SpringBoot管理项目笔记
一、搭建后台管理系统框架
步骤:
1.将静态资源导入/resource/static文件夹中 (静态资源只有js/css/img/font这些文件夹,html页面不放入)
2.login.html index.html导入template文件夹(因为Thymeleaf自动解析前缀和后缀,固定放在这个文件夹的) 老师Ctrl+N看看Thymeleaf源码
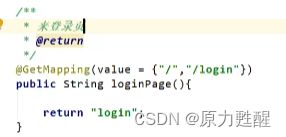
3.写个Control来访问登录页


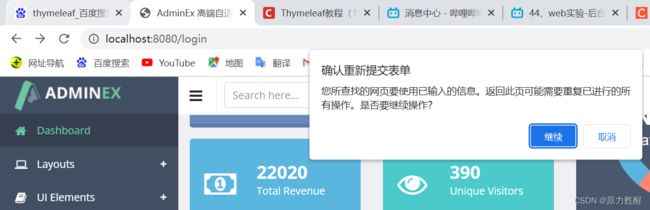
每次刷新页面(发送/login请求),会出现表单的重复提交:

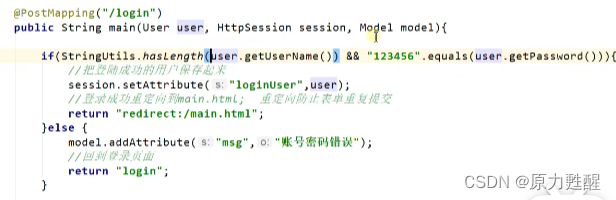
于是修改Control代码,添加重定向,可以让地址栏变到想去的页面:

如此一来解决重复提交表单问题。
4.模拟拦截器:创建bean的包,里面放User,就用户名密码两个属性;
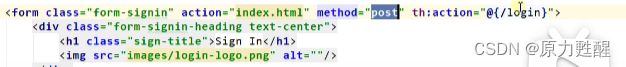
前端页面表单那里指定name属性;
然后Control代码如下:


在前端添加个msg信息
![]()
几大难点,未来可思考:用model,session和cookie传值应用场景??
二、抽取公共页面
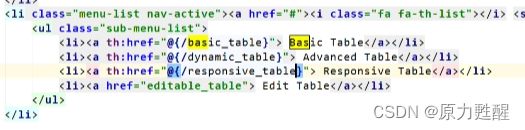
1.把和table有关的页面放在template/table文件夹,一table为例演示抽取公共页面(左边任务框+上面组件库)
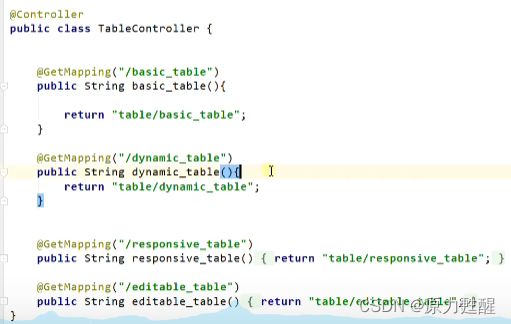
2.写一个TableControl


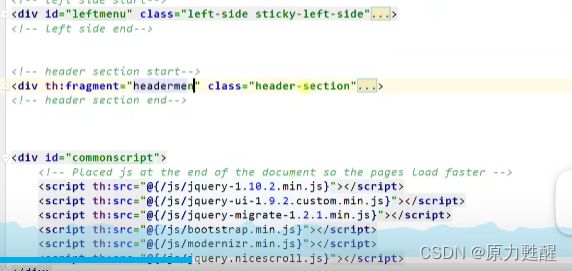
使用Thymeleaf里中的语法,来表明需要被其他页面引用公共的区域
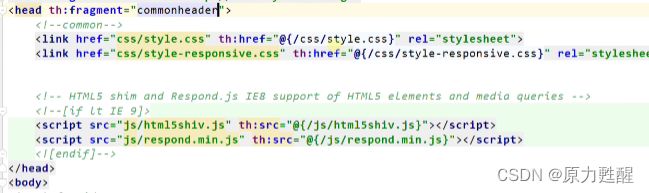
语法一:th:fragment=“commonheader”
语法二:div里指定类选择器


3.提取公共页面的一些组件,在resource目录新建一个common.html来放一些公共的东西
如何在其他页面引入公共页面的东西?
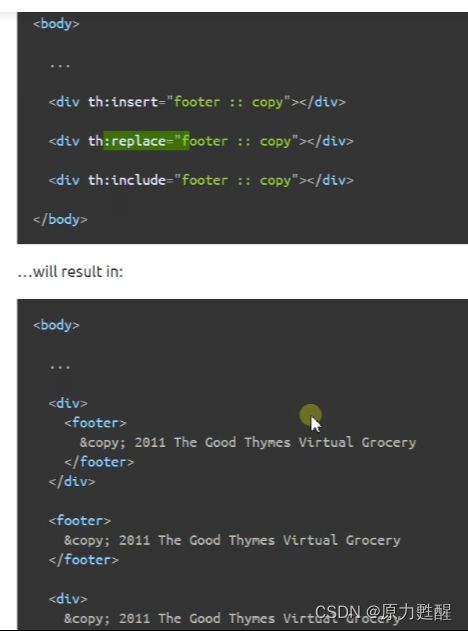
th:insert 公共含标签 插入 含标签的
th:replace
th:include

需求:有哪些公共的东西需要提取呢??
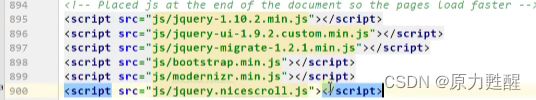
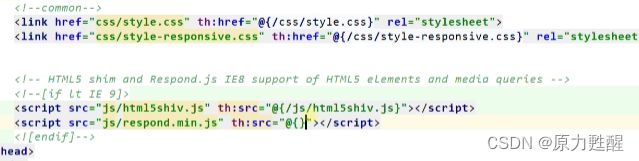
(1)head标签中的一些css js文件

(3)页面具体提取公共页面(提取哪些):抽取左侧和上面的东西
左侧任务框![]()
上面任务框![]()
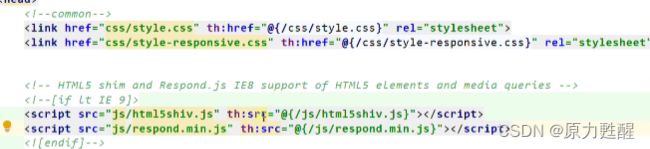
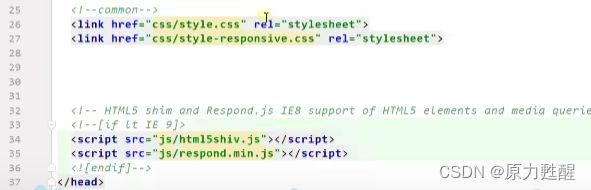
4.在common.html中修改一些东西:例如一如thymrleaf命名空间,修改为动态路径


5.为了后面提取工作,给common.html中的一些元素添加fragment或类选择器
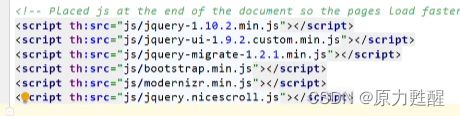
![]()
![]()


(其中下面的js文件用div给包起来了!)
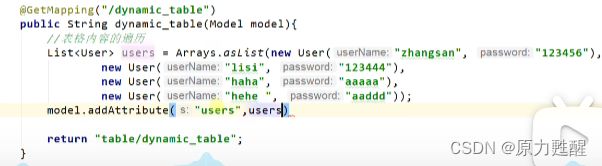
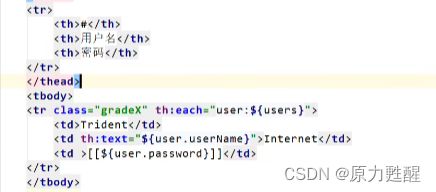
<tr class="gradeX" th:each="user,state:${users}">
<td>[[${state.count}]]td>
<td th:text="${user.username}">Tridenttd>
<td>[[${user.password}]]td>
tr>
thymeleaf获取值的几个方法:
法一:[[ ${user.username}]]
法二:在标签内:th:text=“${user.username}”
二、写个拦截器 ——登录检查与静态资源放行
编写一个拦截器实现HandlerInterceptor接口
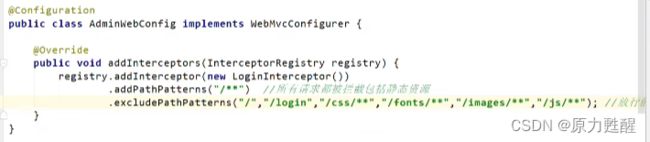
拦截器注册到容器中(实现WebMvcConfigurer的addInterceptors())
指定拦截规则(注意,如果是拦截所有,静态资源也会被拦截)
编写一个实现HandlerInterceptor接口的拦截器:
@Slf4j
public class LoginInterceptor implements HandlerInterceptor {
/**
* 目标方法执行之前
*/
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String requestURI = request.getRequestURI();
log.info("preHandle拦截的请求路径是{}",requestURI);
//登录检查逻辑
HttpSession session = request.getSession();
Object loginUser = session.getAttribute("loginUser");
if(loginUser != null){
//放行
return true;
}
//拦截住。未登录。跳转到登录页
request.setAttribute("msg","请先登录");
// re.sendRedirect("/");
request.getRequestDispatcher("/").forward(request,response);
return false;
}
/**
* 目标方法执行完成以后
*/
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
log.info("postHandle执行{}",modelAndView);
}
/**
* 页面渲染以后
*/
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
log.info("afterCompletion执行异常{}",ex);
}
}
三、文件上传
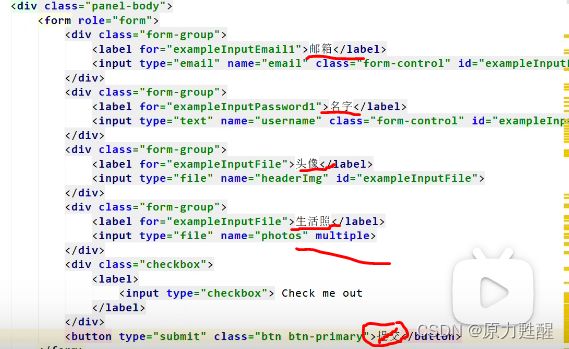
1.导入文件上传页面,按照上述操作提取公共页面,修改表单代码


![]()
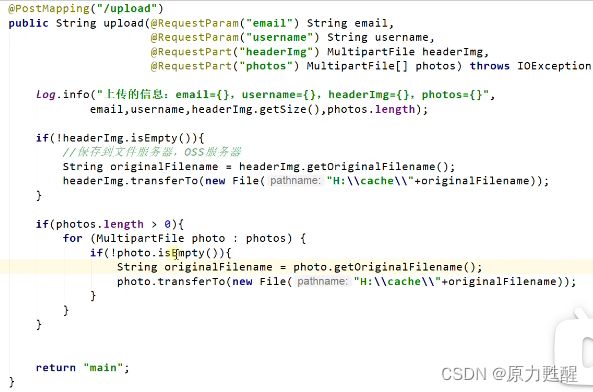
2.编写代码:新建一个FormTestControl来处理文件上传


注意:
(1)@SL4J 注解:日志打印
(2)MultipartFile 是个文件类型,自动封装上传过来的文件(可以接收使用多种请求方式来进行上传文件的代表形式)
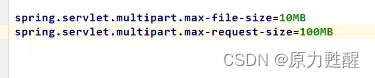
3.文件上传可能超出规定大小,在配置文件里面修改属性。

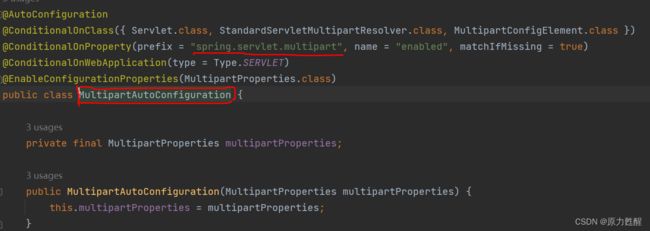
底层原理代码:

四、错误处理
在templates或者public或者static目录中新建一个文件夹/error,在文件夹里放404和500页面
五、原生组件的注入
web的核心三大组件:servlet、filter、listener
1.在主程序添加注解@ServletComponentScan来指定哪个包下的servlet

2.新建一个MyServlet,里面用到注解@WebServlet

![]()

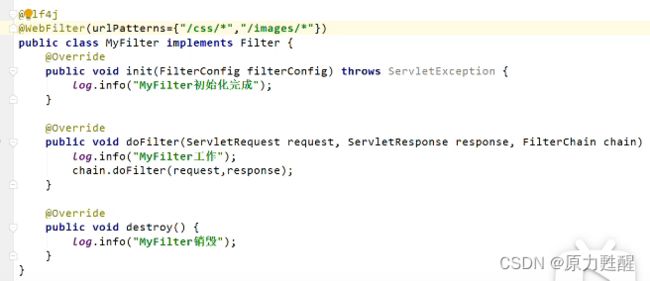
3.新建一个过滤器Filter

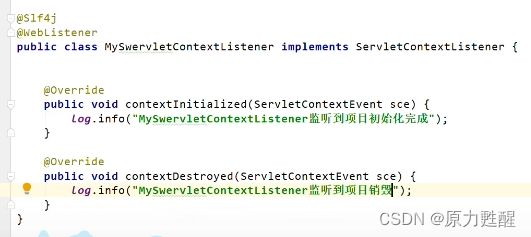
4.新建一个MyServletContextListener

5.上面都是原生API实现的方式(ServletComponentScan(扫描包路径)+@WebServlet/@WebFilter/@WebListener)
还可以使用另一种注册的方式:RegistrationBean
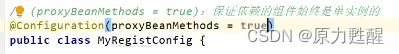
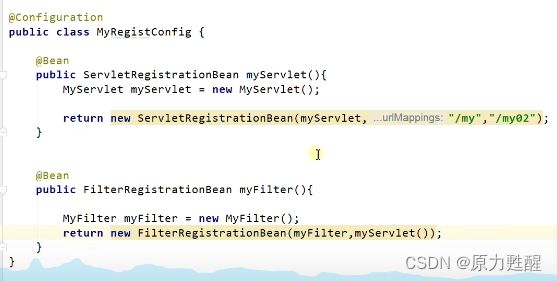
(1)新建一个配置类MyRegisterConfig

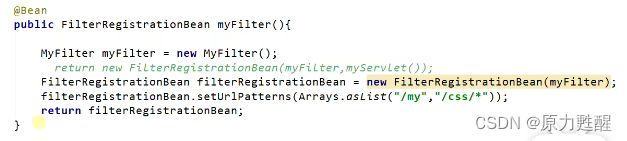
过滤器也可以换个写法:

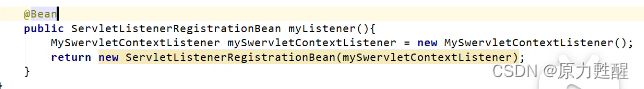
监听器:

添加代理方法,保证单实例: