前端知识总结
1.HTML
1.1学习方法
1.1.1前端要怎么学?
前端位于整个项目首要要开发的内容,直接和用户打交道,实现页面的展现和交互功能,所以在分类上俗称为前端。随着软件技术的日趋成熟,前端内容也呈现爆炸式的增长,和革命性的变革,前端借鉴后端的发展经验,也开始应用分层体系,也开始术有专攻,解决一个专项的问题,也开始变得庞大和臃肿。从简单单一功能向框架过渡。今天的前端技术已经变得不简单,不亚于后端开发,甚至难度超越了后端开发。

但从整体来看(前端占软件开发总量的百分之十左右,地位可见一斑);从技术的含金量来看(如:业务功能是核心,远超UI的作用;分布式缓存redis的作用远超vue前端),从职业的发展路径来看(通向架构师之路,大都由后端工程师晋升的,前端几乎没有);从薪资的天花板来看(随着年头的拉长,后端工程师的薪资是前端的几倍),后端优势远大于前端。所以对于大家而言,千万不要把重心放在前端技术上,会用,会查,会改才是正确的定位!
前端技术栈
![]()
HTML超文本标记语言实现页面展现,形成静态网页
CSS层叠样式表实现页面美化
JS javascript脚本语言实现页面前端和后端的数据交互,形成动态网页
React facebook出品前端、移动端JavaScript框架
Angular google 出品基于TypeScript的开源 Web 应用框架
Vue 国人出品,阿里收购构建用户界面的渐进式框架,自底向上开发
NodeJS 基于 Chrome V8 引擎的 JavaScript 运行环境

目前市场主流是ES6标准,但TypeScript可能会成为趋势,如Vue 3.0选用的语言则为TypeScript。TypeScript将带来JavaScript的华丽转身,迈入强语言行列,所以其发展趋势不容小觑。
Vue Element Admin 是通过Vue框架结合饿了吗的ElementUI,并在其基础上实现了后台管理的基本功能,企业在其基础上,直接二次开发,添加业务,实现敏捷编程。

1.2HBuilderX
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。 HBuilder的编写用到了Java、C、Web和Ruby,本身主体是由Java编写。
它基于Eclipse,所以顺其自然地兼容了Eclipse的插件,用过Eclipse的开发者使用HBuilder会非常顺手。形成HBuilderX开发前端内容,Eclipse/Idea开发后端内容的格局。

特点:快,是HBuilder的最大优势,通过完整的语法提示和代码块模板等,大幅提升HTML、js、css的开发效率。
安装
官网:https://www.dcloud.io/hbuilderx.html

主题

字体
默认字体i和l分不清,换成Verdana字体。

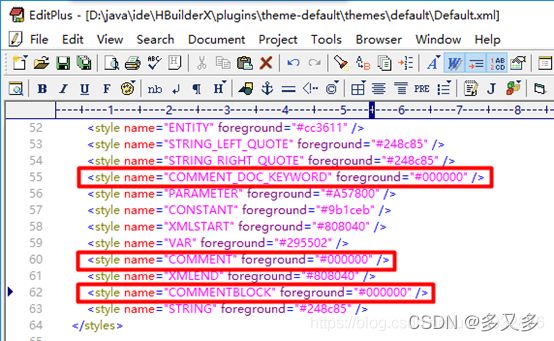
备注字体颜色
默认灰色看不清晰,可以换成黑色,直接编辑Default.xml,修改下面3行的颜色,重新启动HBuilderX即可。

项目结构

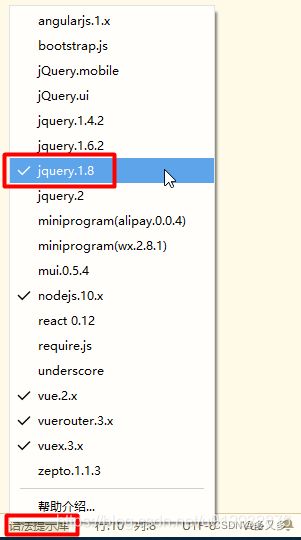
jQuery语法支持
HBuilderX对javascript、html、css、vue支持很好,这些无需选择默认支持,同时也对jQuery有很好的支持,但需要单独选择。

Web概述


1.4静态页面HTML
概念
HTML(Hyper Text Markup Language)超文本标记语言,是做网站页面的最基础的开发语言,由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。由W3C组织发展壮大。它的功能很弱,连脚本语言都算不上,类比java这种强语言,那就是一个天上一个地下,但它小而美,网站开发它却是霸主。
HTML历史上有如下版本:
HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布
HTML 2.0:1995年11月作为RFC 1866发布
HTML 3.2:1997年1月14日,W3C推荐标准
HTML 4.0:1997年12月18日,W3C推荐标准
HTML 4.01(微小改进):1999年12月24日,W3C推荐标准
HTML 5:HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手
结构
文档声明,用来声明HTML文档所遵循的HTML规范。
头部分,用来存放HTML文档的基本属性信息,比如网页标题、编码格式,这部分内容会被网页优先加载。
体部分,用来存放网页要显示的数据。
声明网页标题
用来通知浏览器使用哪个编码来打开HTML文档,打开的方式一定要和保存文件时使用的编码一致,避免出现中文乱码问题。
入门案例
doctype html>
<html>
<head>
<title>quickstarttitle>
<meta charset="UTF-8"/>
head>
<body>
hello html ~
你好呀
body>
html>
语法
HTML标签
HTML是一门标记语言,标签分为开始标签和结束标签,如。
如果开始和结束中间没有内容,可以合并成一个自闭标签
HTML属性
HTML标签都可以具有属性,属性包括属性名和属性值,如果有多个属性,要以空格隔开。属性的值要用单引号或者双引号引起来。
如:<a href="" target="" name="" id="">a>
HTML注释
格式:<!-- 注释内容 -->
注意:不能交叉嵌套!
如何在网页中做空格和换行
换行:<br/>
空格:在HTML中,多个空格会被当成一个空格来显示。
1.5常用标签
doctype html>
<html>
<head>
<title>01title>
<meta charset="utf-8"/>
head>
<body>
<h1 align=”center”>我是1号标题h1>
<h2>我是2号标题h2>
<h3>我是3号标题h3>
<h4>我是4号标题h4>
<h5>我是5号标题h5>
<h6>我是6号标题h6>
body>
html>
列表标签
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题标签title>
head>
<body>
<ul type="circle">
<li>中国li>
<li>美国li>
<li>小日本li>
ul>
<ul type="square">
<li>中国li>
<li>美国li>
<li>小日本li>
ul>
<ul type="disc">
<li>中国li>
<li>美国li>
<li>小日本li>
ul>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题标签title>
head>
<body>
<img src="1.jpg" border="10px" width="50%" height="30%">
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题标签title>
head>
<body>
<a href="http://www.baidu.com" target="_blank">点我a>
<a name="_top">java从入门到精通a>
<h6>你好javah6>
<h6>你好javah6>
<h6>你好javah6>
<h6>你好javah6>
<h6>你好javah6>
<h6>你好javah6>
<h6>你好javah6>
<h6>你好javah6>
<h6>你好javah6>
<h6>你好javah6>
<h6>你好javah6>
<h6>你好javah6>
<a href="#_top">回到顶部a>
<br><br><br><br>
body>
html>
Input标签
<input type="text" /> 普通文本框
<input type="password" /> 密码
<input type="radio"/>男 单选框
<input type="number" /> 数字值
<input type="week" /> 日历
<input type="checkbox" />杨幂 复选框
<input type="button" value="点我一下"/>
<input type="submit" value="提交数据"/>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>各种标签title>
head>
<body>
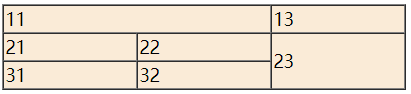
<table border="1px" cellspacing="0" bgcolor="antiquewhite" width="30%" align="center">
<tr>
<td colspan="2">11td>
<td>13td>
tr>
<tr>
<td>21td>
<td>22td>
<td rowspan="2">23td>
tr>
<tr>
<td>31td>
<td>32td>
tr>
table>
body>
html>
表单标签
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>form表单title>
head>
<body>
<form method="post">
<table border="1px" bgcolor="bisque" cellspacing="0" width="35%" cellpadding="3">
<th colspan="2">注册表单th>
<tr>
<td>用户名:td>
<td><input type="text" name="user"/>td>
tr>
<tr>
<td>密码:td>
<td><input type="password" name="pwd"/>td>
tr>
<tr>
<td>确认密码:td>
<td><input type="password" name="repwd"/>td>
tr>
<tr>
<td>昵称:td>
<td><input type="text" name="nick"/>td>
tr>
<tr>
<td>邮箱:td>
<td><input type="text" name="mail"/>td>
tr>
<tr>
<td>性别:td>
<td>
<input type="radio" name="sex" value="1"/>男
<input type="radio" name="sex" value="2"/>女
td>
tr>
<tr>
<td>爱好:td>
<td>
<input type="checkbox" name="like" value="1"/>篮球
<input type="checkbox" name="like" value="2"/>足球
<input type="checkbox" name="like" value="3"/>排球
td>
tr>
<tr>
<td>城市:td>
<td>
<select name="city">
<option value="1">北京option>
<option value="2">上海option>
select>
td>
tr>
<tr>
<td>头像:td>
<td>
<input type="file" name="path"/>
td>
tr>
<tr>
<td colspan="2" align="center">
<button type="submit">提交button>
td>
tr>
table>
form>
body>
html>
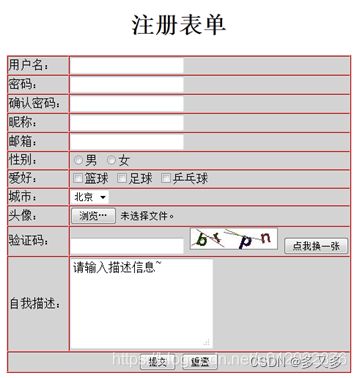
表单提交数据
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 表单标签title>
head>
<body>
<audio controls="controls">
<source src="jay.mp3">source>
audio>
<video controls="controls">
<source src="b.mp4">source>
video>
<div>大家好div>
<div>大家好div>
<div>大家好div>
<p>大家好2p>
<p>大家好2p>
<p>大家好2p>
<span>大家好3span>
<span>大家好3span>
<span>大家好3span>
<form method="post" action="#">
<h1>注册表单h1>
<table bgcolor="lightgray" border="1px"
bordercolor="green" cellspacing="0"
width="500px">
<tr>
<td>用户名:td>
<td>
<input type="text" name="user"/>
td>
tr>
<tr>
<td>密码:td>
<td>
<input type="password" name="pwd" />
td>
tr>
<tr>
<td>确认密码:td>
<td>
<input type="password" name="repwd"/>
td>
tr>
<tr>
<td>昵称:td>
<td>
<input type="text" name="nick"/>
td>
tr>
<tr>
<td>邮箱:td>
<td>
<input type="email" name="mail" />
td>
tr>
<tr>
<td>性别:td>
<td>
<input type="radio" name="sex" value="1"/>男
<input type="radio" name="sex" value="0"/>女
td>
tr>
<tr>
<td>爱好:td>
<td>
<input type="checkbox" name="hobby" value="lq"/>篮球
<input type="checkbox" name="hobby" value="zq"/>足球
<input type="checkbox" name="hobby" value="pqq"/>乒乓球
td>
tr>
<tr>
<td>城市:td>
<td>
<select name="city">
<option value="0">-请选择-option>
<option value="1">北京option>
<option value="2">广东option>
select>
td>
tr>
<tr>
<td>头像:td>
<td>
<input type="file" name="touxiang"/>
td>
tr>
<tr>
<td>验证码:td>
<td>
<input type="text" />
<img src="a.png" />
<input type="button" value="点我换一张"/>
td>
tr>
<tr>
<td>自我描述:td>
<td>
<textarea>textarea>
td>
tr>
<tr>
<td colspan="2" align="center">
<input type="submit" />
<input type="reset" value="重置"/>
td>
tr>
table>
form>
body>
html>
其他标签
<div>大家好div>
<div>大家好div>
<div>大家好div>
<p> Nicep>
<p> Nicep>
<p> Nicep>
<span> hellospan>
<span> hellospan>
<span> hellospan>
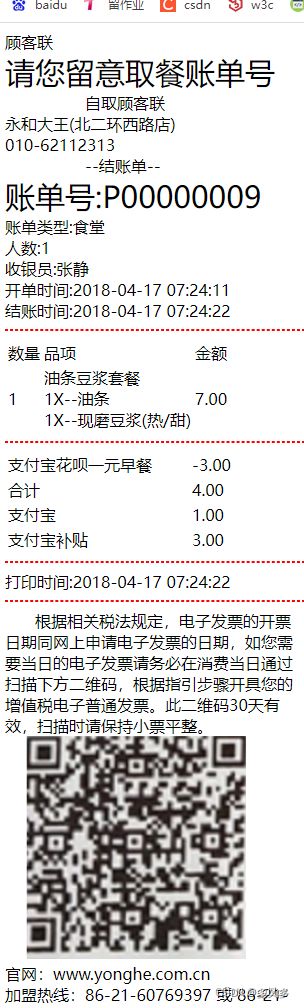
1.6永和门店管理系统
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>永和大王账单title>
head>
<body>
<div>顾客联div>
<div>请您留意取餐账单号div>
<div>自取顾客联div>
<div>永和大王(北三环西路店)div>
<div>010-62112313div>
<div>--结账单--div>
<div>账单号:P000009div>
<div>账单类型:食堂div>
<div>人数:1div>
<div>收银员:张静div>
<div>开单时间:2018-04-17 07:24:11div>
<div>结账时间:2018-04-17 07:24:22div>
<hr style="border : 1px dashed ;" />
<div>
<table>
<tr>
<td width="40">数量td>
<td width="130">品项td>
<td>金额td>
tr>
<tr>
<td>1td>
<td>油条豆浆套餐td>
<td>7.00td>
tr>
<tr>
<td> td>
<td>1 X --非矾油条td>
<td> td>
tr>
<tr>
<td> td>
<td>1 X --现磨豆浆(热/甜)td>
<td> td>
tr>
table>
div>
<hr style="border : 1px dashed ;" />
<div>
<table>
<tr>
<td width="140">支付宝花呗一元早餐td>
<td width="30">1td>
<td width="30" align="right">-3.00td>
tr>
<tr>
<td>合计td>
<td> td>
<td width="30" align="right">4.00td>
tr>
<tr>
<td>支付宝td>
<td> td>
<td width="30" align="right">1.00td>
tr>
<tr>
<td>支付宝补贴td>
<td> td>
<td width="30" align="right">3.00td>
tr>
table>
div>
<hr style="border : 1px dashed ;" />
<div>打印时间:2018-04-17 07:24:23div>
<hr style="border : 1px dashed ;" />
<div>根据相关税法规定,电子发票的开票日期同网上申请电子发票的日期,如您需要当日的电子发票请务必在消费当日通过扫描下方二维码,根据指引步骤开具您的增值税电子普通发票。此二维码30天有效,扫描时请保持小票平整。div>
<div><img src="">div>
<div>官网:www.yonghe.com.cndiv>
<div>加盟热线:86-21-60769397 或 86-21-60799002div>
<br/>
body>
html>
1.7学生管理系统
1.8H5播放视频
<html>
<head>
<meta charset="utf-8">
<title>H5网页技术title>
head>
<body>
<audio controls="controls">
<source src="jay.mp3">source>
audio>
<video controls="controls">
<source src="yibo.mp4">source>
video>
<img src="1.jpg"/>
<img src="D:/1.jpg"/>
body>
html>
2.CSS
2.1CSS技术
什么是CSS
CSS全称叫做层叠样式表stylesheet,是用来修饰HTML网页的一门技术,增强网页的展示能力。
主要是使用CSS属性来实现,最终可以将css代码和HTML网页代码进行分离,也可以提高css代码的复用性。
CSS的用法
需求::将单元格内文字居中显示
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css的使用title>
<link href="demo.css" rel="stylesheet"/>
<style>
td{
text-align: center;
}
style>
head>
<body>
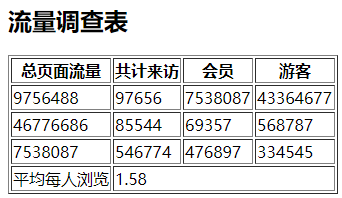
<table border="1" cellspacing="0" width="30%">
<tr align="center">
<td >你好1td>
<td >你好2td>
tr>
<tr style="text-align:center;">
<td >你好3td>
<td >你好4td>
tr>
table>
body>
html>
2.2选择器
所谓的选择器就是在HTML中帮助我们选中想要修饰的标签。
标签名选择器
选中网页中的所有元素
<style> /* 在HTML中加入css*/
span{ /* 标签名选择器,选中所有span */
background-color: chartreuse; /* 背景颜色*/ font-size: 24px; /*字号*/
font-family: 黑体;/* 字体 */
}
style>
class选择器
给需要修饰的元素,加class属性,可以同时使用多个属性,之间用空格隔开。
<p class="a b">123p>
<style> /* 在HTML中加入css*/
/* 选择class=a的元素 */
.a{
background-color: cornflowerblue; /*背景颜色*/
color:red; /*字体颜色*/
}
.b{
background-color: lightsalmon;
color: black;
}
style>
id选择器
id属性的值在整个HTML中作为唯一标识的存在。
可以通过ID值选中指定的元素(#id值)
<p id="p1">123p>
/* 使用id选中元素 */
#p1{
text-indent: 200px; /* 首行缩进*/
}
分组选择器
/* 分组选择器,将多个选择器选中的元素组合在一起,统一设置样式 */
.a,.b,#p1{
background-color: #000000;
}
属性选择器
根据属性条件选中符合条件的元素来设置样式(逗号隔开)
<style type="text/css">
/* 选中指定的元素 */
input[type='text']{
background-color: #6495ED;
}
style>
2.3盒子模型
指的是将HTML中所有元素都看成一个盒子,盒子与盒子之间的距离,包括盒子的边框以及盒子边框和盒子内容的距离都可以设置。

margin(外边距)
<input type="radio" name="sex" value="1" style="margin: 20px;"/>男
padding(内边距)
padding(内边距)
2.4元素类型的补充
块级元素
默认情况下,块级元素独占一行(div , p,h1~h6)
可以设置宽和高。如果不设置宽和高,其中宽是默认填满父元素,而高是由内容
外边距、边框、内边距都可以设置
行内元素
默认情况下,多个行内元素处在同一行
不能设置宽和高
左右外边距、边框、内边距都可以设置,上下外边距设置无效
行内块元素
既具备行内元素的特征,还具备块级元素的特征
2.5永和门店系统
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 小票title>
<link rel="stylesheet" href="1.css"/>
<style>
/* 统一网页的风格 */
body{
width: 300px;/* 宽度 */
}
/* 加大字号 */
.a{
font-size: 30px;
}
/* 文字居中 */
.b{
/* text-align:center ; */
margin-left: 80px;/* 左 内边距 */
}
/* 设置首行缩进 */
#readme{
text-indent: 30px;
}
/* 设置图片居中 */
img{
margin-left: 20px;
}
/* 设置水平线: 宽度 虚线 红色*/
hr{
border:1px dashed red;
}
style>
head>
<body>
<div>顾客联div>
<div class="a">请您留意取餐账单号div>
<div class="b">自取顾客联div>
<div>永和大王(北二环西路店)div>
<div>010-62112313div>
<div class="b">--结账单--div>
<div class="a">账单号:P00000009div>
<div>账单类型:食堂div>
<div>人数:1div>
<div>收银员:张静div>
<div>开单时间:2018-04-17 07:24:11div>
<div>结账时间:2018-04-17 07:24:22div>
<hr />
<table>
<tr>
<td>数量td>
<td>品项td>
<td>金额td>
tr>
<tr>
<td>1td>
<td>
油条豆浆套餐<br />
1X--油条<br />
1X--现磨豆浆(热/甜)
td>
<td>7.00td>
tr>
table>
<hr />
<table>
<tr>
<td width="180px">支付宝花呗一元早餐td>
<td>-3.00td>
tr>
<tr>
<td>合计td>
<td>4.00td>
tr>
<tr>
<td>支付宝td>
<td>1.00td>
tr>
<tr>
<td>支付宝补贴td>
<td>3.00td>
tr>
table>
<hr />
打印时间:2018-04-17 07:24:22
<hr />
<div id="readme">
根据相关税法规定,电子发票的开票日期同网上申请电子发票的日期,如您需要当日的电子发票请务必在消费当日通过扫描下方二维码,根据指引步骤开具您的增值税电子普通发票。此二维码30天有效,扫描时请保持小票平整。
div>
<div>
<img src="2.png"/>
div>
<div>官网:www.yonghe.com.cndiv>
<div>加盟热线:86-21-60769397 或 86-21-60769002div>
body>
html>
2.6用户注册练习
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户注册title>
<style>
/* 语法:选择器{样式1;样式2;样式3;} */
/* 统一网页风格 */
body{
font-family: "宋体";/* 统一字体 */
font-size: 15px;/* 统一字号 */
width: 500px;/* 统一宽度 */
padding-left: 100px;/* 设置左边距 */
}
/*修饰所有input的样式 */
.a{
height: 20px;/* 高度 */
width: 300px;/* 宽度 */
padding: 15px;/* 调整内容和边框的距离,内边距 */
font-size:20px ;/* 字号变大 */
margin: 10px;/* 调整盒子间的距离,外边距 */
}
/* 修饰所有的提示信息 */
.xiao{
font-size: 8px;/* 字体变小 */
color: grey;/* 字的颜色 */
padding-left: 30px;/* 左边距 */
}
/* 修饰同意 */
#note{
height: 60px;/* 高度 */
text-indent: 40px;/* 首行缩进 */
font-size: 12px;/* 字号变大 */
}
/* 修饰立即注册按钮 */
#btn{
background-color: #E64346;/* 背景色 */
font-size: 25px;/* 字号变大 */
color: white;/* 字的颜色 */
width: 360px;/* 设置宽度 */
height: 50px;/* 设置高度 */
border: #E64346;/* 设置边框 */
}
style>
head>
<body>
<form method="get" action="#">
<table>
<h2 style="padding-left: 130px;font-size:30px;">用户注册h2>
<tr>
<td>
<input type="text" placeholder="用户名" class="a"/>
td>
tr>
<tr>
<td class="xiao">
支持中文、字母、数字、“-”、“_”的组合,4-20个字符
td>
tr>
<tr>
<td>
<input type="password" placeholder="设置密码" class="a" />
td>
tr>
<tr>
<td class="xiao">
建议使用数字、字母和符号两种以上的组合,6-20个字符
td>
tr>
<tr>
<td>
<input type="password" placeholder="确认密码" class="a" />
td>
tr>
<tr>
<td class="xiao">
两次密码输入不一致
td>
tr>
<tr>
<td>
<input type="password" placeholder="验证手机" class="a"/>
或
<a href="#"> 验证邮箱a>
td>
tr>
<tr>
<td id="note">
<input type="checkbox" />
我已阅读并同意
<a href="#">《京淘用户注册协议》a>
td>
tr>
<tr>
<td>
<input id="btn" type="submit" value="立即注册" />
td>
tr>
table>
body>
html>
3.JS
3.1静态网页和动态网页
动态网页
我们有了html超文本标记语言实现了网站页面展现,展现文字、表格、图片、超链接等,有了css样式表实现了页面的美化,这些技术实现了静态网页。
日常展现是已经足够了,但是如果我们要做个注册功能呢?如论坛,我们注册个论坛来发文章,聊天。这就带来一个问题,信息如何根据不同的使用者,展现不同的内容呢?再如我注册登录和你注册登录,我们在网站上显示的登录名称就不同。这html+css就无能为力了,它们无法实现,那谁能办到呢?这时javascript就派上用场了。它能实现浏览器用户和后台服务器进行交互。注册、登录、添加商品到购物车、下订单对它而言都是小菜一碟。有了javascript的加入,实现页面和后台系统的交互,实现用户信息的注册,实现用户的登录,实现个性化的数据展现,功能强大不老少。业界把这样的网页称为动态网页,把这样的网站称为动态网站。
 简而言之,静态网站只能看,不同浏览者看到内容一致不能变化;动态网站可以读写数据,内容根据不同浏览者展示不同的信息。
简而言之,静态网站只能看,不同浏览者看到内容一致不能变化;动态网站可以读写数据,内容根据不同浏览者展示不同的信息。
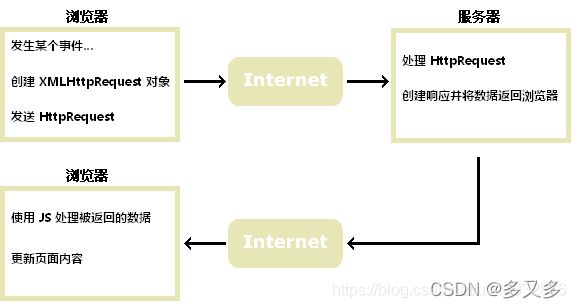
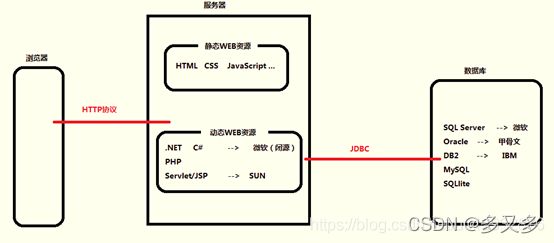
网页是如何和后端交互的呢?
动态网站的软件架构是怎样的呢?

用户访问页面,页面触发事件创建XHR对象,进行ajax请求,请求访问服务器端,请求被web中间件拦截并进行处理,由控制层框架springmvc中的controller进行接收,controller请求业务层spring框架的service服务,service请求持久层mybatis框架的mapper映射,mapper访问数据库。操作完数据库,返回结果,mybatis封装成java对象传回service,service把java对象传回controller,controller把java对象又转换为json字符串,然后传回浏览器,浏览器传回给调用者XHR,XHR调用回调方法callback,callback进行json字符串的解析,从中拿到要展现的数据,通过javascript处理,最终回显到页面上。
可以看到这个调用过程是非常复杂的,跨越网络,跨域多个服务器,很多技术应用其中,而这一切的始作俑者是谁呢?谁让这一切成为可能,它就是javascript,它实现了用户的请求和响应,实现了数据的动态展现,使早期静态的网站走向了动态的网站。
3.2JS概述
什么是JS
JavaScript 是 web 前端开发者必学的三种语言之一:
HTML 定义网页的内容 H5
CSS 规定网页的布局 CSS3
JavaScript 实现网站的交互 ES6
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它们根本没有关系,java是强语言几乎无所不能,而javascript是脚本语言,只局限于浏览器。
JavaScript遵循ECMA国际组织颁布的ECMAScript标准。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript 的第六版,简称为ES6。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。很多js相关技术都遵循这个标准,如目前最受欢迎的Vue。
微软出了符合规范类似javascript的称为js,但一般开发者忽略它们的差异,全称就习惯叫javascript,简称就习惯叫js。
全称JavaScript,是一种弱类型语言,同其他语言一样,有它自身的语法,数据类型,表达式,算术运算符等。
JS是一门 基于对象 和 事件驱动 的 脚本语言 ,通常用来提高网页与用户的交互性。
名词解释
基于对象:它不仅可以创建对象,也能使用现有的对象。JS没有类的概念,也没有编译的过程。是一边解释一边执行。
事件驱动:在JS中,大部分情况下都是通过事件触发驱动函数执行的,从而实现特定的功能。(比如点击div将内容替换为时间、当鼠标滑过元素,元素就有翻转的动态。)
脚本语言:在网络前端开发环境下,用于嵌入在客户端浏览器中的一段小程序。
特点和优势
特点:
(1)JS是一门直译式的语言,直接执行的就是源代码.
是一边解释一边执行,没有编译的过程(不像Java需要提前编译为class文件再运行).
(2)JS是一门弱类型的语言,没有严格的数据类型.
优势:
(1)良好的交互性
(2)一定的安全性(JS被强制的要求,不能访问浏览器以外的东西,只能访问浏览器和浏览器内部的资源)
(3)跨平台性(Java语言具有跨平台性,是因为有虚拟机)
只要有浏览器的地方都能执行JS
入门案例
<head>
<title>hellotitle>
<meta charset="utf-8"/>
<script>/* JS代码 */
alert(100);
function fn(){
alert("111");
}
script>
head>
<body>
<a href="#" onclick="fn();">鼠标点击事件...a>
body>
3.3HTML中引入JS
通过script标签引入JS代码
<head>
<meta charset="utf-8"/>
<script>/* JS代码 */
function fn(){
alert("JS的第1种引入方式");
}
script>
head>
<body>
<div id="div1" onclick="fn();">Hello JavaScriptdiv>
body>
通过script标签引入外部的JS文件
创建1.js文件
function fn(){
alert("JS的第2种引入方式");
}
在html中引入文件
<head>
<meta charset="utf-8"/>
<script src="1.js"> script>
head>
<body>
<div id="div1" onclick="fn();">Hello JavaScriptdiv>
body>
注意:不要同时通过一个script标签引入JS代码和JS文件,会导致代码不会执行!比如:
<script src="demo1.js">
alert("哈哈哈哈。。。");//代码不会执行!!
script>
3.4JS语法
注释
单行注释: //注释内容
多行注释: /* 注释内容 */
基本数据类型
包括:number/string/boolean/null/undefined
(1) 数值类型-number
在JS中,数值类型只有一种,就是浮点型。
在JS中,需要时会自动的进行数据类型的转换,比如:在显示和处理的时候,浮点型和整型会自动的转换。
2.4+3.6=6;
Infinity : 正无穷大
-Infinity : 负无穷大
NaN : Not a Number 非数字, 和任何值都不相等,包括它本身
(2) 字符串类型-string
在JS中,字符串是基本数据类型。
在JS中,字符串直接量是通过单引号或者双引号引起来。
var str1 = "Hello…";
var str2 = 'CGB2103…';;
alert(str1);
(3) 布尔类型-boolean
值为true或者是false;
var s1 = false;
console.log(s1);
(4) undefined
值只有一个就是undefined。表示变量没有初始化值。
比如:
a) var num; alert(num);//声明了变量但是没有为变量赋值,该变量的值就是undefined。
b) 或者访问一个对象上不存在的属性时,也是undefined。
c) 或者访问数组中一个没有的元素的位置时,该位置处的值也是undefined.
(5) null
值也只有一个,就是null。表示空值或者不存在的对象。
复杂数据类型
函数、数组、对象(自定义对象、内置对象、DOM对象、BOM对象…)
JS的变量
js是弱类型语言,所有类型的变量都是用var关键字定义。并且参数的类型可以随时转换。
javascript没有类似采用静态语言类型,如java的变量类型是编译期就确定的;而它采用了动态类型,也就是说在编译期类型不确定,运行时会动态根据变量的赋值来决定它的类型,这点比较灵活。这也是双刃剑,编译期就难以检查出其赋值的错误。
练习:变量交换
(1) 在JS中是通过 var 关键字来声明一个变量
var a=1; alert(a);
var x=true; alert(x);
var y=10.8; alert(y);
(2) 在JS中声明的变量是不区分类型的, 可以指向任意的数据类型。
var a = 1;
a=true;
a=100;
alert(a);//100
function x(){
var m = 10;
alert("局部变量:"+m);
alert("全局变量:"+a);
}
alert("局部变量2:"+m);//局部变量失效,报错
JS的运算符
JS中的运算符和Java中的运算符大致相同
算术运算符: +,-,*,/,%,++,–
赋值运算符: =,+=,-=,*=,/=,%=
比较运算符: ==,!=, =,!, > ,< ,>=,<=
位运算符: & , |
逻辑运算符: &&,||
前置逻辑运算符: ! (not)
三元运算符: ? :
常见运算符测试
var a = 3;
var b = 1;
console.log(a+b);//4
a+=4;
console.log(a+b);//8
//a+=4;
console.log(a==b); //true
console.log(a==="3"); //false 如果两边比较的值不是同一种数据类型,===直接返回false,如果是同一种数据类型,==和===没有区别!
console.log("1"=="1"); //true //由于JS中字符串是基本数据类型,比较字符串相等通过 == 进行!
var a = 1;
alert(a++);//1
alert(++a);//3
alert(++a+a+++a);//4+4+5
alert(a>3?10:8);
var b = 10;
alert(a>b?a:b);//求两个数里的大数
var c = 8;
var d = a>b?(a>c?a:c):(b>c?b:c);
alert(d);//三个数里的大值
typeof运算符: 用于返回变量或者表达式 的数据类型
var i = 3;
console.log(typeof i);//number
i=true;
console.log(typeof i);//boolean
i="hello";
console.log(typeof i);//string
console.log(typeof 123+"abc");//numberabc
console.log(typeof (123+"abc"));//string
3.5JS语句
JS中的语句和Java中的语句用法也大致相同
if…else语句
var i = 3;
if(i==4){
alert(“yes”);
}else{
alert(“no”);//no
}
例子: 接收用户输入的成绩,判断成绩所属的等级
80~100(包括80,也包括100) 优秀
60~80(包括60,但不包括80) 中等
0~60(包括0,但不包括60) 不及格
其他值 输入有误
// prompt函数可以弹框提示用户输入成绩, 并返回用户输入的内容
var score = prompt("请输入您的成绩:");
console.log( score );
if( score >= 80 && score <=100 ){
alert("您的成绩属于:优秀!");
}else if( score >= 60 && score < 80 ){
alert("您的成绩属于:中等!");
}else if( score >= 0 && score < 60 ){
alert("您的成绩属于:不及格!");
}else{
alert("您输入的成绩不合法,请重新输入!");
}
switch…case语句
var day = 3;
switch( day ){
case 1:
alert("今天是星期一");
break;
case 2:
alert("今天是星期二");
break;
case 3:
alert("今天是星期三");
break;
case 4:
alert("今天是星期四");
break;
case 5:
alert("今天是星期五");
break;
}
循环语句
for(var i=0;i<5;i++){
alert( i );
console.log(i);
}
var i=0;
while(i<5){
alert(i);
i++;
}
var sum = 0;
for( var i=1; i<=100; i++ ){
sum += i; //sum = sum+i;
}
console.log(sum );
//没有增强for循环
注意: JS中的语句,判断条件可以不是boolean类型,因为JS中会自动进行数据类型的转换。
3.6JS数组
JS数组用于在单个的变量中存储多个值(其实就是一个容器)。
JS中的数组可以存储例如:数值、字符串、布尔值、undefined、null、对象、函数等
JS数组的声明方式
var arr1 = new Array();//声明一个空数组
var arr2 = new Array("abc", "hello", true);//声明一个具有初始值的数组
alert(arr2.length);//3
var arr4 = [];//声明一个空数组
alert(arr4.length);//0
arr4 = ["abc", "hello", true];//声明一个具有初始值的数组
alert(arr4);
数组需要注意的细节
(1)JS数组中可以存放任意的数据类型
(2)JS中的数组长度可以被改变
var arr1 = [];//声明一个空数组
console.log( arr1.length ); //此时数组长度为 0
arr1.length = 10;
console.log( arr1.length ); //此时数组长度为 10
arr1[99] = "abc";
console.log( arr1.length ); //此时数组长度为 100
arr1.length = 0;
console.log( arr1.length ); //此时数组长度为 0
数组的常见操作
length属性 -- 获取数组的长度,还可以改变数组的长度
var a = [1,2,3];
alert(a.length);
var arr = [123, "abc", false, new Object() ]
//遍历数组
for( var i=0; i< arr.length; i++ ){
console.log( arr[i] );
}
//for..in
for(var i in a){
console.log("i:::"+i);
}
//循环接收用户输入,将数据存储在数组中,直至输入‘exit’结束
c();
function c(){
var a=[];
for(;;){
var x=prompt("请输入整数:");
a[a.length]=x;
if(x=="exit"){
break;
}
}
console.log(a);
}
3.7JS函数
函数就是一个具有功能的代码块, 可以反复调用
函数就是包裹在花括号中的代码块,前面使用了关键词 function
方式一:通过function关键字声明函数
声明:function 函数名称([参数列表]){ 函数体 }
调用: 函数名称([参数列表]);
案例:
function a(){ //无参函数定义
var a = [1,2,3,4,5]; //定义数组
var sum =0; //定义变量
for (var i = 0; i 方式二:通过函数直接量声明函数
声明:var 函数名称 = function([参数列表]){ 函数体 }
调用: 函数名称([参数列表]);
案例:
// fn2(); //这种方式定义的函数还未加载就调用,会报错.方式1没问题
var fn2 = function(){ //定义无参函数
alert(100);
}
fn2(); //函数调用
var fn3 = function(x,y){ //定义含参函数
alert(x*y);
}
fn3(0.32,100);//函数调用
fn2("王海涛");参数个数不匹配,王海涛undefined
var e = function(x,y){ //定义有返回值含参函数
return x-y;
}
alert("函数返回值:::"+ e(1.1,10.9) ); //函数调用
注意: 在JS中调用函数时, 传递的参数个数如果与声明的参数个数不相同, 也不会报错。
但是最好按声明的个数来传递, 因为个数不符, 可能会引发一些问题!!!
3.8JS对象
利用function关键字声明对象,用new关键字创建对象。
内置对象
String/Array/Number/Math/JSON…
Window对象–代表浏览器中一个打开的窗口,了解一下即可,很多被UI替代
window.onload() 在浏览器加载完整个html后立即执行!
window.alert("text") 提示信息会话框
window.confirm("text") 确认会话框
window.prompt("text") 键盘输入会话框
window.event 事件对象
window.document 文档对象
Document对象–代表整个HTML文档,可用来访问页面中的所有元素
document.write() 动态向页面写入内容
document.getElementById(id) 获得指定id值的元素
document.getElementsByName(name) 获得指定Name值的元素
学会简单使用,后期被jQuery封装,在后期被Vue框架封装
自定义对象
(1)方式一:
(1)声明对象:function Person(){}
(2)创建对象:var p1 = new Person();
(3)设置属性:p1.name = “张飞”; p1.age = 18;
(4)设置方法:p1.run = function(){ alert(this.name+" : "+this.age); }
(5)访问p1对象:
/* 自定义对象*/
function Person(){ } /* 定义对象*/
var p1 = new Person(); /* 创建对象*/
p1.name="张三";
p1.age=20;
console.log(p1);
p1.say = function(){ /* 定义函数*/
console.log("haha");
}
p1.say(); /* 函数调用*/
上面展示了js的强大!js的牛掰之处就在于,它的属性可以边写边创建,非常灵活,而java不行,必须先定义。
上面展示了js的强大!js的牛掰之处就在于,它的属性可以边写边创建,非常灵活,而java不行,必须先定义。
(2)方式二:
var p2 = {
"pname":"李四",
"page":100,
"psay":function(){
/* this使用p2里定义的 */
console.log(this.pname+this.page);
}
}
console.log(p2);
p2.psay(); /* 函数调用*/
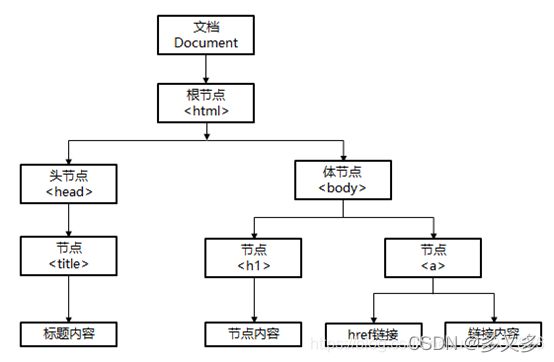
DOM树的作用
组成
ECMAScript描述了javascript语言的语法和基本对象
文档对象模型DOM(Document Object Model)与HTML网页API接口
浏览器对象模型BOM(Browser Object Model),与浏览器进行交互的API接口
核心对象有:window浏览器窗口,navigator浏览器信息,location浏览器当前地址信息,history浏览器历史信息,screen用户屏幕信息。

DOM非常重要,实际开发更多通过js操作DOM对象实现对html页面的操作,BOM也用,比较少用。所以学习重点放在DOM上。
DOM树结构
DOM 是一项 W3C (World Wide Web Consortium) 标准,DOM(Document Object Model)文档对象模型为JS操作html文档所提供的一套API,通过这套API可以很方便的对html元素进行访问及增删改查操作。

Document对象
--获取对象: window.document
--调用方法:
getElementById("元素的id的属性的值")--返回1个元素
getElementsByName("元素的name属性的值")--返回多个元素(用数组)
getElementsByClassName("元素的class属性的值")--返回多个元素(用数组)
getElementsByTagName("元素的标签名的值")--返回多个元素(用数组)
write()--向文档写 HTML 表达式 或 JavaScript 代码
title--返回网页的标题
id--设置或返回元素的id
innerHTML--设置或返回元素的内容
dom.html
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM解析title>
<script>
function a(){
/* 按id获取,返回1个 */
var x = document.getElementById("div1");
x.innerHTML="你好div
";
/* 按name属性值获取,返回多个*/
var y = document.getElementsByName("div2");
console.log(y);//NodeList
y[0].innerHTML="hello js...";
/* 按class属性值获取,返回多个*/
var z = document.getElementsByClassName("span1");
console.log(z);//HTMLCollection
z[0].innerText="我变了
"
/* 按照标签名获取,返回多个 */
var m = document.getElementsByTagName("div");
console.log(m);//HTMLCollection
m[1].style.fontSize=30+"px";
}
script>
head>
<body>
<div id="div1" onclick="a();">我是div1div>
<div name="div2" onclick="a();">我是div2div>
<span class="span1">我是span1span>
<span class="span1">我是span2span>
<a name="div2" id="a1">我是aa>
<a href="#" onclick="method();">单击触发jsa>
<a href="#" ondblclick="method2();">双击触发jsa>
<a href="#" onmouseenter="method3();">滑过触发jsa>
<a href="#" onmouseleave="method4();">滑走触发jsa>
<button onkeydown="alert(1);">点我button>
body>
html>
总结
获取页面元素的4种方式:
(1)getElementsByTagName 标签名称,得到数组
(2)getElementsByName name属性,得到数组
(3)getElementsByClassName class属性,得到数组
(4)getElementById id属性,单个值
注:dom树在描述标签时除id方式,其它都是以数组形式体现,哪怕是一个元素。
3.10json
概念
ajax往往要完整应用还会配合一个技术:JSON,那什么是JSON呢?
JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
JSON(JavaScript Object Notation,JS 对象简谱) 起名不咋地,非常拗口,我们就记住它是一种轻量级的数据交换格式即可。它基于 ECMAScript (js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。是xml的终结者,成为主流开发方式(ajax异步请求,json返回)。
作用
JSON 是存储和交换文本信息的语法。当数据在浏览器与服务器之间进行交换时,这些数据只能是文本。JSON 属于文本,并且我们能够把任何 JavaScript 对象转换为 JSON,然后将 JSON 发送到服务器。我们也能把从服务器接收到的任何 JSON 转换为 JavaScript 对象。以这样的方式,我们能够把数据作为 JavaScript 对象来处理,无需复杂的解析和转译。
语法
JSON数据:
var a =' "firstName" : "John" '
JSON 对象:
var a = '{ "firstName":"John" , "lastName":"Doe" }'
JSON 数组:
转换工具
使用JS里的内置对象JSON.用来把以 JSON 格式写的字符串 和 原生 JavaScript 对象互转.
给服务器发送数据: 将JS对象转成JSON字符串 JSON.stringify(Js对象)
接受服务器的数据: JSON字符串转成JS对象 JSON.parse("json字符串")
测试
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jsontitle>
<script>
//json用来在浏览器和服务器之间做数据传输,轻量级,格式简单明了.
//JSON是js的内置对象,用来把json类型的字符串和js对象互转
//json类型的字符串---{ "k1":"v1", "k2":"v2", "k3":"v3" }
function jschuan(){
var jsonchuan = '{ "k1":"v1", "k2":"v2", "k3":"v3" }';
document.getElementById("h").innerHTML=jsonchuan;
}
function chuan2js(){
var text='{ "k1":"v1", "k2":"v2", "k3":"v3" }';
console.log(text);
//从服务器收到的数据都是字符串,转成js对象,用js语法解析属性/方法
var jsobj = JSON.parse(text);//串转js对象,就可以写js代码解析数据
console.log(jsobj);
document.getElementById("d").innerHTML=jsobj.k2;
}
function js2chuan(){
var obj = {"k1":"v1", "k2":"v2", "k3":"v3"};
console.log(obj);
//把浏览器的数据发给服务器,服务器只要json串
var text = JSON.stringify(obj);//js对象转成串
document.getElementById("p1").innerHTML=text;
console.log(text);
console.log(text.length);
}
script>
head>
<body>
<p id="p1" onclick="js2chuan();">我是pp>
<div id="d" onclick="chuan2js();">我是divdiv>
<h1 id="h" onclick="jschuan();">我是h1哦h1>
body>
html>
3.11ajax
概述
AJAX = Asynchronous JavaScript And XML. AJAX 并非编程语言。
Ajax 允许通过与场景后面的 Web 服务器交换数据来异步更新网页。这意味着可以更新网页的部分,而不需要重新加载整个页面。
核心对象XMLHttpRequest
所有现代浏览器都支持 XMLHttpRequest 对象。
XMLHttpRequest 对象用于同幕后服务器交换数据。这意味着可以更新网页的部分,而不需要重新加载整个页面。


DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ajax-js版title>
<script>
function change(){
// 1. 创建xhr对象,用于同幕后服务器交换数据
var xhr = new XMLHttpRequest();
// 2. 定义当 readyState 属性发生变化时被调用的函数
xhr.onreadystatechange=function(){
//3. status是200表示请求成功,readyState是4表示请求已完成且响应已就绪
if(this.status==200 && this.readyState==4){
// document.getElementById("d1").innerHTML="hi ajax";
//5.以字符串返回响应数据,并展示
document.getElementById("d1").innerHTML=this.responseText;
}
}
//3.规定请求的类型(请求方式,文件位置,异步)
xhr.open('get','1.json',true);
//xhr.open('get','http://localhost:8080/car/get',true);
//4.xhr将请求发送到服务器
xhr.send();
}
script>
head>
<body>
<div id='d1' onclick="change()">你好div>
body>
html>
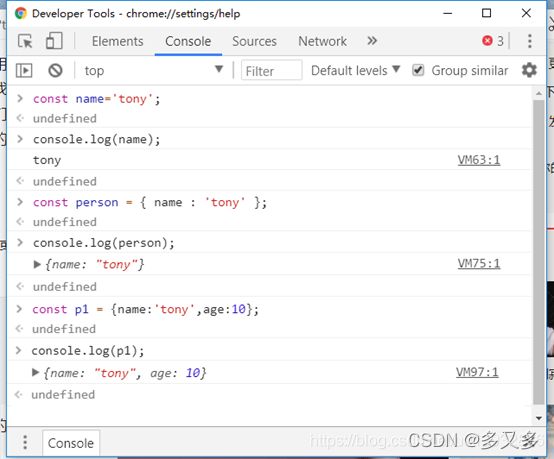
3.12console调试网页
Chrome
专业人用专业的工具,浏览器调试谷歌、火狐最佳,使用F12打开调试窗口。也可以快捷键打开:ctrl+shift+i。

支持自动补全,提示下,按tab键补全
清除日志
Console控制台菜单

log

warn

table
以表格形式展现:
4.Vue
4.1 Vue概念
同类产品
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。近年来发展非常迅速,标准也在不断完善已经达到ES6时代。
ECMAScript 6.0(简称 ES6)是JavaScript语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标是让JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言,洗白其一直被"鄙视"的脚本语言的前身。

随着js的强大,三大巨头横空推出,形成鼎足之势。前端新三大框架:Angular/React/Vue,三种是目前主流js框架。国外企业多用React,国内企业多用Vue。
Vue是我们国人开发的,作者:尤雨溪,是一个基于JavaScript的渐进式前端框架,更符合中国人习惯,在中国很多大型一线企业中广泛应用。
Vue3.0使用TypeScript编写,TypeScript是JavaScript的超集,微软研发,语法更加细致严谨,改js脚本语言为向一线强语言java、c靠拢,可以构建大型项目,基于ES6标准。
官网
https://cn.vuejs.org/ #官网
https://cdn.jsdelivr.net/npm/vue/dist/vue.js #下载最新版本
特点
一个轻量级的mvvm框架,双向绑定,数据动态更新,gzip后大小只有20k+
是一个渐进式框架,其核心思想是数据驱动、组件化的前端开发
原生html页面是通过js 操作的是dom,而vue.js操作的是数据。
和传统前端开发开发的关注点完全不同,传统方式关注的是都像的document结构的api,而vue关注的是数据。
优点显而易见,从而屏蔽了使用复杂晦涩难记的dom结构api。
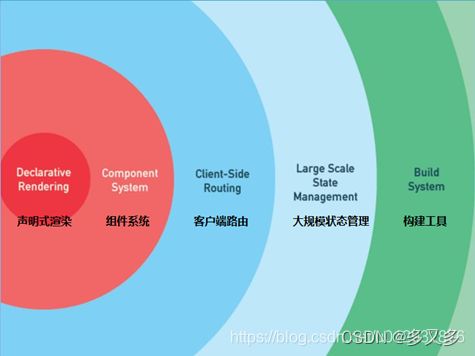
渐进式框架
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is very easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.
Vue是一个用于构建用户界面的渐进式 SPA ( Single-Page Applications )**单一页面框架。与其它庞大而单一框架不同的是,Vue从一开始就被设计为按需搭建。
可以只使用核心vue.js
可以只使用核心vue.js + components组件
可以只使用核心vue.js + components组件 + router路由
可以只使用核心vue.js + components组件 + router路由 + vuex状态管理
构建大型vue项目:npm(包依赖) + webpack(打包、压缩、合并等)

入门案例.html
开发步骤:导入vue.js文件、准备数据渲染区、创建Vue对象
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vuetitle>
<script src="vue.js">script>
head>
<body>
<div id="app">{{msg}}div>
{{msg}}
<script>
var a = {
msg:"hello vue~"
}
var com = {
el:"#app" , /* 通过css选择器定位元素,挂载点*/
data:a /* 数据驱动,把数据加载到指定位置*/
}
var v = new Vue(com);
script>
body>
html>
改造入门案例.html
上面的案例是传统写法,并不是Vue的真面目,下面就看看真正的vue怎么写?
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vuetitle>
<script src="vue.js">script>
head>
<body>
<div id="app">{{msg}}div>
<script>
<!-- 3. 创建Vue对象 -->
new Vue({
el : "#app" ,
data : {
msg : "hello vueeee~~~"
}
});
script>
body>
html>
MVVM框架

上面看似结构非常简单,其实却深藏奥秘。和传统框架不同,Vue采用了最新的MVVM框架,它最大的特点就是:传统js机制操作的是页面,如我们之前写的html+css+js案例,大家会发现页面和页面里的数据混杂在一起。
而MVVM框架体系引入后端早已深入人心的分层思想,是后端MVC框架的延伸,实现把数据和页面分离。我们可以在页面布局好后,只对数据进行操作,当数据改变,页面上的内容会自动随之改变,而无需开发者开发专门的代码去改变,如之前ajax技术实现的局部刷新。
简而言之,MVVM框架实现了页面和数据的分离,代码结构更加清晰,责任更加明确,同时实现自动化,数据变化,页面随之变化,无需写代码,非常棒的一个改进。这是javascript、jquery、bootstrap等无法做到的,也是前端为何开始推崇Vue这些框架的根本原因,也标示着jquery的终结。

4.2基础语法
运算符 operator
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue的运算符title>
<script src="vue.js">script>
head>
<body>
<div id="app">
<p> 加法:{{2+3}} p>
<p> 减法:{{2-3}} p>
<p> 乘法:{{2*3}} p>
<p> 除法:{{3/2}} p>
<p> 取余:{{10%2}} p>
<p> 三元表达式: {{age>10?'yes':'no'}}p>
<p> 字符串操作: p>
<p> {{str}} {{str.length}} {{str.concat(1000)}} {{str.substr(3)}} p>
div>
<script>
new Vue({
el:"#app",
data:{
str:"hellovue~",
age:12
}
});
script>
body>
html>
方法 methods
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue数据的写法title>
<script src="vue.js">script>
head>
<body>
<div id="app">
按钮1:<button onclick="alert(100)">点我button>
按钮2:<button v-on:click="show()">点我button>
<h2> vue调用无参函数:{{ show() }} h2>
<h3> vue调用含参函数:{{ sysout(100) }} h3>
div>
<script>
new Vue({
el:"#app",
data:{
address:"北京",
name:"张三",
age:20,
person:{
name:"jack",
age:18,
salary:1100
},
hobby:["唱","跳","rap"],
url:"https://act.codeboy.com/"
},
methods: { /* 必须在methods里,创建Vue函数 */
show:function(){
console.log('hello vue');
},
sysout: function(color){
console.log(color);
}
}
});
script>
body>
html>
注意:
方法必须写在methods代码段中
方法体中访问数据代码段中声 明的变量,前面加this
方法和属性声明方式的差异在于 function(){}
方法和属性调用的差异是 {{msg}} {{sayHello()}},名称后加小括号
Vue解析数据
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello vuetitle>
<script src="vue.js">script>
head>
<body>
<div id="app">
<h1>
vue解析变量:{{str}} {{str.length}}
{{str.replace('l','666')}} {{str.concat(123)}}
{{num}} {{num+10}} {{num/3}} {{num%4}}
{{num>5?1:0}} {{num--}}
h1>
<h2>vue解析对象:{{p.name}} {{p.age}} h2>
<h2>vue解析数组:{{arrays[1].name}} {{arrays[0].age}} h2>
<h2>vue调用函数的语法:{{sout()}} h2>
<button v-on:click="add(1,2)">点我button>
<button @click="add(1,2)">点我button>
div>
<script>
var vm = new Vue({
el:"#app", //数据挂载点
data:{
str:"hello vue",
num:10,
p:{//vue定义对象
name:"lisi",
age:20
},
arrays:[//vue定义数组
{
name:"zhangsan",
age:20
},
{
name:"wangwu",
age:30
}
]
},
methods:{//vue定义方法
sout:function(){
console.log(100);
},
add:function(a,b){ //含参方法
console.log(a+b);
}
}
})
script>
body>
html>
三种data值的写法
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue里data的三种写法title>
<script src="vue.js">script>
head>
<body>
<div id="app">{{msg}}div>
<script>
new Vue({
el : "#app" ,
// 数据的三种写法:标准写法
// 第一种形式
// data : {
// msg : "hello vueeee~~~"
// }
// 第二种形式:定义函数,返回对象
// data:function(){
// return {
// msg:"hi~vue"
// }
// },
// 第三种形式:定义函数,es6的简写法
data(){
return {
msg:"vue hi~"
}
}
});
script>
body>
html>
4.3高级用法:v-命令
指令集
指令是带有 v- 前缀的特殊属性,以表示它们是 Vue 提供的特殊特性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上。
常见的Vue指令:
v-if
v-for
v-on
v-bind
v-model
v-cloak等
双向绑定 v-model
通过指令v-model,实现双向绑定,修改一方同时修改相同的另一方,达到数据同时更新。MVVM是将"数据模型双向绑定"的思想作为核心,在View和Model之间没有联系,通过ViewModel进行交互,而且Model和ViewModel之间的交互是双向的,因此View视图的数据的变化会同时修改Model数据源,而Model数据源数据的变化也会立即反应到View视图上。
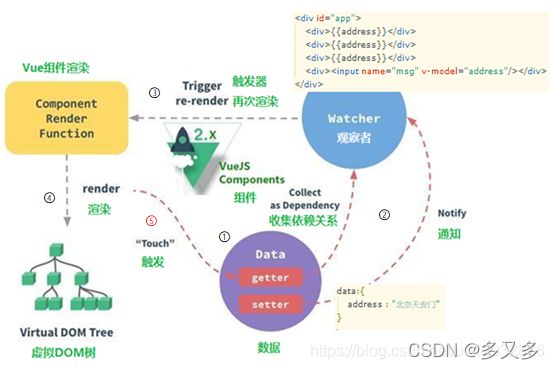
![]()
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/vue.js">script>
head>
<body>
<h1>{{address}}h1>
<div id="app">
<h2>{{address}}h2>
<h3>{{address}}h3>
<h4>{{address}}h4>
<h5>{{address}}h5>
<h6>{{address}}h6>
<input type="text" v-model="address"/>
div>
body>
<script>
let vm = new Vue({
el: "#app",
data: {
address: "北京天安门"
}
});
script>
html>
闪现 v-cloak
F12打开Chrome的调试窗口,选中NetWork,在选择Slow3G,观察问题。
遇到插值表达式加载时闪烁对用户不好的现象,那怎么解决呢?
在标签中增加指令:v-cloak
增加style标签,[v-cloak]属性选择器,设置先不展示display:none;
实现在页面未渲染完成时先隐藏标签,渲染完成后在展示,这样就解决了闪烁问题
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.js">script>
<style>
[v-cloak]{
display: none;
}
style>
head>
<body>
<div id="app" v-cloak>
…
div>
body>
html>
判断 v-if
v-if指令将根据表达式 seen 的值( true 或 false )来决定是否插入 p 元素
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue数据的写法title>
<script src="vue.js">script>
head>
<body>
<div id="app">
<p v-if="person.age>=18">成年人p>
<p v-if="person.age<18">未成年人p>
<p v-if="person.salary>=2000">金领p>
<p v-else-if="person.salary>=1000">白领p>
<p v-else>屌丝p>
<p v-show="person.age>=20">成年人p>
div>
<script>
new Vue({
el:"#app",
data:{
address:"北京",
name:"张三",
age:20,
person:{
name:"jack",
age:18,
salary:1100
},
hobby:["唱","跳","rap"],
url:"http://act.codeboy.com/"
}
});
script>
body>
html>
Tip: 什么时候用 v-if ,什么时候用v-show?
v-show靠页面的样式进行控制,未显示但内容已在页面上,而v-if内容是不在的
v-if判断是否加载,可以减轻服务器的压力,但在需要时加载有更高的切换开销;v-show调整DOM元素的CSS的dispaly属性,可以使客户端操作更加流畅,但有更高的初始渲染开销。如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
循环 v-for
v-for 指令可以绑定数组的数据来渲染一个项目列表
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue数据的写法title>
<script src="vue.js">script>
<script>
window.onload=function(){
new Vue({
el:"#app",
data:{
address:"北京",
name:"张三",
age:20,
person:{
name:"jack",
age:18,
salary:1100
},
hobby:["唱","跳","rap"],
url:"https://act.codeboy.com/"
}
});
}
script>
head>
<body>
<div id="app">
<p>地址:{{address}}p>
<p>姓名:{{name}}p>
<p>年龄:{{age}}p>
<p>爱好:{{hobby}} , 个数:{{hobby.length}}p>
<p>数组的第一个元素:{{hobby[0]}} p>
<p>数组的第最后一个元素:{{hobby[2]}} p>
<p v-for="o in hobby">{{o}}p>
<p v-for="o,i in hobby">下标是:{{i}}---数据是:{{o}}p>
<p v-for="(o,i) in hobby">下标是:{{i}}---数据是:{{o}}p>
div>
body>
html>
事件 v-on
@click为v-on:click的缩写
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.js">script>
head>
<body>
<div id="app">
<p>{{count}}p>
<button @click="count++">点我button>
<button onclick="show()">javascript 点我button>
<button v-on:click="show()">v-on:click 点我button>
<button @click="show()">简写的事件,点我button>
div>
body>
<script>
function show(){
alert("old show");
}
new Vue({
el: "#app",
data:{
msg : "hello vue",
count:1
},
methods:{
show : function(){
console.log(this.msg)
}
}
})
script>
html>
绑定 v-bind
当属性的值是变量而不是字符串时,通过v-bind进行标识,vue会自动处理
全称: v-bind:href
简称: :href 冒号开头就说明后面跟的是变量
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/vue.js">script>
head>
<body>
<div id="app">
<a href="http://act.codeboy.com">java培优a>
<a v-bind:href="url" target="_blank">{{urlname}}a>
<a :href="url" target="_blank">{{urlname}}a>
div>
body>
<script>
var vm = new Vue({
el: "#app",
data:{
name: "tony",
url: "http://act.codeboy.com",
urlname: "达内java培优"
}
})
script>
html>
小结
可以看到Vue这类为何称为框架,名副其实,当之无愧。写javaScript时,我们要先去学习其复杂的api(document.getElementById()),写jQuery时,又学一套复杂的api(一堆的选择器),特别它的写法虽然简洁,却晦涩难懂,需要死记大量英文单词,初学者极易写错,门槛很高,就现在很多企业的程序员依然被绊倒,说不明白,讲不清楚,使用中bug满天飞,一堆糊涂虫。
而Vue框架结构搭建好,就剩下修改数据和展示数据,而其结构非常简单,一看就会,如调用信息{undefined{message}},就是这么豪横,还等什么,快速拥抱它吧。
4.4Vue组件
概述
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
使用
注册一个全局组件(所有实例都能用)语法格式如下:
Vue.component(tagName, options)
tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件:
也可以注册一个局部组件(只能在这个实例中使用)
测试
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/vue.js">script>
head>
<body>
<div id="app">
<starter>starter>
<foot>foot>
div>
<script>
//全局组件
Vue.component('foot',{
template:'- 你好
- 你好
- 你好
'
})
new Vue({
el:'#app',
//局部组件
components:{
starter:{//组件名
template:'哈哈
'
}
}
})
script>
body>
html>
4.5Vue路由
概述
说明: 用户发起一个请求,在互联网中经过多个站点的跳转.最终获取服务器端的数据. 把互联网中网络的链路称之为路由. (网络用语)
VUE中的路由: 根据用户的请求URL地址,展现特定的组件(页面)信息. (控制用户程序跳转过程)
使用步骤
<script src="js/vue.js">script>
<script src="js/vue-router.js">script>
入门案例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>routertitle>
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="vue-router.js">script>
head>
<body>
<div id="app">
<router-link to="/home">主页router-link>
<router-link to="/help">帮助页router-link>
<router-view>router-view>
div>
<script>
//1,定义组件
let home = {
template:"这是主页
"
}
let help = {
template:"这是帮助页
"
}
//2,创建路由的实例VueRouter,routes指定每个路由映射的一个组件
let router=new VueRouter({
routes:[
{path:"/home",component:home},
{path:"/help",component:help}
]
})
//3,通过router注入路由,从而让整个应用都有路由功能
new Vue({
el:"#app",
// router:router
router
})
script>
body>
html>
4.6 Vue的Ajax
Ajax概述
Ajax 即Asynchronous Javascript And XML( 异步的 )
Ajax并不是一种新的编程语言,而是多种技术的综合应用
Ajax是 客户端 的技术,它可以实现 局部刷新 网页
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
Ajax原理
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。

axios
1, Vue中封装了ajax并增强了它,在异步并发处理优于原生ajax。称为:axios(ajax input output system)
2, 使用步骤: 要使用一个单独的js文件,注意导入顺序
<script src="vue.js">script>
<script src="axios.min.js">script>
3, 语法
axios.get("url地址信息","参数信息").then(res=>{
console.log(res.data);
})
测试
引入js支持:从课前资料找axios.min.js文件,复制到js目录下
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ajaxtitle>
<script src="js/vue.js">script>
<script src="js/axios.min.js">script>
head>
<body>
<div id="app">
<p>{{info}}p>
<button @click="init()">点我获取数据button>
div>
<script>
new Vue({
el:"#app",
data:{
info:''
},
// 发ajax请求,用以获取数据
methods:{
init(){
axios.get('http://localhost:8080/car/get').then( //可以跨域请求服务器数据
a => ( //a就是访问成功后返回的数据
// this.info = a.data.name
this.info = a.data //data已经是js对象了
)
).catch(function (e){
console.log(e)
})
}
}
})
script>
body>
html>
Tip :axios请求头的 Content-Type 默认是 application/json,而postman默认的是 application/x-www-form-urlencoded。
@ResponseBody
public Result testpost(@RequestParam String username) {}
axiso采用@RequestBody的json方式接收参数
@ResponseBody
public Result testget(@RequestBody Map map) {}
4.7扩展:
观察者设计模式
设计模式是最精髓的东西,是软件思想的体现,是软件的灵魂。如三大框架SSM只所以傲视群雄,它的傲娇,它的底气就来自对经典设计模式的全面应用。所以如果只会应用不懂其义,那你只是个码农;如何能领会设计模式的奥义,你就有了高级程序员的潜力;如果你能自己仿写,你就有了架构师的入门证。
Vue这类为何称之为框架,就是其不是简单的编程,而是应用了经典的设计模式,那它应用了什么什么模式呢?它应用了"观察者设计模式"。
那什么是观察者设计模式呢?
观察者模式定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个目标对象,当这个目标对象的状态发生变化时,会通知所有观察者对象,使它们能够自动更新。

页面data中的address就是数据,get为获取当前数据,set为设置数据新值
观察者watcher就为那多个插值表达式和input文本框,在页面加载时这些关系进行绑定
当我们让数据变化时,如input文本框修改内容,其就调用数据的set的方法,把数据进行更新,其更新就被vue框架通知notify众多的观察者。如众多的插值表达式就会触发trigger,进行再次渲染re-render,修改虚拟dom树。最终vue框架局部宣传页面
同样,当我们利用谷歌浏览器改变数据v.address赋值时,就调用数据的setter方法进行数据更新,数据更新后,通知众多的观察者,观察者更新如上面的流程
可以看出Vue设计非常巧妙,我们页面展现的数据,必然会涉及到数据的读写,于是Vue实现了一整套机制,这套机制监控数据的获取(get),数据的更新(set),这样当数据变化,Vue就能知道。它知道有什么用呢?它就能控制当数据变化时就能重新进行页面的渲染,从而用户看到页面展现新的内容。
HBuilderX自定义模板
自定义html模板


注意:模板是根据选择的文件类型独立的,我们现在是创建的html模板,只有创建html时,才能选择这个模板。

vue模板.txt
创建vue模板.txt,文件名自定义。这样就无需每次敲这些重复的代码,高效
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.js">script>
head>
<body>
<div id="app">
{{msg}}
div>
body>
<script>
new Vue({
el: "#app",
data:{
msg : "hello vue"
}
})
script>
html>
5.Vue进阶
5.1构建Vue项目 lifecycle+npm+webpack
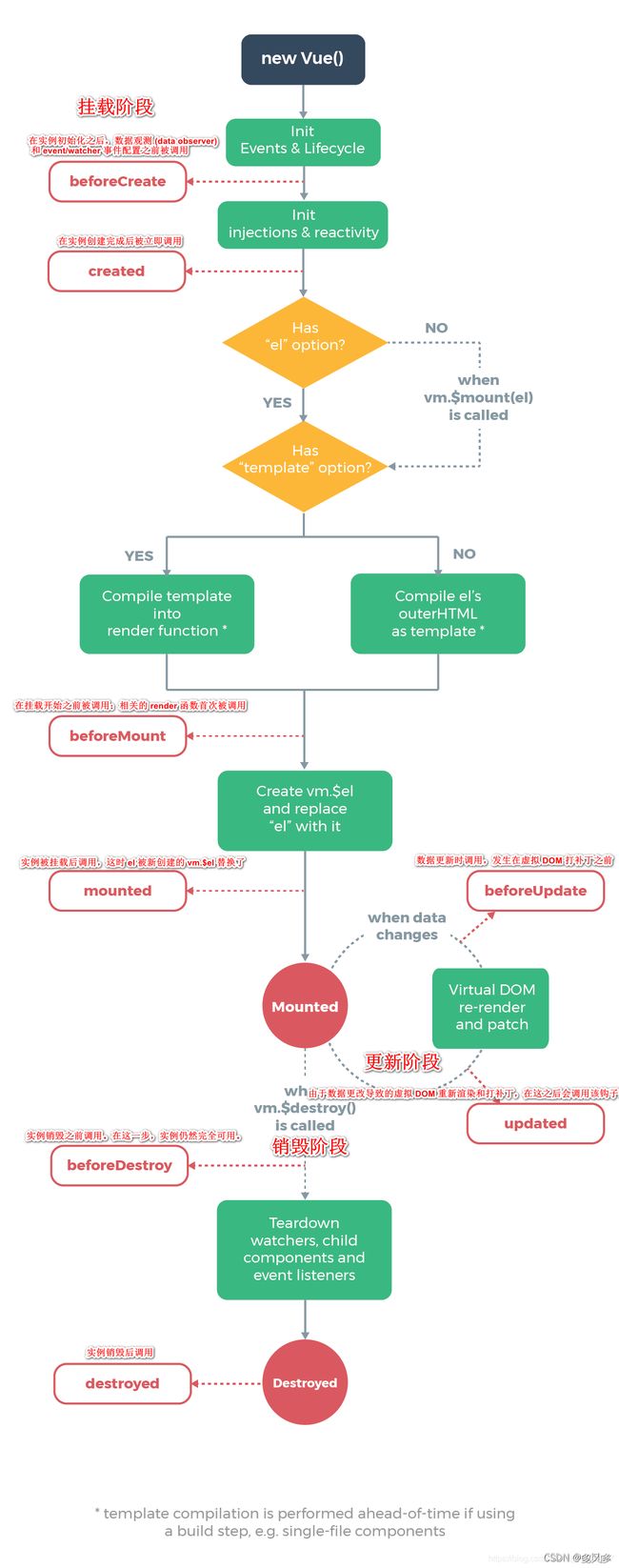
Vue的生命周期 lifecycle
使用vue做项目时,我们需要了解vue对象的生命周期和生命周期函数(Vue 实例从创建到销毁的过程),这样才能知道哪些事情应该在哪个函数里做。
如页面创建时,页面加载时,页面更新时,页面销毁时?
在这过程中,我们在每个特定阶段会触发一些方法(这些方法具备一些功能),我们给这些方法起了名字叫做生命周期钩子函数/组件钩子。
生命周期函数:
vue实例在某一个时间点会自动执行这些函数;
生命周期钩子函数不允许写成箭头函数;
可以分为3个阶段,一共8个钩子:初始化阶段(创建前/后, 载入前/后),运行中(更新前/后),销毁(销毁前/销毁后)
npm 概念
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
npm 为你和你的团队打开了连接整个 JavaScript 世界的一扇大门。它是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,包含超过 600000 个 包(package) (即,代码模块)。来自各大洲的开源软件开发者使用 npm 互相分享和借鉴。包的结构使您能够轻松跟踪依赖项和版本。
官网:
https://docs.npmjs.com/about-npm 英文官网
https://www.npmjs.cn/ 中文官网
webpack 概念
Webpack是前端自动化构建工具,它基于nodejs实现,可以帮助我们实现资源的合并、打包、压缩、混淆的诸多功能。可以快速构建一个Vue项目,包括各类文件(assets资源、scripts脚本、images图片、styles样式)。
官网:
https://webpack.js.org/
5.2 vue-cli脚手架
作用
vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
vue-cli就是Vue的脚手架工具,和我们工地看到的脚手架真是那么一回事,它帮助我们搭建基本的开发环境,好比架子搭建好了,利用它可以搞定目录结构,本地调试,单元测试,热加载及代码部署等。
vue-cli是由Vue提供的一个官方cli,专门为单页面应用快速搭建繁杂的脚手架。它是用于自动生成vue.js+webpack的项目模板,是为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载,保存时 lint 校验,以及生产环境可用的构建版本

安装nodejs并验证
安装nodejs,下一步下一步就可以,可以安装最新的15版本,win7的话可以安装14版本.使用以下dos命令提示符下执行:
node -v # v8.11.3,至少8以上,最新的是v15.11.0
配置npm
Nodejs下的包管理器,Nodejs中包含了npm,无需单独安装.默认去官网下载资源,可以换成国内的镜像
Nodejs下的包管理器,Nodejs中包含了npm,无需单独安装.默认去官网下载资源,可以换成国内的镜像
参数说明
注意单词的大小写
-i 安装指令,全拼: install
-S 生产环境,全拼: --save
-D 开发环境,全拼: --save—dev
-O 可选依赖,全拼: --save—optional
-E 精确安装指定模块版本,全称:--save—exact
-g 全局安装,全拼: --global
脚手架安装
vue-cli: 用户生成Vue工程模板(帮你快速构建一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库)
vue-cli: 脚手架工具安装与配置(需要几分钟)
npm install vue-cli -g #安装vue-cli脚手架---可能比较慢,要等几分钟
npm uninstall vue-cli -g #卸载vue-cli脚手架 --- 大可不必
vue –V #查看版本
where vue #vue安装在哪里
5.3创建Vue项目 npm
工作空间
进入工作空间目录:D:\workspace\vue
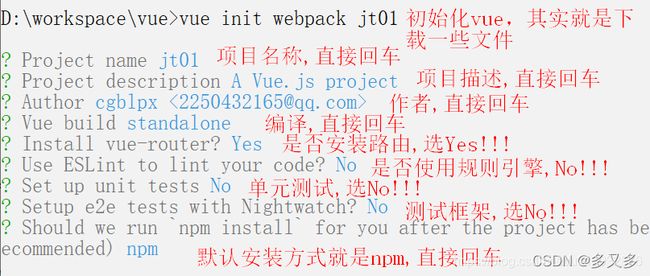
生成vue项目
基于vue.js的官方webpack模板:(乱码无需理会)
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包
vue init webpack jt01 #此处项目名不能使用大写---可能比较慢,要等
jt01 为自定义的 项目名称
产生项目webpack模板,目录100+m,可见内容多复杂,庞大
会自动生成node_modules临时目录,可以删除,每次编译、运行会自动产生
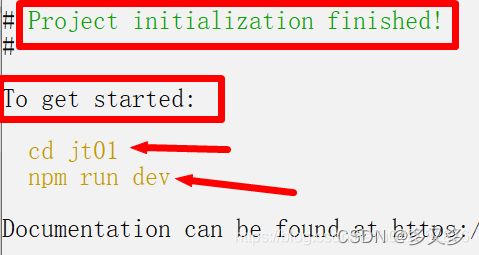
启动项目 & 停止项目
cd jt01 # 进入项目目录
npm run dev # 自动启动服务,ctrl+c 停止,可能要等几分钟
测试访问
注意:端口号可能不同,默认为8080,如果发现端口占用npm很聪明,它会自动改变端口号,以其具体提示的端口信息为准。
5.4HBuilderX管理Vue项目
打开Vue项目
HBuilderX是最新前端开发利器之一,全面支持Vue的开发,具有丰富的提示,使用它打开:D:\workspace\vue\jt01目录(可自行定义自己的目录)


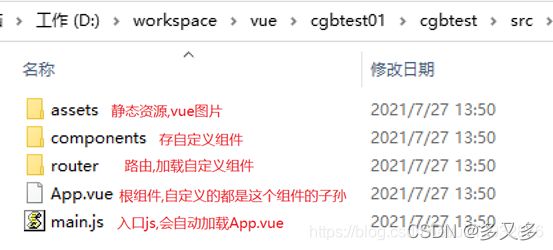
目录结构
这个目录结构非常重要,大家要熟记。就如你要生孩子去妇幼保健院,你要游泳去游泳馆。规定好每个目录的作用,方式和位置就约定统一了。有了这套规则,文件就不会乱放,这样找资源时就知道到哪里找,写代码文件时就按功能放到指定的目录中。这种方式已经非常常见,如Maven构建项目目录有强制的约定,如Spring框架中约定大于配置。
view 就是用户要访问的页面都存放在这个目录下,如Index.vue
static中保存一些静态的资源,如jquery、css、图片等
src 目录是一个很大的目录,包罗万象
components 把项目中所需要的组件都放在此目录下,默认会创建一个HelloWorld.vue,我们可以自己添加,如添加Header.vue
router 访问的路径,Vue提倡的是SPA(Single Page WebApplication)单页面设计,这是以前旧页面中如果包含其他资源,必然涉及到路径问题。Html没有很好的解决这个问题,而router它是一种解决路径的新发明,很好的解决了多模块页面刷新问题。简而言之就是给组件指明一个路径,我们怎么去访问它。不同组件是依靠配置的路径router来访问的。Router非常强大,老系统是url改变是在服务端进行刷新,而router支持在客户端刷新,就是url变化,页面内容变化,但不请求服务器端,以前的程序是做不到的。此处不好理解,后期专门章节论述,不必心急,先记录下这个特点

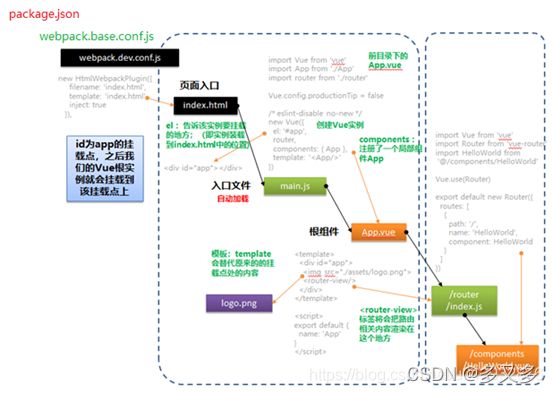
重要文件说明
Vue项目这么多文件,它们什么关系?写代码该从哪里下手呢?
常见操作: 1, 在components里写自定义组件 2, 在App.vue里注册自定义组件 3, 在main.js里引入第三方js
index.html 首页,Vue是SPA单页面开发,页面入口,定义了一个div,并设置id=app
src/main.js 公共的组件就直接配置到这个文件中,私有的就配置到view中

src/App.vue 根组件,可以添加自定义组件
src/router/index.js 引入子组件HellWorld.vue

index.html->main.js->App.vue->index.js->HelloWorld.vue
可以看到Vue项目是自有一套规则,一套机制的,非常系统化的。有固定的文件,有自定义的文件,各自放在指定的目录下,指定的文件中,指定的地方,最终来实现用户的需求。那在开发之前,你就必须了解这套机制,写代码的时候就规则清晰,如有神助,知道该如果写代码,知道为什么这么写,代码文件该放在哪,它们是谁调用谁,互相怎么调用的了。
5.5Vue项目中自定义组件
概述
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
项目结构

创建组件Car.vue
<template>
<h1>{{msg}}h1>
template>
<script>
/* 自定义组件 */
export default{
name:'Car',
data(){
return{
msg:'hi components'
}
}
}
script>
<style>
style>
修改App.vue,注册自定义组件
<template>
<div id="app">
<Car>Car>
div>
template>
<script>
// 1.导入自定义组件,必须写./
import Car from './components/Car.vue'
export default {
name: 'App',
components:{ // 2.添加自定义组件
Car //用了第一步的名字
}
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
5.+6 Vue项目中自定义路由
自定义组件
t1
<template>
<h1>我是t1h1>
template>
<script>
script>
<style>
style>
t2
<template>
<h1>我是t2h1>
template>
<script>
script>
<style>
style>
自定义路由规则
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from './components/HelloWorld.vue'
//导入组件,路径必须以./开始
import t1 from './components/t1.vue'
import t2 from './components/t2.vue'
Vue.use(Router)
export default new Router({
routes: [
{path: '/',component: HelloWorld},
{path: '/t1',component: t1},
{path: '/t2',component: t2}
]
})
修改App.vue
<template>
<div id="app">
//3,使用自定义的组件
<Person>Person>
<router-link to="/t1">t1router-link>
<router-link to="/t2">t2router-link>
<router-view>router-view>
div>
template>
<script>
//1.导入指定的自定义组件 ,路径要求必须有./
import Person from './components/Person.vue'
export default {
name: 'App',
components:{ //2.添加组件
Person //使用第一步导入成功的组件名
}
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
5.7安装 element-ui
访问官网: https://element.eleme.cn/#/zh-CN/component/installation,查看组件指南
安装
在工程目录下,使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui –D # 下载资料,这可能要等几分钟
安装完成其文件保存在项目下的node_modules目录下:

修改 main.js,引入Element
引入整个 Element,或是根据需要仅引入部分组件。我们先介绍如何引入完整的 Element。
你可以参考官网的【快速上手】
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
import ElementUI from 'element-ui'; //导入element
import 'element-ui/lib/theme-chalk/index.css';//导入element的css
//以上代码便完成了 Element 的引入。需要注意的是,样式文件需要单独引入。
Vue.use(ElementUI);//使用element
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
修改 Car.vue
至此,一个基于 Vue 和 Element 的开发环境已经搭建完毕,现在就可以使用Element代码了。
<template>
<div>
<i class="el-icon-edit">i>
<i class="el-icon-share">i>
<i class="el-icon-delete">i>
<el-button type="primary" icon="el-icon-search">搜索el-button>
{{msg}}
div>
template>
<script>
// 定义导出的组件
export default{
name:'Item',
data(){
return{
msg:'京淘电商管理系统'
}
}
}
script>
<style>
style>
5.8基础知识
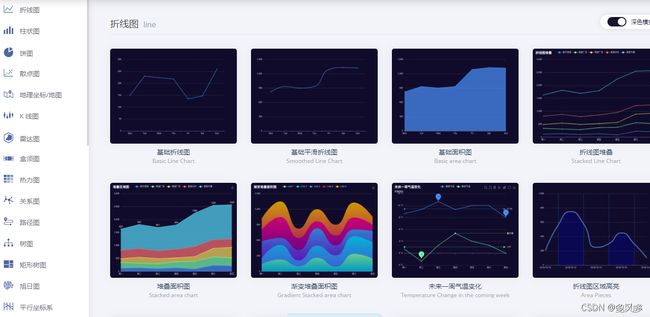
布局 layout
栅格体系:把页面分成24分栏,可以形成PC端、移动端自适应。
<template>
<div>
<el-row>
<el-col :span="24">123el-col>
el-row>
<el-row>
<el-col :span="12">abcel-col>
<el-col :span="12">123el-col>
el-row>
div>
template>
<script>
// 定义导出的组件
export default{
name:'Item',
data(){
return{
msg:'京淘电商管理系统'
}
}
}
script>
<style>
style>
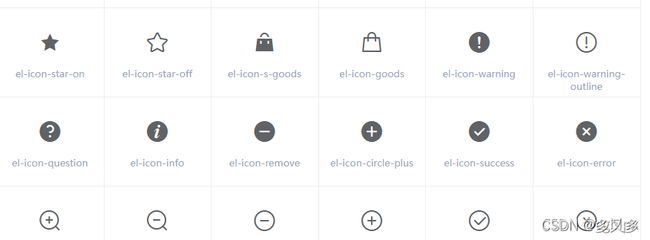
图标 icon
https://element.eleme.cn/#/zh-CN/component/icon

<template>
<div>
<i class="el-icon-edit">i>
<i class="el-icon-share">i>
<i class="el-icon-delete">i>
<i class="el-icon-eleme">i>
div>
template>
<script>
// 定义导出的组件
export default{
name:'Item',
data(){
return{
msg:'京淘电商管理系统'
}
}
}
script>
<style>
style>
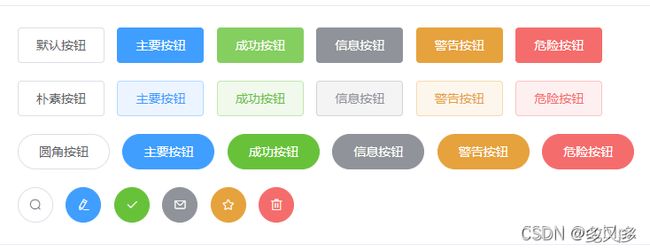
按钮 button
https://element.eleme.cn/#/zh-CN/component/button

<template>
<div>
<el-button type="primary" icon="el-icon-search">搜索el-button>
<el-button>默认按钮el-button>
<el-button type="primary">主要按钮el-button>
<el-button type="success">成功按钮el-button>
<el-button type="info">信息按钮el-button>
<el-button type="warning">警告按钮el-button>
<el-button type="danger">危险按钮el-button>
div>
template>
<script>
// 定义导出的组件
export default{
name:'Item',
data(){
return{
msg:'京淘电商管理系统'
}
}
}
script>
<style>
style>
输入框 input
<el-input placeholder="用户名" v-model="msg">el-input>
<el-input placeholder="密码" v-model="msg" show-password>el-input>
<script>
export default {
data() {
return {
input: ''
}
}
}
script>
<template>
<div>
<el-row >
<el-button type="info" @click="toadd">新增el-button>
el-row>
<el-table :data="list">
<el-table-column label="编号" prop="id">el-table-column>
<el-table-column label="标题" prop="title">el-table-column>
<el-table-column label="卖点" prop="sell">el-table-column>
<el-table-column label="描述" prop="desc">el-table-column>
<el-table-column label="更多">
<el-button type="primary" @click="toupdate()">编辑el-button>
<el-button type="success" @click="del()">删除el-button>
el-table-column>
el-table>
div>
template>
<script>
// 定义导出的组件
export default{
name:'Item',
data(){
return{
msg:'京淘电商管理系统',
// b. 准备表格要的数据
list:[
{
id:100,
title:'鸿星尔克',
sell:'为中国代言',
desc:'to be no.1'
},
{
id:101,
title:'蜜雪冰城',
sell:'一瓶只赚1毛钱',
desc:'你爱我我爱你蜜雪冰城甜蜜蜜'
},
{
id:102,
title:'特步',
sell:'有一种踩.的感觉',
desc:'飞一样的感觉'
}
]
}
},
// 1,声明按钮 2,添加事件methods 3,给按钮绑定事件@click
methods:{
toadd:function(){
console.log("新增业务成功")
},
toupdate:function(){
console.log("修改业务成功")
},
del:function(){
console.log("删除成功")
}
}
}
script>
<style>
style>
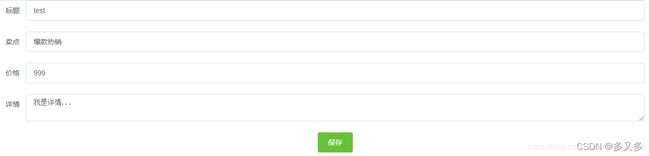
<template>
<div>
<el-form label-width="100px" :model="form">
<el-form-item label="标题">
<el-input placeholder="请输入标题" v-model="form.title">el-input>
el-form-item>
<el-form-item label="卖点">
<el-input v-model="form.sell">el-input>
el-form-item>
<el-form-item label="价格">
<el-input v-model="form.price">el-input>
el-form-item>
<el-form-item label="详情">
<el-input type="textarea" v-model="form.desc">el-input>
el-form-item>
<el-form-item>
<el-button @click="save()" type="success">保存el-button>
el-form-item>
el-form>
div>
template>
<script>
// 定义导出的组件
export default{
name:'Item',
data(){
return{
msg:'京淘电商管理系统',
//给表单准备数据,数据驱动,双向绑定
msg:'hi components',
form:{
title:"test",
sell:'爆款热销',
price:999,
desc:"我是详情..."
},
}
},
// 1,声明按钮 2,添加事件methods 3,给按钮绑定事件@click
methods:{
save:function(){ //表单提交
// console.log("submit")
console.log(this.m) //调用上面的变量m
}
}
}
script>
<style>
style>
##5.9 常见错误
Permission denied
权限不足,windows以管理员身份运行,mac命令前加sudo

Unexpected end of JSON input while parsing near

清除缓存,重新安装
npm cache clean --force
npm install
unable to verify the first certificate

解决方法: 取消ssl验证:npm config set strict-ssl false,再次安装
vue-cli · Failed to download repo vuejs-templates/webpack: unable to verify the first certificate
![]()
打开(如果不是默认的文件夹, 是自定义的文件夹路径的话就是在自定义文件夹的目录下)
C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli\node_modules\download\index.js
将下面这行注释:rejectUnauthorized: process.env.npm_config_strict_ssl !== 'false'
然后改为: rejectUnauthorized : false
重新运行: vue init webpack project-name 就可以了
5.10 项目案例:商品后台管理系统
笔记补充:
Html+Css
1、常用的快捷键:保存ctrl s,复制粘贴ctrl cv,剪切ctrl x,移动ctrl 箭头–>
2、
3、br是换行标签, 是一个空格
4、标题标签:在网页中显示标题内容,h1大~h6小
5、在网页中添加列表内容,ul+li/ol+li
6、src是img标签的属性,用来指定图片的路径
7、width是img标签的属性,用来指定图片的宽度,单位是px像素
8、height是img标签的属性,用来指定图片的高度,单位是px像素
9、超链接标签:给元素添加链接效果,href属性用来指定跳转目标,
target属性用来指定网页的打开方式.
默认是_self用当前窗口打开,_blank用新窗口
百度一下
10、点击,回到顶部
11、输入框标签:
普通的输入框:
密码输入框:
数字输入框:
年月日输入框:
周输入框:
按钮:
提交按钮:把前端页面输入的数据提交给后端java程序处理
单选:男
多选:杨幂
迪丽热巴
Anglelababa
12、表格:
是有结构的:table表格,tr行,td列
border属性用来设置表格的边框宽度,bordercolor边框的颜色
width属性用来设置表格的宽度,bgcolor属性用来设置表格的背景色
cellspacing属性用来设置表格里单元格的间距
单元格的合并:行合并rowspan/列合并colspan
表单:本质就是表格,只有表单才能提交数据(把浏览器输入的数据交给java程序处理)
form标签专门用来提交数据:form标签 + 必须有submit按钮 + 必须配置name属性
?用来拼接用户输入的数据,user=jack,其中user是给标签配置的name属性的值,jack是用户从浏览器上输入数据
问题1:提交的数据都是on,加value属性,区分提交的数据-
14、面试题:提价数据的两种方式:
get方式 和 post方式
get方式:被拼接在地址栏,方便看,坏处是不安全,长度受限–不推荐
post方式:不方便看,好处是安全–推荐!!!
method属性用来指定数据的提交方式,默认是get
action属性用来指定数据将要交给哪个程序处理
15、全称是 层叠样式表 stylesheet ,作用是用来修饰HTML网页.
16、语法: 选择器{ 属性名:属性值 ; 属性名:属性值 ; 样式3…}
17、style标签是HTML提供的,写css代码
18、 CSS语法:选择器{样式}
19、基础选择器:
1、标签名选择器 1.标签名选择器:根据标签的名字选中
2、class选择器:根据class属性的值选中元素,class的值能相同 步骤:给元素加class属性+通过.获取元素
3、id选择器:根据id属性的值选中元素,要求id的值不能相同 步骤:给元素添加id属性 + 通过#获取值、
高级选择器:
1、分组选择器:把多种选择器的结果,组成一组进行修饰,逗号隔开
2、属性选择器:按照标签的属性来选择元素,标签名[属性名]
3、
20、盒子模型
CSS认为HTML里的每个元素都是一个盒子.
外边距margin: 盒子间的距离,可以设置左边距,右,上,下
边框border: 盒子的边框,可以设置宽度/颜色/样式
内边距padding: 盒子里的内容和盒子的边框的距离,可以设置左边距,右,上,下
内容: 可以设置 width 和 height
外边距: 单选框是一个盒子 男也是一个盒子 两个盒子的距离margin
内边距: 一个盒子里, 内容到边框的距离padding
JS:
1、概述:
全称是javascript,是java脚本语言.用来增强网页的交互性.
JS是基于对象和事件驱动的脚本语言
基于对象: js和java一样,可以创建对象并使用对象.
事件驱动: js代码必须想办法触发才会执行,常见事件: 单击/双击/鼠标划入划出…
脚本语言: js的运行必须在浏览器里
JS特点: 直译式,弱类型的语言. 跨平台(浏览器),一定的安全性
2、JS出现的位置: 行内JS + 内部JS + 外部JS
3、表明JS代码的开始位置和结束位置
4、注释:
单行注释: //注释内容
多行注释: /* 注释内容 */
5、在JS中,数值类型只有一种,就是浮点型,需要时会自动的进行数据类型的转换,比如:在显示和处理的时候,浮点型和整型会自动的转换。
6、在JS中,字符串是基本数据类型,符串直接量是通过单引号或者双引号引起来。
7、null,值也只有一个,就是null。表示空值或者不存在的对象。
8、js是弱类型语言,所有类型的变量都是用var关键字定义并且参数的类型可以随时转换
9、如果两边比较的值不是同一种数据类型,===直接返回false,如果是同一种数据类型,和=没有区别!
10、由于JS中字符串是基本数据类型,比较字符串相等通过 == 进行!
11、JS中的语句,判断条件可以不是boolean类型,因为JS中会自动进行数据类型的转换
12、JS数组中可以存放任意的数据类型
14、JS函数
方式一:function 函数名称([参数列表]){ 函数体 }
调用: 函数名称([参数列表]);
方式二:声明:var 函数名称 = function([参数列表]){ 函数体 }
调用: 函数名称([参数列表]);
区别:方式以可以先调用后定义方法,方式二不可以
其中如果需要return的话可以进行返回值,返回给调用者,但需要定义变量来接收
15、数组:
方式1: let a = new Array();
a = new Array(1,1.6,true,‘hello’,null);
或者也可以直接存进去 var a=new Array(a,b,c,d)
方式二: var a=[a,b,c,d]
16、JS自定义对象的两种创建方式:
(1)方式一:
1.声明对象:function Person(){}
2.创建对象:var p1 = new Person();
3.设置属性:p1.name = “张飞”; p1.age = 18;
4.设置方法:p1.run = function(){ alert(this.name+" : "+this.age); }
5.访问p1对象:
(2)方式二:
var p2 = {
“pname”:“李四”,
“page”:100,
“psay”:function(){
/* this使用p2里定义的 /
console.log(this.pname+this.page);
}
}
console.log(p2);
p2.psay(); / 函数调用*/
小区别:方式一里面的属性后面为分号,而方式一属性后面使用逗号隔开,
另外,方式二中的key上的引号可以去掉不写,但是字符串一类的都是需要加上引号(单双都可以)
17、DOM
概述:全称是 文档对象模型,是JS提供的 一种 用来快速解析 HTML网页的 技术.
利用Document对象提供的API操作元素
常用功能: getElementById(id属性的值)--通过id属性的值获取元素(只能获取到一个)
getElementsByName(name属性的值)--通过name属性的值获取元素(获取到多个,存入数组)
getElementsByClassName(class属性的值)--通过class属性的值获取元素(获取到多个,存入数组)
getElementsByTagName(标签名的值)--通过标签名获取元素(获取到多个,存入数组)
write(数据)--向网页输出指定数据
innerHTML--获取元素的内容
innerText--获取元素的内容
详细文档:
--获取对象: window.document (window可以省略)
--调用方法:
getElementById("元素的id的属性的值")--返回1个元素
getElementsByName("元素的name属性的值")--返回多个元素(用数组)
getElementsByClassName("元素的class属性的值")--返回多个元素(用数组)
getElementsByTagName("元素的标签名的值")--返回多个元素(用数组)
write()--向文档写 HTML 表达式 或 JavaScript 代码
title--返回网页的标题
id--设置或返回元素的id
innerHTML--设置或返回元素的内容
18、先获取Document对象,再调用对象的API
19、总结:innerText无法解析HTML标签.innerHTML是可以解析HTML标签的
20、JSON
概念:规定了 浏览器和服务器 交互数据的 格式,本质上就是一个字符串.
好处: 轻量级,简洁明了
外单引号,外双引号都可以,但是不建议,最好用双引号包裹起来key:value
操作别的时候会抛异常,所以里面就最好直接用双引号进行包裹,避免异常的发生
21、JSON串和JSON对象的区别:
1.JSON对象本质上还是一个串
2.JSON串k的引号不可以省略,而JSON对象可以
3.两者都可以获取属性的值,但是串需要截取,而对象需要截取
JSON格式:
JSON数据: var a =' "firstName" : "John" '
JSON 对象: var a = '{ "firstName":"John" , "lastName":"Doe" }'
JSON 数组:
var a = '[{ "firstName":"Bill" , "lastName":"Gates" },{ "firstName":"George" , "lastName":"Bush" }]';
转换工具:
给服务器发送数据: 将JS对象转成JSON字符串 JSON.stringify(Js对象)
接受服务器的数据: JSON字符串转成JS对象 JSON.parse("json字符串")
可以创建一个js文件,把js文件写在里面,再在html里面通过script标签进行导入,来实现松耦合
22、json串实际上时一种特殊的字符串
Vue
1、概述:
基于JavaScript的渐进式前端框架
基于JavaScript : 本质上就是封装了js代码, 提供vue.js文件
渐进式 : vue框架的功能很丰富的, 自己选择用哪些功能.
前端框架 : 只是提供了一套完善的功能,指定软件的流程
特点:
轻量级 + MVVM思想 + 数据驱动/双向绑定 + 组件化
2、
3、vue的步骤:
(1)在head标签里面,通过script标签将vue.js文件导入进来(如果没有导vue的话,后面的步骤不能完成,不可以new ,插值表达式也不可以被解析)
(2)创建vue对象,通过el找到数据挂载点,但这个时候data的值是空的没有数据可传,el和data之间的值需要用逗号隔开
(3)创建js对象给data准备需要传输的值
(4)准备数据渲染区:是指在指定位置展示vue提供的数据,在标签里面的插值表达式里,获取数据,并进行展示
4、准备数据渲染区:是指在指定位置展示vue提供的数据
5、{{ }} 插值表达式,{{msg}}获取vue提供的msg的值
6、el属性是:挂载点,即将把数据展示在指定位置(css选择器),id选择器,用#获取id的值
7、id选择器,用#获取id的值
8、在vue当中js对象的方法作用的范围比methods方法的在作用范围小
9、vue的data第二种写法更适合,更适合于后面的组件,方便的把组件间的关系实现松耦合,提高代码的复用性,可以简写
10、methods方法:
1.methods: { /* 必须在methods里,创建Vue函数 */
show:function(){
console.log(‘hello vue’);
可以简写成:方法名 show (){}
2.sysout: function(color){
console.log(color);
可以简写成:方法名 sysout (){}
11、三种data值的写法:
1.标准写法
ata : { msg : “hello vueeee~~~”}
2.定义函数,返回对象 data:function(){return {msg:"hi~vue"}}
3.定义函数,es6的简写法
data(){
return {
msg:"vue hi~"}
}
返回的必须是一个js对象
可以简写为el:
data(){}
12、如果不用mvvm指令的话,要想实现双向绑定得写一二十行代码
14、Vue指令:是vue框架提供的,方便的展示网页元素语法.标识v-前缀.
使用: 引入vue.js + 在标签中添加特殊的属性v-*
常见指令: v-if v-for v-bind v-…
15、v-model:实现了双向绑定,把数据和addr属性绑定, v-model可以获取addr的值也可以设置addr的值
16、总结:v-if和v-show指令的区别?
不满足判断条件时,前者不会解析这个元素,
后者元素会被解析只是使用css隐藏起来了
17、.循环指令v-for:准备数组数据 + v-for指令遍历数组
i是数据,a是下标,in是for…in的固定语法,hobby是数组的名字
{{i}}是插值表达式获取i的值,{{a}}是插值表达式获取a的值
18、vue组件
概念:
扩展了HTML的元素,好处是: 提高了组件代码的复用性
使用步骤:
1,创建组件 2,使用组件(当做HTML标签)
1,分类: 全局组件 和 局部组件 : 作用域
全局组件语法: Vue.component(1,2)–1是标签名/组件名2是配置选项
局部组件语法:给Vue对象添加components属性
组件名,不区分大小写,挂载里面的代码为html不区分大小写,但是js区分大小写
为什么要把组件写在new vue之前,组件写在后面的展现不出来
全局组件:全区域都可以用,不管new 几个vue 而局部组件就只能在创建组件的那个范围里面使用
19、使用全局组件(本质上就是一个HTML元素) -->
20、使用局部组件(本质上就是一个HTML元素) -->
21、创建全局组件 给vue添加组件(组件名称,组件的模板) 通过template,描述car组件的功能
22、使用axios的调用过程:
1.先引入vue.js,先js再axios,注意加载顺序
2.new vue对象
3.准备数据挂载点和data
4.准备methods方法,准备触发方法,写入axiox方法
5.准备json文件
6.把保存给a的数据传给 data
7.获取展示
23、Axios技术
概述:是Vue提供的Ajax技术,和JS实现的Ajax不同,Vue提供了更简单语法,封装了js代码
Ajax技术是实现了网页的局部刷新,异步访问的功能.好处是: 避免了刷新整个网页,而只刷新局部
语法:axios.get(访问资源的url).then( a => { 处理a的方式,a代表了服务器给浏览器返回来的数据 } )
2,使用步骤: 引入vue.js + 引入axios.js
24、Vue路由
概述:接受浏览器的请求,根据不同的请求的方式,找到匹配的组件
工具类:1,VueRouter表示Vue的路由对象.
2,routes属性是VueRouter的核心属性,用来把不同的请求匹配的不同的组件
使用步骤:1, 引入vue.js 2, 引入vue-router.js
2.创建vue对象
3.过router属性指定路由功能(router //key和value一样的话就可以直接简写)
4.建路由对象VueRouter,通过routes属性指定请求和组件的匹配关系
let router = new VueRouter({
routes:[
//path请求路径,component匹配到的组件
{path:'/home',component:home},
{path:'/help',component:help}
]
})
5.创建组件
6.用路由 ,router-link被HTML翻译成了a标签,to翻译成href属性--> 1
7展示匹配成功的组件,路由的出口 -->