Vue基础教程,使用方法
一.引入vue.js
![]()
二.创建一个vue实例
在实例化vue的时候,有两种挂载方式
1.最常用的做法就是直接在实例化的时候利用el:"#app"来挂载元素
el:设置被操作的元素,表示vue要控制的区域,值为css选择器
data:
类型是对象
作用存放要用到的数据,数据为响应式的
三.将数据绑定到页面元素
{{lcy}}{{}} 意思是Mustach语法,vue中用{{}}来定义模板和数据的关联,可以是property键值,也可以是js表达式比如:{{msg?"完成":"未完成"}}
四.指令
注:使用v- 属性绑定数据是不需要双花括号包裹
1.什么是指令?
- 具有特殊含义,拥有特殊功能的特性
- 指令带有v-前缀,表示它们是Vue提供的特殊特性
- 指令可以直接用data中的数据
2.基础指令
- v-pre : 直接显示原始标签,不获取data中的值
- v-once:只渲染一次,元素及其子节点视为静态并跳过
- v-text:等同与{{msg}},优先级高于Mustache(v-text替换元素的所有内容,{{}}只替换自己)
- v-html:更新元素的innerHTML(内容按普通html插入,不会作为vue模板编译)
3.条件渲染指令
- v-if:条件性渲染一块内容
- v-else if
- v-else
- v-show:根据表达式真假值,切换元素的display CSS属性
4.列表渲染指令
- v-for:列表渲染
5.v-bind指令
- 动态的绑定一个或多个特性,全动态,可以随data里数据改变而改变
- 可以去除v-bind 直接写 :***, :后为传递的参数
例子:
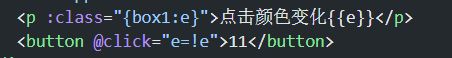
点击切换属性:
点击更改属性:
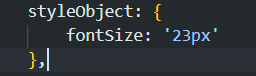
也可以直接绑定一个样式对象:
![]()
修饰符:
.指名的后缀,用来指出一个指令应该以特殊方式绑定
.camel:用于绑定特性时,会将大写字母转化为小写字母
.prop:用于绑定DOM属性
.sync
6.v-on指令
v-on指令可以监听DOM事件,并在触发时运行一些javaScript代码
该指令用于监听某个元素的点击事件,执行的方法通常是在methods中定义
简写为: @click=" "
事件的类型由参数决定
可以接受一个需要调用的方法
事件修饰符:
按键修饰符:
- .enter(回车键)
- .tab
- .delete(删除或退格)
- .esc
- .space(空格键)
- .up(上建)
- .down(下键)
- .left(左键)
- .right(右键)
例子:
$event 固定写法
$event.target 事件对应的html节点
7.列表渲染
v-for:
利用v-for指令,基于数据多次渲染元素
下面分别展示v-for循环 数组和对象
v-for="(item,index) in array"
// array 为依赖的数据,item为数组的项,index为数组的下标索引
v-for="(value,key,index) in object"
// object为js依赖的对象,value为值,key为键,index为索引渲染数字:
用法:n in num 参数: n:数字,从1开始
渲染字符串:
用法:str in string 参数:str:字符串,原数据字符串中的每一个
另外:
可以利用template元素循环渲染一段包含多个元素的内容
key:管理可复用的元素,辅助vue更好的识别根节点 更好的优化渲染,建议key使用后台数据的唯一id值
8.表单绑定
v-model:
使用v-model指令在表单上,元素上创建双向数据绑定,会根据控件类型自动选取正确的方法
v-model 相当于做了两个操作:v-bind绑定一个value属性,v-on指令给当前元素绑定input事件
可以在表单元素上创建双向绑定。即数据更新,元素更新,元素更新,数据也更新
注:
v-model会忽略所有的表单元素的value,checked,selected的初始值,而是将vue实列的数据作为数据来源。
v-model表达式的初始值未能匹配任何选项,元素将渲染成为选择状态
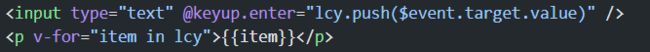
例:
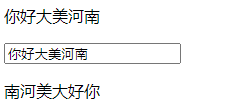
1.双向绑定:表单的输入值可以返回给实列数据
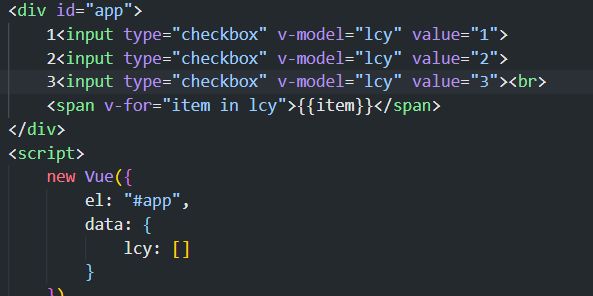
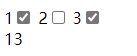
2.绑定多个复选框:
绑定到一个数组,数组中的值为被选中的value值
3.绑定单选框:
被绑定的数据和value同步
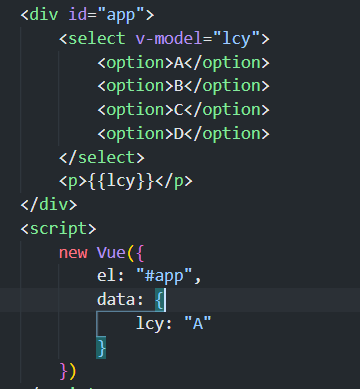
4.绑定下拉列表
它会依据实列数据对表单进行匹配
5.修饰符:
.lazy:添加lazy修饰符,在变成change事件后进行同步
.number:自动将用户的输入值变为数值类型
.trim:自动过滤用户输入的首位空白字符
9.自定义指令
1.全局自定义指令
//自定义全局的指令
Vue.directive('focus', {
//第一个参数永远是el,表示原生的js对象
bind: function (el) { //当指令绑定到元素上的时候,会立即执行bind函数,只执行一次,此时元素还没有插入到DOM中,focus聚焦此时不会生效
el.focus()
},
inserted: function (el) { //当元素插入到DOM中的时候,会执行inserted函数,只执行一次
el.focus()
},
updated: function () { //当VNode的时候,会执行updated函数,可能出发多次
}
});
// 使用全局自定义指令
2.私有自定义指令
作为和methods平级的属性定义在VM的实例中
directives: {
'fontweight': {
bind: function (el, bingding) {
el.style.fontWeight = bingding.value;
}
},
'fontsize': function (el, bingding) { //这个function等同于把代码写到了bind和update中去
el.style.fontSize = parseInt(bingding.value) + 'px';
}
}
// 在dom中使用
{{date | dateFormat}}
五.计算
computed:从现有的数据计算出新的数据
计算属性的值和data一样,可以直接使用,返回的值就是计算属性的值
计算和方法的区别:
1.使用方法的话,每次页面重新渲染都会执行一次,计算属性不会,计算出来的数据是只读,不能修改
2.计算属性是基于响应式依赖进行缓存的,计算属性的值一直存于缓存中,只要data数据不改变,每次访问计算属性,都会立刻返回缓存的结果,而不是在执行一次
3.方法是每次触发重新渲染,调用方法就会执行函数
例:
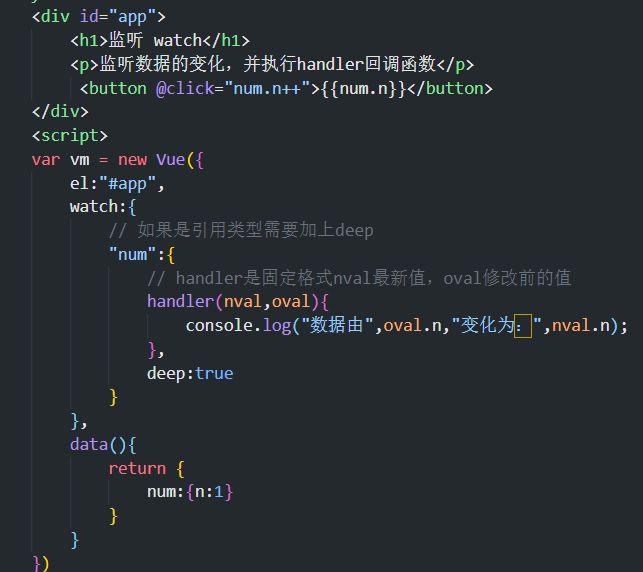
六.监听
watch:监听 如果数据发生变化就执行回调
监听的值类型:
- 函数类型:监听函数,会接收两个参数,第一个参数为newVal(被改变的值),第二个参数为oldVal(赋新值之前的值)
- 字符串类型:值为方法名字,被监听的数据改变,会执行方法
- 对象类型:
- handler:必须有,handle是被监听的数据改变时执行的回调函数,handler的值类型为函数/字符串类型
- deep:使用deep选项,可以发现对象内部的变化,将deep设置为true开启深度监听

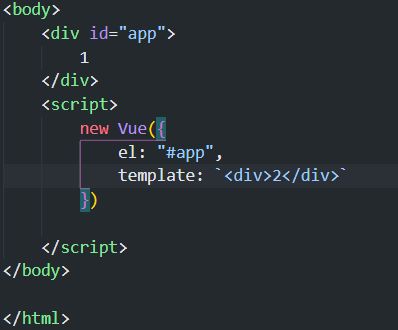
七.模板
一个字符串模板作为Vue实例的标识使用,会替换挂载的元素,挂在元素的内容会被忽略