jQuery学习笔记
jQuery学习笔记
- jQuery概述
-
- JavaScript 库
- jQuery概念
- jQuery 对象和 DOM 对象
- jQuery常用API
-
- jQuery选择器
- jQuery样式操作
-
- 操作CSS样式
- 设置类样式方法
- 类操作与className区别
- jQuery效果
-
- 显示隐藏
- 滑动效果
- 事件切换
- 动画队列及其停止排队方法
- 淡入淡出效果
- 自定义动画animate
- jQuery属性操作
-
- 设置或获取元素固有属性值 prop()
- 设置或获取元素自定义属性值 attr()
- 数据缓存 data()
- jQuery内容文本值
- jQuery元素操作
- jQuery尺寸、位置操作
-
- 尺寸
- 位置
- jQuery事件
-
- jQuery事件注册
- jQuery事件处理
-
- 自动触发事件trigger()
- jQuery事件对象
- jQuery其他方法
-
- jQuery 对象拷贝
- 多库共存
- jQuery 插件
jQuery概述
JavaScript 库
JavaScript库:即 library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、hide、show,比如获取元素等。
简单理解: 就是一个JS 文件,里面对我们原生js代码进行了封装,存放到里面。这样我们可以快速高效的使用这些封装好的功能了。
比如 jQuery,就是为了快速方便的操作DOM,里面基本都是函数(方法)。
常见的JavaScript 库
- jQuery
- Prototype
- YUI
- Dojo
- Ext JS
- 移动端的zepto
jQuery概念
j 就是 JavaScript; Query 查询; 意思就是查询js,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能。
jQuery 封装了 JavaScript 常用的功能代码,优化了 DOM 操作、事件处理、动画设计和 Ajax 交互。
优点:
- 轻量级。核心文件才几十kb,不会影响页面加载速度
- 跨浏览器兼容。基本兼容了现在主流的浏览器
- 链式编程、隐式迭代
- 对事件、样式、动画支持,大大简化了DOM操作
- 支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等
- 免费、开源
jQuery的入口函数:
$(function () {
... // 此处是页面 DOM 加载完成的入口
}) ;
jQuery 对象和 DOM 对象
- 用原生 JS 获取来的对象就是 DOM 对象
- jQuery 方法获取的元素就是 jQuery 对象。
- jQuery 对象本质是: 利用$对DOM 对象包装后产生的对象(伪数组形式存储)。
DOM 对象转换为 jQuery 对象:$(‘div’)
jQuery 对象转换为 DOM 对象(两种方式):
$(‘div’) [index] index 是索引号
$(‘div’) .get(index) index 是索引号
jQuery常用API
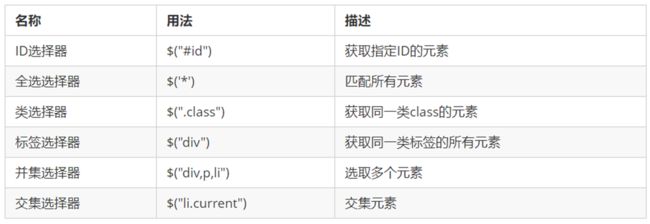
jQuery选择器
$(“选择器”) // 里面选择器直接写 CSS 选择器即可,但是要加引号


jQuery 设置样式:$('div').css('属性', '值')
隐式迭代*:遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代
当前元素设置样式,其余的兄弟元素清除样式
$(this).css(“color”,”red”);
$(this).siblings(). css(“color”,” ”);
**jQuery 链式编程:**为了节省代码量,可读性好
$(this).css('color', 'red').sibling().css('color', '');
jQuery样式操作
操作CSS样式
$(this).css(''color'');//返回属性值
$(this).css(''color'', ''red'');//设置样式
$(this).css({ "color":"white","font-size":"20px"});//设置多组样式
设置类样式方法
$(“div”).addClass(''current'');//添加类
$(“div”).removeClass(''current'');//移除类
$(“div”).toggleClass(''current'');//切换类
类操作与className区别
原生 JS 中 className 会覆盖元素原先里面的类名。
jQuery 里面类操作只是对指定类进行操作,不影响原先的类名。
jQuery效果
显示隐藏
show([speed,[easing],[fn]]);//显示
hide([speed,[easing],[fn]]);//隐藏
toggle([speed,[easing],[fn]]);//切换
//easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”
滑动效果
slideDown([speed,[easing],[fn]]);//下滑
slideUp([speed,[easing],[fn]]);//上滑
slideToggle([speed,[easing],[fn]]);//滑动切换
//easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”
事件切换
hover([over,]out)
//over:鼠标移到元素上要触发的函数(相当于mouseenter),out:鼠标移出元素要触发的函数(相当于mouseleave),如果只写一个函数,则鼠标经过和离开都会触发它
动画队列及其停止排队方法
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行
停止排队:stop()
(1) stop() 方法用于停止动画或效果。
(2) 注意: stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
淡入淡出效果
fadeIn([speed,[easing],[fn]])//淡入效果
fadeOut([speed,[easing],[fn]])//淡出效果
fadeToggle([speed,[easing],[fn]])//淡入淡出切换效果
fadeTo([[speed],opacity,[easing],[fn]])//渐进方式调整到指定的不透明度,opacity 透明度必须写,取值 0~1 之间
自定义动画animate
animate(params,[speed],[easing],[fn])//params: 想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号, 如果是复合属性则需要采取驼峰命名法 borderLeft。其余参数都可以省略。
jQuery属性操作
设置或获取元素固有属性值 prop()
prop(''属性'')//获取属性语法
prop(''属性'', ''属性值'')//设置属性语法
设置或获取元素自定义属性值 attr()
//获取属性语法
attr(''属性'') // 类似原生 getAttribute()
//设置属性语法
attr(''属性'', ''属性值'') // 类似原生 setAttribute()
数据缓存 data()
//附加数据语法
data(''name'',''value'') //向被选元素附加数据
//获取数据语法
date(''name'') //向被选元素获取数据
jQuery内容文本值
//普通元素内容 html()( 相当于原生inner HTML)
html() // 获取元素的内容
html(''内容'') // 设置元素的内容
//普通元素文本内容 text() (相当与原生 innerText)
text() // 获取元素的文本内容
text(''文本内容'') // 设置元素的文本内容
//表单的值 val()( 相当于原生value)
val() // 获取表单的值
val(''内容'') // 设置表单的值
jQuery元素操作
//遍历元素操作1
$("div").each(function (index, domEle) { xxx; })
//index 是每个元素的索引号; demEle 是每个DOM元素对象,不是jquery对象
//要想使用jquery方法,需要给这个dom元素转换为jquery对象 $(domEle)
//遍历元素操作2
$.each(object,function (index, element) { xxx; })
//index 是每个元素的索引号; element 遍历内容
//创建元素
$(''<li></li>'');
//添加元素
//内部添加,父子关系
element.append(''内容'') //把内容放入匹配元素内部最后面,类似原生 appendChild
element.prepend(''内容'') //内容放入匹配元素内部最前面
//外部添加,兄弟关系
element.after(''内容'') // 把内容放入目标元素后面
element.before(''内容'') // 把内容放入目标元素前面
//删除元素
element.remove() // 删除匹配的元素(本身)
element.empty() // 删除匹配的元素集合中所有的子节点
element.html('''') // 清空匹配的元素内容
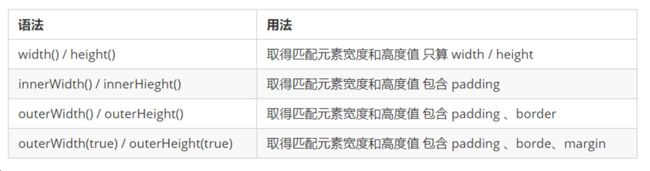
jQuery尺寸、位置操作
尺寸
位置
offset() 设置或获取元素偏移:被选元素相对于文档的偏移坐标position() 获取元素偏移:返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准scrollTop()/scrollLeft() 设置或获取元素被卷去的头部和左侧:方法设置或返回被选元素被卷去的头部
jQuery事件
jQuery事件注册
//单个事件注册
element.事件(function(){})
$(“div”).click(function(){ 事件处理程序 })
jQuery事件处理
on() 方法优势:
- 可以绑定多个事件,多个处理事件处理程序
- 可以事件委派操作 。事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素
- 动态创建的元素,click() 没有办法绑定事件, on() 可以给动态生成的元素绑定事件
//事件处理 on() 绑定事件
//on() 方法在匹配元素上绑定一个或多个事件的事件处理函数
element.on(events,[selector],fn)
// 绑定多个事件
$(“div”).on({
mouseover: function(){},
mouseout: function(){},
click: function(){}
});
//事件委派
$('ul').on('click', 'li', function() {
alert('hello world!');
});
//动态创建
$(“div").on("click",”p”, function(){
alert("俺可以给动态生成的元素绑定事件")
});
$("div").append($("我是动态创建的p
"));
//解绑事件
//off() 方法可以移除通过 on() 方法添加的事件处理程序
$("p").off() // 解绑p元素所有事件处理程序
$("p").off( "click") // 解绑p元素上面的点击事件 后面的 foo 是侦听函数名
$("ul").off("click", "li"); // 解绑事件委托
自动触发事件trigger()
element.click() // 第一种简写形式
element.trigger("type") // 第二种自动触发模式
$("p").on("click", function () {
alert("hi~");
});
$("p").trigger("click"); // 此时自动触发点击事件,不需要鼠标点击
element.triggerHandler(type) // 第三种自动触发模式
//triggerHandler模式不会触发元素的默认行为,这是和前面两种的区别
jQuery事件对象
事件被触发,就会有事件对象的产生
element.on(events,[selector],function(event) {})
阻止默认行为:event.preventDefault() 或者 return false
阻止冒泡: event.stopPropagation()
jQuery其他方法
jQuery 对象拷贝
如果想要把某个对象拷贝(合并) 给另外一个对象使用,此时可以使用 $.extend() 方法
$.extend([deep], target, object1, [objectN])
- deep: 如果设为true 为深拷贝, 默认为false 浅拷贝
- target: 要拷贝的目标对象
- object1:待拷贝到第一个对象的对象。
- objectN:待拷贝到第N个对象的对象。
- 浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象。
- 深拷贝,前面加true, 完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象。
多库共存
问题:jQuery使用$作为标示符,随着jQuery的流行,其他 js 库也会作为标识符, 这样一起使用会引起冲突,需要一个解决方案,让jQuery 和其他的js库不存在冲突,可以同时存在,这就叫做多库共存。
解决方案:
- 把里面的 $ 符号 统一改为 jQuery。 比如 jQuery(‘‘div’’)
- jQuery 变量规定新的名称:$.noConflict() var xx = $.noConflict();
jQuery 插件
这些插件也是依赖于jQuery来完成的,所以必须要先引入jQuery文件,因此也称为 jQuery 插件,bootstrap JS 插件
jQuery 插件常用的网站:
- jQuery 插件库 http://www.jq22.com/
- jQuery 之家 http://www.htmleaf.com/
jQuery 插件使用步骤:
- 引入相关文件。(jQuery 文件 和 插件文件)
- 复制相关html、css、js (调用插件)