历史原因:由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。在W3C标准出台以前,浏览器在对页面的渲染上 没有统一规范,产生了差异(Quirks mode或者称为Compatibility Mode);由于W3C标准的推出,浏览器渲染页面有了统一的标准(CSScompat或称为Strict mode也有叫做Standars mode),这就是二者最简单的区别。
W3C标准推出以后,浏览器都开始采纳新标准,但存在一个问题就是如何保证旧的网页还能继 续浏览,在标准出来以前,很多页面都是根据旧的渲染方法编写的,如果用的标准来渲染,将导致页面显示异常。为保持浏览器渲染的兼容性,使以前的页面能够正 常浏览,浏览器都保留了旧的渲染方法(如:微软的IE)。这样浏览器渲染上就产生了Quircks mode和Standars mode,两种渲染方法共存在一个浏览器上。
有几个重点:
1.浏览器要使老旧的网页正常工作,但这部分网页是没有doctype声明的,所以浏览器对没有doctype声明的网页采用quirks mode解析
2.在doctype声明中,没有使用DTD声明或者使用HTML4以下(不包括HTML4)的DTD声明时,基本所有的浏览器都是使用quirks mode呈现,其他的则使用strict mode解析
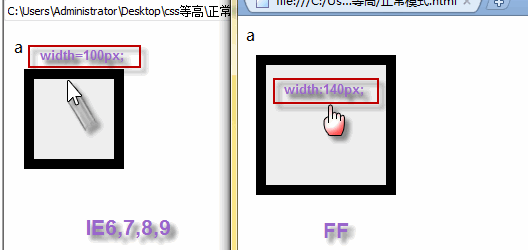
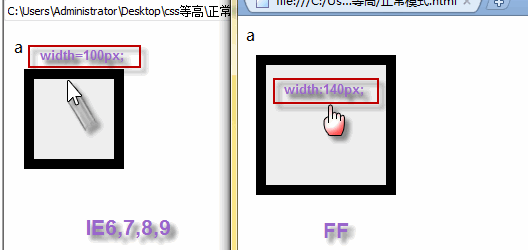
下面是我在怪异模式下测试的页面ie(6,7,8,[9])和FF
[width:100px; height:100px; border:solid 10px #000; background:#eee; padding:10px; margin:10px;]

所以,在Quirks(怪异模式)后IE浏览器 盒子模型计算方法是:将边框(border)和内补丁(padding)的数值归入盒模型的宽度(width)及高度(height)中,总宽和总高应该为:
盒模型的宽度 = magin-left + width +mrgin-right
盒模型的高度 = margin-top +height +margin-bottom
这些是 Quirks(怪异模式)的情况下的计算方法
正常计算应该是:
盒模型的宽度 = margin-left + border-left + padding-left + width +padding -rigt +border-right +margin-right
这里提供一个js判断 当前浏览器正在以何种方式解析 的一个 document对象
document对象有个属性compatMode ,它有两个值:
alert(document.compatMode );
BackCompat 对应 [quirks mode]怪异
CSS1Compat 对应[strict mode]严格模式/正常模式
===================================================================================================
上面关于盒模型的计算方法没有说清楚,这地方补充一点关于css中盒模型的计算方法:
===================================================================================================
当我们布局一个网页的时候,经常会遇到这样的一种情况,那就是最终网页成型的宽度或是高度会超出我们预先的计算,其实就就是所谓的CSS的盒模型造成的。
#test{margin:10px;padding:10px;width:100px;height:100px;}
如上一段的代码,很多时候我们会把它所占的位置计算成width:120px,height:120px,因为在正常的理解下,padding是内边距,应该是包括在width里面的,而margin是外边距,所以width=margin-left + margin-right + width,但是浏览器对于CSS盒模型的解释却并非如此,所以最终我们会发现布局出来的网页宽度与高度都会超出我们预期的计算,最后造成显示上的错位。
其实不然,对于test所占的位置的真正计算应该是width=margin-left + margin-right + padding-left + padding-right + width,也就是宽度真正所占的大小应该是内边距+外边距+宽度本身,也就是说test真正的大小应该是140px才对。高度的计算与宽度的计算是一样的。
而如果给test加上边框的话,这个宽度与高度的算法还应该加上边框的大小。
#test{margin:10px;padding:10px;border:5px;width:100px;height:100px;}
这里的test的宽度就应该是外边框+内边框+边框+宽度本身,所以test的width是 150px。
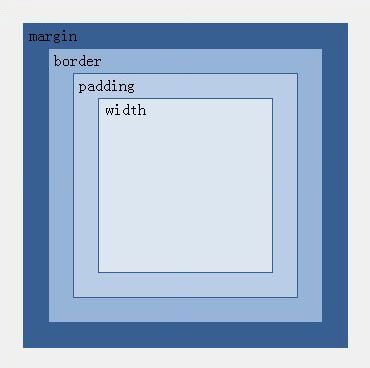
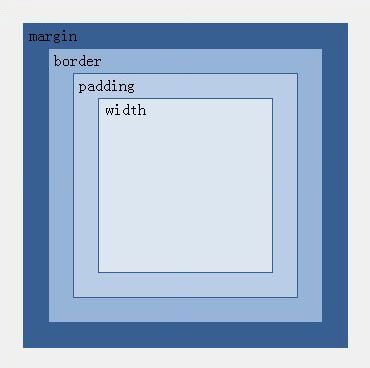
如下图所示,width与height真正所占的位置并不是它本身的那一小块,而应该是一直到最外面深蓝色的那个层为止。