正文
上篇文章事件分发之View事件处理讲述了事件分发处理中最基础的一环,那么本篇文章就继续来分析ViewGroup的事件分发以及处理。
ViewGroup事件分发以及处理极其的复杂,体现在以下几个方面
- ViewGroup不仅要分发事件,而且也可能截断并处理事件。
- 对于
ACTION_DOWN,ACTION_MOVE,ACTION_UP,甚至还有ACTION_CANCEL事件,有不同的处理情况。 - ViewGroup的代码中还杂合了对多手指的处理情况。
鉴于代码的复杂性,本篇文章会对不同的情况分段讲解,并在讲解完毕用一副图来表示代码的处理过程。
由于篇幅的原因,本文并不打算把多点触控的代码拿出来讲解,因为多点触控也是比较难以讲解的一块。如果后续有时间,而且如果感觉有必要,我会用另外一篇文章来讲解ViewGroup对多手指事件的处理。
处理ACTION_DOWN事件
检测是否截断事件
当ViewGroup检测到ACTION_DOWN事件后,它做的第一件事是检测是否截断ACTION_DOWN事件。
public boolean dispatchTouchEvent(MotionEvent ev) {
if (onFilterTouchEventForSecurity(ev)) {
// 做一些重置动作,包括清除FLAG_DISALLOW_INTERCEPT
if (actionMasked == MotionEvent.ACTION_DOWN) {
cancelAndClearTouchTargets(ev);
resetTouchState();
}
// 1. 检测是否截断事件
final boolean intercepted;
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null) {
// 由于之前清除过FLAG_DISALLOW_INTERCEPT,因此这里的值为false
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept) {
// 判断自己是否截断
intercepted = onInterceptTouchEvent(ev);
ev.setAction(action); // restore action in case it was changed
} else {
}
} else {
}
}
对于ACTION_DOWN事件,ViewGroup只通过onInterceptTouchEvent()方法来判断是否截断。
我们首先来分析下ViewGroup.onInterceptTouchEvent()返回false的情况,也就是不截断ACTION_DOWN的情况,之后再来分析截断的情况。
不截断ACTION_DOWN事件
寻找处理事件的子View
如果ViewGroup不截断ACTION_DOWN事件,那么intercepted值为false。这意思就是说ViewGroup不截断处理这个事件了,那就得找个子View来处理事件
public boolean dispatchTouchEvent(MotionEvent ev) {
if (onFilterTouchEventForSecurity(ev)) {
final int action = ev.getAction();
final int actionMasked = action & MotionEvent.ACTION_MASK;
// 1. 检测是否截断事件
// ...
TouchTarget newTouchTarget = null;
boolean alreadyDispatchedToNewTouchTarget = false;
// 不截断
if (!canceled && !intercepted) {
if (actionMasked == MotionEvent.ACTION_DOWN
|| (split && actionMasked == MotionEvent.ACTION_POINTER_DOWN)
|| actionMasked == MotionEvent.ACTION_HOVER_MOVE) {
final int actionIndex = ev.getActionIndex(); // always 0 for down
final int idBitsToAssign = split ? 1 << ev.getPointerId(actionIndex)
: TouchTarget.ALL_POINTER_IDS;
final int childrenCount = mChildrenCount;
if (newTouchTarget == null && childrenCount != 0) {
final float x = ev.getX(actionIndex);
final float y = ev.getY(actionIndex);
// 获取有序的子View集合
final ArrayList preorderedList = buildTouchDispatchChildList();
final boolean customOrder = preorderedList == null
&& isChildrenDrawingOrderEnabled();
final View[] children = mChildren;
for (int i = childrenCount - 1; i >= 0; i--) {
// 2.通过循环来寻找一个能处理ACTION_DOWN事件的子View
// 2.1 获取一个子View
final int childIndex = getAndVerifyPreorderedIndex(
childrenCount, i, customOrder);
final View child = getAndVerifyPreorderedView(
preorderedList, children, childIndex);
// 2.2 判断子View是否能够处理事件
if (!canViewReceivePointerEvents(child)
|| !isTransformedTouchPointInView(x, y, child, null)) {
ev.setTargetAccessibilityFocus(false);
// 如果不能处理,就进行下一轮循环继续寻找子View
continue;
}
// 3. 把事件分发给子View
// ...
}
}
}
}
}
return handled;
}
首先2.1步,获取一个子View。至于以怎么样一个方式获取一个子View,我们这里不需要深究,如果大家以后遇到绘制顺序,以及子View接收事件的顺序问题时,可以再回头分析这里获取子View的顺序。
获取到一个子View后,2.2步,判断这个子View是否满足处理事件的标准,标准有两个
- 通过
canViewReceivePointerEvents()判断子View是否能够接收事件。它的原理非常简单,只要View可见,或者View有动画,那么View就可以接收事件。 - 通过
isTransformedTouchPointInView()判断事件的坐标是否在子View内。它的原理可以简单描述下,首先要把事件坐标转换为View空间的坐标,然后判断转换后的坐标是否在View内。这个说起来简单,但是如果要解释,需要大家了解View滚动以及Matrix相关知识,因此我这里不打算详细解释。
2.2步呢,如果找到的子View没有这个能力处理事件,那么就会直接进行下一轮循环,去找下一个能够处理事件的子View。这一步基本上都是能找到子View的,因为如果我们想使用某个控件,手指肯定要在上面按下吧。
事件分发给子View
有了能处理事件的子View,现在就把ACTION_DOWN事件分发给它处理,并且通过结果看看它是否处理了ACTION_DOWN事件,我们来看下代码
public boolean dispatchTouchEvent(MotionEvent ev) {
if (onFilterTouchEventForSecurity(ev)) {
final int action = ev.getAction();
final int actionMasked = action & MotionEvent.ACTION_MASK;
// 1. 检测是否截断事件
// ...
// 不取消,不截断
if (!canceled && !intercepted) {
if (actionMasked == MotionEvent.ACTION_DOWN
|| (split && actionMasked == MotionEvent.ACTION_POINTER_DOWN)
|| actionMasked == MotionEvent.ACTION_HOVER_MOVE) {
if (newTouchTarget == null && childrenCount != 0) {
// 遍历寻找一个能处理事件的View
for (int i = childrenCount - 1; i >= 0; i--) {
// 2. 找一个能处理事件的子View
// ...
// 3. 把事件分发给子View
if (dispatchTransformedTouchEvent(ev, false, child, idBitsToAssign)) {
// 3.1 子View处理了事件,获取一个TouchTarget对象
newTouchTarget = addTouchTarget(child, idBitsToAssign);
alreadyDispatchedToNewTouchTarget = true;
break;
}
}
}
}
}
if (mFirstTouchTarget == null) {
} else {
TouchTarget predecessor = null;
TouchTarget target = mFirstTouchTarget;
while (target != null) {
final TouchTarget next = target.next;
if (alreadyDispatchedToNewTouchTarget && target == newTouchTarget) {
// 3.2 找到了处理ACTION_DOWN事件的子View,设置结果
handled = true;
} else {
}
}
}
}
// 3.3 返回结果
return handled;
}
第3步,通过dispatchTransformedTouchEvent()方法把事件发给这个子View,并通过返回值确定子View的处理结果
private boolean dispatchTransformedTouchEvent(MotionEvent event, boolean cancel,
View child, int desiredPointerIdBits) {
final boolean handled;
final int oldPointerIdBits = event.getPointerIdBits();
final int newPointerIdBits = oldPointerIdBits & desiredPointerIdBits;
final MotionEvent transformedEvent;
// 手指数没有变
if (newPointerIdBits == oldPointerIdBits) {
// 1. child有单位矩阵情况
if (child == null || child.hasIdentityMatrix()) {
if (child == null) {
} else {
// 先把事件坐标转换为child坐标空间的坐标
final float offsetX = mScrollX - child.mLeft;
final float offsetY = mScrollY - child.mTop;
event.offsetLocation(offsetX, offsetY);
// 把事件发给child处理
handled = child.dispatchTouchEvent(event);
event.offsetLocation(-offsetX, -offsetY);
}
// 返回处理结果
return handled;
}
transformedEvent = MotionEvent.obtain(event);
} else {
transformedEvent = event.split(newPointerIdBits);
}
if (child == null) {
} else {
// 2. 处理child没有单位矩阵的情况
// 先把事件坐标转换为child坐标空间的坐标
final float offsetX = mScrollX - child.mLeft;
final float offsetY = mScrollY - child.mTop;
transformedEvent.offsetLocation(offsetX, offsetY);
// 再根据转换矩阵,把转换后的坐标经过逆矩阵再次转换
if (! child.hasIdentityMatrix()) {
transformedEvent.transform(child.getInverseMatrix());
}
// 最后交给child处理转换坐标后的事件
handled = child.dispatchTouchEvent(transformedEvent);
}
// 返回处理结果
return handled;
}
虽然根据子View是否有单位矩阵的情况,这里的处理流程分为了两步,但是这里的处理方式大致都是相同的,都是首先把事件坐标做转换,然后交给子View的dispatchTouchEvent()处理。
从dispatchTransformedTouchEvent()实现可以看出,它的返回结果是由子View的dispatchTouchEvent()决定的。假如返回了true, 就代表子View处理了ACTION_DOWN,那么就走到了3.1步,通过addTouchTarget()获取一个TouchTarget对象
private TouchTarget addTouchTarget(@NonNull View child, int pointerIdBits) {
// 从对象池中获取一个TouchTarget
final TouchTarget target = TouchTarget.obtain(child, pointerIdBits);
// 插入到链单表的头部
target.next = mFirstTouchTarget;
// mFirstTouchTarget指向单链表的开头
mFirstTouchTarget = target;
return target;
}
这里是一个对象池配合链表的常规操作,这里要注意一点就是,mFirstTarget指向单链表的头部,mFirstTouchTarget.child就是指向了处理了ACTION_DOWN事件的子View。
走到这里就代表找到并处理了ACTION_DOWN事件的子View,之后就走到3.2和3.3直接返回结果true。
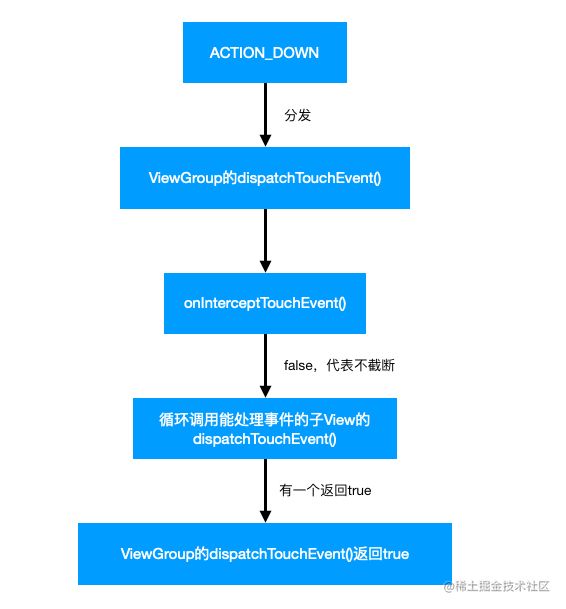
我们用一幅图来表示下ACTION_DOWN事件不被截断的处理过程
ViewGroup自己处理ACTION_DOWN事件
其实ViewGroup是可以自己处理ACTION_DOWN事件的,有两种情况会让这成为可能
- ViewGroup自己截断
ACTION_DOWN事件 - ViewGroup找不到能处理
ACTION_DOWN事件的子View
由于这两种情况的代码处理方式是一样的,所以我把这两种情况放到一起讲,代码如下
public boolean dispatchTouchEvent(MotionEvent ev) {
if (onFilterTouchEventForSecurity(ev)) {
final int action = ev.getAction();
final int actionMasked = action & MotionEvent.ACTION_MASK;
// 检测是否截断事件
final boolean intercepted;
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null) {
// ACTION_DOWN时,disallowIntercept值永远为false
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept) {
// 返回true,截断事件
intercepted = onInterceptTouchEvent(ev);
} else {
}
} else {
}
// 1. 如果ViewGroup截断事件,直接走第3步
if (!canceled && !intercepted) {
if (actionMasked == MotionEvent.ACTION_DOWN
|| (split && actionMasked == MotionEvent.ACTION_POINTER_DOWN)
|| actionMasked == MotionEvent.ACTION_HOVER_MOVE) {
if (newTouchTarget == null && childrenCount != 0) {
// 2. 如果所有的子View都不处理ACTION_DOWN事件,直接走第3步
for (int i = childrenCount - 1; i >= 0; i--) {
// 找一个能处理事件的子View
// ...
// View处理事件
if (dispatchTransformedTouchEvent(ev, false, child, idBitsToAssign)) {
}
}
}
}
}
if (mFirstTouchTarget == null) {
// 3. ViewGroup自己处理ACTION_DOWN事件
handled = dispatchTransformedTouchEvent(ev, canceled, null,
TouchTarget.ALL_POINTER_IDS);
} else {
}
}
// 4. 返回处理结果
return handled;
}
从代码中可以看到,如果ViewGroup截断ACTION_DOWN事件或者找不到一个能处理ACTION_DOWN事件的子View,最终都会走到第3步,通过dispatchTransformedTouchEvent()方法把ACTION_DOWN事件交给自己处理,注意传入的第三个参数为null,表示没有处理事件的子View
private boolean dispatchTransformedTouchEvent(MotionEvent event, boolean cancel,
View child, int desiredPointerIdBits) {
final int oldPointerIdBits = event.getPointerIdBits();
final int newPointerIdBits = oldPointerIdBits & desiredPointerIdBits;
// 手指数不变
if (newPointerIdBits == oldPointerIdBits) {
if (child == null || child.hasIdentityMatrix()) {
if (child == null) {
// 调用View.dispatchTouchEvent()
handled = super.dispatchTouchEvent(event);
} else {
}
// 返回处理的结果
return handled;
}
} else {
}
return handled;
}
很简单,调用父类View的diaptchTouchEvent()方法,由事件分发之View事件处理可知,会交给onTouchEvent()方法。
View事件处理其实还有OnTouchListener一环,但是一般不会给ViewGroup设置这个监听器,因此这里忽略了。
从整个分析过程可以看出,如果ViewGroup自己处理ACTION_DOWN事件,那么ViewGroup.dispatchTouchEvent()的返回值是与ViewGroup.onTouchEvent()返回值相同的。
我们现在也用一幅图来表示ViewGroup自己处理ACTION_DOWN事件的情况,其中包括两套处理流程,我这里还是再强调一遍ViewGroup自己处理ACTION_DOWN事件的情况
- ViewGroup截断
ACTION_DOWN事件 - ViewGroup找不到能处理
ACTION_DOWN事件的子View
处理ACTION_DOWN总结
ViewGroup对ACTION_DOWN的处理很关键,我们永远要记住一点,它是为了找到mFirstTouchTarget,因为mFirstTouchTarget.child指向处理了ACTION_DOWN事件的子View。
为何mFirstTouchTarget如此关键,因为后续所有事件都是围绕mFirstTouchTarget来处理的,例如把后续事件交给mFirstTouchTarget.child来处理。
处理ACTION_MOVE事件
检测是否截断ACTION_MOVE事件
对于ACTION_MOVE事件,ViewGroup也会去判断是否进行截断,代码片段如下
public boolean dispatchTouchEvent(MotionEvent ev) {
boolean handled = false;
if (onFilterTouchEventForSecurity(ev)) {
final int action = ev.getAction();
final int actionMasked = action & MotionEvent.ACTION_MASK;
// 1. 检测是否截断
final boolean intercepted;
// 1.2 如果有处理ACTION_DOWN事件的子View
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null) {
// 判断子View是否请求不允许父View截断事件
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept) { // 子View允许截断事件
// 判断自己是否截断
intercepted = onInterceptTouchEvent(ev);
ev.setAction(action); // restore action in case it was changed
} else { // 子View不允许截断事件
intercepted = false;
}
} else {
// 1.3 没有处理ACTION_DOWN的子View,就截断ACTION_MOVE事件
intercepted = true;
}
}
}
从代码中可以看到,mFirstTouchTarget成为了是否截断ACTION_MOVE事件的判断条件。现在知道ACTION_DOWN事件处理有多重要了吧,它直接影响了ACTION_MOVE事件的处理,当然还有ACTION_UP和ACTION_CANCEL事件的处理。
1.3步的意思是,既然没有处理了ACTION_DOWN事件的子View,也就是mFirstTouchTarget == null,那么只能由老夫ViewGroup截断,然后自己处理了。
1.2步呢,如果有处理了ACTION_DOWN事件的子View,也就是mFirstTouchTarget != null,在把事件分发给mFirstTouchTarget.child之前呢,ViewGroup要看看自己是否要截断,这就要分两种情况了
- 如果子View允许父View截断事件,那么就通过
onInterceptTouchEvent()来判断ViewGroup自己是否截断 - 如果子View不允许父View截断事件,那么ViewGroup肯定就不截断了。
现在,有两种情况会导致ViewGroup不截断ACTION_MOVE事件
mFirstTouchTarget != null,子View允许父ViewGroup截断事件,并且ViewGroup的onInterceptTouchEvent()返回falsemFirstTouchTarget != null,子View不允许父ViewGroup截断事件
那么接下来,我们还是先分析ViewGroup不截断ACTION_MOVE事件的情况
不截断ACTION_MOVE
事件分发给mFirstTouchTarget.child
如果ViewGroup不截断事件,其实也说明mFirstTouchTarget不为null,那么ACTION_MOVE事件会分发给mFirstTouchTarget.child,我们来看下代码
public boolean dispatchTouchEvent(MotionEvent ev) {
boolean handled = false;
if (onFilterTouchEventForSecurity(ev)) {
// 1. 检测是否截断ACTION_MOVE
final boolean intercepted;
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null) {
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept) {
// 1.1 儿子允许截断,老子自己决定也不截断
intercepted = onInterceptTouchEvent(ev);
} else {
// 1.2 儿子不允许截断,老子就不截断
intercepted = false;
}
} else {
}
if (!canceled && !intercepted) {
if (actionMasked == MotionEvent.ACTION_DOWN
|| (split && actionMasked == MotionEvent.ACTION_POINTER_DOWN)
|| actionMasked == MotionEvent.ACTION_HOVER_MOVE) {
}
}
if (mFirstTouchTarget == null) {
// 截断事件的情况
} else {
while (target != null) {
final TouchTarget next = target.next;
if (alreadyDispatchedToNewTouchTarget && target == newTouchTarget) {
} else {
// 不截断事件,cancelChild为false
final boolean cancelChild = resetCancelNextUpFlag(target.child)
|| intercepted;
// 3. 把事件交给mFirstTouchTarget指向的子View处理
if (dispatchTransformedTouchEvent(ev, cancelChild,
target.child, target.pointerIdBits)) {
handled = true;
}
// ...
}
// ...
}
}
}
return handled;
}
ViewGroup不截断ACTION_MOVE事件时,就调用dispatchTransformedTouchEvent()把事件交给mFirstTouchTarget.chid处理
private boolean dispatchTransformedTouchEvent(MotionEvent event, boolean cancel,
View child, int desiredPointerIdBits) {
final boolean handled;
final int oldPointerIdBits = event.getPointerIdBits();
final int newPointerIdBits = oldPointerIdBits & desiredPointerIdBits;
final MotionEvent transformedEvent;
// 1. child有单位矩阵的情况
if (newPointerIdBits == oldPointerIdBits) { // 手指数没有变
if (child == null || child.hasIdentityMatrix()) {
if (child == null) {
} else {
// 事件坐标进行转换
final float offsetX = mScrollX - child.mLeft;
final float offsetY = mScrollY - child.mTop;
event.offsetLocation(offsetX, offsetY);
// 把事件传递给child
handled = child.dispatchTouchEvent(event);
event.offsetLocation(-offsetX, -offsetY);
}
return handled;
}
transformedEvent = MotionEvent.obtain(event);
} else {
transformedEvent = event.split(newPointerIdBits);
}
if (child == null) {
}
// 2. child没单位矩阵的情况
else {
// 事件坐标进行转换
final float offsetX = mScrollX - child.mLeft;
final float offsetY = mScrollY - child.mTop;
transformedEvent.offsetLocation(offsetX, offsetY);
if (! child.hasIdentityMatrix()) {
transformedEvent.transform(child.getInverseMatrix());
}
// 把事件传递给child
handled = child.dispatchTouchEvent(transformedEvent);
}
return handled;
}
我们可以看到无论是哪种情况,最终都会调用child.dispatchTouchEvent()方法把ACTION_MOVE事件传递给child。 也就是说处理了ACTION_DOWN事件的子View最终会收到ACTION_MOVE事件。
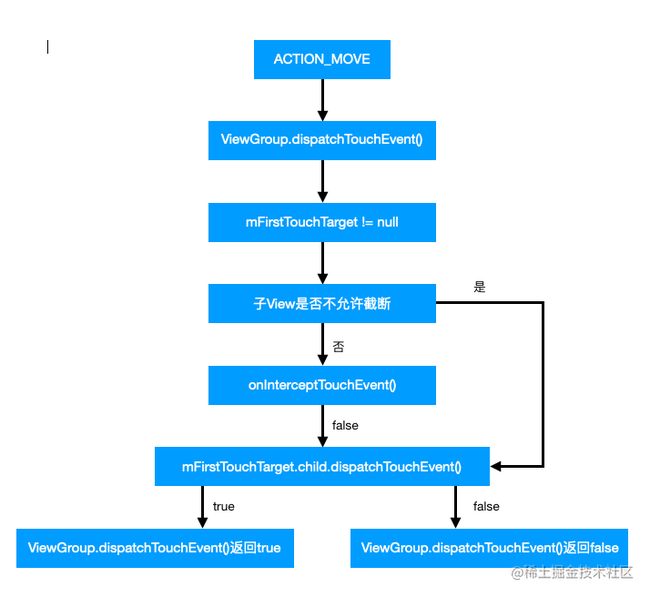
我们用一张图来总结下ViewGroup不截断ACTION_MOVE事件的处理流程
截断ACTION_MOVE
从前面的分析的可知,如果ViewGroup截断ACTION_MOVE事件,是有两种情况
mFirstTouchTarget == null,那么ViewGroup就要截断事件自己来处理。mFirstTouchTarget != null,并且子View允许截断事件,ViewGroup的onInterceptTouchEvent()返回true。
然而这两种情况的代码处理流程是不同的,这无疑又给代码分析增加了难度,我们先来看第一种情况,没有mFirstTouchTarget的情况
public boolean dispatchTouchEvent(MotionEvent ev) {
boolean handled = false;
if (onFilterTouchEventForSecurity(ev)) {
final boolean intercepted;
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null) {
} else {
// 1. mFirstTouchTarget为null, 截断事件
intercepted = true;
}
if (!canceled && !intercepted) {
if (actionMasked == MotionEvent.ACTION_DOWN
|| (split && actionMasked == MotionEvent.ACTION_POINTER_DOWN)
|| actionMasked == MotionEvent.ACTION_HOVER_MOVE) {
}
}
if (mFirstTouchTarget == null) {
// 2. 截断了,把事件交给ViewGroup自己处理
handled = dispatchTransformedTouchEvent(ev, canceled, null,
TouchTarget.ALL_POINTER_IDS);
} else {
// ...
}
}
return handled;
}
从代码可以看到,当mFirstTouchTarget == null的时候,ViewGroup截断事件,就调用dispatchTransformedTouchEvent()方法交给自己处理,这个方法之前分析过,不过注意这里的第三个参数为null,代表没有处理这个事件的子View
private boolean dispatchTransformedTouchEvent(MotionEvent event, boolean cancel,
View child, int desiredPointerIdBits) {
final boolean handled;
// 手指数没变
if (newPointerIdBits == oldPointerIdBits) {
if (child == null || child.hasIdentityMatrix()) {
if (child == null) {
// 调用父类View的dispatchTouchEvent()方法
handled = super.dispatchTouchEvent(event);
} else {
}
return handled;
}
}
很简单,就是调用父类View的dispatchTouchEvent()方法,也就是调用了ViewGroup.onTouchEvent()方法,并且ViewGroup.dispatchTouchEvent()的返回值与ViewGroup.onTouchEvent()相同。
现在来看看第二种截断的情况,也就是mFirstTouchTarget != null,并且ViewGroup.onInterceptTouchEvent()返回true。
public boolean dispatchTouchEvent(MotionEvent ev) {
boolean handled = false;
if (onFilterTouchEventForSecurity(ev)) {
// 检测是否截断
final boolean intercepted;
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null) {
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept) {
// 1. 子View允许截断,并且ViewGroup也截断了,intercepted为true
intercepted = onInterceptTouchEvent(ev);
} else {
intercepted = false;
}
} else {
}
if (!canceled && !intercepted) {
// ...
}
if (mFirstTouchTarget == null) {
// ...
} else {
TouchTarget predecessor = null;
TouchTarget target = mFirstTouchTarget;
while (target != null) {
final TouchTarget next = target.next;
if (alreadyDispatchedToNewTouchTarget && target == newTouchTarget) {
// ...
} else {
// intercepted为true, cancelChild为true,代表取消child处理事件
final boolean cancelChild = resetCancelNextUpFlag(target.child)
|| intercepted;
// 2. 向child发送ACTION_CANCEL事件
if (dispatchTransformedTouchEvent(ev, cancelChild,
target.child, target.pointerIdBits)) {
handled = true;
}
// 取消child处理事件
if (cancelChild) {
if (predecessor == null) {
// 3. 把mFirstTouchTarget值设为null
mFirstTouchTarget = next;
} else {
predecessor.next = next;
}
target.recycle();
target = next;
continue;
}
}
predecessor = target;
target = next;
}
}
}
return handled;
}
第1步,当mFirstTouchTarget != null,子View允许父ViewGroup截断ACTION_MOVE事件,并且ViewGroup.onInterceptTouchEvent()返回true,也就是父ViewGroup截断事件。
第2步,ViewGroup仍然会调用dispatchTransformedTouchEvent()方法把事件发送给mFirstTouchTarget,只是这次mFisrtTouchTarget接收到的是ACTION_CANCEL事件,而不是ACTION_MOVE事件。注意,第二个参数cancelChild的值为true,我们来看下具体的方法实现
private boolean dispatchTransformedTouchEvent(MotionEvent event, boolean cancel,
View child, int desiredPointerIdBits) {
final boolean handled;
final int oldAction = event.getAction();
// cancel值为true
if (cancel || oldAction == MotionEvent.ACTION_CANCEL) {
// 设置事件的类型为ACTION_CANCEL
event.setAction(MotionEvent.ACTION_CANCEL);
if (child == null) {
handled = super.dispatchTouchEvent(event);
} else {
// 把ACTION_CANCEL的事件发送给child
handled = child.dispatchTouchEvent(event);
}
event.setAction(oldAction);
// 返回child处理结果
return handled;
}
}
我们可以惊讶的发现,当ViewGroup截断了ACTION_MOVE事件,mFirstTouchTarget.child居然收到的是ACTION_CANCEL事件。现在大家知道了一个View在怎样的情况下收到ACTION_CANCEL事件吧!!!
把ACTION_CANCEL事件发送给mFirstTouchTarget后还没完,还进行了第3步,把mFirstTouchTarget设置为null。 这就很过分了,ViewGroup截断了本来属于mFirstTouchTarget的ACTION_MOVE事件,把ACTION_MOVE变为ACTION_CANCEL事件发送了mFirstTouchTarget,最后还要取消mFirstTouchTarget.child接收后续事件的资格。
由于滑动的时候,会产生大量的ACTION_MOVE事件,既然ViewGroup截断ACTION_MOVE之后,后续的ACTION_MOVE事件怎么处理呢?当然是按照mFirstTouchTarget == null的情况,调用ViewGroup.onTouchEvent()处理。
现在,我们再用一幅图来表示ViewGroup截断ACTION_MOVE事件的过程
这幅图没有列出发送ACTION_CANCEL结果,似乎平时也没有在意ACTION_CANCEL的处理结果。
处理 ACTION_UP 和 ACTION_CANCEL 事件
View/ViewGroup每一次都是处理一个事件序列,一个事件序列由ACTON_DOWN开始,由ACTION_UP/ACTION_CANCEL结束,中间有零个或者多个ACTION_MOVE事件。
ACTION_UP和ACTION_CANCEL理论上讲只能取其一。
ViewGroup处理ACTION_UP和ACTION_CANCEL事件与处理ACTION_MOVE事件的流程是一样的,大家可以从源代码中自行再分析一遍。
正确地使用requestDisallowInterceptTouchEvent()
前面我们一直在提子View能够请求父View不允许截断事件,那么子View如何做到呢
final ViewParent parent = getParent();
if (parent != null) {
parent.requestDisallowInterceptTouchEvent(true);
}
获取父View,并调用其requestDisallowInterceptTouchEvent(true)方法,从而不允许父View截断事件。
父View一般为ViewGroup,我们就来看看ViewGroup.requestDisallowInterceptTouchEvent()方法的实现吧
// ViewGroup.java
public void requestDisallowInterceptTouchEvent(boolean disallowIntercept) {
// 已经设置FLAG_DISALLOW_INTERCEPT标记,就直接返回
if (disallowIntercept == ((mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0)) {
// We're already in this state, assume our ancestors are too
return;
}
// 根据参数值来决定是否设置FLAG_DISALLOW_INTERCEPT标记
if (disallowIntercept) {
mGroupFlags |= FLAG_DISALLOW_INTERCEPT;
} else {
mGroupFlags &= ~FLAG_DISALLOW_INTERCEPT;
}
// 把这个请求继续往上传给父View
if (mParent != null) {
mParent.requestDisallowInterceptTouchEvent(disallowIntercept);
}
}
requestDisallowInterceptTouchEvent(boolean disallowIntercept)会根据参数disallowIntercept的值来决定是否设置FLAG_DISALLOW_INTERCEPT标记,再去请求父View做相同的事情。
现在,我们可以想象一个事情,假如某个子View调用了getParent.requestDisallowInterceptTouchEvent(true),那么这个子View的上层的所有父View都会设置一个FLAG_DISALLOW_INTERCEPT标记。这个标记一旦设置,那么所有的父View不再截断后续任何事件。这个方法实在是霸道,要慎用,否则可能影响某个父View的功能。
然而requestDisallowInterceptTouchEvent()方法的调用并不是在任何时候都有效的,请看如下代码
private void resetTouchState() {
// 清除FLAG_DISALLOW_INTERCEPT标记
mGroupFlags &= ~FLAG_DISALLOW_INTERCEPT;
}
public boolean dispatchTouchEvent(MotionEvent ev) {
if (onFilterTouchEventForSecurity(ev)) {
// ACTION_DOWN清除FLAG_DISALLOW_INTERCEPT标记
if (actionMasked == MotionEvent.ACTION_DOWN) {
resetTouchState();
}
final boolean canceled = resetCancelNextUpFlag(this)
|| actionMasked == MotionEvent.ACTION_CANCEL;
// 省略处理ACTION_DOWM, ACTION_MOVE, ACTIOON_UP的代码
// ACTION_CANCEL或者ACTION_UP也会清除FLAG_DISALLOW_INTERCEPT标记
if (canceled
|| actionMasked == MotionEvent.ACTION_UP
|| actionMasked == MotionEvent.ACTION_HOVER_MOVE) {
resetTouchState();
} else if (split && actionMasked == MotionEvent.ACTION_POINTER_UP) {
}
}
return handled;
}
我们可以发现,在处理ACTION_DOWN事件的时候,会首先清除这个FLAG_DISALLOW_INTERCEPT标记,那意思就是说,子View如果在父View处理ACTION_DOWN之前调用了getParent().requestDisallowInterceptTouchEvent(true)方法,其实是无效的。
ACTION_UP或ACTION_CANCEL事件,都表示事件序列的终止,我们可以看到,在处理完ACTION_UP或ACTION_CANCEL事件,都会取消FLAG_DISALLOW_INTERCEPT标记。很显然这是可以理解的,因为一个事件序列完了,就要恢复状态,等待处理下一个事件序列。
现在,我们现在可以得出一个推论,getParent().requestDisallowInterceptTouchEvent(true)是要在接收ACTION_DOWN之后,并在接收ACTION_UP或ACTION_CANCEL事件之前调用才有效。很明显这个方法只是在针对ACTION_MOVE事件。
那么,什么情况下子View会去请求不允许父View截断ACTION_MOVE事件呢?我用ViewPager举例让大家体会下。
第一种情况就是ViewPager在onInterceptTouchEvent()接收到ACTION_MOVE事件,准备截断ACTION_MOVE事件,在执行滑动代码之前,调用getParent().requestDisallowInterceptTouchEvent(true), 请求父View不允许截断后续ACTION_MOVE事件。为何要向父View做这个请求?因为既然ViewPager已经利用ACTION_MOVE开始滑动了,父View再截断ViewPager的ACTION_MOVE就说不过去了吧。
第二种情况就是ViewPager在手指快速滑动并抬起后,ViewPager仍然还处于滑动状态,此时如果手指再按下,ViewPager认为这是一个终止当前滑动,并重新进行滑动的动作,因此ViewPager会向父View请求不允许截断ACTION_MOVE事件,因为它要马上利用ACTION_MOVE开始再进行滑动。
如果大家能看懂这前后两篇文章,分析ViewPager没有太大的问题的。
从这两种情况可以得出一个结论,那就是如果当前控件即将利用ACTION_MOVE来执行某种持续的动作前,例如滑动,那么它可以请求父View不允许截断后续的ACTION_MOVE事件。
总结
文章非常长,但是已经把每个过程都分析清楚了。然而在实战中,无论是自定义View事件处理,还是事件冲突解决,我们往往会感觉畏首畏尾,有点摸不着头脑。现在我对本文的关键点进行总结,希望大家在实际应用中牢记这些关键点
- 一定要要知道
ViewGroup.dispatchTouchEvent()何时返回true,何时返回false。因为处理了事件才返回true,因为没有处理事件才返回false。 - 处理
ACTION_DOWN时,出现一个关键变量,就是mFirstTouchTarget,一定要记住,只有在消费了ACTION_DOWN事件才有值。 ACTION_MOVE正常的情况下会传给mFirstTouchTarget.child,而如果被ViewGroup截断,就会把接收到ACTION_MOVE变为ACTION_CANCEL事件发送给mFirstTouchTarget.child,并且把mFirstTouchTarget置空,后续的ACTION_MOVE事件就会传给ViewGroup的onTouchEvent()。ACTION_UP,ACTION_CANCEL事件处理流程与ACTION_MOVE一样。- 注意子View请求不允许父View截断的调用时机。
以上就是Android ViewGroup事件分发和处理源码分析的详细内容,更多关于Android ViewGroup事件分发处理的资料请关注脚本之家其它相关文章!