Java web 2022跟学尚硅谷(一) 前端基础
2022版Java web跟学尚硅谷
- B/S 软件的结构
- HTML的基础标签
-
- 基础标签
- 页面划分标签
-
- frameset
- iframe
- 总结
- CSS
-
- 基本样式介绍
- 盒子模型
- 绝对定位与相对定位
- 页面布局
- 水果库存界面绘制
- javascript
-
- 数据类型
- 续写水果库存
- 水果库存添加事件[课后作业]
- 总结
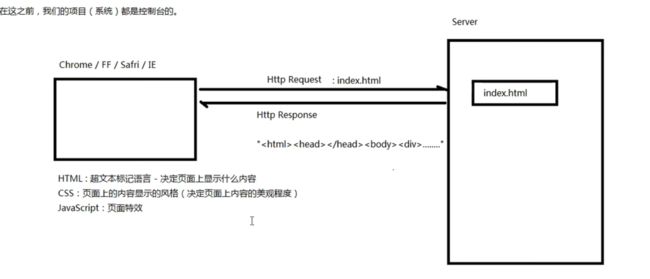
B/S 软件的结构
HTML的基础标签
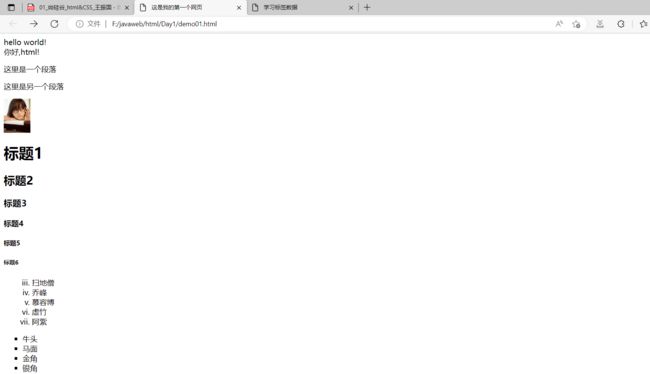
基础标签
<html>
<head>
<title>这是我的第一个网页title>
<meta charset = "UTF-8">
head>
<body>
hello world!<br/>
你好,html!
<p>这里是一个段落p>
<p>这里是另一个段落p>
<img src = "imgs/girl.jpg" width="57" high = "63" title = "这里是一张图片" alt = "假装这里有图片">img>
<h1>标题1h1>
<h2>标题2h2>
<h3>标题3h3>
<h4>标题4h4>
<h5>标题5h5>
<h6>标题6h6>
<ol style="margin-left: 20px;" type = "i" start = "3">
<li>扫地僧li>
<li>乔峰li>
<li>慕容博li>
<li>虚竹li>
<li>阿紫li>
ol>
<ul type = "square">
<li>牛头li>
<li>马面li>
<li>金角li>
<li>银角li>
ul>
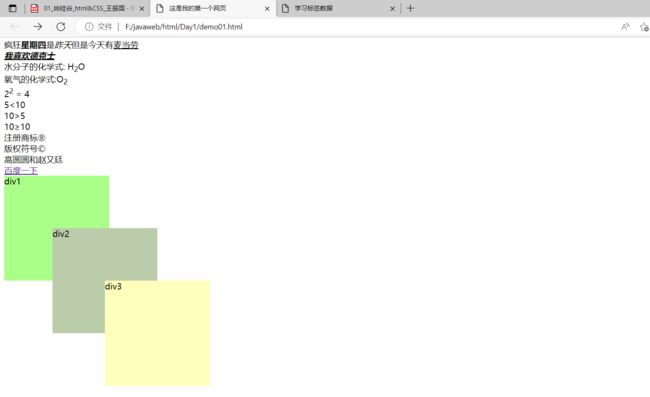
疯狂<b>星期四b>是<i>昨天i>但是今天有<u>麦当劳u><br/>
<b><i><u>我喜欢德克士u>i>b><br/>
水分子的化学式: H<sub>2sub>O<br/>
氧气的化学式:O<sub>2sub><br/>
2<sup>2sup> = 4<br/>
5<10<br/>
10>5<br/>
10≥10<br/>
注册商标®<br/>
版权符号©<br/>
<span >高圆圆和赵又廷span><br/>
<a href = "https://www.baidu.com/" target = "_blank">百度一下a><br/>
<div id = "div1">div1div>
<div id = "div2">div2div>
<div id = "div3">div3div>
<style>
div{
width:200px;
height:200px;
position:absolute;
}
#div1{
background-color:#AF8;
}
#div2{
background-color:#BCA;
left:100px;
top:1100px;
}
#div3{
background-color:#FFB;
left:200px;
top:1200px;
}
style>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<table border = "1" width = "600" cellspacing = "0" cellpadding = "4">
<tr align = "center">
<th>姓名th>
<th>球队th>
<th>身高th>
<th>得分th>
<th>篮板th>
tr>
<tr align = "center">
<td>库里td>
<td rowspan = "2">勇士td>
<td>1.98td>
<td>30.1td>
<td>4.5td>
tr>
<tr align = "center">
<td>汤普森td>
<td>2.01td>
<td>18.7td>
<td>6.7td>
tr>
<tr align = "center">
<td>詹姆斯td>
<td>湖人td>
<td>2.10td>
<td>28.5td>
<td>7.7td>
tr>
table>
<br/>
<table border = "1" width = "700" cellspacing = "0" cellpadding = "4">
<tr align = "center">
<th>球队th>
<th>半区th>
<th>所在地th>
<th>排名th>
<th>当家球星th>
<th>操作th>
tr>
<tr align = "center">
<td>勇士td>
<td>西部td>
<td>金州td>
<td>8td>
<td>库里td>
<td><img src = "imgs/del.jpeg" width = "25" height = "25">img>td>
tr>
<tr align = "center">
<td>湖人td>
<td>西部td>
<td>洛杉矶td>
<td>13td>
<td>詹姆斯td>
<td><img src = "imgs/del.jpeg" width = "25" height = "25">img>td>
tr>
<tr align = "center">
<td>总计td>
<td colspan = "5">2td>
tr>
table>
<br/>
<br/>
<br/>
<br/>
<form style = "border: 1px solid red;" action = "demo04.html" method = "post">
昵称: <input type = "text" name = "name" value = "请输入你的昵称"/><br/>
密码: <input type = "password" name = "pwd"/><br/>
性别: <input type = "radio" name = "gender" value = "male" checked = "checked"/>男
<input type = "radio" name = "gender" value = "female"/>女<br/>
职业: <input type = "radio" name = "job" value = "mainjob" checked />主职
<input type = "radio" name = "job2" value = "subjob"/>兼职<br/>
爱好: <input type = "checkbox" name = "hobby" value = "basketball"/>篮球
<input type = "checkbox" name = "hobby" value = "sing"/>唱
<input type = "checkbox" name = "hobby" value = "jump" checked = "checked"/>跳<br/>
星座: <select name = "star">
<option value = "1">白羊座option>
<option value = "2">水瓶座option>
<option value = "3">天蝎座option>
<option value = "4">摩羯座option>
<option value = "5">巨蟹座option>
<option value = "6">狮子座option>
<option value = "7">双子座option>
<option value = "8" selected>处女座option>
select><br/>
备注: <textarea name = "remark" rows = "4" cols = "50">textarea><br/>
<input type = "submit" name = "register" value = " 注 册 " >
<input type = "reset" name = "default" value = " 重置 " >
<input type = "button" name = "btn1" value = " 普通按钮 " >
form>
body>
html>
页面划分标签
frameset
<html>
<head>
<title>frameset练习title>
head>
<frameset rows = "20%,*" frameborder = "yes">
<frame src = "frames/top.html" >frame>
<frameset cols = "15%,*">
<frame src = "frames/left.html">frame>
<frameset rows = "80%,*">
<frame src = "frames/main.html">frame>
<frame src = "frames/bottom.html">frame>
frameset>
<frameset cols = "85%,*">
<frame src = "frames/r.html">frame>
frameset>
frameset>
frameset>
html>
iframe
<html>
<head>
<meta charset = "UTF-8">
<title>iframe练习title>
head>
<body>
这里是iframe页面<br/>
<iframe src = "frames/top.html">iframe>
body>
html>
总结
总结
1.HTML是解释型的文本标记语言,不区分大小写
2.整理一下标签
2.1 html,head,title,meta,body,br,ol,ul,h1-h6,a,img,div,span,p
2.2 空格
2.3 table tr th td
2.4 form(action,method) imput type = “text,password,radio,checkbox,submit,reset,button” select textarea
CSS
基本样式介绍
"UTF-8">
"stylesheet" href= "style/demo01.css">
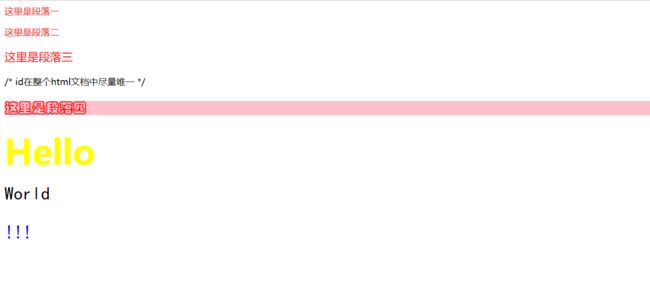
这里是段落一
这里是段落二
"f20">这里是段落三
/* id在整个html文档中尽量唯一 */
"p4">这里是段落四
"font-size:60px;font-weight:bolder;color:yellow;">Hello
"f32">World
"f32">!!!
超链接:
/* id样式 */
#p4{
background-color:pink;
font-size:24px;
font-weight:bolder;
font-family:"华文彩云";
}
div p{
color:blue;
}
div .f32{
font-size:32px;
font-family:"黑体";
}
盒子模型
"div1">
"div2">
"div3"> ;
"div4">
绝对定位与相对定位
"div3">
"div4"> ;
"div5"> ;
页面布局
"div_container">
"div_top">div_top
"div_left">div_left
"div_main">div_main
"div_bottom">div_bottom
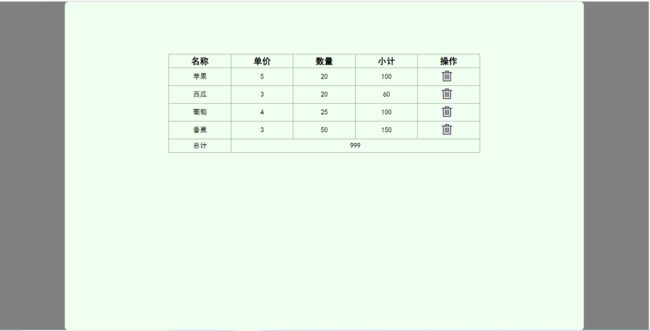
水果库存界面绘制
界面布局
"UTF-8">
"stylesheet" href = "style/fruit.css">
"div_container">
"div_fruit_list">
"table_fruit">
"w20">名称
"w20">单价
"w20">数量
"w20">小计
"w20">操作
苹果
5
20
100
 "imgs/del.jpeg" class = "delImg"> ;
"imgs/del.jpeg" class = "delImg"> ;
西瓜
3
20
60
 "imgs/del.jpeg" class = "delImg"> ;
"imgs/del.jpeg" class = "delImg"> ;
葡萄
4
25
100
 "imgs/del.jpeg" class = "delImg"> ;
"imgs/del.jpeg" class = "delImg"> ;
香蕉
3
50
150
 "imgs/del.jpeg" class = "delImg"> ;
"imgs/del.jpeg" class = "delImg"> ;
总计
"4">999
style文件
javascript
数据类型
<html>
<head></head>
<meta charset = "UTF-8">
<script language = "javascript">
//String str = "hello wordl";
var str = "hello world";
/*
alert(typeof str);
str = 999;
alert(typeof str);
*/
/*
var person = new Object();
person.pid = "p001";
person.pname = "达摩";
alert(person.pid + " "+ person.pname);
*/
function hello(num1, num2, name){
if(num1 > num2){
return "hello" + name;
}else{
alert("Hello");
}
}
hello(2,1,"大哥");
</script>
<body>
</body>
</html>
<!--
JavaScript:客户端的一个脚本语言
js是一门弱类型的语言 变量数据类型由后面赋值的类型决定
-->
续写水果库存
<html>
<head>
<meta charset = "UTF-8">
<link rel = "stylesheet" href = "style/fruit.css"></link>
<script type = "text/javaScript" src = "js/demo01.js"></script>
</head>
<body>
<div id = "div_container">
<div id ="div_fruit_list">
<table id = "table_fruit">
<tr>
<th class = "w20">名称</th>
<th class = "w20">单价</th>
<th class = "w20">数量</th>
<th class = "w20">小计</th>
<th class = "w20">操作</th>
</tr>
<tr onmousemove = "showBGColor()" onmouseout = "clearBGColor()">
<td>苹果</td>
<td onmouseover = "showHand()">5</td>
<td>20</td>
<td>100</td>
<td><img src = "imgs/del.jpeg" class = "delImg"> </img></td>
</tr>
<tr onmousemove = "showBGColor()" onmouseout = "clearBGColor()">
<td>西瓜</td>
<td onmouseover = "showHand()">3</td>
<td>20</td>
<td>60</td>
<td><img src = "imgs/del.jpeg" class = "delImg"> </img></td>
</tr>
<tr onmousemove = "showBGColor()" onmouseout = "clearBGColor()">
<td>葡萄</td>
<td onmouseover = "showHand()">4</td>
<td>25</td>
<td>100</td>
<td><img src = "imgs/del.jpeg" class = "delImg"> </img></td>
</tr>
<tr onmousemove = "showBGColor()" onmouseout = "clearBGColor()">
<td>香蕉</td>
<td onmouseover = "showHand()">3</td>
<td>50</td>
<td>150</td>
<td><img src = "imgs/del.jpeg" class = "delImg"> </img></td>
</tr>
<tr>
<td>总计</td>
<td colspan = "4">999</td>
</tr>
</table>
</div>
</div>
</body>
</html>
<!--
position:absolute绝对定位,需要配合使用left right top
relative:相对定位,一般会和float,margin,padding一起使用
float
-->
js事件
// 显示鼠标悬浮时,显示背景颜色
function showBGColor(){
// event : 当前发生的事件
// event.srcElement事件源
//alert(event.srcElement);
//alert(event.srcElement.tagName); -->TD
if(event && event.srcElement && event.srcElement.tagName == "TD"){
var td = event.srcElement;
// td.parentElement表示td的复元素TR
var tr = td.parentElement;
// 如果想要设置某节点的样式,需要加上.style
tr.style.backgroundColor = "navy";
// 表示获取tr中的每个单元格
var tds = tr.cells;
for(var i = 0; i < tds.length; i++){
tds[i].style.color = "yellow";
}
}
}
// 鼠标离开时,恢复原始样式
function clearBGColor(){
if(event && event.srcElement && event.srcElement.tagName == "TD"){
var td = event.srcElement;
var tr = td.parentElement;
tr.style.backgroundColor="transparent";
var tds = tr.cells;
for(var i = 0; i < tds.length; i++){
tds[i].style.color = "black";
}
}
}
// 当鼠标悬浮在单价单元格的时候,鼠标变成手势
function showHand(){
if(event && event.srcElement && event.srcElement.tagName == "TD"){
var td = event.srcElement;
td.style.cursor = "hand";
}
}
水果库存添加事件[课后作业]
主界面
<html>
<head>
<meta charset = "UTF-8">
<link rel = "stylesheet" href = "style/fruitdemo03.css"></link>
<script type = "text/javaScript" src = "js/demo03.js"></script>
</head>
<body>
<div id = "div_container">
<div id ="div_fruit_list">
<table id = "table_fruit">
<tr>
<th class = "w20">名称</th>
<th class = "w20">单价</th>
<th class = "w20">数量</th>
<th class = "w20">小计</th>
<th class = "w20">操作</th>
</tr>
<tr>
<td>苹果</td>
<td>5</td>
<td>20</td>
<td>100</td>
<td><img src = "imgs/del.jpeg" class = "delImg"> </img></td>
</tr>
<tr>
<td>西瓜</td>
<td>3</td>
<td>20</td>
<td>60</td>
<td><img src = "imgs/del.jpeg" class = "delImg"> </img></td>
</tr>
<tr>
<td>葡萄</td>
<td>4</td>
<td>25</td>
<td>100</td>
<td><img src = "imgs/del.jpeg" class = "delImg"> </img></td>
</tr>
<tr>
<td>香蕉</td>
<td>3</td>
<td>50</td>
<td>150</td>
<td><img src = "imgs/del.jpeg" class = "delImg"> </img></td>
</tr>
<tr>
<td>总计</td>
<td colspan = "4">999</td>
</tr>
</table>
<!-- <hr/>是直线 -->
<!--<hr/>-->
<div id = "div_add_fruit">
<table id = "table_add_fruit">
<tr>
<td>名称</td>
<td><input type = "text" id = "fname"></input></td>
</tr>
<tr>
<td>单价</td>
<td><input type = "text" id = "fprice"></input></td>
</tr>
<tr>
<td>数量</td>
<td><input type = "text" id = "fcout"></input></td>
</tr>
<!--<tr>
<td>小计</td>
<td><input type = "text" id = "fxj"></input></td>
</tr>-->
<tr>
<th><input type = "button" id = "addBtn" value = "添加" class = "btn_add"></input></th>
<th><input type = "button" id = "resetBtn" value = "重置" class = "btn_reset"></input></th>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
<!--
position:absolute绝对定位,需要配合使用left right top
relative:相对定位,一般会和float,margin,padding一起使用
float
-->
事件
// window当前对象
window.onload=function(){
// alert("helloworld");
// 更新总价
updateZJ();
// 当页面加载完成,我们需要绑定各种事件
// 根据id获取table
var fruitTbl = document.getElementById("table_fruit");
// 获取表格中的所有的行
var rows = fruitTbl.rows;
for(var i = 1; i < rows.length - 1; i ++){
var tr = rows[i];
trBindEvent(tr);
}
// 调用鼠标单击事件,添加方法
$("addBtn").onclick = btnAdd;
// 调用鼠标单击事件,重置方法
$("resetBtn").onclick = btnReset;
}
function trBindEvent(tr){
// 1.绑定鼠标悬浮设置背景颜色事件
tr.onmouseover = showBGColor;
tr.onmouseout = clearBGColor;
// 获取tr这一行的所有单元格
var cells = tr.cells;
var priceTD = cells[1];
// 2.绑定鼠标悬浮在单元格变手势的事件
priceTD.onmouseover = showHand;
// 3.鼠标单击事件 更改价格
priceTD.onclick = editPrice;
// 7.绑定删除小图标的点击事件
var img = cells[4].firstChild;
if(img && img.tagName == "IMG"){
// 点击后删除当前行的水果信息
img.onclick = delFruit;
}
}
// 显示鼠标悬浮时,显示背景颜色
function showBGColor(){
// event : 当前发生的事件
// event.srcElement事件源
//alert(event.srcElement);
//alert(event.srcElement.tagName); -->TD
if(event && event.srcElement && event.srcElement.tagName == "TD"){
var td = event.srcElement;
// td.parentElement表示td的复元素TR
var tr = td.parentElement;
// 如果想要设置某节点的样式,需要加上.style
tr.style.backgroundColor = "navy";
// 表示获取tr中的每个单元格
var tds = tr.cells;
for(var i = 0; i < tds.length; i++){
tds[i].style.color = "yellow";
}
}
}
// 鼠标离开时,恢复原始样式
function clearBGColor(){
if(event && event.srcElement && event.srcElement.tagName == "TD"){
var td = event.srcElement;
var tr = td.parentElement;
tr.style.backgroundColor="transparent";
var tds = tr.cells;
for(var i = 0; i < tds.length; i++){
tds[i].style.color = "black";
}
}
}
// 当鼠标悬浮在单价单元格的时候,鼠标变成手势
function showHand(){
if(event && event.srcElement && event.srcElement.tagName == "TD"){
var td = event.srcElement;
td.style.cursor = "hand";
}
}
// 当鼠标单击单价的时候,更改单价
function editPrice(){
if(event && event.srcElement && event.srcElement.tagName == "TD"){
var priceTD = event.srcElement;
// 目的是判断当前priceTD有子节点,并且第一个子节点是文本节点,TextNode(文本节点) 3 ElementNode(元素节点)1
if(priceTD.firstChild && priceTD.firstChild.nodeType == "3"){
// 文本结点
// 表示设置或者获取当前节点的内部文本
var oldPrice = priceTD.innerText;
// innerHTML 表示设置当前节点内部的HTML
priceTD.innerHTML = "";
var input = priceTD.firstChild;
if(input.tagName == "INPUT" ){
input.value = oldPrice;
// 选中输入框内部的文本
input.select();
// 4.绑定输入框失焦后,更新单价和总结
input.onblur = updatePrice;
// 8.绑定键盘按下的事件,此处需要保证按下的是数字
input.onkeydown = checkInput;
}
}
}
}
function updatePrice(){
if(event && event.srcElement && event.srcElement.tagName == "INPUT"){
var input = event.srcElement;
var newPrice = input.value;
// input结点的父结点是td
var priceTD = input.parentElement;
priceTD.innerText = newPrice;
//priceTD.parentElement是tr
// 5.更新当前行的小计
updateXj(priceTD.parentElement);
}
}
// 更新当前行的小计
function updateXj(tr){
if(tr && tr.cells){
var tds = tr.cells;
// 单价
var priceTD = tds[1].innerText;
// 数量
var numsTD = tds[2].innerText;
// innerText获取到的值是字符串类型,需要parseInt转换成数字类型
var xj = parseInt(priceTD) * parseInt(numsTD);
tds[3].innerText = xj;
//6.更新总计
updateZJ();
}
}
// 更新总计
function updateZJ(){
var fruitTable = document.getElementById("table_fruit");
var rows = fruitTable.rows;
var sum = 0;
for(var i = 1; i < rows.length - 1; i ++){
var tr = rows[i];
var xj = parseInt(tr.cells[3].innerText);
sum = sum + xj;
}
rows[rows.length - 1].cells[1].innerText = parseInt(sum);
// NAN not a number表示结果不是一个数字
}
// 删除当前所选行的库存
function delFruit(){
if(event && event.srcElement && event.srcElement.tagName == "IMG"){
// confirm表示对话框:确定/取消,点击确定返回true
if(confirm("是否要删除当前行的库存记录?")){
var img = event.srcElement;
var tr = img.parentElement.parentElement;
var fruitTable = document.getElementById("table_fruit");
fruitTable.deleteRow(tr.rowIndex);
updateZJ();
}
}
}
// 检验键盘按下的值的方法
function checkInput(){
var kc = event.keyCode;
console.log(kc);
// 数字(0 ~ 9) 对应ascii码 48~57
// backspace 对应ascii码值 8
// 回车 对应ascii码值 13
// 不符合的情况
if(!((kc >= 8 && kc <= 57) || kc == 8 || kc == 13)){
event.returnValue = false;
}
if (kc == 13){
event.srcElement.blur();
}
}
// 添加按钮
function btnAdd(){
var fruitaddTable = $("table_add_fruit");
var rows = fruitaddTable.rows;
var fname = $("fname").value;
if(fname == null || "" == fname){
alert("名称为空,请输入后添加");
return;
}
var fprice = $("fprice").value;
if(fprice == null || "" == fprice){
alert("单价为空,请输入后添加");
return;
}
var fcout = $("fcout").value;
if(fcout == null || "" == fcout){
alert("数量为空,请输入后添加");
return;
}
var table_fruit = $("table_fruit");
var tr = table_fruit.insertRow(rows.length + 1);
var fnameTD = tr.insertCell();
fnameTD.innerText = fname;
var fpriceTD = tr.insertCell();
fpriceTD.innerText = parseInt(fprice);
var fcoutTD = tr.insertCell();
fcoutTD.innerText = parseInt(fcout);
var xjTD = tr.insertCell();
xjTD.innerText = parseInt(fprice * fcout);
var delTD = tr.insertCell();
delTD.innerHTML = " ";
updateZJ();
trBindEvent(tr);
}
function $(id){
return document.getElementById(id);
}
// 鼠标单击后重置
function btnReset(){
$("fname").value = "";
$("fprice").value = "";
$("fcout").value = "";
}
";
updateZJ();
trBindEvent(tr);
}
function $(id){
return document.getElementById(id);
}
// 鼠标单击后重置
function btnReset(){
$("fname").value = "";
$("fprice").value = "";
$("fcout").value = "";
}
样式
<style type = "text/css">
div{
position:relative;
float:left;
}
#div_container{
height:100%;
width:80%;
border:0px solid blue;
margin-left:10%;
background-color:honeydew;
float:left;
border-radius:8px;
}
#table_fruit{
width:60%;
/* 边框合并 */
border-collapse:collapse;
line-height:28px;
margin-top:120px;
margin-left:20%;
}
#table_fruit tr,#table_fruit td,#table_fruit th{
border:1px solid gray;
/* 边框合并 */
border-collapse:collapse;
text-align:center;
font-size:16px;
font-family:"黑体";
color:"black";
}
/* 表头字体大一号 */
#table_fruit th{
font-size:20px;
}
/* 表格每一列占比设置 */
.w20{
width:20%;
}
/* 删除图标样式设置 */
.delImg{
width:24px;
height:24px;
margin-top:5px;
}
body{
margin:0;
padding:0;
background-color:gray;
}
#table_add_fruit,#table_add_fruit td{
border:1px solid gray;
border-collapse:collapse;
text-align:center;
width:60%;
line-height:28px;
margin-top:30px;
margin-left:20%;
}
#table_add_fruit th{
text-align:center;
line-height:100px;
}
.btn_add{
width:60px;
}
.btn_reset{
width:60px;
}
</style>
总结
1.CSS
(1)CSS的角色:页面显示的美观风格
(2)CSS的基本语法:标签样式:类样式:ID样式;组合样式;嵌入式样式表;内部样式表;外部样式表
(3)盒子模型 border margin padding
(4)定位和浮动 positon float div + css布局
2.JS
(1)JS是客户端(浏览器端)运行的脚本语言,语法风格和java比较类似
(2)JS是弱类型的语言 var 后面的数据类型是根据后面的值来确定的
(3)JS支持面向对象 new可以创建对象
(4)JS的函数 function hello(){}
(5)DOM技术:鼠标悬浮 onmouseover,event.srcElement,事件传递,parentElement,style.backgroundColor
鼠标离开 ommouseout
鼠标点击 onclick, td.innerText,td.innerHTML = “” td.firstChild.value = oldPrice
失去焦点 onblur, input.parentElement.innerText = newPrice
更新小计:input = event.srcElement,tr = input.parentElement; tr.cells;parseInt
更新总计:document.getElementById(“fruit_table”);fruitTable.rows
删除一行:img,img.parentElement.parentElement.rowIndex,table.deleteRow(rowIndex)