学习OpenGL(四):纹理加载
目录
- 引言
- 代码示例
- 代码解析
-
- 图片加载
- 坐标加载
本系列文章主要是记录学习OpenGL的过程,旨在驱动学习理解OpenGL,最终达到能够使用相关接口解决实际项目问题,学习流程参考《LearnOpenGL》。主要展现形式是"代码示例+接口分析"的形式,编码主要是基于Qt封装的OpenGL模块展开,这样对于我来说更加熟悉。
引言
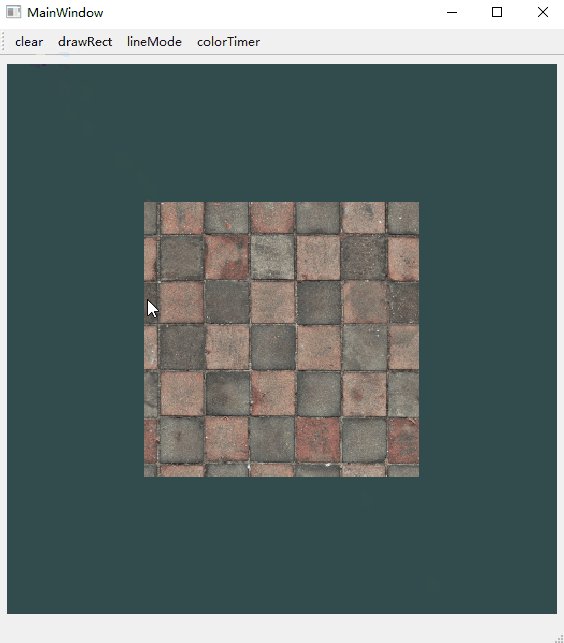
前一章QOpenGLShaderProgram的使用以及交互的补充,这章继续进行纹理的加载,效果如下:

代码示例
#include #include "customglwidget.h"
#include #version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec2 aTexCord;
out vec4 vertexColor; // 为片段着色器指定一个颜色输出
out vec2 TexCord;
void main()
{
gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);
vertexColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);
TexCord = aTexCord;
}
#version 330 core
out vec4 FragColor;
in vec4 vertexColor; // 从顶点着色器传来的输入变量(名称相同、类型相同)
uniform vec4 customColor;
in vec2 TexCord;
uniform sampler2D texture0;
void main()
{
//FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);
//FragColor = vertexColor;
//FragColor = customColor;
FragColor = texture(texture0, TexCord);
}
代码解析
FragColor = texture(texture0, TexCord);
着色器(Shader)是运行在GPU上的小程序,纹理的加载主要需要使用ShaderProgram中纹理附加函数texture(…)。该函数有两个参数,第一个是纹理本身,也就是图片,第二个就是顶点对应的纹理坐标,也就是图片坐标,以左上角为原点。
图片加载
首先是图片转换为纹理,传递至GPU,供ShaderProgram使用。此处使用的是已封装好的QOpenGLTexture,加载资源文件,如下所示:
m_wallTexture = new QOpenGLTexture(QImage(":/skin/images/wall.jpg"));
m_faceTexture = new QOpenGLTexture(QImage(":/skin/images/awesomeface.png"));
加载图片后,在绘制之前进行绑定,也就是paintGL中进行绑定,绑定shapes.frag中的uniform ,以此进行CPU和GPU之间的通信,如下所示:
void CustomGLWidget::paintGL()
{
// 背景颜色
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
switch (m_shapeType) {
case ST_RECT:
glBindVertexArray(VAO);
//glDrawArrays(GL_TRIANGLES, 0, 6);
//glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, nullptr);
m_wallTexture->bind();
glDrawElements(GL_POLYGON, 4, GL_UNSIGNED_INT, nullptr);
break;
default:
break;
}
}
坐标加载
之后就是纹理坐标的加载,这里需要调整顶点数组,在原来的顶点坐标上追加纹理坐标,如下所示:
static float vertices[] = {
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, // 右上角
0.5f, -0.5f, 0.0f, 1.0f, 1.0f, // 右下角
-0.5f, -0.5f, 0.0f, 0.0f, 1.0f, // 左下角
-0.5f, 0.5f, 0.0f, 0.0f, 0.0f, // 左上角
0.0f, 0.5f, 0.0f, 0.5f, 0.0f // 中间点
};
由于数组改变,应该在绑定顶点数据时需要进行调整,一个是数组的步长应该变成5(3个顶点坐标、2个纹理坐标),另一个就是增加纹理坐标的读取,将其加载到第二个数组中,作为shapes.vert第二个参数,也就是layout (location = 1),如下所示:
// 设定顶点属性指针
glVertexAttribPointer(0 ,3, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(1 ,2, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);