vite.config.js配置入门与小记
1 如何创建vite项目?
step 1 :
npm init vite@latest
yarn create vite
step2 :
npm init vite@latest my-vue-app --template vue
npm 7+, 需要额外的双横线:
npm init vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
2 如何让vite项目启动时自动打开浏览器?
注:vite针对开发环境,打包环境和预览环境分别定义了三个选项: server、build、preview。 开发环境server类似于webpack中的devServer。
export default ({mode})=>{
return defineConfig({
server:{
open:true, //vite项目启动时自动打开浏览器
},
}
}
3vite启动默认端口为3000?如何更改默认端口?
export default ({mode})=>{
return defineConfig({
server:{
port:8080, //vite项目启动时自定义端口
},
}
}
4 vite如何设置热更新?
vite默认开发环境关闭了热更新。代码更改需要手动更新,设置更改代码自动刷新页面需要设置hmr:true
export default ({mode})=>{
return defineConfig({
server:{
hmr:true, //开启热更新
},
}
}
5vite中如何配置别名路径?
设置resolver选项
import { resolve } from 'path';
export default ({mode})=>{
return defineConfig({
resolve:{
alias:{
"@":resolve(__dirname,"src"),
"@c":resolve(__dirname,"src/components"),
}
},
}
}
6 vite中如何设置便捷图片路径引用?
比如图片资源都在src/assets/image目录下,不想在项目中每次都通过require("../assets/image/1.jpg")这样写一长串去引用。能否通过 类似nuxt中的快速引用?
 这里直接引用
export default ({mode})=>{
return defineConfig({
resolve:{
alias:{
"/images":"src/assets/images/"
//这里不能通过path模块解析路径的写法
}
},
}
}
这里直接引用
export default ({mode})=>{
return defineConfig({
resolve:{
alias:{
"/images":"src/assets/images/"
//这里不能通过path模块解析路径的写法
}
},
}
}
7如何把vite打包以后的js,css和img资源分别分门别类在js/css/img文件夹中?
//由于是处理打包以后的资源,所以需要配置build选项
export default ({mode})=>{
return defineConfig({
build:{
assetsDir:"static",
rollupOptions:{
input:{
index:resolve(__dirname,"index.html"),
project:resolve(__dirname,"project.html")
},
output:{
chunkFileNames:'static/js/[name]-[hash].js',
entryFileNames:"static/js/[name]-[hash].js",
assetFileNames:"static/[ext]/name-[hash].[ext]"
}
},
},
}
}
8 如何通过vite给项目配置多个环境?
以开发、测试和生产环境为例
(1)在项目根目录下分别新建.env.development,.env.test,.env.production文件
//.env.devopment文件内容
NODE_ENV="development"
VITE_APP_BASEAPI="https://www.dev.com"
//.env.test文件内容
NODE_ENV="test"
VITE_APP_BASEAPI="https://www.test.com"
//.env.production文件内容
NODE_ENV="production"
VITE_APP_BASEAPI="https://www.production.com"
(2) package.json文件做如下修改
"scripts": {
"dev": "vite --mode development",
"build": "vite build --mode production",
"test": "vite build --mode test",
"preview": "vite preview"
},
(3)项目中通过Import.meta.env.VITE_APP_BASEAPI来获取对应环境的值
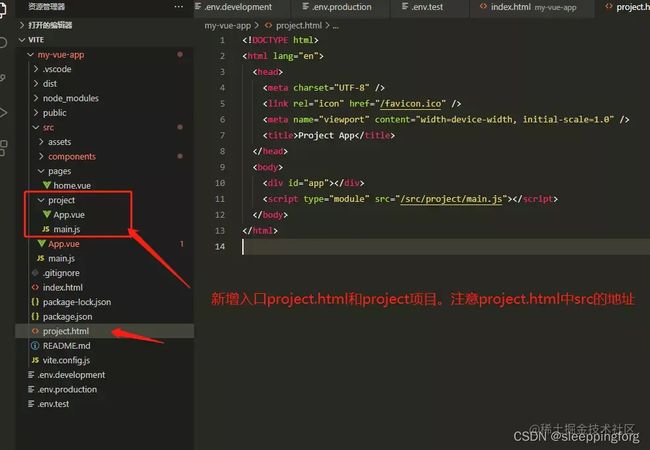
9 vite中如何配置多入口,进行多页面开发?
step1:在根目录新建一个入口页面以project.html为例,同时在根目录下新建一个project文件夹,在此文件夹新建一个main.js,App.vue
step2:vite.config.js作如下修改:
import { defineConfig,loadEnv } from 'vite'
import {resolve} from "path";
export default ({mode})=>{
return defineConfig({
build:{
rollupOptions:{
input:{
index:resolve(__dirname,"index.html"),
project:resolve(__dirname,"project.html")
},
//output:{
// chunkFileNames:'static/js/[name]-[hash].js',
//entryFileNames:"static/js/[name]-[hash].js",
//assetFileNames:"static/[ext]/name-[hash].[ext]"
}
},
},
plugins: [
vue(),
]
})
} step3:vite run dev 启动以后在url加上project.html查看project项目 localhost:3000/project.html
10 如何设置开启生产打包分析文件大小功能?类似webpack-bundle-analyzer?
//1 安装rollup-plugin-visualizer 插件
npm i rollup-plugin-visualizer
//2 vite.config.js中引入插件
import {visualizer} from "rollup-plugin-visualizer"
export default ({mode:string})=>{
const plugins=[
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()]
}),
visualizer({
open:true, //注意这里要设置为true,否则无效
gzipSize:true,
brotliSize:true
})
];
}
return defineConfig({
resolve:{
alias:{
"@":resolve(__dirname,"src"),
"/images":"src/assets/images/"
}
},
plugins
})
11 如何解决require is not define报错的的问题? 场景: 比如我们assets文件夹下有一个静态的json:
list:[
{
shop_id:1,
shop_name:'搜猎人艺术生活',
products:[
{
pro_id:101,
text:'洗面奶洗面奶洗面奶洗面奶洗面奶洗面奶洗面奶洗面奶',
price:480,
num:1,
img:require("./images/1.png"),
sum:480,
checked:false//商品选中状态
},
{
pro_id:102,
text:'花露水花露水花露水花露水花露水花露水花露水花露水',
price:680,
num:1,
img:require('./images/2.png'),
sum:680,
checked:false
},
{
pro_id:103,
text:'燕麦片燕麦片燕麦片燕麦片燕麦片燕麦片燕麦片燕麦片',
price:380,
num:1,
img:require('./images/3.png'),
sum:380,
checked:false
}
],
check:false,//店铺选中状态
choose:0,//商品选中个数
},
{
shop_id:2,
shop_name:'卷卷旗舰店',
products:[
{
pro_id:201,
text:'剃须刀剃须刀剃须刀剃须刀剃须刀剃须刀剃须刀剃须刀',
price:580,
num:1,
img:require('./images/4.png'),
sum:580,
checked:false
},
{
pro_id:202,
text:'卫生纸卫生纸卫生纸卫生纸卫生纸卫生纸卫生纸卫生纸',
price:780,
num:1,
img:require('./images/5.png'),
sum:780,
checked:false
}
],
check:false,
choose:0,
},
],
status:false,//全选选中状态
allchoose:0,//店铺选中个数
allsum:0,//总计价格
allnum:0,//总计数量
}
export default fetchData
此时运行你回发现报错:require is not define? 解决办法:
const fetchData={
list:[
{
shop_id:1,
shop_name:'搜猎人艺术生活',
products:[
{
pro_id:101,
text:'洗面奶洗面奶洗面奶洗面奶洗面奶洗面奶洗面奶洗面奶',
price:480,
num:1,
img:new URL("./images/1.png",import.meta.url).href,
sum:480,
checked:false//商品选中状态
},
{
pro_id:102,
text:'花露水花露水花露水花露水花露水花露水花露水花露水',
price:680,
num:1,
img:new URL('./images/2.png',import.meta.url).href,
sum:680,
checked:false
},
{
pro_id:103,
text:'燕麦片燕麦片燕麦片燕麦片燕麦片燕麦片燕麦片燕麦片',
price:380,
num:1,
img:new URL('./images/3.png',import.meta.url).href,
sum:380,
checked:false
}
],
check:false,//店铺选中状态
choose:0,//商品选中个数
},
{
shop_id:2,
shop_name:'卷卷旗舰店',
products:[
{
pro_id:201,
text:'剃须刀剃须刀剃须刀剃须刀剃须刀剃须刀剃须刀剃须刀',
price:580,
num:1,
img:new URL('./images/4.png',import.meta.url).href,
sum:580,
checked:false
},
{
pro_id:202,
text:'卫生纸卫生纸卫生纸卫生纸卫生纸卫生纸卫生纸卫生纸',
price:780,
num:1,
img:new URL('./images/5.png',import.meta.url).href,
sum:780,
checked:false
}
],
check:false,
choose:0,
},
],
status:false,//全选选中状态
allchoose:0,//店铺选中个数
allsum:0,//总计价格
allnum:0,//总计数量
}
export default fetchData
注意引用方式的变化:require------->new URL('./images/5.png',import.meta.url).href