CSS简介
html繁琐且臃肿
css-网页的美容师
主要用于设置HTML页面中文本内容,图片的外形以及版面的布局和外观显示样式
体验CSS语法规范
主要有两部分组成:选择器以及一条或者多条声明
css写在head标签中的style标签中
属性与属性值之间用“:”分开
多个键值对之间用“;”分开
代码风格
1、样式格式书写
h3 {color:red; font-size:20px;}
或者
h3 {
color:red;
font-size:20px;
}2、样式大小写
一般都采用小写
3、空格规范
冒号后面,属性值前面保留一个空格
选择器和大括号之间保留一个空格
CSS选择器
基础选择器
标签选择器
用html的标签名作为选择器,为页面中的某一类标签设置样式
类选择器
.类名 {
属性1:属性值1;
.....
}结构需要class属性来调用class类的意思
css:
.red {
color:yellow;
}
html:
女生不要使用纯数字、中文等命名,尽量使用英文来命名
类选择器-多类名
可以给一个标签指定多个类名,从而达到更多选择目的
多个类名之间必须用空格进行分隔
CSS:
.red {
color:red;
}
.font20 {
font-size: 20px;
}
HTML:
刘德华id选择器
css:
#id名 {
属性1:属性值1;
}
html:
杰克逊每个标签的id名都不一样,而class可以,id就好似身份证号
通配符选择器
用*定义,它表示选取页面中所有的元素
CSS字体属性
font-family属性定义文本的字体系列
定义字体的时候尽量使用英文,提高兼容性,同时可以添加多个字体,之间用逗号分隔,当字体名字是由两个单词构成需要使用单引号
当有多个字体的时候,电脑会检查第一个是否被电脑安装如果没有逐一检查
为字体设置大小:font-size
为字体设置粗细:font-weight
为字体设置样式:font-style(normal 默认值,italic 斜体)
字体复合属性:
font:font-style font-weight font-size/line-height font-family顺序不可改变
CSS文本属性
文本颜色
color属性用于定义文本颜色
颜色可以用英语单词表示,可以用于十六进制表示,也可以用RGB值表示
文本对齐text-align
用于设置元素内文本内容在盒子内水平对齐的方式
属性值:
left默认
right
center
装饰文本text-decoration
用于给文本添加下划线、删除线、上划线
属性值:
none
underline
overline
line-through(删除线)
文本缩进text-indent
通常用于首行缩进
属性值是像素值
单位可以是px
也可以是em:是一个相对单位,就是相对于当前元素一个文字的大小
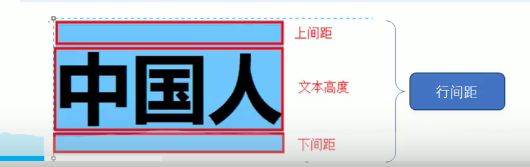
行间距line-height
CSS引入方式
1、内部样式表
是写在HTML页面内部,是将所有CSS代码抽取出来,单独放到style标签中
结构清淅但是没有实现结构与样式完全分离
2、行内样式表
即是在body里面的标签加上style属性,用于修改简单的样式,属性值必须使用双引号
青春不常在3、外部样式表
样式单独写道CSS文件中
步骤:
1、新建一个后缀名为css的样式文件,把CSS代码写进去
2、在HTML文件中使用link标签引入CSS文件,写在head标签里面
Emmet语法
提高html/css的编写速度
快速生成HTML结构
1、如果有父子级关系的标签,可以用'>'如如'ul>li就可以了
2、如果有兄弟关系的标签,用+就可以了,比如div+p
3、如果生成带有类名或者id名字的,直接写.demo或者#two,然后使用tab键即可
4、如果生成的div类名是有顺序的,可以用自增符号$
快速格式化代码
shift+alt+f
复合选择器
基础选择器的组合
主要包括:
后代选择器
子选择器
并集选择器
伪类选择器
后代选择器
可以选择父元素里面的子元素
语法规范:
元素1 元素2{语法声明}
表示选择元素1里面所有的元素2元素2可以是儿子也可以是孙子等,只要是后代都可以
Document
- 我是ol的孩子
- 我是ol的孩子
- 我是ol的孩子
- 我是ul的孩子
- 我是ul的孩子
- 我是ul的孩子
子选择器
只能选择作为元素的最近一级子元素,简单理解就是选亲儿子元素
元素1>元素2{样式声明}
元素1 里面的所有直接后代并集选择器
元素1,元素2{样式}
用逗号分隔,可以理解为“和”的意思
链接伪类选择器
a:link 选择所有没有被访问过的链接a:visited 被访问过的链接a:hover 鼠标移入时的链接a:active 鼠标按下没有弹起的链接
四个伪类选择器的顺序不可变化
帮助记忆:LV包包hao
:focus该伪类选择器用于选取获得焦点(光标)的表单元素
当鼠标点击表单元素的时候,样式就会发生变化
元素显示模式
块元素
div是最典型的块元素
特点:
1、比较霸道,自己独占一行
2、高度,宽度,外边距以及内边距都可以控制
3、宽度默认使容器(父级元素)的100%
4、是一个容器及盒子,里面可以放行内元素或者块级元素
行内元素
也称作内联元素
span是最典型的行内元素
特点:
1、相邻的行内元素在一行上,一行可以显示多个
2、高宽直接设置是无效的
3、默认宽度是它本身的内容的宽度
4、行内元素只能容纳文本或其他行内元素
注意:
链接里面不能再放链接
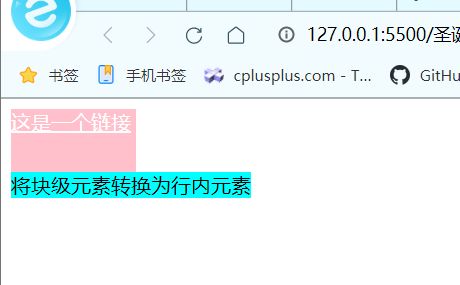
特殊情况链接里面可以放块级元素,但是给转换一下块级模式最安全
行内块元素
例如: 转换为行内块元素使用 一般情况来说,背景颜色默认值是transparent(透明的) repeat-x 沿x轴平铺 如果只指定了一个方位名词,另一个值省略,则第二个值默认center 属性值: 相同的选择器和相同的样式会引发层叠 子标签会继承父标签的某些样式(例如text-,font-,line-这些元开头的以及color属性可以继承 当同一个元素指定多个选择器,就会有优先级的产生 如果是复合选择器,则会有权重的叠加,需要计算权重 盒子包括边框(border)、外边距(margin)、内边距(padding)、和实际内容(content) border可以设置元素的边框,边框有三部分组成:粗细、样式、颜色 border-style属性值;solid(实线)、dashed(虚线)、dotted(点线) 边框也可以分开写,例如; border-collapse:表示相邻边框合并到一 当属性值有四个值的时候是顺时针 解决方案:width/height减去内边距大小即可 当盒子的宽度没有被指定的时候 控制盒子与盒子之间的距离 因为行内元素与行内块元素是不能设置宽度的,因此要实现水平居中就是给其父元素添加text-align:center即可 问题描述:当子元素添加上外边距的时候位置会下降,与此同时父元素也会跟着下来 解决方案: 问题描述:直接在body里面打字,但是在浏览器显示仍然与浏览器边缘有一定的距离,或者ul的点离浏览器边缘也有一段距离 注意:行内元素为了照顾兼容性,尽量只设置左右内外边距 快递牛,整体不错蓝牙可以说秒连,红米给力、、
它们都同时具有块元素和行内元素的特点
特点:
1、和相邻行内元素以及行内块元素在一行上,但是之间有空隙,一行可以显示多个
2、默认宽度就是它本身内容的宽度
3、高度,行高,外边距以及内边距都可以控制
显示模式的转换
display:inline-block
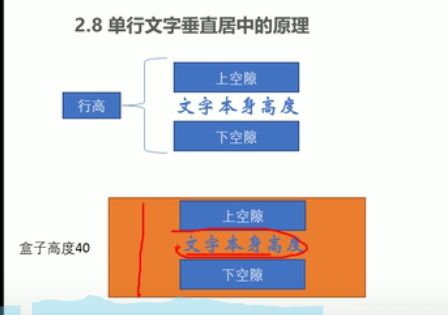
要使单行文字垂直居中
解决方案:让文字的行高等于盒子的高度,就可以让文字在当前盒子中垂直居中
简单理解:行高的上空隙和下空隙把文字挤到中间了,如果行高小于盒子的高度,文字会偏上,如果行高大于盒子的高度,则文字会偏下CSS的背景
背景图片
background-image:none/url(url)背景平铺
background-repeat:repeat|no-repeat|repeat-x|reapeat-y
repeat-y 沿y轴平铺
repeat 沿x、y轴平铺
no-repeat 不平铺背景位置-方位名词
background-position:x y;
参数的意思表示x坐标以及y坐标
可以使用方位名词或者精确单位background-position:center top;
和
background-position:top center;
意思是一样的背景位置-精确单位
background-position:20px 50px;
x轴20px y轴50pxbackground-position:20px;
意思是x轴20,y轴居中背景位置-混合单位
background-position:20px center;
与
background-position:center 20px;
是不一样的背景固定
background-attachment
1、scroll(默认值)
2、fixed背景属性复合写法
background:背景颜色 背景地址 背景平铺 背景滚动 背景位置背景颜色半透明
background:rgba(0, 0, 0, 0.3);
也可以简写
background:rgba(0, 0, 0, .3);
最后一个参数的取值范围是0-1CSS三大特性
层叠性
主要解决样式冲突的问题(就近原则),哪个样式离结构近,就执行哪个样式
只是样式冲突的地方会覆盖继承性
特殊:行高的继承body {
font:12px/1.5 Microsoft YaHei;
}
行高可以跟单位也可以不跟单位
如果行高没有设置行高,则会继承父元素的行高为1.5
此时子元素的行高是:当前子元素文字大小*1.5优先级
选择器相同,则执行层叠性
选择器不同,则根据选择器权重执行
最后一个重要的举例:
div {
color:pink!important;
}权重的叠加
权重会叠加但是不会进位盒子模型
边框
语法:border:border-width | | border-style | | border-color
边框的复合写法:border:1px solid red;
没有顺序border-top:1px solid pink;表格细线边框
属性值为collapse时合并成功
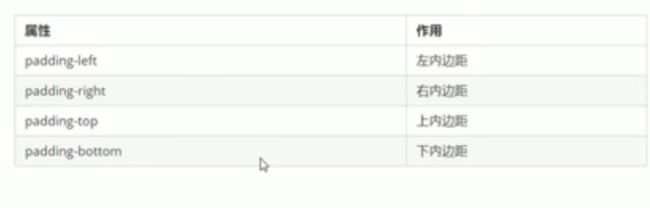
边框会影响盒子的实际大小内边距
padding的复合属性
padding会影响盒子的实际大小padding不会撑开盒子的情况
外边距
外边距可以让块级元素水平居中,但是必须满足两个条件:
1、盒子必须指定了宽度
2、盒子左右的外边距设置为auto行内元素与行内块元素水平居中
外边距合并-嵌套块元素垂直外边距的塌陷
即父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值
1、为父元素定义上边框
2、为父元素定义内边距
3、为父元素添加overflow:hidden清除内外边距
原因:
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致,因此在布局前需要清楚网页元素的内外边距*{
padding:0;
margin:0;}
通常是CSS的第一句代码

Redmi AirDots真无线蓝牙... |
99.9元