【前端】html+js+css开发入门超详细介绍
文章目录
- 一 HTML
-
- 1.1 第一个页面
- 1.2 所有标签都来一遍
- 1.3 超链接
- 1.4 发邮件
- 1.5 description list描述列表
- 1.6 blockquote块引用
- 1.7 linequote
- 1.8 address
- 1.9 上下标
- 1.10 排版布局
- 1.11 标记信件练习
- 1.12 观鸟网排版练习
- 1.13 图片
-
- 1.13.1 img
- 1.13.2 figure
- 1.13.3 css背景图
- 1.14 播放器video与audio
- 1.15 iframe
- 1.16 svg
- 1.17 图片
- 1.18 表格
- 1.19 table彩色
- 二 CSS
-
- 2.1 第一个页面
- 2.2 加框
- 2.3 换字体
- 2.4 居中
- 2.5 背景色
- 2.6 阴影
- 2.7 图片居中
- 2.8 @rules
- 三 JS
-
- 3.1 第一次先把JS组合到工程中
- 3.2 轮播图
- 3.3 localStorage
- 3.4 更健壮的localStorage
- 3.5 原型链
- 四 学习资料
一 HTML
- js有2个运行环境,浏览器和OS,浏览器用于写web,OS用于node.js等服务端编程
- 我们写的HTML页面,被浏览器加载,渲染成DOM树,然后浏览器提供了API(也是js的函数)可以操作DOM树(比如get,加节点,删节点,换节点位置等),每当DOM树变动,浏览器会重新渲染一下,这样我们就看到新的页面了
- 我们先写基础的静态页(用HTML+CSS+JS搭建好),然后通过JS来控制页面动起来(具体是以下两种方式)
- 然后用JS调浏览器的API来控制(比如调后端接口拿返回值,改变HTML对应的DOM树上的值,然后页面上的数字就变了,就实现了点击按钮页面动态变化的效果)
- 也可以调CSS来改变HTML对应的DOM树的样式(如颜色,字体等),通过$0.style.xx = red即可
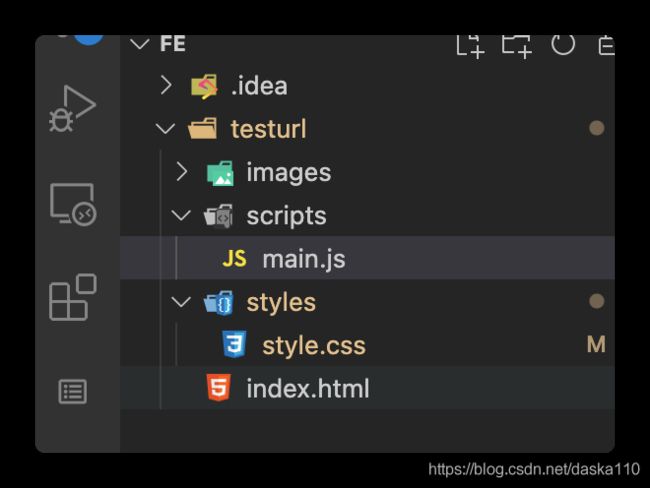
1.1 第一个页面
(base) ~/go/src/codes/fe/testurl master tree
.
├── images
│ └── image-filename.jpg
├── index.html
├── scripts
└── styles
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我在他乡挺好的title>
head>
<body>
<img src="images/image-filename.jpg" alt="测试图片">
body>
html>
1.2 所有标签都来一遍
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我在他乡挺好的title>
head>
<body>
<img src="images/image-filename.jpg" alt="测试图片">
<p class="editor-note">我的猫脾气爆:)p>
<p>我的猫咪脾气<strong>暴躁strong>:)p>
<h1>主标题h1>
<h2>顶层标题h2>
<h3>子标题h3>
<h4>次子标题h4>
<p>这是一个段落p>
<ul>
<li>技术人员li>
<li>思考着li>
<li>建造者li>
ul>
<p>我们致力于p>
<a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla 宣言a>
body>
html>
1.3 超链接
试验
通过可以把超链接放在一行里
<p>我创建了一个指向
<a href="https://www.mozilla.org/zh-CN/">Mozilla 主页a>
的超链接。
p>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>主页title>
head>
<body>
<ul>
<li>主页li>
<li><a href=pictures.html>图片a>li>
<li><a href=projects.html>项目a>li>
<li><a href=social.html>社交a>li>
<li><a href="https://www.baidu.com">百度一下 a> li>
<li><a href="https://www.sougou.com">
<img src="images/image1.jpg" alt="跳转到搜狗一下">
a>li>
ul>
<h1>主页h1>
<p>欢迎访问我的主页p>
body>
html>
1.4 发邮件
<li>
<a href="mailto:[email protected]">
向tom发邮件
a>
li>
1.5 description list描述列表
<dl>
<dt>培根dt>
<dd>是一种吃的dd>
<dt>咖啡dt>
<dd>好吃dd>
<dd>又好喝dd>
dl>
1.6 blockquote块引用
<p>The <strong>HTML <code><blockquote>code> Elementstrong> (or <em>HTML Block
Quotation Elementem>) indicates that the enclosed text is an extended quotation.p>
<blockquote>
<p>The <strong>HTML <code><blockquote>code> Elementstrong> (or <em>HTML Block
Quotation Elementem>) indicates that the enclosed text is an extended quotation.p>
blockquote>
1.7 linequote
行内引用
<p>The quote element — <code><q>code> — is <q
cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/q">intended
for short quotations that don't require paragraph breaks.q>p>
1.8 address
<address>
<p>Page written by <a href="../authors/chris-mills/">Chris Millsa>.p>
address>
1.9 上下标
<p>咖啡因的化学方程式是 C<sub>8sub>H<sub>10sub>N<sub>4sub>O<sub>2sub>。p>
<p>如果 x<sup>2sup> 的值为 9,那么 x 的值必为 3 或 -3。p>
1.10 排版布局
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>二次元俱乐部title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=ZCOOL+KuaiLe" rel="stylesheet">
<link href="style.css" rel="stylesheet">
head>
<body>
<header>
<h1>聆听电子天籁之音h1>
header>
<nav>
<ul>
<li><a href="#">主页a>li>
ul>
<form>
<input type="search" name="q" placeholder="要搜索的内容">
<input type="submit" value="搜索">
form>
nav>
<main>
<article>
article>
<aside>
<h2>相关链接h2>
<ul>
<li><a href="#">这是一个超链接a>li>
ul>
aside>
main>
<footer>
<p>© 2050 某某保留所有权利p>
footer>
body>
html>
/* 一般设置 */
html,
body {
margin: 0;
padding: 0;
}
html {
font-size: 10px;
background-color: #a9a9a9;
}
body {
width: 70%;
margin: 0 auto;
}
/* 文字排版 */
h1,
h2,
h3 {
font-family: 'Sonsie One', 'ZCOOL KuaiLe', cursive;
color: #2a2a2a;
}
p,
input,
li {
font-family: 'Open Sans Condensed', sans-serif;
color: #2a2a2a;
}
h1 {
font-size: 4rem;
text-align: center;
color: white;
text-shadow: 2px 2px 10px black;
}
h2 {
font-size: 3rem;
text-align: center;
}
h3 {
font-size: 2.2rem;
}
p,
li {
font-size: 1.6rem;
line-height: 1.5;
}
/* 标题布局 */
nav,
article,
aside,
footer {
background-color: white;
padding: 1%;
}
nav {
height: 50px;
background-color: #66ccff;
display: flex;
margin-bottom: 10px;
}
nav ul {
padding: 0;
list-style-type: none;
flex: 2;
display: flex;
}
nav li {
display: inline;
text-align: center;
flex: 1;
}
nav a {
display: inline-block;
font-size: 2rem;
text-transform: uppercase;
text-decoration: none;
color: black;
transition-duration: 200ms;
}
nav form {
flex: 1;
display: flex;
align-items: center;
height: 100%;
padding: 0 2em;
}
nav a:hover {
color: white;
text-shadow: 0 0 10px wheat;
transition-duration: 200ms;
}
input {
font-size: 1.6rem;
height: 32px;
}
input[type="search"] {
flex: 3;
}
input[type="submit"] {
flex: 1;
margin-left: 1rem;
background: #333;
border: 0;
color: white;
}
/* 主体布局 */
main {
display: flex;
}
article {
flex: 4;
}
aside {
flex: 2;
margin-left: 10px;
background-color: #66ccff;
}
aside li {
padding-bottom: 10px;
}
footer {
margin-top: 10px;
}

排版验证网站https://validator.w3.org/
1.11 标记信件练习
https://developer.mozilla.org/zh-CN/docs/learn/HTML/Introduction_to_HTML/Marking_up_a_letter
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="author" content="李雷">
<title>标记信件试验title>
<link href="y.css" rel="stylesheet">
head>
<body>
<address class="sender-column">
中国北京市门头沟区,102300<br>
纽臂大学 纽臂科学院<br>
<strong>李雷 教授strong>
<strong>联系电话:123-456-7890strong><br>
<strong>电子邮件:[email protected]strong><br>
address>
<address>
<strong>韩梅梅 女士strong>
<br>中国海南省三亚市亚龙湾
address>
<p>
<h1>回复: 韩梅梅学位申请h1>
<p>亲爱的韩同学:p>
<p>感谢你申请纽臂大学科学院的哲学博士学位课程,下面我将就你的问题依次做出解答。p>
p>
<p>
<h2>开学日期h2>
<p>欢迎你在任意时间来校学习,但在学期开始时来校更理想,每学期开学时间如下:p>
<ul>
<li>第一学期:<time datetime="2019-09-09">2019 年 9 月 9 日time>li>
<li>第二学期:<time datetime="2020-01-15">2020 年 1 月 15 日time>li>
<li>第三学期:<time datetime="2020-05-02">2020 年 5 月 2 日time>li>
ul>
<p>请告诉我你是否愿意在学期开始时来校,并告知你选择的学期。p>
<br>你可以在我们的网站上找到更多关于<a href="https://example.com" title="纽臂大学大事时间表">学校重要日期a>的信息。br>
p>
<p>
<h2>学习科目h2>
纽臂科学院本着兼容并蓄的原则,课题涉及一些科技领域。欢迎有才智、态度专注的研究人员参加,也欢迎符合我们价值观的朋友加入。我们最感兴趣的课题如下(按优先度排序):
<ol>
<li>把水(H<sub>2sub>O)转变为酒的方法,以及白藜芦醇(C<sub>14sub>H<sub>12sub>O<sub>3sub>)对健康的帮助作用。li>
<li> 测量室温 30°C(86°F)时,观众人数呈指数级增加对放克贝斯手表演的影响(3 × 10<sup>3sup> > 3 × 10<sup>4sup> 效应)。li>
<li> 使用 <abbr title="超文本标记语言">HTMLabbr> 和 <abbr title="层叠样式表">CSSabbr> 构建乐谱。li>
ol>
<br> 请针对上述课题提供更多的信息。包括研究时长、所需资源,以及其它未尽事宜,谢谢br>
p>
<p>
<h2>异域舞蹈h2>
<p>你说的没错!异域部落舞蹈是我博士后研究项目的一部分。为了回答你的问题,我在下面列出我个人最喜欢的舞蹈种类和相关介绍:p>
<dl>
<dt>波利尼西亚小鸡舞dt>
<dd>一种古老、神秘但影响广泛的舞蹈,可追溯至公元前 300 年,整个村庄围绕着一个小鸡形状的圈跳舞,祈祷牲畜肥美。dd>
<dt>冰岛布尔曳步舞dt>
<dd>在冰岛人学会用火取暖之前,他们之间流行着这种舞蹈,舞蹈时人们在地上拥成一个圈,用极小极快的动作晃动身体。我有一个学生说冰岛曳步舞是现代甩臀舞的鼻祖。dd>
<dt>北极机器人舞dt>
<dd>一个有趣的历史误传,二十世纪六十年代的英国探险者宣称发现了一种像“机器人跳舞”的舞蹈,这种舞蹈动作僵硬,流行于加拿大和阿拉斯加北部地区。后来人们发现这里的居民是因为天气太冷了才做出这样的动作。dd>
dl>
<p>
更多信息请查看我的 <a href="https://example.com" title="李雷的异域舞蹈研究站点">异域舞蹈研究a>网页。
p>
p>
<p>李雷 教授p>
<p>纽臂大学校训:<q>人人皆可纽臂q> —— <cite>诸葛中天传cite>p>
body>
html>
1.12 观鸟网排版练习
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>观鸟网title>
<link href="https://fonts.googleapis.com/css?family=Long+Cang|Noto+Sans+SC:300" rel="stylesheet">
<link href="style.css" rel="stylesheet">
head>
<body>
<header>
<meta charset="utf-8">
<h1>观鸟网h1>
<img src="dove.png" alt="一张鸽子剪影图片">
<nav>
<ul>
<li><span>主页span>li>
<li><a href="#">开始a>li>
<li><a href="#">图片a>li>
<li><a href="#">设备a>li>
<li><a href="#">论坛a>li>
ul>
nav>
header>
<main>
<article>
<h2>欢迎h2>
<p>欢迎访问观鸟网虚拟站点。如果这是一个真实的网站,那么它就是观鸟爱好者的理想聚集地。无论你是一名期望学习观鸟知识的新手,还是一位希望分享体会、经验和图片的观鸟老手。p>
<p>时不我待!赶快带齐装备,关上电脑,去拥抱美丽的大自然吧!p>
article>
<aside>
<h2>收藏照片h2>
<a href="favorite-1.jpg"><img src="favorite-1_th.jpg" alt="一只体型小巧的鸟,羽毛蓝绿色,爪黑白相间,黑色的喙细且锋利。点击缩略图查看完整照片。">a>
<a href="favorite-2.jpg"><img src="favorite-2_th.jpg" alt="一只美丽的孔雀的上半身图片,它的颈上覆盖蓝色的羽毛,有浅色的喙和蓝色的冠。点击缩略图查看完整照片。">a>
<a href="favorite-3.jpg"><img src="favorite-3_th.jpg" alt="一只大鸟的上半身图片,羽毛白色,浅色的喙细长而弯曲。点击缩略图查看完整照片。">a>
<a href="favorite-4.jpg"><img src="favorite-4_th.jpg"
alt="一只成年鹈鹕,羽毛大多为白色,背部和腹部有少许黑色羽毛,又长又直的喙呈黄色,喙的下方有一个喉囊可以暂时储存食物。点击缩略图查看完整照片。">a>
aside>
main>
<footer>
<p>本虚拟站点遵守 CC0 协议,所有内容均可任意修改和复用。原始版本由 Chris Mills 于 2016 年编写。Roy Tian 于 2019 年汉化。p>
<p><a href="http://game-icons.net/lorc/originals/dove.html">鸽子图标a> 由 Lorc 绘制。p>
footer>
body>
html>
1.13 图片
1.13.1 img
1.13.2 figure
<div class="figure">
<img src="/images/dinosaur_small.jpg"
alt="一只恐龙头部和躯干的骨架,它有一个巨大的头,长着锋利的牙齿。"
width="400"
height="341">
<p>曼彻斯特大学博物馆展出的一只霸王龙的化石p>
div>
1.13.3 css背景图
p {
background-image: url("images/dinosaur.jpg");
}
1.14 播放器video与audio
<video controls width="400" height="400" autoplay loop muted poster="images/image1.jpg">
<source src="videos/rabbit320.mp4" type="video/mp4">
<source src="videos/rabbit320.webm" type="video/webm">
<p>你的浏览器不支持H5视频,可点击<a href="video/rabbit320.mp4">此链接a>观看p>
video>
<audio controls>
<source src="audios/viper.mp3" type="audio/mp3">
<source src="audios/viper.ogg" type="audio/ogg">
<p>你的浏览器不支持H5视频,可点击<a href="audios/viper.mp3">此链接a>观看p>
audio>
1.15 iframe
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/iocJc342Q8s"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
iframe>
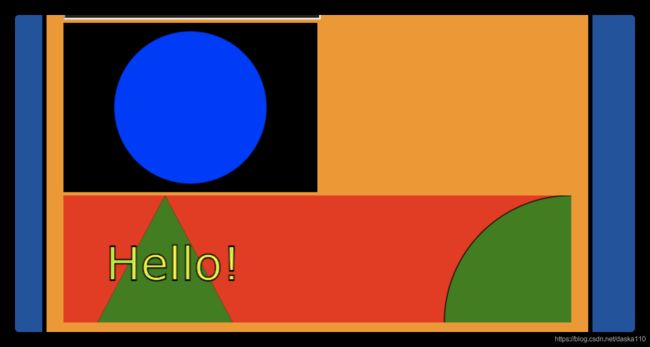
1.16 svg
<svg version="1.1" baseProfile="full" width="300" height="200" xmlns="http://www.w3.org/2000/svg">
<rect width="100%" height="100%" fill="black" />
<circle cx="150" cy="100" r="90" fill="blue" />
svg>
<svg width="100%" height="100%">
<rect width="100%" height="100%" fill="red" />
<circle cx="100%" cy="100%" r="150" fill="green" stroke="black" />
<polygon points="120,0 240,225 0,225" fill="green" />
<text x="50" y="100" font-family="Verdana" font-size="55" fill="yellow" stroke="black" stroke-width="2">
Hello!
text>
svg>
1.17 图片
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Mozilla 宣传主页title>
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+SC:400,700" rel="stylesheet">
<link href="style.css" rel="stylesheet">
head>
<body>
<header>
<h1>Mozillah1>
<img src="originals/firefox_logo-only_RGB.png" alt="Firefox logo">
header>
<main>
<article>
<iframe width="400" height="255" src="https://www.bilibili.com/video/BV1rs411d7hC?p=2" scrolling="no"
frameborder="no" framespacing="0" allowfullscreen="true">
iframe>
<h2>自由网络 尽情驰骋h2>
<p>Mozilla 是一个全球社区,这里聚集着来自五湖四海的 技术人员、思考者、建造者。我们致力于让 Internet
保持活力,保持畅通,人人皆可贡献,人人皆可创造。我们坚信:开放平台的协作对于人的发展至关重要,也决定着我们共同的未来。p>
<p>更多精彩信息,敬请点击下方图片。<a href="https://www.flickr.com/photos/mathiasappel/21675551065/">小熊猫照片a>由 Mathias Appel 拍摄
p>
article>
<div class="further-info">
<a href="https://www.mozilla.org/zh-CN/firefox/new/">
<img srcset="images/firefox-logo120.png 120w,
images/firefox-logo400.png 400w" sizes="(max-width: 500px) 120px,
400px" src="images/firefox-logo400.png" alt="下载 Firefox">
a>
<a href="https://www.mozilla.org/">
<img srcset="images/mozilla-dinosaur120.png 120w,
images/mozilla-dinosaur400.png 400w" sizes="(max-width: 500px) 120px,
400px" src="images/mozilla-dinosaur400.png" alt="Mozilla 更多信息">
a>
<a href="https://addons.mozilla.org/zh-CN/firefox/">
<img srcset="images/firefox-addons120.jpg 120w,
images/firefox-addons400.jpg 400w" sizes="(max-width: 500px) 120px,
400px" src="images/firefox-addons400.jpg" alt="使用扩展使 Firefox 更加个性化">
a>
<a href="https://developer.mozilla.org/zh-CN/">
<img src="images/mdn.svg" alt="访问 MDN 学习 Web 开发">
a>
<div class="clearfix">div>
div>
<div class="red-panda">
<picture>
<source media="(max-width: 600px)" srcset="images/red-panda-portrait-small.jpg">
<img src="images/red-panda-landscape.jpg" alt="一只小熊猫">
picture>
div>
main>
body>
html>
1.18 表格
<table>
<tr>
<td>Hi, I'm your 1 cell.td>
<td>I'm your 2 cell.td>
<td>I'm your 3 cell.td>
<td>I'm your 4 cell.td>
tr>
<tr>
<td>line 2, 1 cell.td>
<td>line 2, 2 cell.td>
<td>line 2, 3 cell.td>
<td>line 2, 4 cell.td>
tr>
table>
1.19 table彩色
<table>
<colgroup>
<col span="2">
<col style="background-color:red;">
<col style="width:42px;">
<col style="background-color:#97DB9A;">
<col style="background-color:#DCC48E; border:4px solid #C1437A;">
<col span="2" style="width:42px;">
colgroup>
<tr>
<td> td>
<th>星期一th>
<th>星期二th>
<th>星期三th>
<th>星期四th>
<th>星期五th>
<th>星期六th>
<th>星期日th>
tr>
<tr>
<th>第一节th>
<td>英语td>
<td> td>
<td> td>
<td>德语td>
<td>荷兰语td>
<td> td>
<td> td>
tr>
<tr>
<th>第二节th>
<td>英语td>
<td>英语td>
<td> td>
<td>德语td>
<td>荷兰语td>
<td> td>
<td> td>
tr>
<tr>
<th>第三节th>
<td> td>
<td>德语td>
<td> td>
<td>德语td>
<td>荷兰语td>
<td> td>
<td> td>
tr>
<tr>
<th>第四节th>
<td> td>
<td>英语td>
<td> td>
<td>英语td>
<td>荷兰语td>
<td> td>
<td> td>
tr>
table>
二 CSS
https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web/CSS_basics
2.1 第一个页面
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我在他乡挺好的title>
<link href="styles/style.css" rel="stylesheet">
head>
<body>
<img src="images/image-filename.jpg" alt="测试图片">
<p class="editor-note">我的猫脾气爆:)p>
<p>我的猫咪脾气<strong>暴躁strong>:)p>
<h1>主标题h1>
<h2>顶层标题h2>
<h3>子标题h3>
<h4>次子标题h4>
<p>这是一个段落p>
<ul>
<li>技术人员li>
<li>思考着li>
<li>建造者li>
ul>
<p>我们致力于p>
<a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla 宣言a>
body>
html>
p {
color: red;
}
2.2 加框
p {
color: red;
width: 500px;
border: 1px solid black;
}
2.3 换字体
/* p,
li,
h1 {
color: red;
width: 500px;
border: 1px solid black;
} */
html {
font-size: 10px;
font-family: 'Open Sans', sans-serif;
}
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我在他乡挺好的title>
<link href="styles/style.css" rel="stylesheet">
<link href="https://fonts.font.im/css?family=Open+Sans" rel="stylesheet" type="text/css">
head>
<body>
<img src="images/image-filename.jpg" alt="测试图片">
<p class="editor-note">我的猫脾气爆:)p>
<p>我的猫咪脾气<strong>暴躁strong>:)p>
<h1>主标题h1>
<h2>顶层标题h2>
<h3>子标题h3>
<h4>次子标题h4>
<p>这是一个段落p>
<ul>
<li>技术人员li>
<li>思考着li>
<li>建造者li>
ul>
<p>我们致力于p>
<a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla 宣言a>
body>
html>
2.4 居中
/* p,
li,
h1 {
color: red;
width: 500px;
border: 1px solid black;
} */
html {
font-size: 10px;
font-family: 'Open Sans', sans-serif;
}
h1 {
font-size: 60px;
text-align: center;
}
p,
li {
font-size: 16px;
/* line-height 后而可以跟不同的参数,如果是数字,就是当前字体大小乘上数字 */
line-height: 2;
letter-spacing: 1px;
}
2.5 背景色
/* p,
li,
h1 {
color: red;
width: 500px;
border: 1px solid black;
} */
html {
font-size: 10px;
font-family: 'Open Sans', sans-serif;
background-color: #00539F;
}
h1 {
font-size: 60px;
text-align: center;
}
p,
li {
font-size: 16px;
/* line-height 后而可以跟不同的参数,如果是数字,就是当前字体大小乘上数字 */
line-height: 2;
letter-spacing: 1px;
}
/* p,
li,
h1 {
color: red;
width: 500px;
border: 1px solid black;
} */
html {
font-size: 10px;
font-family: 'Open Sans', sans-serif;
background-color: #00539F;
}
h1 {
font-size: 60px;
text-align: center;
}
p,
li {
font-size: 16px;
/* line-height 后而可以跟不同的参数,如果是数字,就是当前字体大小乘上数字 */
line-height: 2;
letter-spacing: 1px;
}
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
width: 600px; —— 强制页面永远保持 600 像素宽。
margin: 0 auto; —— 为 margin 或 padding 等属性设置两个值时,第一个值代表元素的上方和下方(在这个例子中设置为 0),而第二个值代表左边和右边(在这里,auto 是一个特殊的值,意思是水平方向上左右对称)。你也可以使用一个,三个或四个值,参考 这里 。
background-color: #FF9500; —— 如前文所述,指定元素的背景颜色。我们给 body 用了一种略微偏红的橘色以与深蓝色的 元素形成反差,你也可以尝试其它颜色。
padding: 0 20px 20px 20px; —— 我们给内边距设置了四个值来让内容四周产生一点空间。这一次我们不设置上方的内边距,设置右边,下方,左边的内边距为20像素。值以上、右、下、左的顺序排列。
border: 5px solid black; —— 直接为 body 设置 5 像素的黑色实线边框。
2.6 阴影
/* p,
li,
h1 {
color: red;
width: 500px;
border: 1px solid black;
} */
html {
font-size: 10px;
font-family: 'Open Sans', sans-serif;
background-color: #00539F;
}
h1 {
font-size: 60px;
text-align: center;
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}
p,
li {
font-size: 16px;
/* line-height 后而可以跟不同的参数,如果是数字,就是当前字体大小乘上数字 */
line-height: 2;
letter-spacing: 1px;
}
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
2.7 图片居中
/* p,
li,
h1 {
color: red;
width: 500px;
border: 1px solid black;
} */
html {
font-size: 10px;
font-family: 'Open Sans', sans-serif;
background-color: #00539F;
}
h1 {
font-size: 60px;
text-align: center;
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}
p,
li {
font-size: 16px;
/* line-height 后而可以跟不同的参数,如果是数字,就是当前字体大小乘上数字 */
line-height: 2;
letter-spacing: 1px;
}
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
img {
display: block;
margin: 0 auto;
}
2.8 @rules
@rules
body {
background-color: pink;
}
@media (min-width: 30em) {/*宽度大于30em的浏览器才生效*/
body {
background-color: blue;
}
}
三 JS
https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web/JavaScript_basics
3.1 第一次先把JS组合到工程中
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我在他乡挺好的title>
<link href="styles/style.css" rel="stylesheet">
<link href="https://fonts.font.im/css?family=Open+Sans" rel="stylesheet" type="text/css">
<script src="scripts/main.js" defer>script>
head>
<body>
<img src="images/image-filename.jpg" alt="测试图片">
<p class="editor-note">我的猫脾气爆:)p>
<p>我的猫咪脾气<strong>暴躁strong>:)p>
<h1>主标题h1>
<h2>顶层标题h2>
<h3>子标题h3>
<h4>次子标题h4>
<p>这是一个段落p>
<ul>
<li>技术人员li>
<li>思考着li>
<li>建造者li>
ul>
<p>我们致力于p>
<a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla 宣言a>
body>
html>
let myHeading = document.querySelector("h1");
myHeading.textContent = "Hello world!";
3.2 轮播图
/*
let myImage = document.querySelector("img");
myImage.onclick = function () {
let mySrc = myImage.getAttribute("src");
if (mySrc === "images/image1.jpg") {
myImage.setAttribute("src", "../images/image2.jpg");
} else {
myImage.setAttribute("src", "../images/image3.jpg");
}
};
*/
3.3 localStorage
let myButton = document.querySelector("button");
let myHeading = document.querySelector("h1");
function setUserName() {
let myName = prompt("请输入你的名字");
localStorage.setItem("name", myName);
myHeading.textContent = "Mozilla 酷毙了, " + myName;
}
if (!localStorage.getItem("name")) {
setUserName();
} else {
let storedName = localStorage.getItem("name");
myHeading.textContent = "Mozilla cool, " + storedName;
}
myButton.onclick = function () {
setUserName();
};
3.4 更健壮的localStorage
let myButton = document.querySelector("button");
let myHeading = document.querySelector("h1");
function setUserName() {
let myName = prompt("请输入你的名字");
if (!myName || myName === null) {
setUserName();
} else {
localStorage.setItem("name", myName);
myHeading.textContent = "Mozilla 酷毙了, " + myName;
}
}
if (!localStorage.getItem("name")) {
setUserName();
} else {
let storedName = localStorage.getItem("name");
myHeading.textContent = "Mozilla cool, " + storedName;
}
myButton.onclick = function () {
setUserName();
};
3.5 原型链
每个变量有个proto属性,指向自己的原型对象,图中person变量没有product属性,person的原型Shop也没有product属性,但Shop的原型supermarket有product属性,所以最终console.log(person.product)可以打印出结果。

四 学习资料
- https://developer.mozilla.org/zh-CN/docs/Learn
这个真的是很好的入门资料,可以从小白,到做东西,问了很多前端都说这个靠谱,而且还有中文的 - https://andreasbm.github.io/web-skills/
- https://roadmap.sh/
- 在线沙箱
- https://jsbin.com/?html,output
- https://codepen.io/
- https://jsfiddle.net/
- https://foundation.mozilla.org/en/artifacts/thimble/
- http://codesandbox.io/signin?continue=/dashboard