react-native(App)拉起(跳转)微信小程序
背景说明:由于目前的[email protected]包并不支持拉起小程序,而开发需求要从app拉起小程序,因此结合微信开放平台/App拉起小程序功能/android开发示例中的代码,得到思路。先将android拉起小程序的Api封装,然后暴露到react-native-wechat包中,使开发者可以使用javaScript拉起小程序。
步骤一:下载"react-native-wechat": "^1.9.12"
npm install [email protected] 步骤二:在react-native-wechat中添加拉起小程序的Api,并暴露。
在node_modules中打开react-native-wechat根目录下的index.js文件,添加以下代码。
//wrapApi方法在index.js文件中有定义,可以直接调用。
const nativelaunchMini = wrapApi(WeChat.launchMini);
/**
* wechat launchMini
* @param {Object} data
* @returns {Promise}
*/
export function launchMini(data) {
return new Promise((resolve, reject) => {
nativelaunchMini(data);
emitter.once('SendMessageToWX.Resp', resp => {
if (resp.errCode === 0) {
resolve(resp);
} else {
reject(new WechatError(resp));
}
});
});
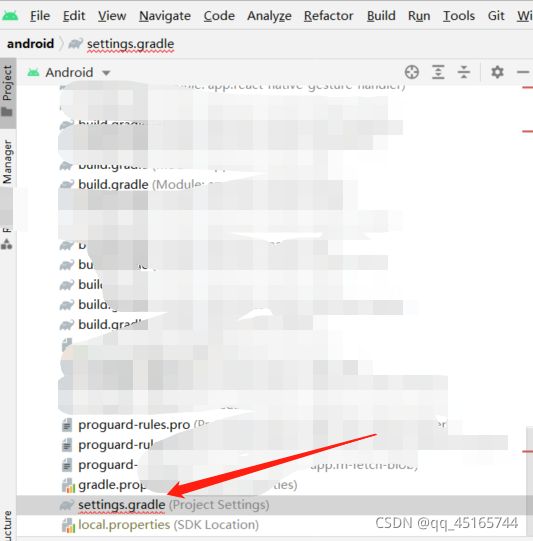
}步骤三:使用Android Studio打开项目,加载成功后再左侧会加载很多文件,找到settings.gradle文件(实际地址在android/settings.gradle)。
在setting.gradle文件中添加代码,注意添加在include ':app'上方:
include ':RCTWeChat'
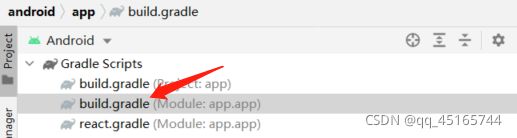
project(':RCTWeChat').projectDir = new File(rootProject.projectDir, '..\\node_modules\\react-native-wechat\\android')步骤四:使用Android Studio打开项目,加载成功后再左侧会加载很多文件,找到android/app/build.gradle文件(实际地址在android/app/build.gradle)。
在android/app/build.gradle文件中添加代码
implementation "com.android.support:support-annotations:28.0.0"
implementation project(':RCTWeChat')//引入node_module中react-native-wechat步骤五:使用Android Studio的Make project制作android项目(小锤子图标)
第一次Make project可能会出现如下报错。
【问题1】:在react-native-wechat包中,WechatModule.java文件中import android.support.annotation.Nullable;引入报错(实际地址react-native-wechat/android/src/main/java/com/theweflex/react/WeChatModule.java)
【解决办法】改为:import androidx.annotation.Nullable;
步骤六:重新Make project制作android项目(小锤子图标),正常情况能通过,重点来了。
1、引入拉起小程序的api,在react-native-wechat/android/build.gradle文件的dependencies中添加代码
dependencies {
//以上有其他默认包不要动,只添加下面一行
implementation 'com.tencent.mm.opensdk:wechat-sdk-android-without-mta:+'
}2.在react-native-wechat包中,再次打开WeChatModule.java文件,做如下修改:
将所有的引入包路径的sdk替换成opensdk,源码如下
import com.tencent.mm.sdk.modelbase.BaseReq;替换后:
import com.tencent.mm.opensdk.modelbase.BaseReq;需要替换的有:
import com.tencent.mm.opensdk.modelbase.BaseReq;
import com.tencent.mm.opensdk.modelbase.BaseResp;
import com.tencent.mm.opensdk.modelbiz.WXLaunchMiniProgram;
import com.tencent.mm.opensdk.modelmsg.SendAuth;
import com.tencent.mm.opensdk.modelmsg.SendMessageToWX;
import com.tencent.mm.opensdk.modelmsg.WXFileObject;
import com.tencent.mm.opensdk.modelmsg.WXImageObject;
import com.tencent.mm.opensdk.modelmsg.WXMediaMessage;
import com.tencent.mm.opensdk.modelmsg.WXMusicObject;
import com.tencent.mm.opensdk.modelmsg.WXTextObject;
import com.tencent.mm.opensdk.modelmsg.WXVideoObject;
import com.tencent.mm.opensdk.modelmsg.WXWebpageObject;
import com.tencent.mm.opensdk.modelpay.PayReq;
import com.tencent.mm.opensdk.modelpay.PayResp;
import com.tencent.mm.opensdk.openapi.IWXAPI;
import com.tencent.mm.opensdk.openapi.IWXAPIEventHandler;
import com.tencent.mm.opensdk.openapi.WXAPIFactory;
//上面是修改的包,下面是新添加
import com.tencent.mm.opensdk.constants.Build;//新引入的包,作用修改兼容源码
import com.tencent.mm.opensdk.modelmsg.WXMiniProgramObject;//新引入的包,作用是拉起小程序3、修改完之后检查是否有报错,然后修改isWXAppSupportApi方法:
源码为:
@ReactMethod
public void isWXAppSupportApi(String supportApi,Callback callback) {
if (api == null) {
callback.invoke(NOT_REGISTERED);
return;
}
callback.invoke(null, api.isWXAppSupportAPI());
}修改后如下:
@ReactMethod
public void isWXAppSupportApi(String supportApi,Callback callback) {
if (api == null) {
callback.invoke(NOT_REGISTERED);
return;
}
int supportSDKINT = Build.PAY_SUPPORTED_SDK_INT;
switch (supportApi) {
case "SDK_INT":
supportSDKINT = Build.SDK_INT;
break;
case "MIN_SDK_INT":
supportSDKINT = Build.MIN_SDK_INT;
break;
case "TIMELINE_SUPPORTED_SDK_INT":
supportSDKINT = Build.TIMELINE_SUPPORTED_SDK_INT;
break;
case "EMOJI_SUPPORTED_SDK_INT":
supportSDKINT = Build.EMOJI_SUPPORTED_SDK_INT;
break;
case "MUSIC_DATA_URL_SUPPORTED_SDK_INT":
supportSDKINT = Build.MUSIC_DATA_URL_SUPPORTED_SDK_INT;
break;
case "PAY_SUPPORTED_SDK_INT":
supportSDKINT = Build.PAY_SUPPORTED_SDK_INT;
break;
case "OPENID_SUPPORTED_SDK_INT":
supportSDKINT = Build.OPENID_SUPPORTED_SDK_INT;
break;
case "FAVORITE_SUPPPORTED_SDK_INT":
supportSDKINT = Build.FAVORITE_SUPPPORTED_SDK_INT;
break;
case "MESSAGE_ACTION_SUPPPORTED_SDK_INT":
supportSDKINT = Build.MESSAGE_ACTION_SUPPPORTED_SDK_INT;
break;
case "SCAN_QRCODE_AUTH_SUPPORTED_SDK_INT":
supportSDKINT = Build.SCAN_QRCODE_AUTH_SUPPORTED_SDK_INT;
break;
case "MINIPROGRAM_SUPPORTED_SDK_INT":
supportSDKINT = Build.MINIPROGRAM_SUPPORTED_SDK_INT;
break;
case "VIDEO_FILE_SUPPORTED_SDK_INT":
supportSDKINT = Build.VIDEO_FILE_SUPPORTED_SDK_INT;
break;
case "SUBSCRIBE_MESSAGE_SUPPORTED_SDK_INT":
supportSDKINT = Build.SUBSCRIBE_MESSAGE_SUPPORTED_SDK_INT;
break;
case "LAUNCH_MINIPROGRAM_SUPPORTED_SDK_INT":
supportSDKINT = Build.LAUNCH_MINIPROGRAM_SUPPORTED_SDK_INT;
break;
case "CHOOSE_INVOICE_TILE_SUPPORT_SDK_INT":
supportSDKINT = Build.CHOOSE_INVOICE_TILE_SUPPORT_SDK_INT;
break;
case "INVOICE_AUTH_INSERT_SDK_INT":
supportSDKINT = Build.INVOICE_AUTH_INSERT_SDK_INT;
break;
case "NON_TAX_PAY_SDK_INT":
supportSDKINT = Build.NON_TAX_PAY_SDK_INT;
break;
case "PAY_INSURANCE_SDK_INT":
supportSDKINT = Build.PAY_INSURANCE_SDK_INT;
break;
}
boolean isWXAppSupportAPI = api.getWXAppSupportAPI() >= supportSDKINT;
callback.invoke(null, isWXAppSupportAPI);
}4、在WeChatModule.java文件中添加launchMini方法(方法内代码参考微信开放平台,亦可自行做其他封装):
@ReactMethod
public void launchMini(ReadableMap data,Callback callback){
String appId = data.getString("appId");; // 填移动应用(App)的 AppId,非小程序的 AppID
IWXAPI api = WXAPIFactory.createWXAPI(this.getReactApplicationContext().getBaseContext(), appId);
WXLaunchMiniProgram.Req req = new WXLaunchMiniProgram.Req();
req.userName = data.getString("userName"); // 填小程序原始id
req.path = data.getString("path"); 拉起小程序页面的可带参路径,不填默认拉起小程序首页,对于小游戏,可以只传入 query 部分,来实现传参效果,如:传入 "?foo=bar"。
req.miniprogramType = WXLaunchMiniProgram.Req.MINIPTOGRAM_TYPE_RELEASE;// 可选打开 开发版,体验版和正式版
api.sendReq(req);
callback.invoke(api.sendReq(req) ? null : INVOKE_FAILED);
}5、配置完成,重新make project 如果没有报错就恭喜你,你可以去javascript中引用拉起小程序了,代码如下:
import * as WeChat from 'react-native-wechat';
WeChat.registerApp('user you appid'); //android应用id,如果没有先去微信开放平台中注册
注意事项:
1、拉起的小程序和app之间需要绑定。
2、android App需要在微信开放平台注册。
小程序打开APP可看一下官网。大功告成
参考资料:微信开放文档、react-native实现微信小程序分享 - 简书、Android 原生模块 · React Native 中文网、基于react-native-wechat 之App拉起小程序源码修改 - 简书