C#应用程序界面开发基础——窗体控制(6)——菜单栏、工具栏和状态栏控件
菜单栏、工具栏和状态栏控件
菜单栏描述了一个窗体的大致功能和风格。通过工具栏能够快速执行相应的功能,并且具有和菜单一样的功能,而状态栏常用于显示 一些状态信息。
1、菜单控件
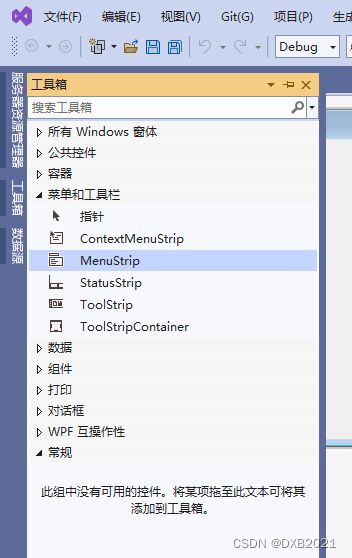
菜单(MunuStrip)控件是一个菜单栏控件,可以加载菜单栏,在很多系统中都使用。该控件由System.Windows.Forms.MenuStrip类提供,取代了以前的MainMenu控件,是应用程序菜单结伴的容器。
编写程序,使用MunuStrip控件完成一个记事本的菜单栏设计。
开发步骤如下:
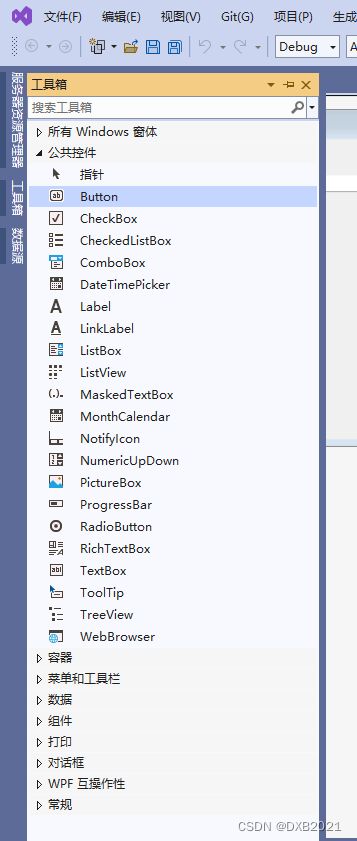
1、在工具笨中找到MuneStrip控件,并拖曳到窗体。
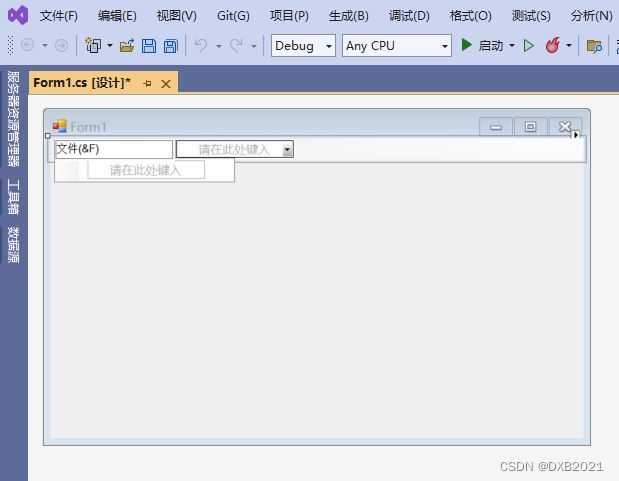
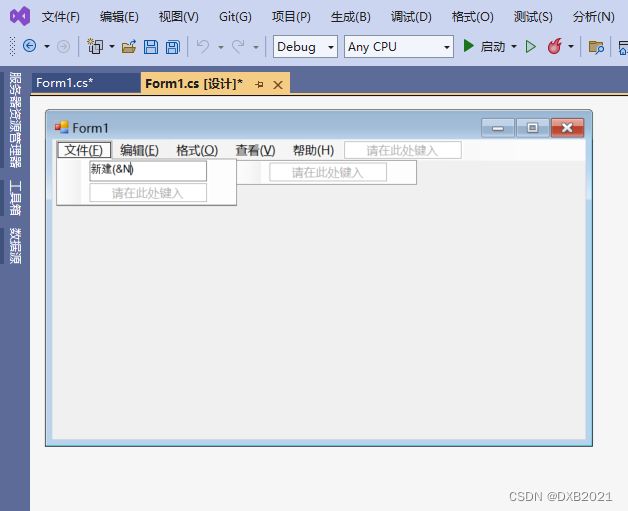
2、在文本框中输入“文件(&F)”后,就会生成“文件(F)”。在此处,F所表示的意思就是在按下Alt+F组合键时,会弹出“文件”的下拉列表菜单,而连接符“&”就是用来识别被确认的字符 。
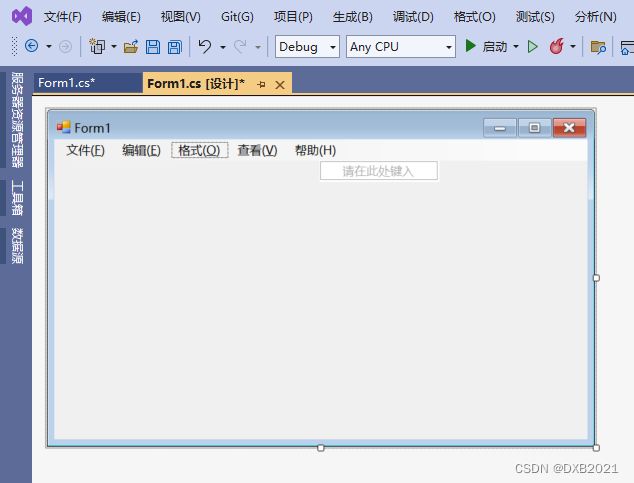
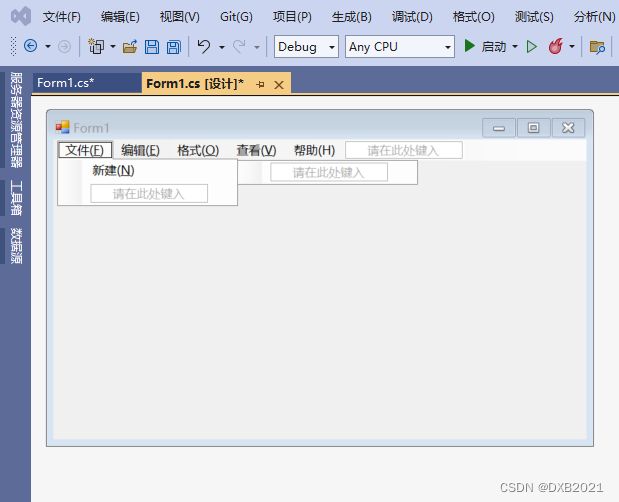
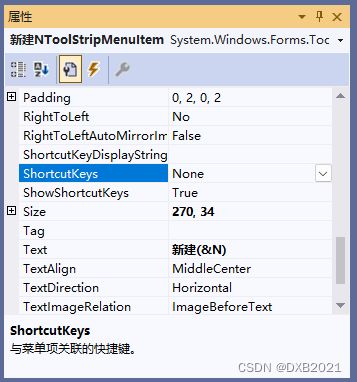
3、在“文件(F)”的下拉列表中输入“新建(N)”,而该菜单项的快捷键是通过ShortcutKeys属性进行添加的。这里还需要注意在下拉列表中有分隔线,是通过在文本框中输入“-”再回车完成的。
4、添加完毕。
2、工具栏控件
工具栏(ToolStrip)控件是另一种获取应用程序主要功能的常用方法,比菜单更直观。ToolStrip控件是由Stystem.Windows.Forms.ColStrip类提供的,作用是创建易于自定义的常用工具栏,让这些工具栏支持高级用户界面和布局功能,如停靠、漂浮、带文本和图像的按钮、下拉按钮等。
编写程序,使用ToolStrip控件完成一个工具栏的设计。
开发步骤如下:
1、在工具箱中找到ToolStrip控件,并拖曳到窗体中。
2、单击ToolStrip控件中向下箭头的提示图标。
当单击向下的箭头时,会显示一个下拉菜单,在该菜单中有8种不同的类型,分别如下:
Button:包含文本和图像的项,可让用户选择。
Label:包含文本和图像的项,不可以让用户选择,可以显示超链接。
SplitButton:在Button的基础上增加一个下拉菜单。
DropDownButton:用于下拉菜单选择项。
Separate:分隔符。
ComboBox:显示一个ComboBox项。
TextBox:显示一个TextBox项。
ProgressBar:显示ProgressBar项。
3、添加相应的工具栏按钮后,可以设置按钮显示的图像。
4、运行程序。
3、状态栏控件
状态栏(StatusStrip)控件通常在对话框底部的一栏,用于显示应用程序当前状态的简短信息。该控件不仅包含DropDownButton控件、ProgressBar控件和SplitButton控件,还包含它专用的一个控件,即StatusLabel控件,作用就是使用文本和图像向用户显示应用程序当前状态的信息。
编写程序,使用StatusStrip控件完成一个状态栏的设计,然后显示出TextBox控件中的字符个数
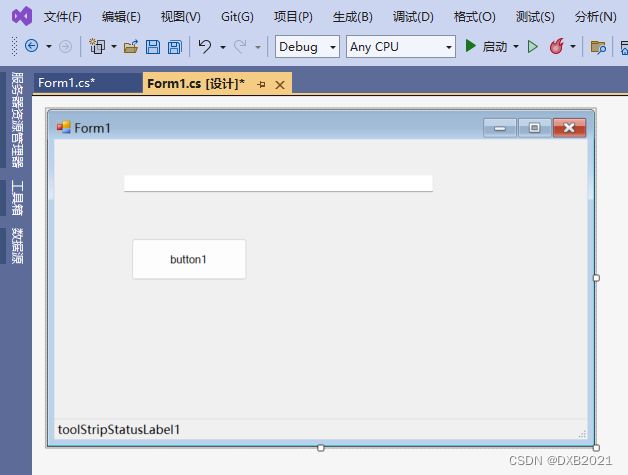
添加三个控件,分别为TextBox、Button和StatusStrip控件.
添加button_Click事件,首先定义变量index,用于获取当前行的第一个字符的索引值;然后再定义变量column,用于存储字符个数。由于文本框中的字符序列是从0开始计数,所以使用textBox1.SelectionStart属性,获取光标所在位置的索引值,再减去第一个字符所占的位置,这样计算出了字符的个数。
代码不对了,添加了toolStripStatusLabel1
继续输入代码:
完整代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
int index=textBox1.GetFirstCharIndexOfCurrentLine();
int column = textBox1.SelectionStart - index;
toolStripStatusLabel1.Text = "字符数:" + column + "个";
}
private void Form1_Load(object sender, EventArgs e)
{
toolStripStatusLabel1.Text = "字符数:";
}
}
}