Jenkins+Github+Nginx实现前端项目自动部署
前言
最近在搭建一个自己的网站,网站框架搭好了要把项目放到服务器运行,但是每次更新网站内容就要手动部署一次,实在很麻烦,于是就想搭建一套自动化部署的服务。看了一些案例最后选用现在比较主流的Jenkins + Github + Nginx的方案来搭建,于是跟着教程去做,顺便把自己搭建的过程分享出去。以下操作默认大家已经申请自己的服务器,并开放所需要的端口。我自己的服务器是阿里云CentOS。
注意:ubuntu使用(apt-get install 软件名) 来安装软件,redhat(即CentOS)服务器使用(yum install 软件名) 命令安装,使用的是xhell远程控制工具。
自动化部署原理
简单的说就是当我们写好代码build完成后,把代码提交到github上,jenkins监测到代码变化就会自动构建项目,把代码拉取到服务器,从而实现自动部署。
安装Jenkins
一、安装 Jenkins 前的环境准备(CentOS7)
1.添加yum仓库源
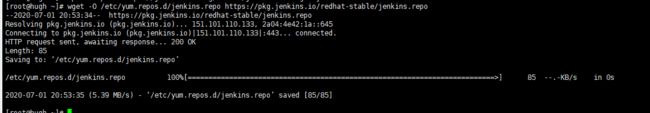
wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo
若是报错提示:bash:wget:command not found,说明没有安装它,执行安装命令即可;
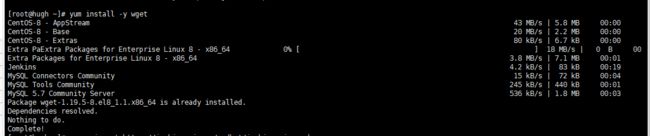
yum install -y wget
安装完成之后,在运行以上命令。
Saving to: '/etc/yum.repos.d/jenkins.repo'为保存目录。
2.导入仓库源的key(秘钥)
rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key
3.保证系统Java版本为8.0或8.0以上(JDK1.8以上)
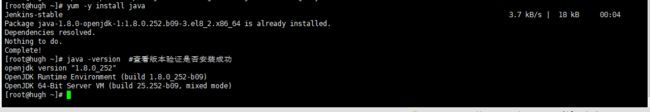
yum -y install java
java -version #查看版本验证是否安装成功
4. 关闭firewalld防火墙
如果是阿里云服务器的话,一般都会关闭防火墙,此步可以省略。但需要开放自己的端口,再到阿里云服务器的后台,配置安全组,入内网配置即可访问。
systemctl stop firewalld // 关闭当前的防火墙服务
systemctl disable firewalld // 禁用防火墙开机启动
getenforce 查看是否禁用成功
二. Jenkins 安装与初始化配置
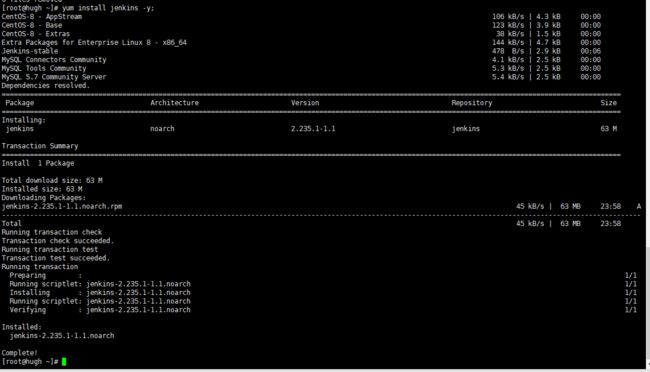
1.Yum源安装 Jenkins 最新版本
yum install jenkins -y
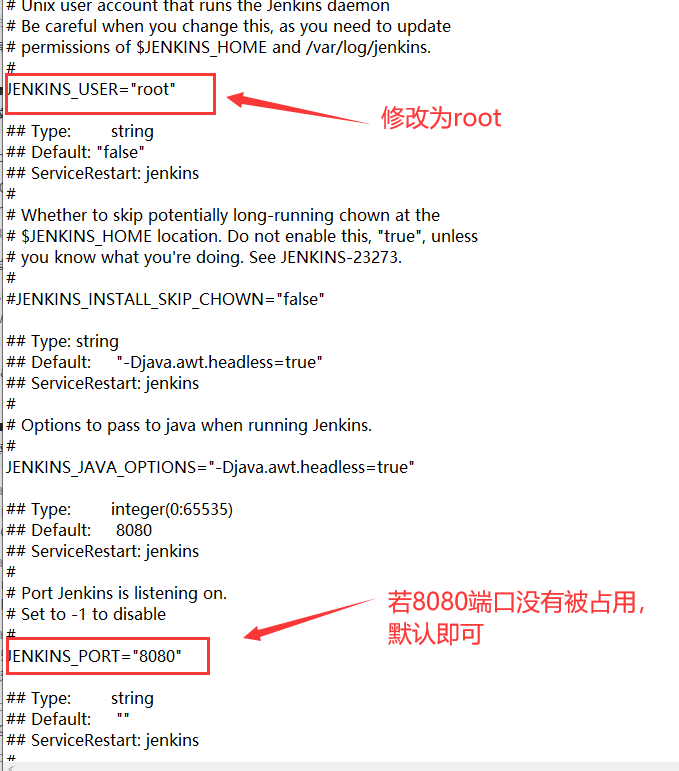
2. 更改 Jenkins 启动用户与端口
vi /etc/sysconfig/jenkins
需要把JENKINS_USER="jenkins"改为JENKINS_USER="root",端口号8080若是没有被占用,默认即可。若是阿里云服务器,需要在安全组中添加8080端口。
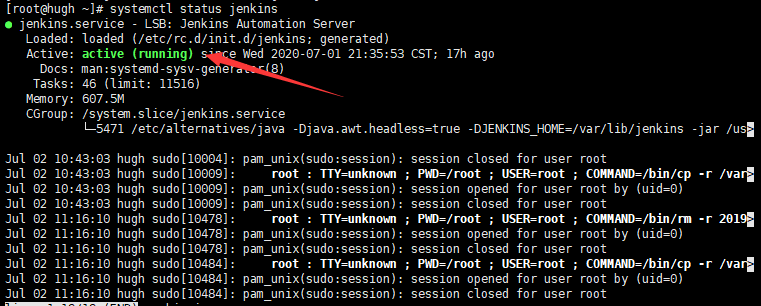
3.启动 Jenkins 并查看是否启动成功
systemctl start jenkins //启动Jenkins
systemctl status jenkins //查看Jenkins状态
systemctl stop jenkins //停止Jenkins
若使用systemctl status jenkins查看Jenkins状态,绿色文字显示和图中的不一致,如active(exited),
表示并没有启动成功,可以先停止systemctl stop jenkins,然后在重启systemctl start jenkins即可。
补充:
使用systemctl 查看Jenkins服务的状态,返回的状态有以下几种:
1. loaded ##系统服务已经初始化完成,加载过配置
2. active(running) ##正有一个或多个程序正在系统中执行, vsftpd就是这种模式
3. atcive(exited) ##仅执行一次就正常结束的服务, 目前并沒有任何程序在系統中执行
4. atcive(waiting)##正在执行当中,不过还在等待其他的事件才能继续处理
5. inactive #服务关闭
6. enbaled ##服务开机启动
7. disabled ##服务开机不自启
8. static ##服务开机启动项不可被管理
9. failed ##系统配置错误
对于 active(exited) 状态的补充说明
在操作系统中,有某些服务只需要初始化一下就可以了;不需要在服务器中启动一个守护进程。这种服务初始化完成后就直接退出,其服务的状态就是active(exited)。
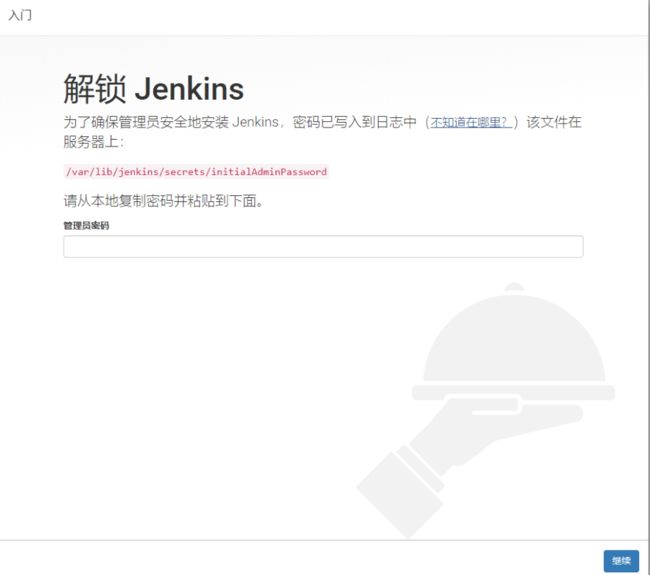
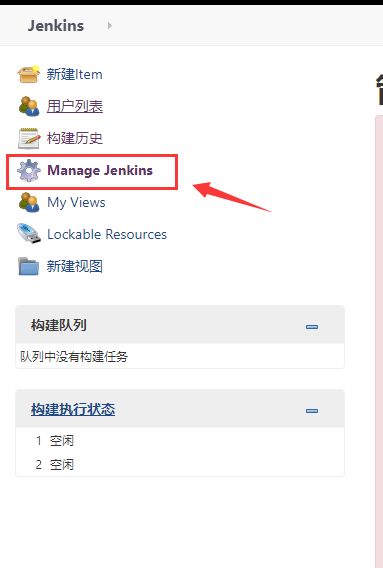
4.浏览器打开页面
在浏览器中输入 ip:port即可,如 http://192.168.1.188:8080,使得可以通过域名方式访问。
注:8080端口需要提前开放。
通过该页面中的路径获取管理员到初始密码。
cat /var/lib/jenkins/secrets/initialAdminPassword
输入得到到密码,进入安装插件页面
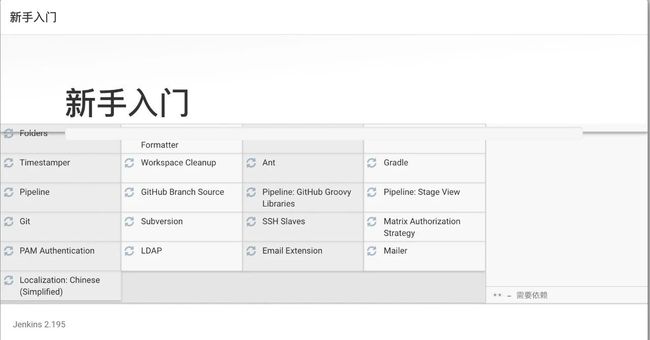
选择安装推荐到插件,进入到安装页面
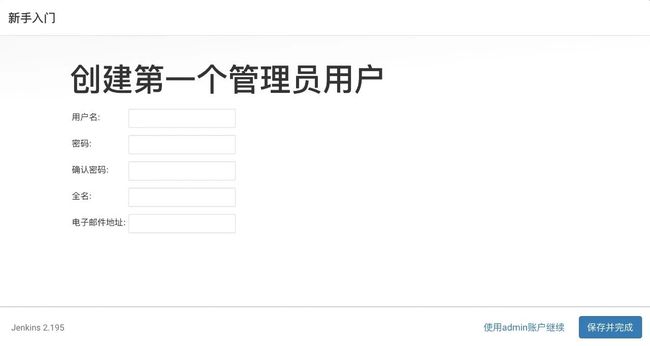
安装完成进入创建用户页面
保存并完成,安装至此完成
安装nginx
系统平台:CentOS release 6.6(Final) 以上版本 64位。
在 CentOS 上,可直接用 yum 来安装 Nginx: yum install -y nginx
安装完成后,使用 nginx 命令启动 Nginx: nginx
设置 Nginx 开机启动: systemctl enable nginx.service
打开 Nginx 的默认配置文件 /etc/nginx/nginx.conf ,修改 Nginx 配置,将默认的 root /usr/share/nginx/html; 修改为: root /data/static;,如下:
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /data/static;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
注:若要把静态文件放在
root文件夹的根目录下,不仅需要把root /usr/share/nginx/html;修改为:root /root;还需要把头部的user nginx;改为user root;。
配置文件将 /data/static 作为所有静态资源请求的根路径,如访问: http://你的ip地址/index.html,将会去 /data/static 目录下去查找 index.html。
可能需要重启 Nginx 让新的配置生效,如: nginx -s reload 重启后,重启后应该已经可以访问到静态服务器了,可以新建一个静态文件,查看服务是否运行正常。
配置成功后,打开站点如下图:
Jenkins配置
在上文中我们安装好了Jenkins,现在开始进行Jenkins配置。
一、github配置
在github中选择settings
选择Developer settings
选择Personal Access Token --> Generate new token, 新建一个有读写权限的用户。 如下勾选选项:
确定后生成token,复制下来保存好。
二、jenkins配置
基本配置
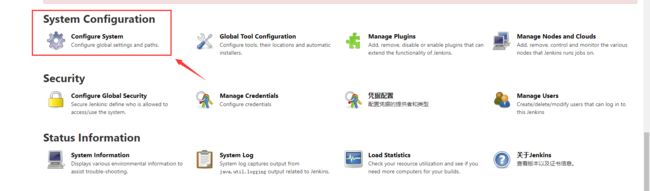
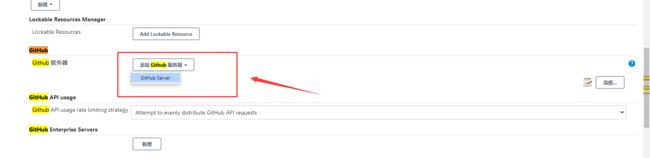
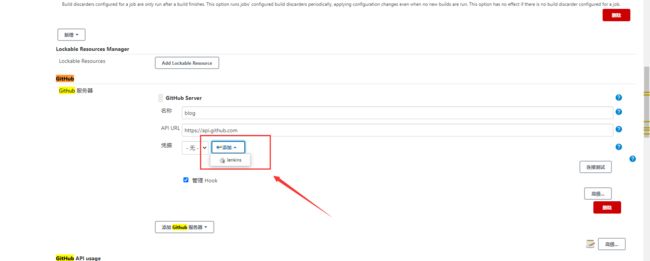
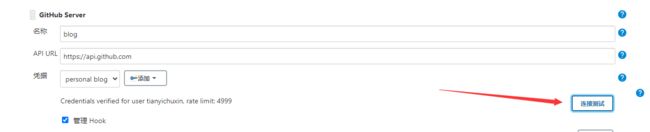
登录进jenkins后选择系统管理 => 系统设置 => Github Server 添加信息
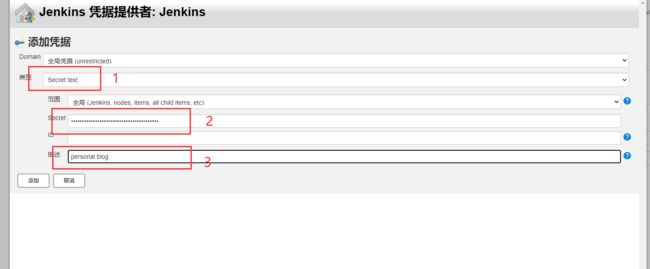
添加jenkins凭据
其中secret是填写刚刚github的token
完成后点击连接测试,连接成功信息如下:
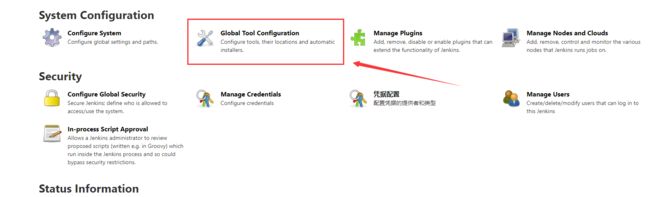
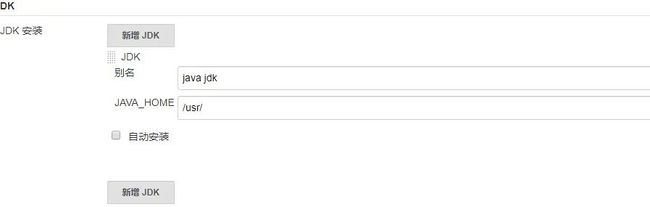
选择系统管理 => 全局工具配置 在JDK安装中去掉勾选自动安装,在JAVA_HOME中输入java jdk安装的根目录,我的安装根目录是/usr/
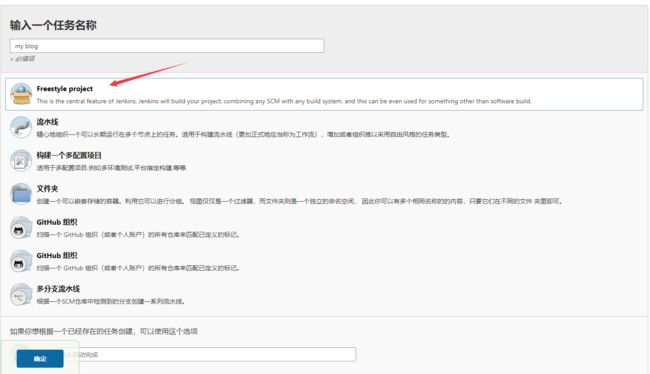
完成后回到首页新建任务,填写任务名称,选择构建自由风格的软件项目,点击确定。
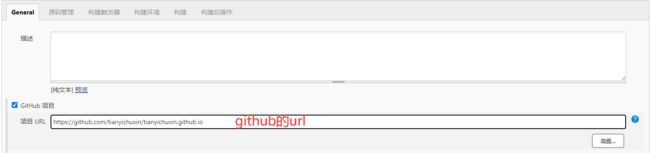
常规设置
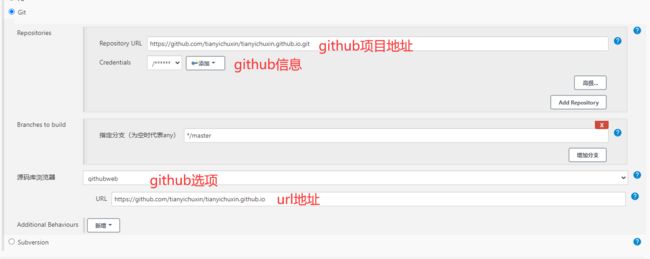
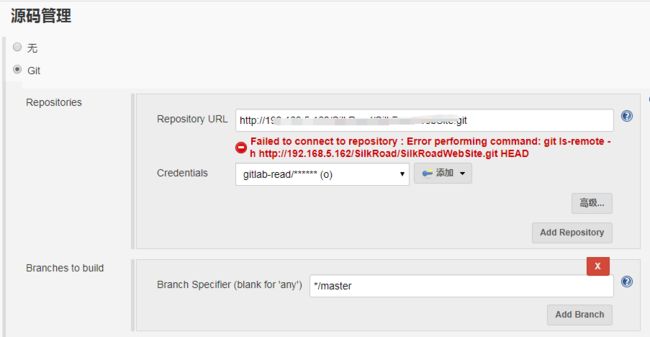
源码管理
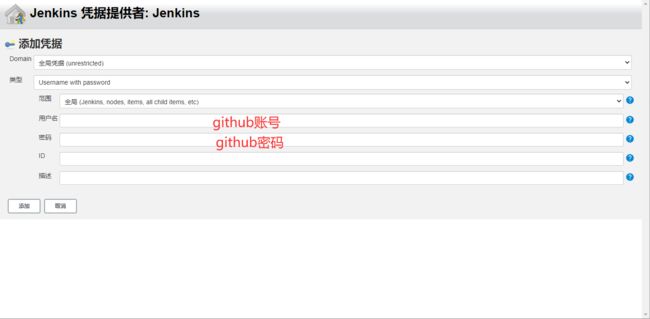
添加凭据
若是在源码管理输入github项目地址的时候,出现了jenkins提示:Failed to connect to repository : Error performing command: git ls-remote -h,如下图:
可能是jenkins服务器未安装git或者git版本过低;
重新安装git即可。
yum install git -y
安装完成之后,再刷新后正常。
构建触发器
选择轮询SCM,输入出发时间
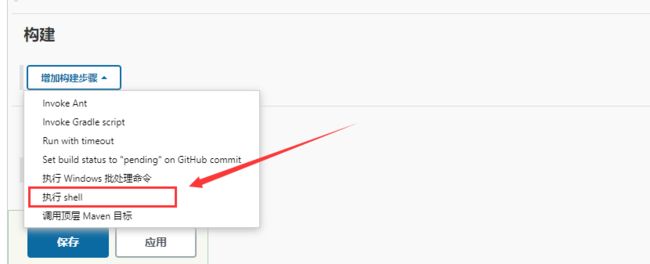
构建
选择执行shell,输入构建脚本
最后保存,点击立即构建,然后项目会有构建进度。
可以在构建历史查看构建状态,圆球是蓝色并且出现success表示构建成功。
总结
整个项目搭建下来踩了很多的坑,尤其是在安装Jenkins的时候,由于自己不熟悉Linux操作命令,即使自己照葫芦画瓢也没有安装成功,后来晚上在室友的帮助下,成功启动了8080端口页面。后来自己又卸载重新走了一遍流程。在此感谢室友的帮助!