JS剪辑图片
项目需要上传图片,但是在前台直接上传的图片会出现体积 、尺寸不匹配的问题,在踩过多个JS插件的坑后,发现了 cropit.js 插件,奈何没有中文文档,国内的博客写的内容有些跟自己的需求不匹配,没有办法,阅读英文文档,一个一个去踩雷。 官方文档(可能打开不流畅,多刷新几次)
cropit.js 插件是一款十分强大、方便、便捷的前端JS剪切插件,通过特定的div代码结构进行布局,CSS样式完全可制订,最为方便的是可以直接把剪切后的图片转换为base64的编码格式,而且可以通过设置不同的参数,获得不同的文件和效果。本篇博客将系统讲述 cropit.js 的使用和常见参数的配置。
1.引入
cropit.js 依赖于 jQuery ,在使用 cropit.js 时需要在引入 cropit.js 前引入 jQuery
在此需要注意: cropit.js 不支持最新的 jQuery 版本,官方使用的是 jQuery-2.0.0 版本,实测 jQuery-3.1.1版本不支持 cropit.js,但是jQuery-1.12.4版本支持 cropit.js ,由于jQuery版本过多,博主也没有一个一个去测试,但是在使用前请注意检查引用的 jQuery 版本是否支持。
2.简单使用
关于前台的代码结构,上代码
HTML
Resize image
CSS
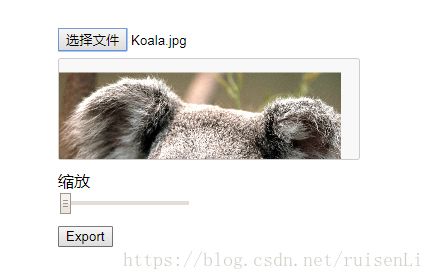
页面效果如图所示:
重要的 JS 代码:
没错,就是这么简单!
剪切后的图片base64编码
3.参数配置,自定义使用
在上面的简单使用中,剪切的图片尺寸就是 .cropit-preview 类所在的预览图所在盒子尺寸.
但是这样会有一些问题存在:
- 上传图片尺寸低于预览图盒子尺寸的时候,图片显示不出来.
- 限于页面大小和体验,无法剪切大图(需要剪切成800*800,但是这样会占屏幕很大空间).
- 图片边缘吸附于盒子边缘,无法随意移动.
- 剪切后,图片的体积反而会比原图大
- ·············
挨个解决
剪辑用的JS函数是:$('.image-editor').cropit() ,其中这里面有很多参数是可以配置的
(1).解决小图不能上传
官方API中有这样一个属性:smallImage string
介绍:When set to 'reject', onImageError would be called when cropit loads an image that is smaller than the container. When set to 'allow', images smaller than the container can be zoomed down to its original size, overiding minZoom option. When set to 'stretch', the minimum zoom of small images would follow minZoomoption.
默认值:'reject'
谷歌翻译:设置为时'reject',onImageError将在cropit加载小于容器的图像时调用。设置 'allow'为时,小于容器的图像可以缩小到原始大小,覆盖minZoom选项。设置'stretch'为时,小图像的最小缩放将遵循minZoom选项。
理解:默认设置为了 reject ,但是这样会触发 onImageError 事件;当设置成 allow 时,小于容器的图像可以覆盖 minZoom 选项,以原始图像大小,加载到容器内。
代码如下:
$('.image-editor').cropit({
smallImage:'allow'
});
(2).根据预览容器的比例,剪切成大图
在上面,直接使用容器剪切其结果如图所示
但是很大的一张图,剪切成这么大可能会存在失真;或者我们需要这种比例的图片在其他地方,尺寸却是大的。
官方文档:
exportZoom number
The ratio between the desired image size to export and the preview size. For example, if the preview size is 300px * 200px, and exportZoom = 2, then the exported image size will be 600px * 400px. This also affects the maximum zoom level, since the exported image cannot be zoomed to larger than its original size.
defult:1
翻译及解释:要导出的所需图像大小与预览大小之间的比率。例如,如果预览大小300px * 200px,和exportZoom = 2,然后导出的图像尺寸为600px * 400px;需要注意的是,这样会影响最大缩放级别,因为导出的图像无法缩放到大于其原始大小。
这样就结束了吗?没有!,按照这个文档写是不会有结果的!!!!
按文档介绍,直接加上 exportZoom = num ,这个属性就可以了,但是在实际操作过程中,这样写不能实现,代码需要这样写:
$('.image-editor').cropit({
exportZoom:2, //不能使用等号
smallImage:'allow',
});这里官方文档的演示有误,不能使用 exportZoom = num ,要使用 exportZoom : num 。
同时,还需要注意一点,这样做会影响最大缩放级别,导出的图像无法缩放到大于其原始大小。
(3).处理图片边缘吸附容器边缘无法脱离
如果我想只剪切图片的某个部分,但是又不想让这个部分去放大显示,可是图片边缘又吸附于容器的边缘,这样就无奈了,还好官方文档给了一个参数:freeMove
官方文档:
freeMove boolean
When set to true, you can freely move the image instead of being bound to the container borders
defult :false
解释:设置为true时,可以自由移动图像,而不是绑定到容器边框。
代码如下:
$('.image-editor').cropit({
freeMove:true,
exportZoom:2,
smallImage:'allow',
});
效果如下:
这样图片边缘就脱离容器边缘了。
(5).剪切后,图片的体积反而会比原图大
这个问题是在使用前搜别人博客时,别人遇到的一个问题,阅读官方文档后发现这是一种错误的解决方案,原博主给出的解决方案是调小:exportZoom ,但是这样是通过调小图片的尺寸解决的,这并不是很好的解决方案,这样做了之后很可能发生前台的页面所需要的图片尺寸与这样处理后的图片尺寸不匹配,具体的这个问题我还没有遇到,以后或会去阅读插件的源码查看具体实现方案。