简述BEM, OOCSS,AMCSS,SMACSS,SUITCSS,ITCSS

本文介绍的以下几种都是对CSS模块化的各种实现,你可能工作中使用不到,甚至部分有些被淘汰。但是希望你看到这些词的时候不会一脸懵逼!!!
BEM
本人的上篇文章有详细的介绍:2020年你还没用BEM?
这里不再赘述
OOCSS
Object Oriented CSS 面向对象的CSS
OOCSS主要提倡两种规范
- 结构和样式分开(定义一个元素的时候,将本身的结构和对元素外观的样式分开,增强css的复用性)
<div class="header bg">div>
.header{
width: 500px;
height: 100px;
}
.bg{
background: #f00;
}
- 容器和内容分开(最好不要直接使用标签名定义样式,减少对html的依赖)
// 错误定义
.container h2{ ... }
// 正确定义
.list{ ... }
AMCSS
Attribute Modules for CSS CSS的属性模块
AM是一种使用HTML 属性及其值而非样式元素的类的技术。这样,每个属性都可以有效地声明一个单独的命名空间来封装样式信息,从而使HTML和CSS更具可读性和可维护性。
简单来说就是通过css属性选择器来模块化CSS
优势:
属性值得灵活性,相当于通过属性值来增加命名空间,减少全局名称空间,以便更好的将css模块化
hello
[am-blockName] {
width: 500px;
}
[am-blockname-chilElement] {
height: 50px;
}
[am-tritName~="one"] {
font-size: 30px;
}
SMACSS
Scalable and Modular Architecture for CSS 可扩展和模块化的css架构
SMACSS主要是介绍遵循SMACSS的基本规则和命名规则,按照SMACSS的规则,书写规范的CSS
五种类别
- Base
- Layout
- Module
- State
- Theme
使用类别主要是将重复的操作简化,减少代码量,简化维护,并提高用户体验的一致性
- 基本规则(Base)
- css重置,设置css重置样式表
- 布局规则(Layout)
- 将页面分为主要部分和次要部分,主要部分位于主要部分之间,因此布局样式分为主要样式和次要样式
- 主要部分使用id选择器,含有布局样式的话可以这么写(.l-fixed #header)
- 模块规则(Module)
- 模块是页面中更离散的组件,可以是导航栏、对话框等等,模块位于lauout组件或其他组件内部
- 每个模块都应设计为作为独立组件存在。这样,页面将更加灵活。如果操作正确,则可以轻松地将模块移动到布局的不同部分,而不会中断。
- 请避免使用ID和元素选择器,而仅使用类名
- 状态规则(State)
- 状态是增加和覆盖所有其他样式,例如打开关闭、正确和错误
- 可以使用!important
- 例如:is-、has-
- 主题规则(Theme)
- 主题定义了颜色和图像,使您的应用程序或站点具有外观。将主题分成自己的样式集,可以轻松地为其他主题重新定义这些样式。
SUITCSS
SUIT CSS是一种专注于为基于组件的开发改善CSS创作体验的方法
基于组件的系统允许将松散耦合的独立单元实现和组合为定义明确的复合对象。组件已封装,但能够通过接口/事件进行互操作
命名约定:
工具 class
语法:u-[sm-|md-|lg-] utilityName使用驼峰式命名
组件 (负责组件特定样式的css)
语法:[-][-descendentName][–modifierName]
- namespace(命名空间 可选)
.twt-Button { / * … * / }
.twt-Tabs { / * … * / }
- ComponentName(组件名称)
使用驼峰式写法
- descendentName(组件子节点名称)
使用驼峰式写法
- modifierName(修饰符名称)
用于描述组件修饰符,使用驼峰式写法
变量
语法:–ComponentName[-descendant|–modifier][-onState]-(cssProperty|variableName)
:root {
---ComponentName-backgroundColor
--ComponentName-descendant-backgroundColor
--ComponentName--modifier-backgroundColor
--ComponentName-onHover-backgroundColor
--ComponentName-descendant-onHover-backgroundColor
}
这里只是简单介绍,如需深入了解可以自行查看官网
ITCSS
nverted Triangle CSS 倒三角CSS
可扩展和可维护的CSS架构
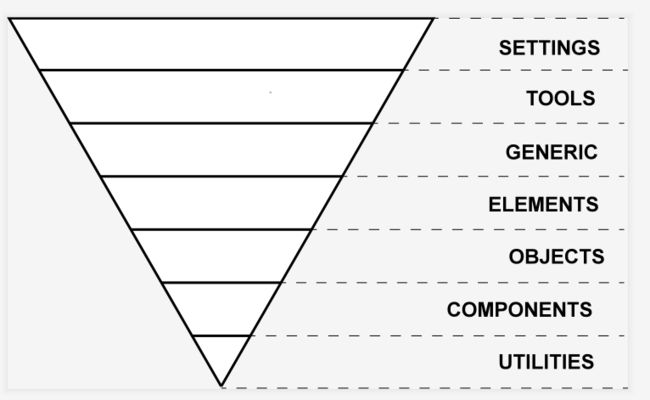
ITCSS的主要原则之一是将CSS代码库分为几个部分(称为layer),这些部分采用倒三角形的形式:

- Settings –与预处理器一起使用,并包含字体,颜色定义等。
- Tools–全局使用的mixin和功能。重要的是不要在前2层中输出任何CSS。
- Generic –重置或规范化样式,框大小定义等。这是生成实际CSS的第一层。
- Elements –HTML元素(例如H1,A等)的样式。这些带有浏览器的默认样式,因此我们可以在此处重新定义它们
- Objects –定义未装饰设计模式的基于类的选择器,例如OOCSS已知的媒体对象
- Components –特定的UI组件。这是我们大部分工作的地方,我们的UI组件通常由对象和组件组成
- Utilities –工具程序类能够覆盖三角形中之前发生的样式
- 这里只是简单介绍,如需深入了解可以自行查看官网
到此为止,以上就是介绍的全部内容,如有不正确之处。还望在评论中指出,谢谢