,然后回车就会自动配置了,你只需要就是等待 (时间会比较长哦,我选择正在等待中。。)
这时特他会去帮我们自动配置,其实它的自动配置就是我们上面所讲的步骤来的。
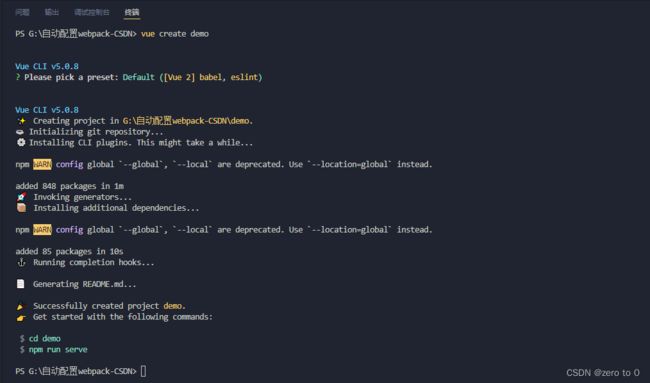
下载完成:
他会提示有两个命令,cd demo 和 npm run serve
会发现你的文件夹多了很多东西,就跟刚刚手动配置的差不多
cd demo命令就是帮你进入到demo文件中
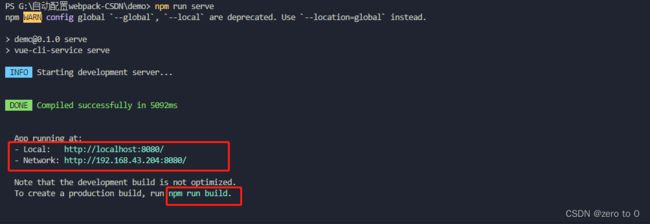
执行npm run serve,作用就是在帮你打开开发环境
然后你直接去打开它的网页就可以看到项目了。
如果你是想要生产环境,就执行命令npm run build
现在就来执行这个命令:
这时在文件中就会生成dist目录,里面包含有很多文件
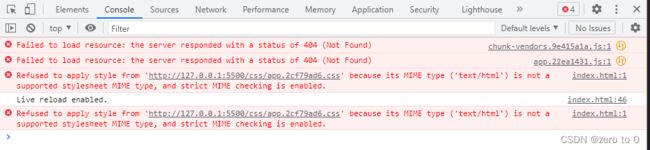
但是我们去执行index.html的时候是会报错的
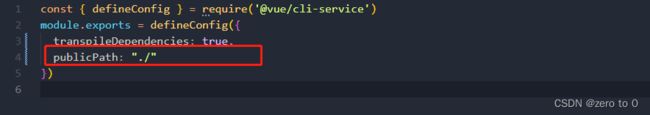
报错的原因就是路径的问题,这时需要我们自己去手动配置一下,在根目录下去创建一个
vue.config.js配置文件,在该配置文件中配置如下:
此时再去执行就不会报错了
这时你向打开项目直接去找项目的文件打开即可,不需要在像现在一样去执行命令了,直接双击index.html就可以直接打开了
好了,这次分享就到这吧。