Hybrid开发基础
1、Hybrid开发的优劣势
移动开发目前有四种方式:原生(Native APP)、混合开发(Hybrid APP)、网页应用(Web APP)、React Native APP,Hybrid开发在移动端开发中使用比较多,目前在微信、支付宝、淘宝、抖音等APP都有应用,相对于其他两种开发方式有如下特点:
| 特点 | 纯原生(Native APP) | 混合开发(Hybrid APP) | 网页应用(Web APP) | React Native APP |
| 开发语言 | JAVA、Object-c等 | JAVA、Object-c、JavaScript、html、css等 | JavaScript、html css等 | JavaScript |
| 学习难度 | 高 | 中 | 低 | 中 |
| 跨平台性能 | 高 | 中 | 低 | 中 |
| 兼容性 | 低 | 中 | 高 | 中 |
| 网络要求 | 支持离线 | 支持离线(资源本地情况) | 丰富(前端资源更新) | 支持离线 |
| 高级图形支持 | 高 | 中 | 高 | 高 |
| 热更新支持度 | 低 | 中 | 高 | 中 |
| 使用体验 | 高 | 高 | 中 | 高 |
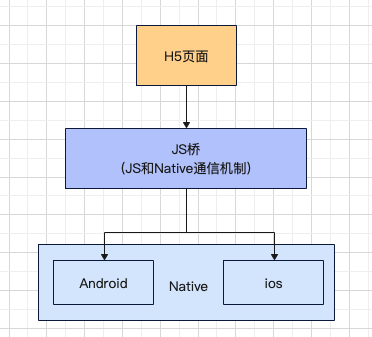
2、Hybrid架构
通过JSBridge,H5页面可以调用Native的API,Native也可以调用H5页面的方法或者让H5页面回调。
3、原生页面与H5页页面交互
3.1、Android与H5通信基本方式
Native调用JS
4.4之前
// mWebView = new WebView(this); //即当前webview对象
mWebView.loadUrl("javascript: 方法名('参数,需要转为字符串')");
//ui线程中运行
runOnUiThread(new Runnable() {
@Override
public void run() {
mWebView.loadUrl("javascript: 方法名('参数,需要转为字符串')");
}
});
4.4以后
//异步执行JS代码,并获取返回值
mWebView.evaluateJavascript("javascript: 方法名('参数,需要转为字符串')", new ValueCallback() {
@Override
public void onReceiveValue(String value) {
//这里的value即为对应JS方法的返回值
}
});
Navtive调用H5页面的js方法,有如下特点:
- 4.4之前通过loadurl方法调用JS方法,无法获取方法的返回值
- 4.4之后通过evaluateJavascript异步调用js方法,只能在onReceiveValue拿到返回值
- 不适合大量数据传输的场景,数据量大的场景用接口调用比较好
- mWebView.loadUrl()需要再ui线程运行,mWebView为UI控件
JS调用Native
WebSettings webSettings = mWebView.getSettings();
//Android容器允许JS脚本,必须要
webSettings.setJavaScriptEnabled(true);
//Android容器设置侨连对象
mWebView.addJavascriptInterface(getJSBridge(), "JSBridge");
Native通过addJavascriptInterface添加JS对象,然后在该对象的内部声明对应的API方法,有如下特点:
- 在Android4.2以上(api17后),暴露的API需要加上注解@JavascriptInterface,否则找不到方法
- 在api17之前,addJavascriptInterface有风险,可以通过反编译native注册的js对象,然后在页面通过反射java的内置静态类。获取一些敏感信息
- JS能调用已暴露的API,得到相应的返回值
3.2、Android与H5通信:JSBridge
JSBridge是广为流行的Hybrid开发中JS和Native一种通信方式,各大公司的应用中都有用到这种方式。JSBridge定义了Natvie和H5的通信,Native通过桥对象调用JS,JS也通过桥对象调用Native。
基本流程为:h5->通过某种方式触发一个url->Native捕获到url->原生处理->Native调用H5的JSBridge对象传递回调。如图:
4、JS Bridge设计
JS Bridge通信基于WebViewJavascriptBridge实现,结合Scheme协议和上下文注入,封装了几个基础的API:
1、callHandler(name,params,callback):调用Native功能的方法,传模块名、参数、回调函数给Native
2、hasHandler(name):检查客户端是否支持某个功能的调用
3、registerHandler(name):提前注册一个函数,等待Native回调
实现思路:
- 第一步:设计出一个Native与JS交互的全局桥对象
- 第二步:JS调用Native
- 第三步:Native得知API被调用
- 第四步:分析URL-参数和回调的格式
- 第五步:Native如何调用JS
- 第六步:H5中API方法的注册以及格式
第一步:设计出一个Native与JS交互的全局桥对象
定义个一个H5全局对象JS Bridge实现,该对象是H5页面中全局对象window的一个属性
var JSBridge = window.JSBridge || (window.JSBridge = {});
1、registerHandler(String,Function)H5调用注册本地JS方法,注册后Native可通过JSBridge调用。调用后会将方法注册到本地变量messageHandlers中
2、callHandler(String,JSON,Function)H5调用调用原生开放的api,调用后实际上还是本地通过url scheme触发。调用时会将回调id存放到本地变量responseCallbacks中
3、_handleMessageFromNative(JSON)Native调用原生调用H5页面注册的方法,或者通知H5页面执行回调方法
第二步:JS调用Native
通过callHandler方法调用原生
第三步:Native得知api被调用
Android捕获scheme url
在WebViewClient通过shouldoverrideurlloading拦截scheme url
public boolean shouldOverrideUrlLoading(WebView view, String url){
//读取到url后自行进行分析处理
//如果返回false,则WebView处理链接url,如果返回true,代表WebView根据程序来执行url
return true;
}
第四步:分析url-参数和回调的格式
Native接收到url后,按照定义好的数据格式解析数据,解析出参数id、api名,按照如下步骤解析:
1、根据api名,在本地寻找对应的api方法,记录执行完该方法的回调函数id 提取出来的参数,2、根据定义好的参数进行格式转化
3、原生本地执行对应的api方法
4、执行完毕后,找到这次api调用对应的回调函数id,和需要传递的参数信息组装成一个json串 组成的json数据格式为:(responseId:回调id,responseData:回调数据)
- responseId String行 h5页面中对应需要执行的回调函数Id,在h5中生成scheme url
- responseData Json Native需要传递给h5的数据格式,包括(resultcode:(是否调用成功 1成功 0失败),result:执行完的结果信息,errmsg:传递一些调用失败的错误信息)
5、通过JS Bridge通知H5页面回调
第五步:Native调用JS
//将回调信息传给H5
JSBridge._handleMessageFromNative(messageJSON);
Native调用H5方法,数据格式为:{handleName:api名,data:数据,callbackId:回调id}
- handleName String型 :需要调用的h5开放的api名称
- data JSON型 :需要传递的数据
- callbackid String型:原生生成的回调函数id,h5执行完毕通过scheme url通知原生api成功执行
第六步:H5中api方法注册及格式
//注册一个测试函数
JSBridge.registerHandler('testH5Func',function(data,callback){
alert('测试函数接收到数据:'+JSON.stringify(data));
callback&&callback('测试回传数据...');
});
5、JS Bridge中实现的通用功能自定义tabBar
- 自定义tabBar左右两侧按钮的功能及样式
- 打开一个新的webview承接跳转的url
- 关闭webview
- 关闭多个webview
- 监听resume、pause事件
- 下拉刷新
- app唤起
6、JS Bridge实现的业务功能支付功能
- 获取位置信息
- 页面第三方分享
- 调用相机、图片上传等