调试NodeJS应用
对于不同的NodeJS应用,调试方式略有差异,这里分为三类:
- 使用node启动的应用;
- 使用npm启动的应用;
- 运行在docker容器中的NodeJS应用;
开启调试端口
这里主要介绍远程调试,因为对上面3种场景都适用。
通过启动应用的调试端口,默认是9229。让应用处于可调试状态,再使用调试工具attach上去。
- node启动的应用
可以配合使用--inspect或--inspect-brk参数,启动程序。
node --inspect app.js
传送门:
https://nodejs.org/en/docs/guides/debugging-getting-started/
这里也介绍了多种调试工具,后面我们主要以VSCode和Chrome为工具。
- npm启动的应用
使用npm启动的应用,需要package.json设置相应的配置。下面是使用Chair生成的应用所对应的package.json。
"scripts": {
"start": "egg-scripts start --daemon --title=egg-server-demo",
"stop": "egg-scripts stop --title=egg-server-demo",
"dev": "egg-bin dev",
"debug": "egg-bin debug",
"test": "npm run lint -- --fix && npm run test-local",
"test-local": "egg-bin test",
"cov": "egg-bin cov",
"lint": "eslint .",
"ci": "npm run lint && npm run cov",
"autod": "autod"
},
其中,debug选项就是用于调试的,可以使用下面的命令启动调试。
npm run debug
传送门:
https://docs.npmjs.com/cli/v7/commands/npm-run-script
https://github.com/eggjs/egg-bin
使用docker-compose up启动容器中的应用。
传送门:
https://code.alipay.com/dupei.dp/AntNodeGoat/blob/master/docker-compose.yaml
远程调试
- VSCode
如果使用VSCode调试,参考下面的传送门设置VSCode的调试配置,修改launch.json中的配置信息如下:
"configurations": [
{
"address": "localhost", // 远程机器的IP
"localRoot": "${workspaceFolder}",
"name": "Attach to Remote",
"port": 9229,
"remoteRoot": "${workspaceFolder}", // 这里设置成远程机器上的根目录,这里是在本地启动
"request": "attach",
"skipFiles": [
"/**"
],
"type": "pwa-node"
}
]
这些信息是可以通过"Add Configuration…"中,选择"Node.js: Attach to Remote Program"添加框架信息,并在此基础上修改。
(1) 可以直接在package.json的script那里点击debug按钮启动调试

(2)也可以先使用下面的脚本启动应用
> npm run debug
...
9230 opened
Debug Proxy online, now you could attach to 9999 without worry about reload.
DevTools → chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9999/__ws_proxy__
...
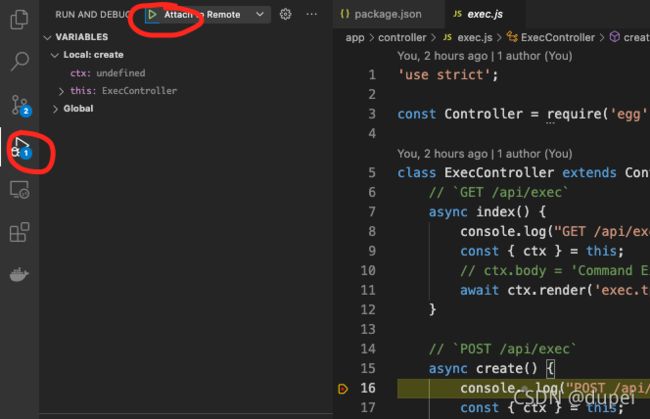
再使用工具(VSCode或者Chrome)attach上去。
传送门:
https://code.visualstudio.com/docs/nodejs/nodejs-debugging#_remote-debugging
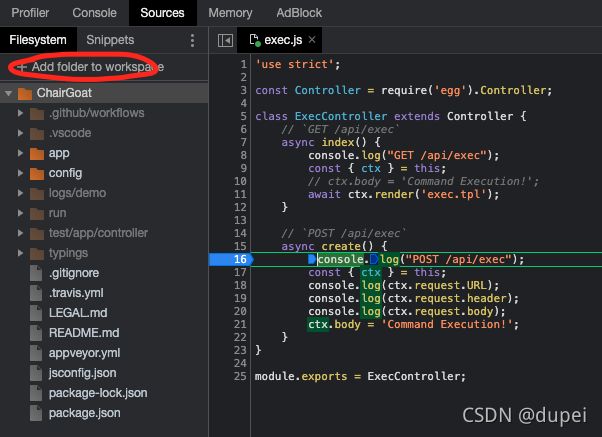
这里需要注意一下,Discover network targets的配置中,需要根据开启的端口做调整。以上面使用npm启动Chair应用为例。
> npm run debug
...
9230 opened
Debug Proxy online, now you could attach to 9999 without worry about reload.
DevTools → chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9999/__ws_proxy__
...
默认的9229端口是不行的,而9230/9999这两个端口测试都可以。
一旦工具连接上调试端口,会有下面的log出现。
Debugger attached.