自学前端到底要学什么?五年老前端现身说法
其实,十年前,在业界前端开发都不配叫工程师,因为很多人感觉前端开发的工作很简单,就是写个样式,设计师就顺便把这个活干了,所以,当时前端开发在程序员心里地位是很低的。
但是,随着移动互联网的发展,随着前端和移动端相结合,大前端概念应运而生的同时,前端面对的工作是越来越复杂,尤其是在前后端分离的今天,前端不仅仅要应对界面的开发,也涉及到复杂的业务逻辑的处理,对于前端的开发要求是越来越高了。
我顺便要为前端工程师正名:前端工程师的工作量,相对于后端来讲比较大一些,不仅仅要应对前端界面和设计,以及应对产品经理的挑剔,还要跟后端工程师确定交互的数据格式和接口。更重要的是前端各种浏览器的界面的适配,大前端引发导致的还要适配移动端的工作,相对于后端生态的稳定,完善和生命周期长,前端框架和技术生命周期更短,这就意味着前端工程师要不断的学习和更新自己的知识,给前端工程师的压力就越来越大。
所以,做前端是很厉害的。
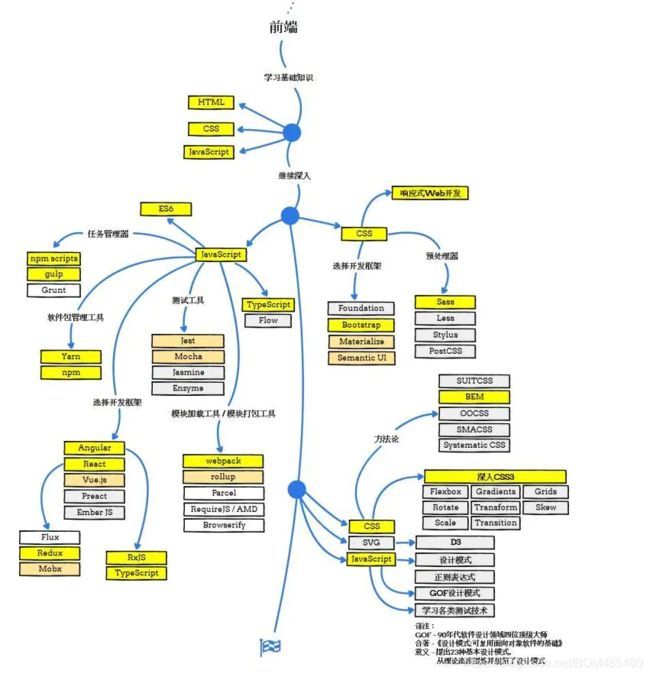
那前端学习到什么水平可以出去找工作呢?我分享一个前端学习路线图,如下:
第一阶段:基础学习阶段
其实前端学习的东西挺多的,我们需要学习前端的开发语言,用于处理业务逻辑的:JavaScript,用于画界面的标记语言 HTML,以及用于美化界面的 CSS 。这是第一个基础阶段必须要学的。
我认为在第一个阶段最重要的学习是:JavaScript 和 CSS ,我并不是说 HTML 不重要,它很重要,但是相比去 JS 和 CSS ,其实 HTML 作为标记语言相对比较简单。JS 帮你处理复杂的业务逻辑,CSS 可以提升界面美化的性能,总之,JS 和 CSS 为你后期在性能优化的处理上会有很大的帮助,所以这两个东西的学习,基础阶段必须重视。
第二阶段:中级实战阶段
你掌握了这个阶段的学习,其实你就可以有能力出去找工作了。
需要掌握的知识算是基础提高课,HTML5+CSS3和ES6+TypeScript,这些需要了解一下, TS 是趋势,这里的 H5,CSS3,ES6,TS 是基础学习阶段的升级版本,这些需要你学习的同时,如果能够达到找工作的水平,还必须会其中一种框架:Vue,React,Angular ,这三大主流框架当中的一种。
其实,传统的 JQuery 和 DOM 相关的知识点也需要了解一下,虽然现在用的不多了。
当然了,相对来讲这三种框架 Vue 是华人开发的,文档是中文的,中国人学习来比较快,入门也比较低。所以,很多人都会学习 Vue ,国内用 Vue 前端框架的公司也很多。
如果你通过前面基础学习阶段的学习,可以熟练使用 JS ,CSS,H5 的同时,又能掌握了一个开发框架,那么你就达到前端可以找工作的水平了。
当然了,这仅仅只是达到找工作的水平了,如果你想在前端可以有更好的发展,还得继续深入。
第三阶段:高级进阶阶段
想要前端更进一步的发展,就必须好好学习一下浏览器内部运行的原理,掌握一些常用的设计模式,做到前端工程化,也就是:代码模块化、功能组件化,打包、构建、发布自动化、流程化。
在性能优化方面很重要,网站性能优化、SEO 和 服务器端的基础知识也是必须掌握的。包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持。
这些高级功能必须掌握,这样知识掌握了,才能让你写出一个高效率,高性能的页面,这是我们前端开发工程师的追求。
你看这三个阶段涉及的知识是不是很多,很杂呢?这三个阶段不仅仅前端工程师一个学习路线,更是一个进化,进阶的过程,我们前端的学习在未来地位会越来越高,需要的技能和要求也会越来越复杂。前端学习最重要的是按照路线图进行系统化的学习。
不像我们十年前学习那么痛苦,现在的人学习很方便,因为现在网上有很多的学习资料,有很多不错的系统课程可以帮助大家更加高效的去学习和掌握实用技能,可以少走很多弯路。
作为一个前端工程师过来人的经验来讲,前端的学习由于其前端在整个软件开发工程中地位的上升,其扮演的角色越来越重要,面对的情况越来越复杂,所以,需要掌握的前端知识也很杂,如果你没有系统化的学习前端知识的能力,建议大家一定要找合适的课程去系统化的学习,因为这对于学习效率来讲很重要。自己学太容易走弯路了,前端更新迭代很快,效率和节省时间的学习方法才是王道。
在前端领域混了这几年,总结了一套前端学习的精讲视频和学习路线,如果有对前端开发感兴趣的伙伴,不管你是想转行,或是大学生,还有工作中想提升自己能力的web前端党,欢迎大家的加入我的前端开发交流群:603985993 希望大家诚心交流!,与企业需求同步。好友都在里面学习交流,每天都会有大牛定时讲解前端技术!也可以关注我的微信公众号:【前端留学生】 每天更新最新技术文章干货。
如果你感觉在基础知识上面还比较薄弱的话,不如来刷一刷这套《前端校招面试题精编解析大全》吧,祝你顺利。
HTML
浏览器页面有哪三层构成,分别是什么,作用是什么?
HTML5的优点与缺点?
Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
HTML5有哪些新特性、移除了哪些元素?
你做的网页在哪些浏览器测试过,这些浏览器的内核分别是什么?
每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
说说你对HTML5认识?(是什么,为什么)
对WEB标准以及W3C的理解与认识?
解释一下CSS的盒子模型?
请你说说CSS选择器的类型有哪些,并举几个例子说明其用法?
请你说说CSS有什么特殊性?(优先级、计算特殊值)
常见浏览器兼容性问题与解决方案?
列出display的值并说明他们的作用?
如何居中div, 如何居中一个浮动元素?
请列举几种清除浮动的方法(至少两种)?
block,inline和inlinke-block细节对比?
什么叫优雅降级和渐进增强?
说说浮动元素会引起的问题和你的解决办法
你有哪些性能优化的方法?
js的各种位置,比如clientHeight,scrollHeight,offsetHeight ,以及scrollTop, offsetTop,clientTop的区别?
js拖拽功能的实现
异步加载js的方法
js的防抖与节流
说一下闭包
说说你对作用域链的理解
JavaScript原型,原型链 ? 有什么特点?
请解释什么是事件委托/事件代理
Javascript如何实现继承?
函数执行改变this
babel编译原理
函数柯里化
说一下类的创建和继承
说说前端中的事件流
如何让事件先冒泡后捕获
说一下图片的懒加载和预加载
js的new操作符做了哪些事情
改变函数内部this指针的指向函数(bind,apply,call的区别)
Ajax解决浏览器缓存问题
Vue中 key 值的作用
Vue 组件中 data 为什么必须是函数?
vuex的State特性是?
介绍一下Vue的响应式系统
computed与watch的区别
介绍一下Vue的生命周期
为什么组件的data必须是一个函数
组件之间是怎么通信的
Vue.cli中怎样使用自定义的组件?有遇到过哪些问题吗?
Vue如何实现按需加载配合webpack设置
简单描述每个周期具体适合哪些场景
scss是什么?在Vue.cli中的安装使用步骤是?有哪几大特性?
聊聊你对Vue.js的template编译的理解?
Vue 路由跳转的几种方式
Vue如何实现按需加载配合webpack设置?
Vue的路由实现:hash模式和history模式
Vue与Angular以及React的区别?
Vue路由的钩子函数
什么是Vue的计算属性?
介绍一下react
React单项数据流
react生命周期函数和react组件的生命周期
react和Vue的原理,区别,亮点,作用
reactJs的组件交流
有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
项目里用到了react,为什么要选择react,react有哪些好处
怎么获取真正的dom
选择react的原因
react的生命周期函数
setState之后的流程
react高阶组件知道吗?
React的jsx,函数式编程
react的组件是通过什么去判断是否刷新的
如何配置React-Router
路由的动态加载模块
Redux中间件是什么东西,接受几个参数
跨标签页通讯
浏览器架构
浏览器下事件循环(Event Loop)
从输入 url 到展示的过程
重绘与回流
存储
Web Worker
V8垃圾回收机制
内存泄露
reflow(回流)和repaint(重绘)优化
如何减少重绘和回流?
一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
localStorage 与 sessionStorage 与cookie的区别总结
HTTPS和HTTP的区别
HTTP版本
从输入URL到页面呈现发生了什么?
HTTP缓存
缓存位置
强缓存
协商缓存
缓存的资源在那里
用户行为对浏览器缓存的影响
缓存的优点
不同刷新的请求执行过程
二叉树层序遍历
B树的特性,B树和B+树的区别
尾递归
如何写一个大数阶乘?递归的方法会出现什么问题?
把多维数组变成一维数组的方法
说一下冒泡快排的原理
Heap排序方法的原理?复杂度?
几种常见的排序算法,手写
数组的去重,尽可能写出多个方法
如果有一个大的数组,都是整型,怎么找出最大的前10个数

掌握如上基本可以横行了,如何霸道呢,那就是框架和打包工具的使用和原理知识了~~~后续详解
透漏几个面试小技巧
(1)简历写的贼**,看了简历各种框架会用,什么webpack/vue全家桶、react全家桶、rollup/node都有,一问基础就凉了。 ~~~~框架的底层还是js基础,基础不扎实,面试两行泪。
(2)简历的技术点要写自己擅长的,面试一妹子,2年工作经验,写着深刻了解vue原理,一个问题nextTick是怎么可以获取到更新后的DOM的,很简单,不知道当然会扣分。问基础很多不知道,凉
(3)面试要诚实,不可以浮躁,不会一些知识点也没什么问题。一精神小伙,问rem响应式布局原理,js判断怎么实现的,不知道_,问我可不可跳过这个题,最近没怎么看。 我:最近在看哪方面?jsxh:前端工程化东西? 我:心里想很浮躁~,说一下common.js/es6模块化方案的不同?多个项目文件共nodeModules如何做工作区间?如何监听git提交?ts解决哪些问题? 凉~~ 工程化是个很大的一个问题,从开发,编译,部署,上线都是有很多的点
(4)项目说的很到位,手写一个节流emmm,手写一个深拷贝emmm,手写一个promise.all,~~emmmm
(5)遇到几个不错的候选人,虽然一些知识点和手写代码能力差一些,人很靠谱很nice,看到了以前初级开发工程师的我,我会给机会通过,不是技术会把人卡的死死的。
总结下来基础和手写代码能力很重要很重要很重要~,框架做的再好底层也是基于基础去做的,整个了各种知识点、设计模式等。至于框架问哪些问题,如何准备,下回分解。