学习笔记 QTransform的坐标/图形/坐标系变换(平移、旋转的坐标移动等)
对于坐标或者图形的空间变换有两种方式。第一种是直接对坐标或图形进行变换;第二种是对坐标或图形所在的坐标系进行变换。这两种方法都可以用QTransform类来实现。
一 坐标、图形变换
这里就用三种例子 QPoint、QRect和QPolygon展示。
QTransform & translate(qreal dx, qreal dy)//平移,将xy按dx、dy平移
QTransform & scale(qreal sx, qreal sy)//缩放,将xy按dx、dy系数缩放
QTransform & rotate(qreal angle, Qt::Axis axis = Qt::ZAxis)//旋转,按angle角度、以axis的方向旋转
/*
这些是对各种图形的变换
设置上面的变换之后调用下面符合类型的函数就可以直接变换了
*/
QPoint map(const QPoint &point) const
QPointF map(const QPointF &p) const
QLine map(const QLine &l) const
QLineF map(const QLineF &line) const
QPolygonF map(const QPolygonF &polygon) const
QPolygon map(const QPolygon &polygon) const
QRegion map(const QRegion ®ion) const
QPainterPath map(const QPainterPath &path) const
void map(int x, int y, int *tx, int *ty) const
QRectF mapRect(const QRectF &rectangle) const
QRect mapRect(const QRect &rectangle) const
QPolygon mapToPolygon(const QRect &rectangle) const
/*
注意:
在QPoint QRect QPolygon 这三个例子中,对QRect 的旋转变换即设置QTransform::rotate()之后,
除了90°的倍数之外,都会改变图形
*/
看下例子
1. QRect
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setPen(QPen(Qt::red,3));
m_rect = QRect(m_point.x(), m_point.y(), 100,100);
QPolygon polygon(m_rect);
painter.drawRect(m_rect);
//painter.drawPoint(m_point);
//painter.drawPolygon(polygon);
m_transform.translate(200,200);
m_transform.rotate(45);
m_transform.translate(-200,-200);
QPolygon polygon1 = m_transform.map(polygon);
QRect rect = m_transform.mapRect(m_rect);
painter.setPen(QPen(Qt::blue,3));
//painter.drawPolygon(polygon1);
painter.drawPolygon(rect);
// QPoint p(200,200);
// painter.setPen(QPen(Qt::green,10));
// painter.drawPoint(p);
// m_transform.translate(200,200);
// m_transform.rotate(i);
// m_transform.translate(-200,-200);
// QPoint point = m_transform.map(m_point);
// painter.setPen(QPen(Qt::blue,10));
// painter.drawPoint(point);
//painter.setTransform(m_transform);
//QRect rect = m_transform.mapRect(m_rect);
//painter.setPen(QPen(Qt::blue,3));
//painter.drawRect(rect);
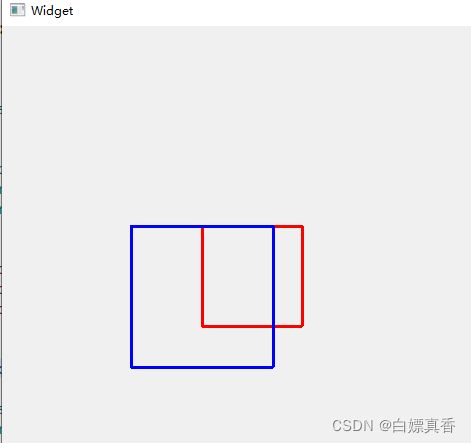
}下图是对QRect图形旋转45°的例子,蓝色框是旋转45°之后的图形
按45°旋转之后,然后取矩形四个点的边界,然后再绘画的
2.QPolygon
3.QPoint
红点为要旋转的点,绿点为旋转中心点,蓝点为旋转之后的点,上图为连续三次45°旋转的截图。
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setPen(QPen(Qt::red,10));
m_rect = QRect(m_point.x(), m_point.y(), 100,100);
QPolygon polygon(m_rect);
//painter.drawRect(m_rect);
painter.drawPoint(m_point);
//painter.drawPolygon(polygon);
m_transform.translate(200,200);
m_transform.rotate(45);
m_transform.translate(-200,-200);
// QPolygon polygon1 = m_transform.map(polygon);
// QRect rect = m_transform.mapRect(m_rect);
//painter.setPen(QPen(Qt::blue,3));
//painter.drawPolygon(polygon1);
//painter.drawPolygon(rect);
QPoint p(200,200);
painter.setPen(QPen(Qt::green,10));
painter.drawPoint(p);
// m_transform.translate(200,200);
// m_transform.rotate(i);
// m_transform.translate(-200,-200);
QPoint point = m_transform.map(m_point);
painter.setPen(QPen(Qt::blue,10));
painter.drawPoint(point);二 坐标系变换
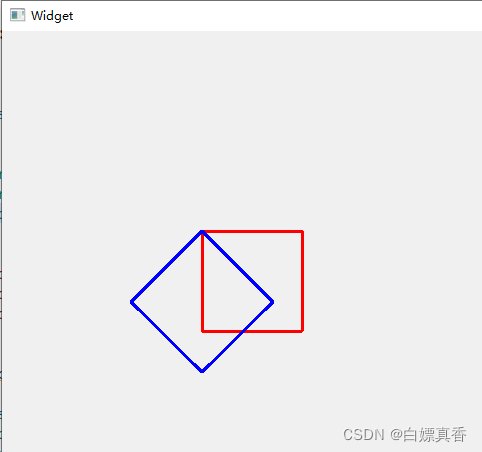
对坐标系变换,QRect就没有上面那种情况了。
QPainter painter(this);
painter.setPen(QPen(Qt::red,3));
m_rect = QRect(m_point.x(), m_point.y(), 100,100);
//QPolygon polygon(m_rect);
painter.drawRect(m_rect);
//painter.drawPoint(m_point);
//painter.drawPolygon(polygon);
m_transform.translate(200,200);
m_transform.rotate(45);
m_transform.translate(-200,-200);
painter.setTransform(m_transform);//将画笔旋转,即对整个画布(坐标系)旋转
painter.setPen(QPen(Qt::blue,3));
painter.drawRect(m_rect);其它两个就步放上来了。
从例图可以知道,这两种方法都是顺时针旋转的。