前端chrome浏览器调试总结
引言
“工欲善其事,必先利其器” 恩,这句话我觉得说的特别有道理,举个例子来说吧,厉害的化妆师都有一套非常专业的刷子,散粉刷负责定妆,眼影刷负责打眼影,各司其职,有了专业的工具才能干专业的事,这个灵感要来源于之前我想买化妆品时,店里的海报标语,由此联想到,如果你想在某个事情上做好,并且做的专业,那么你一定要把你的工具用好,这样才能事半功倍,我见过很多师兄师姐,他们写了很多代码,他们能够很快的完成工作,能够处理很多复杂的业务逻辑,但是对于浏览器的调试掌握的并不全面和熟悉,说说我自己吧,我的编程调试起源于自学前端课程,因为学习的时候看的都是基础的教学视频,对于调试也只是掌握了alert和console,请大家别笑话,认真看完,试问谁当初入门时候不是走的这条路呢,当你不再止于做静态页面后,那古老的调试方式肯定不能帮你完成你的日常调试,后来我进到了公司去实习,开始接触真正的开发业务,开始跟着师兄和师傅一起上路,那时我才有了“js断点调试“的意识,开始一步步调试我的js代码
下面总结一下我的常用调试方法,这些方法让我的工作顺利了很多,同时拿出来总结一下,与各位分享
一.先来认识一下这些按钮的功能
先来看这张图最上头的一行是一个功能菜单,每一个菜单都有它相应的功能和使用方法,依次从左往右来看
1.箭头按钮:用于在页面选择一个元素来审查和查看它的相关信息,当我们在Elements这个按钮页面下点击某个Dom元素时,箭头按钮会变成选择状态
2.设备图标:点击它可以切换到不同的终端进行开发模式,移动端和pc端的一个切换,可以选择不同的移动终端设备,同时可以选择不同的尺寸比例,chrome浏览器的模拟移动设备和真实的设备相差不大,是非常好的选择
3.Elements 功能标签页:用来查看,修改页面上的元素,包括DOM标签,以及css样式的查看,修改,还有相关盒模型的图形信息,下图我们可以看到当我鼠标选择id 为lg_tar的div元素时,右侧的css样式对应的会展示出此id 的样式信息,此时可以在右侧进行一个修改,修改即可在页面上生效, 灰色的element.style样式同样可以进行添加和书写,唯一的区别是,在这里添加的样式是添加到了该元素内部,实现方式即:该div元素的style属性,这个页面的功能很强大,在我们做了相关的页面后,修改样式是一块很重要的工作,细微的差距都需要调整,但是不可能说做到每修改一点即编译一遍代码,再刷新浏览器查看效果,这样很低效,一次性在浏览器中修改之后,再到代码中进行修改
同时,当我们浏览网站看到某些特别炫酷的效果和难做的样式时候,打开这个功能,我们即可看到别人是如何实现的,学会它这知识就是你的了,仔细钻研也会有意想不到的收获
4.Console控制台:用于打印和输出相关的命令信息,其实console控制台除了我们熟知的报错,打印console.log信息外,还有很多相关的功能,下面简单介绍几个
a: 一些对页面数据的指令操作,比如打断点正好执行到获取的数据上,由于数据都是层层嵌套的对象,这个时候查看里面的key/value不是很方便,即可用这个指令开查看,obj的json string 格式的key/value,我们对于数据里面有哪些字段和属性即可一目了然
b: 除了console.log还有其他相关的指令可用
5.Sources js资源页面:这个页面内我们可以找到当然浏览器页面中的js 源文件,方便我们查看和调试,在我还没有走出校园时候,我经常看一些大站的js代码,那时候其实基本都看不懂,但是最起码可以看看人家的代码风格,人家的命名方式,所有的代码都是压缩之后的代码,我们可以点击下面的{}大括号按钮将代码转成可读格式
Sources Panel 的左侧分别是 Sources 和 Content scripts和Snippets
关于打断点调试的内容,下面介绍,先来说一些,其他平时基本没人用但是很有用的小点,比如当我们想不起某个方法的具体使用时候,会打开控制台随意写一些测试代码,或者想测试一下刚刚写的方法是否会出现期待的样子,但是控制台一打回车本想换行但是却执行刚写的半截代码,所以推荐使用Sources下面的左侧的Sinppets代码片段按钮,这时候点击创建一个新的片段文件,写完测试代码后把鼠标放在新建文件上run,再结合控制台查看相关信息(新建了一个名叫:app.js的片段代码,在你的项目环境页面内,该片段可执行项目内的方法)
Content scripts 是 Chrome 的一种扩展程序,它是按照扩展的ID来组织的,这些文件也是嵌入在页面中的资源,这类文件可以读写和操作我们的资源,需要调试这些扩展文件,则可以在这个目录下打开相关文件调试,但是几乎我们的项目还没有相关的扩展文件,所以啥也看不到,平时也不需要关心这块
6.Network 网络请求标签页:可以看到所有的资源请求,包括网络请求,图片资源,html,css,js文件等请求,可以根据需求筛选请求项,一般多用于网络请求的查看和分析,分析后端接口是否正确传输,获取的数据是否准确,请求头,请求参数的查看
以上我选择了All,就会把该页面所有资源文件请求下来,如果只选择XHR 异步请求资源,则我们可以分析相关的请求信息
打开一个Ajax异步请求,可以看到它的请求头信息,是一个POST请求,参数有哪些,还可以预览它的返回的结果数据,这些数据的使用和查看有利于我们很好的和后端工程师们联调数据,也方便我们前端更直观的分析数据
7.Timeline标签页可以显示JS执行时间、页面元素渲染时间,不做过多介绍
8.Profiles标签页可以查看CPU执行时间与内存占用,不做过多介绍
9.Resources标签页会列出所有的资源,以及HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除 不做过多介绍
10.Security标签页 可以告诉你这个网站的安全性,查看有效的证书等
11.Audits标签页 可以帮你分析页面性能,有助于优化前端页面,分析后得到的报告
二.Sources资源页面的断点调试
1.如何调试:
调试js代码,肯定是我们常用的功能,那么如何打断点,找到要调试的文件,然后在内容源代码左侧的代码标记行处点击即可打上一个断点
2.断点与 js代码修改
看下面这张图,我在一个名为toggleTab的方法下打了两个断点,当开始执行我们的点击切换tab行为后,代码会在执行的断点出停下来,并把相关的数据展示一部分,此时可以在已经执行过得代码处,把鼠标放上去,即可查看相关的具体数据信息,同时我们可以使用右侧的功能键进行调试,右侧最上面一排分别是:暂停/继续、单步执行(F10快捷键)、单步跳入此执行块(F11快捷键)、单步跳出此执行块、禁用/启用所有断点。下面是各种具体的功能区
在当前的代码执行区域,在调试中如果发现需要修改的地方,也是可以立即修改的,修改后保存即可生效,这样就免去了再到代码中去书写,再刷新回看了
3.快速进入调试的方法
当我们的代码执行到某个程序块方法处,这个方法上可能你并没有设置相关的断点,此时你可以F11进入此程序块,但是往往我们的项目都是经过很多源代码封装好的方法,有时候进入后,会走很多底层的封装方法,需要很多步骤才能真正进入这个函数块,此时将鼠标放在此函数上,会出现相关提示,会告诉你在该文件的哪一行代码处,点击即可直接看到这个函数,然后临时打上断点,按F10或者点击右上角的第二个按钮即可直接进入此函数的断点处
4.调试的功能区域
每一个功能区,都有它相关的左右,先来看一张图,它都有哪些功能
Call Stack调用栈:当断点执行到某一程序块处停下来后,右侧调试区的 Call Stack 会显示当前断点所处的方法调用栈,从上到下由最新调用处依次往下排列,Call Stack 列表的下方是Scope Variables列表可以查看此时局部变量和全局变量的值。图中可以看出,我们最先走了toggleTab这个方法,然后走到了一个更新对象的方法上,当前调用在哪里,箭头会帮你指向哪里,同时我们可以点击,调用栈列表上的任意一处,即可回头再去看看代码
但是若你想从新从某个调用方法出执行,可以右键Restart Frame, 断点就会跳到此处开头重新执行,Scope 中的变量值也会依据代码从新更改,这样就可以回退来从新调试,错过的调试也可以回过头来反复查看
Breakpoints关于断点:所有当前js的断点都会展示在这个区域,你可以点击按钮用来“去掉/加上”此处断点,也可以点击下方的代码表达式,调到相应的程序代码处,来查看
XHR Breakpoints
在XHR Breakpoints处,点击右侧的+号,可以添加请求的URL,一旦 XHR 调用触发时就会在 request.send() 的地方中断
DOM Breakpoints:
可以给你的DOM元素设置断点,有时候真的需要监听和查看某个元素的变化情况,赋值情况,但是我们并是不太关心哪一段代码对它做的修改,只想看看它的变化情况,那么可以给它来个监听事件,这个时候DOM Breakpoints中会如图
当要给DOM添加断点的时候,会出现选择项分别是如下三种修改1.子节点修改2.自身属性修改3.自身节点被删除。选中之后,Sources Panel 中右侧的 DOM Breakpoints 列表中就会出现该 DOM 断点。一旦执行到要对该 DOM 做相应修改时,代码就会在那里停下来。
在 DOM 元素上设置断点
有时候我们需要监听某个 DOM 被修改情况,而不关心是哪行代码做的修改(也可能有多处都会对其做修改)。那么我们可以直接在 DOM 上设置断点。
如图所见,在元素审查的 Elements Panel 中在某个元素上右键菜单里可以设置三种不同情况的断点:子节点修改自身属性修改自身节点被删除选中之后,Sources Panel 中右侧的 DOM Breakpoints 列表中就会出现该 DOM 断点。一旦执行到要对该 DOM 做相应修改时,代码就会在那里停下来,如下图所示。
XHR 断点
右侧调试区有一个 XHR Breakpoints,点击+ 并输入 URL 包含的字符串即可监听该 URL 的 Ajax 请求,输入内容就相当于 URL 的过滤器。如果什么都不填,那么就监听所有 XHR 请求。一旦 XHR 调用触发时就会在 request.send() 的地方中断。
Event listener Breakpoints
最后Event Listener 列表,这里列出了各种可能的事件类型。勾选对应的事件类型,当触发了该类型的事件的 JavaScript 代码时就会自动中断
三.Post man你值得拥有的网络请求神器
在我们的开发过程中,后端的接口都是由发起AJAX请求而获取到的相关数据,但是很多情况是我们的业务还没有做到那块时,后端的同学接口都已经准备好了,但是为了便于后期的工作,将接口请求的数据模拟访问,然后对接口联调很重要,也很方便,因为我们不可能把每个请求代码都写到文件里编译好了再去浏览器内查看,这时候可以安装一个post man网络请求插件,在谷歌应用商店下载,需要FQ
该扩展程序使用非常简单,功能同时也非常强大,输入你的请求,选择好请求的method,需要请求参数的挨个填好,send之后,就可以看到返回的数据,这个小工具很利于我们的开发
完结
写到这里这篇总结就结束了,也许有很多写的不到位的地方,也有一些专业用词不严谨的地方,希望看到的读者可以和我一起交流,我也非常乐意我的总结可以给 刚刚学会编程需要调试的同学受用,再此之前我一直在寻找一篇从头到尾的调试教学文章,我一直没有找到,要么是一点点的片段讲解,要么是专讲js断点调试,所以索性后来就直接看了 Chrome Developer Tools 的英文官方文档,并结合自己的一些小使用心得总结出此文,希望受到指点和修正 也希望可以帮助一些同学
说明:文中所用的图片,一些来自临时调试截图,一些来自网络,文字均属原创,转载请注明出处
Cayley 一个不断努力学习的文艺女程序员
一、Elements
chrome devtools 中 Elements panel 是审查 dom 元素和 css 的, 可以实时修改 dom/css.
windows: ctrl + shift + i
mac: cmd + opt + i
二、DOM
修改 html & 属性
节点右键, 如下图:
可以:
添加属性(
enter)修改 html(
F2)删除元素(
delete)
除了右键, 还可以:
htoggle 元素的 visibility 属性拖拽节点, 调整顺序
拖拽节点到编辑器(如下图)
ctrl + z撤销修改
查看元素上绑定了哪些事件
-
默认会列出
All Nodes, 这些包括代理绑定在该节点的父/祖父节点上的事件,因为在在冒泡或捕获阶段会经过该节点 -
Selected Node Only只会列出当前节点上绑定的事件 -
每个事件会有对应的几个属性
handler,isAtribute,lineNumber,listenerBody,sourceName,type,useCapture(如下图)
———handler是处理函数, 右键可以看到这个函数定义的位置, 一般 js 库绑定事件会包一层, 所以这里很难找到对应handler
———isAtribute 表明事件是否通过 html 属性(类似onClick)形式绑定的
———useCapture 是 addEventListener 的第三个参数, 说明事件是以 冒泡 还是 捕获 顺序执行
三、Styles
修改样式
- 添加规则
- 添加、修改属性 同样可以通过
ctrl + z取消
四、断点
代码断点
◆设置断点
-
在 Sources 面板 js 文件行号处设置断点, 这里除了常规断点外, 还有个条件断点(右键
conditional breakpoint), 在设置的条件为true时才会断电, 在循环中需要断点时比较有用; -
断点后可以查看 堆栈, 变量 信息:
◆在调用堆栈这里可以切换到堆栈中的任何地方重新执行(右键restart frame), 如果想查看断点前的信息时比较有用:
◆断点后的变量保存到全局
-
选中变量, 右键
Evalute in console -
在
console中选中输出的内容, 右键store as global variable
事件断点
◆元素上事件断点
devtools 可以查看某一个元素上绑定了哪些事件: Elements > Event Listeners
◆dom mutation 断点(推荐)
dom mutation event 是 DOM3 添加的新的事件, 一般是 dom 结构改变时触发. devtools 可以对 DOMSubtreeModified DOMAttrModified 和 DOMNodeRemoved 时断点.
对上面 元素上事件断点(mouseover) 后不容易找到业务代码, 使用 mutation 断点, 断点后配合 call stack 就可以找到业务代码了, 如下图:
这种情况使用全局搜索(ctrl + shift + f) 代码中 css classname 也能找到业务代码, 然后直接断点也可以.
◆全局事件断点
devtools 还可以对事件发生时断点, 比如 click 发生时断点, 这个跟 元素上事件断点 不同, 不会限定在元素上, 只要是事件发生, 并且有 handler 就断点; 还可以对 resize, ajax, setTimeout/setInterval 断点.
下面这个图是 resize 时中断,因为库都代理了,还需要在断点处一步一步跟下去才能走到业务代码中.
几个常用的断点快捷键
F8: 继续执行
F10: step over, 单步执行, 不进入函数
F11: step into, 单步执行, 进入函数
shift + F11: step out, 跳出函数
ctrl + o: 打开文件
ctrl + shit + o: 跳到函数定义位置
ctrl + shift + f: 所有脚本中搜索
五、Console
元素选择
◆ $(selector)
即使当前页面没有加载jQuery,你也依然可以使用$和$$函数来选取元素,实际上,这两个函数只是对document.querySelector()和document.querySelectorAll()的简单封装,$用于选取单个元素,$$则用于选取多个:
◆ $_
使用 $_来引用最近的一个表达式:
◆ $0 - $4
除了$_,你还可以使用$0,$1,$2,$3,$4这5个变量来引用最近选取过的5个DOM元素。$0 为Elements HTML 面板中选中的元素。 $1 为上一次在 HTML 面板中选中的元素。 $2、$3、$4 同样的。不过只能到$4
◆ copy
复制到剪切板,copy之后,直接ctrl+v:
信息输出
在js代码中打点console.log() 类似debugger
使用chrome浏览器调试时的搜索技巧
- |
- 浏览:2645
- |
- 更新:2017-11-17 05:22
- |
- 标签:浏览器 JAVASCRIPT
搜索
-
搜索元素中的字符串
在浏览器控制台,选中Elements标签,用鼠标随便点击一个元素,然后按ctrl+f可以搜索html的内容
-
搜索样式
样式的方块中,点击Styles或Computed标签,在Filter输入框中输入一个样式,可以从当前页面所使用到的样式中进行筛选。
-
搜索控制台输出内容
用鼠标点一下控制台输出窗口,然后按ctrl+f可以搜索console或者报错的内容。还可以设置是否忽略大小写或者是否使用正则表达式。
-
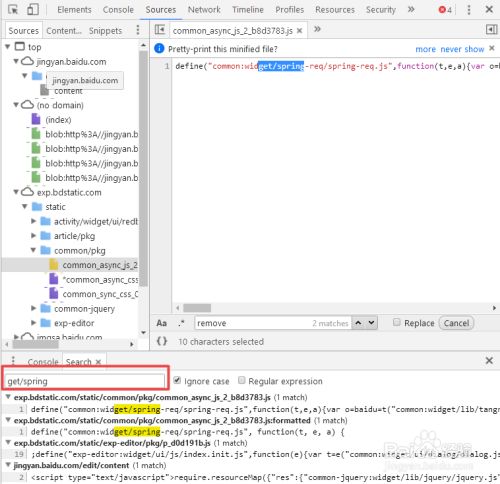
搜索页面各种文本资源中的字符串
在Sources->Sources中,随便选择一个文件,然后双击打开,可以在右边使用ctrl+f搜索文本。
记得先点击"{}"符号整理格式以增加可读性。
-
全局搜索字符串
在控制台任何地方按ctrl+shift+f,可以搜索本页用到的所有文本资源中的字符串
-
按文件名搜索
在控制台各处,按ctrl+o或者ctrl+p,可以呼出一个文件列表窗口,输入关键词,可以搜索到文件名包含这个词的文件
-
搜索网络连接
在Network标签下可以查看和搜索网络连接,大部分按文件名搜索到的文件在这个页面也能搜索到。
但不是所有的网络连接都是文件,比如xhr请求,ws连接就不是文件。
-
在Web开发者中,Google Chrome是使用最广泛的浏览器。六周一次的发布周期和一套强大的不断扩大开发功能,使其成为了web开发者必备的工具。你可能已经熟悉了它的部分功能,如使用console和debugger在线编辑CSS。在这篇文章中,将分享15个有助于改进你的开发流程的技巧。
一、快速切换文件
如果你使用过sublime text,那么你可能不习惯没有Go to anything这个功能的覆盖。你会很高兴听到chrome开发者功能也有这个功能,当DevTools被打开的时候,按Ctrl+P(cmd+p on mac),就能快速搜寻和打开你项目的文件。
二、在源代码中搜索
如果你希望在源代码中搜索要怎么办呢?在页面已经加载的文件中搜寻一个特定的字符串,快捷键是Ctrl + Shift + F (Cmd + Opt + F),这种搜寻方式还支持正则表达式哦
三、快速跳转到指定行
在Sources标签中打开一个文件之后,在Windows和Linux中,按Ctrl + G,(or Cmd + L for Mac),然后输入行号,DevTools就会允许你跳转到文件中的任意一行。
另外一种方式是按Ctrl + O,输入
:和行数,而不用去寻找一个文件。四、在控制台选择元素
DevTools控制台支持一些变量和函数来选择DOM元素:
- $()–document.querySelector()的简写,返回第一个和css选择器匹配的元素。例如$(‘div’)返回这个页面中第一个div元素
- $$()–document.querySelectorAll()的简写,返回一个和css选择器匹配的元素数组。
- $0-$4–依次返回五个最近你在元素面板选择过的DOM元素的历史记录,
$0是最新的记录,以此类推。
想要了解更多控制台命令,戳这里:Command Line API
五、使用多个插入符进行选择
当编辑一个文件的时候,你可以按住Ctrl(cmd for mac),在你要编辑的地方点击鼠标,可以设置多个插入符,这样可以一次在多个地方编辑。
六、保存记录
勾选在Console标签下的保存记录选项,你可以使DevTools的console继续保存记录而不会在每个页面加载之后清除记录。当你想要研究在页面还没加载完之前出现的bug时,这会是一个很方便的方法。
七、优质打印
Chrome’s Developer Tools有内建的美化代码,可以返回一段最小化且格式易读的代码。Pretty Print的按钮在Sources标签的左下角。
八、设备模式
对于开发移动友好页面,DevTools包含了一个非常强大的模式,这个谷歌视频介绍了其主要特点,如调整屏幕大小、触摸仿真和模拟糟糕的网络连接
(ps:原文中这个视频文件丢失了,这个图是小编补充,你可以自己去测试这个工具,很有用)
九、设备传感仿真
设备模式的另一个很酷的功能是模拟移动设备的传感器,例如触摸屏幕和加速计。你甚至可以恶搞你的地理位置。这个功能位于元素标签的底部,点击“show drawer”按钮,就可看见
Emulation标签 --> Sensors.十、颜色选择器
当在样式编辑中选择了一个颜色属性时,你可以点击颜色预览,就会弹出一个颜色选择器。当选择器开启时,如果你停留在页面,鼠标指针会变成一个放大镜,让你去选择像素精度的颜色。
十一、强制改变元素状态
DevTools有一个可以模拟CSS状态的功能,例如元素的hover和focus,可以很容易的改变元素样式。在CSS编辑器中可以利用这个功能
十二、可视化的DOM阴影
Web浏览器在构建如文本框、按钮和输入框一类元素时,其它基本元素的视图是隐藏的。不过,你可以在
Settings -> General中切换成Show user agent shadow DOM,这样就会在元素标签页中显示被隐藏的代码。甚至还能单独设计他们的样式,这给你了很大的控制权。十三、选择下一个匹配项
当在Sources标签下编辑文件时,按下Ctrl + D (Cmd + D) ,当前选中的单词的下一个匹配也会被选中,有利于你同时对它们进行编辑。
十四、改变颜色格式
在颜色预览功能使用快捷键Shift + Click,可以在rgba、hsl和hexadecimal来回切换颜色的格式
十五、通过workspaces来编辑本地 文件
Workspaces是Chrome DevTools的一个强大功能,这使DevTools变成了一个真正的IDE。Workspaces会将Sources选项卡中的文件和本地项目中的文件进行匹配,所以你可以直接编辑和保存,而不必复制/粘贴外部改变的文件到编辑器。
为了配置Workspaces,只需打开Sources选项,然后右击左边面板的任何一个地方,选择Add Folder To Worskpace,或者只是把你的整个工程文件夹拖放入Developer Tool。现在,无论在哪一个文件夹,被选中的文件夹,包括其子目录和所有文件都可以被编辑。为了让Workspaces更高效,你可以将页面中用到的文件映射到相应的文件夹,允许在线编辑和简单的保存。
这次分享的是Chrome开发工具中最有用的面板Sources。 Sources面板几乎是我最常用到的Chrome功能面板,也是在我看来决解一般问题的主要功能面板。通常只要是开发遇到了js报错或者其他代码问题,在审视一遍自己的代码而一无所获之后,我首先就会打开Sources进行js断点调试,而它也几乎能解决我80%的代码问题。Js断点这个功能让人兴奋不已,在没有js断点功能,只能在IE(万恶的IE)中靠alert弹出窗口调试js代码的时代(特别alert一个object根本不会理你),那样的开发环境对于前端程序员来说简直是一场噩梦。本篇文章讲会介绍Sources的具体用法,帮助各位在开发过程中够愉快地调试js代码,而不是因它而发疯。首先打开F12开发工具切换到Sources面板中:
| 相关链接 | 版本说明 | 下载地址 |
|---|---|---|
| 谷歌浏览器2015 | 正式版 | 查看 |
| 谷歌浏览器翻译插件 | 官方安装版 | 查看 |
| 谷歌浏览器控件 | 工行网银控件 | 查看 |
| 谷歌浏览器64位版 | 官方版 | 查看 |
| 谷歌浏览器mac版 | 官方正式版 | 查看 |
| 谷歌浏览器正式版 | 在线安装 | 查看 |
| 谷歌浏览器测试版 | 官方版 | 查看 |
| 谷歌浏览器快捷工具 | 工具控件 | 查看 |
| 谷歌浏览器转手机 | 安卓版 | 查看 |
| 谷歌浏览器网页截图 | 插件 | 查看 |
| 谷歌浏览器保存密码获取 | 中文版 | 查看 |
| 谷歌浏览器缓存路径 | 修改工具 | 查看 |
| 谷歌浏览器更新器 | 绿色版 | 查看 |
| 谷歌浏览器华为网盘控件 | 官方安装版 | 查看 |
![]()
Sources功能面板是资源面板,他主要分为四个部分,四个部分并不是独立的,他们互相关联,互动共同实现一个重要的功能:监控js在执行期的活动。简单来说就是断点啦。
谷歌浏览器2015最新版下载:http://www.cr173.com/soft/2349.html
首先我们来看区域1,它的功能有些类似于Resources面板,主要是显示网页加载的脚本文件:例如css, js等资源文件(它不包含cookie,img等静态资源文件)。
![]()
区域1的导航条上有三个tab切换选项,他们都存有不同域名和环境下的js和css文件,我们首先来说明Sources(资源)选项的作用:
Sources: 包含该项目的静态资源文件。双击选中文件,该文件内容会在区域2中显示,如果你选中的是js文件,那么你可以在区域2种单击行号进行断点调试,只要js执行到了你所标记的这一行,它会停止向下执行并且等待你的命令:
![]()
从上图可以看到js执行到断点处时各个区域的变化,首先是区域3中的Breakpoints记录信息会变高亮,然后是区域4中Scope 选项中列出了断点处私有和公有的变量信息,这样,我可以很直观地知道,此时此刻js的执行状态。同样的,你可以把鼠标放到区域2种的某个变量上,浏览器会弹出一个小框框,框框里面则是你悬浮其上的变量所有信息:
![]()
然后,你可以按F10跟着js执行的路径一步一步地走下去,如果你遇到了一个函数包含着另外一个函数,那么你可以按F11进入到个函数中去观察它的代码执行活动。你也可以通过点击区域1底部的各个图标对js代码进行跟踪。不过我建议你使用快捷键,故名思义,因为它比较快捷方便。不过怎么用完全按照个人习惯来吧。下图是各个按钮的作用功能。
![]()
在上图蓝色圆圈中数字,它们分别代表:
1、停止断点调试
2、不跳入函数中去,继续执行下一行代码(F10)
3、跳入函数中去(F11)
4、从执行的函数中跳出
5、禁用所有的断点,不做任何调试
6、程序运行时遇到异常时是否中断的开关
接下来在区域4种切换到Watch Expressions 选项,它的作用是为目前断点添加表达式,使得每次断点往下走一步都会执行你写下的js代码。需要注意的是这个功能必须谨慎使用,因为这可能会导致你写下的监控代码段会不断地被执行。
![]()
为了避免你的调试代码重复执行,我们可以在调试时直接在console控制台上一次性地输出当前断点处的信息(推荐这样做)。为了验证我们在console面板中拥有的是当前断点环境,我门可以对比断点执行前后的this值变化。
![]()
![]()
如果你觉得在断点的时候为了看一个变量必须借用console面板输出的方式来查看会比较麻烦,那么你可以更新最新版的Chrome,它已经为我们解决了这个烦恼。为了方便开发者调试,在这一点上谷歌已经做到了极致,就在前几天更新过Chrome以后,卤煮意外地发现了断点时监控环境变量的另外一种方式,这种方式极为清晰,在断点调试的时候,区域2中会自动显示每个变量的值,每次代码往下走的时候这个值都回时时更新。这让开发者对当前环境变量几乎可以说是一目了然。(此功能有一个小缺陷,那就是无法查看数组或者对象的具体索引和值,不过我相信google会改进它的。)
![]()
当你的项目已经线上,出现了一个bug,你修复了之后无法看到它真正在线上的效果,那么你可以在打开线上的项目,直接在浏览器中修改代码然后看到效果。这样的效果往往是最直接的,这种方法也能帮你省去频繁验证发布的麻烦,毕竟身为前端码农的你也一定会听到过后台(通常情况下是后台发布)大哥的抱怨:“XXX,测试通过了没,不要出现了哈,发布一次很麻烦的!”。而在Chrome里面,只需要在区域2种直接修改,你就可以验证你的代码在线上是否可行。卤煮在此处只是指出该功能的用法之一。其他的就凭诸位的聪明才智去想了。
![]()
![]()
即使在断点时,你也可以编辑代码,按ctrl+S保存之后,你会看到区域2的背景由白色变为浅色,而断点会重新开始执行。
回到区域1,Content script 选项开里面包含着一些第三方插件或者浏览器自身的js代码,经常它是被忽略的,实际上它的作用很少。我们可以更多关注一下Snippets选项。还记得基础篇里面介绍的style吗?在里面我们可以编辑界面的css代码并且即时看到它们的映射效果,同样地,在Sinppets中,我们也 可以编辑(重写)js代码片段。这些片段实际上就相当于你的js文件一样,不同的是本地的js文件在编辑器里面编辑的,而此处,你是在浏览器中编写的。这些代码片段在浏览器刷新的时候既不会消失,也不会执行,除非是你手动执行它。它可以存在你的本地浏览器中,即使关闭浏览器,再次打开时它依然还在那里。它的主要作用可以使得我们编写一些项目的测试代码时提供便捷,你知道,如果你在编辑器上编写这些代码,在发布时你必须为它们添加注释符号或者手动删除它们,而在浏览器上编写就不需要这样繁琐了。
在Snippets选项的空白处右键后选择弹出的new选项,建立一个你自己的新的文件,然后在区域2种编辑它。
![]()
Snippets 的非常功能强大,它的许多隐藏功能还有待发掘。目前卤煮使用它是在记住调试片段、单元测试、少量的功能代码编写功能上。
最后我们看看js中时间丰富的监控功能,同上篇文章介绍的一样,Sources面板和Elements面板一样有监控事件的功能,而且Sources中功能更加丰富,也更加强大。它的这部分功能集中在区域3中。我以下图为例,观察其作用。
![]()
从上到下,紫色圈内的数字的意义:
1、断点处的债堆栈,就是从该函数起,逐级追寻调用到他的函数名。例如:
function a () { b(); } function b() { c(); } function c() { //在该处断点,查看call stack } a->b->c. call stack 从上到下的顺序就是 c b a
2、在区域2中你的断点调试信息。当某个断点在执行的时候对应的信息会高亮,双击该处信息可以在区域2中快速定位。
3、添加的Dom监控信息。
4、击+ 并输入 URL 包含的字符串即可监听该 URL 的 Ajax 请求,输入内容就相当于 URL 的过滤器。如果什么都不填,那么就监听所有 XHR 请求。一旦 XHR 调用触发时就会在 request.send() 的地方中断。
5、为网页添加各种类型的断点信息。如选中了Mouse中的某一项(click),当你在网页上出发这个动作(单击网页任意地方),你浏览器就是立刻断点监控该事件。
值得再次重复一遍,Sources是一般的功能开发中最常用到也是最有用的功能面板,它里面的许多功能对于我们开发前端工程来说是非常有帮助的。在web2.0时代的今天,我不推荐依然在自己的代码里面写调试信息的行为,因为这会然你的开发变得繁琐。Chrome开发工具给我们提供的强大功能,我们应该好好利用之。这篇文章就到此结束,虽然有点繁琐,但总算基本表述了卤煮使用经验和想法,希望对你有帮助。如果你觉得不错,请推荐一下本文并继续关注卤煮在的博客。在下一篇中我将向大家介绍Chrome开发工具中的性能方面的调试。
Chrome 实用调试技巧
如今Chrome浏览器无疑是最受前端青睐的工具,原因除了界面简洁、大量的应用插件,良好的代码规范支持、强大的V8解释器之外,还因为Chrome开发者工具提供了大量的便捷功能,方便我们前端调试代码,我们在日常开发中是越来越离不开Chrome,是否熟练掌握Chrome调试技巧恐怕也会成为考量前端技术水平的标杆。
介绍Chrome调试技巧的文章很多,本文结合我自己的开发经验,希望从实际运用的角度为大家再一次谈一谈这些功能,也希望对大家都有所帮助和启发。
更好的阅读体验>>
常用快捷键
ctrl+p 项目中定位文件,以下查找VueJS库文件:
ctrl+shif+o 文件中定位成员函数,以下定位到VueJS的nextTick接口:
Snippets 随时编写代码
Chrome在souces页面提供snippets一栏,这里我们可以随时编写JS代码,运行结果会打印到控制台。代码是全局保存的,我们在任何页面,包括新建标签页,都可以查看或运行这些代码。
我们不再需要为了运行一小段JS代码而新建一个HTML页面。snippets的方便之处在于,你只需要打开chrome就可以编写一份任意页面都可以运行的JS代码,而且用过snippets都知道,snippets编辑器是可以和sublime text相媲美的。
某次项目中,我需要将100多页的word文档导入到页面中。考虑后续样式编写,页面的HTML结构如下:
class="help-page_row">
class="help-page_title">title
class="help-page_desc">paragraph
class="help-page_desc">paragraph
手工将100多页的内容组合成上面的HTML结构太过耗费时间,不太现实,所以我决定使用JS来将文档内容的标题和段落解析出来,并进行HTML包装。
由于不需要视图的支持,在snippets编写这段代码是最好的选择,经过几次调试修改,最终成果如下:
最后,将Word文档内容复制到snippets中,执行解析函数,最终的解析出来的HTML结果打印到控制台:
snippets中可以使用控制台的copy接口,解析结果直接拷贝到剪切板会更方便
使用snippets来完成这类轻量级工作时,不需要追求代码的可读性、可维护性,我们的代码只需要在大部分场景下能够正常运行就足够了。
但为了满足大部分场景,代码也是需要反复调试修改。snippets最实用之处恰恰在于,随时编写,随时调试,随时修改!
copy 格式化拷贝
在项目开发中,我们可能需要将后台数据拷贝到本地,作为本地数据进行调试。
如果后台返回没有格式化的JSON数据,在本地调试中我们难免会遇到手动修改数据的情况,格式不美观的JSON数据修改起来会异常困难。
说到JSON的格式化,我们首先想到的是JSON.stringify的格式化功能,例如四个空格的缩进:
JSON.stringify({name: 'lxjwlt'}, null, 4); 每次格式化JSON数据都要编写这段代码实在太麻烦,我们可以使用chrome控制台的copy接口解决这一问题:
- 请求项的右键菜单中选择Copy Response拷贝响应内容
- 命令行中使用copy接口处理数据
- 得到格式化的JSON数据
不仅仅是对象,copy接口对任何数据都可以进行拷贝,这里利用的是copy在拷贝数组或对象过程中,对数据进行美化的功能
iframe 调试
如果我们使用Webpack服务器工具webpack-dev-server访问项目的开发页面,我们会发现,开发页面被内嵌到了iframe中进行渲染。
由于Chrome控制台默认的上下文是window.top,控制台中无法直接对内嵌在iframe的开发页面进行操作。如果我们想对iframe中的页面进行DOM操作,或者执行类库API,首先我们通过contentWindow来获取到iframe的上下文,然后使用with语句进行调试:
// html
<iframe id="iframe"></iframe> // 控制台 with (document.getElementById('iframe').contentWindow) { inspect(document.body); new Vue({ /* ... */ }); // do something... } 以上方法可以在任意浏览器上使用,但如果我们使用的是Chrome浏览器,Chrome控制台的上下文切换功能会更加方便:
我们将上下文切换到iframe中,控制台的代码都会基于iframe的上下文来执行。如果你用webpack-dev-server进行调试,你会感谢这个功能。
debug 毫无用处?
Chrome控制台提供debug接口,可以传入一个函数,当这个函数下次执行的时候,调试器会自动在该函数中进行断点调试。
我们明明可以在代码中设置断点进行调试,为什么要用到debug来设置,是为了舍弃鼠标用命令行装逼而已吗?
在我看来,debug函数还提供了定位功能,它能够让我们很快的找到指定的函数。下面演示怎么调试VueJS的数据驱动,如何找到VueJS数据驱动的代码入口。
我们都知道,VueJS的数据驱动是通过defineProperty方法对数据的getter和setter进行封装,在这个封装中实现数据变化驱动视图同步修改的功能。如果我们想研究VueJS的数据驱动,那么首先要找到封装getter和setter的地方,我们可以通过debug接口来进行定位。以下用getter方法举例。
首先我们知道VueJS实例中的数据都是映射_data属性中的值:
var vm = new Vue({ data: { name: 'lxjwlt' } }); vm.name === vm._data.name; // true 所以我们要找的数据实际在VueJS实例的_data属性中。接下来我们通过getOwnPropertyDescriptor获取数据的getter函数:
Object.getOwnPropertyDescriptor(vm._data, "name").get; 找到了getter函数,我们就可以使用debug接口对其进行断点调试:
debug(Object.getOwnPropertyDescriptor(vm._data, "name").get) 这样,当我们获取vm.name数据时,自然会触发该数据的getter函数,从而触发断点调试,自动定位到了函数所在的地方:
日后要调试或者定位公共API,不妨试试Chrome的debug接口功能!
条件breakpoint
在Chrome中,我们可以给断点设置表达式,当表达式为true时断点调试才会生效,这就是条件断点。
有了条件断点,我们在调试代码的时候能够更加精确的控制代码断点的时机,特别是一段代码会被反复运行的时候,条件断点能够跳过大多数情况,只关注我们想要的情景。除了这一点外,条件断点调试还有另一个用法。
在断点调试中,我们往往会检查当前代码的执行状态,如果操作比较繁琐,那么我们可以使用条件断点添加自动化操作,帮助我们减少一部分工作量。
比如我们要在断点发生后查看DOM元素,那么断点条件可以这么写:
// 当DOM元素满足某个条件进行断点,同时查看这个元素
elem.hasAttribute('class') && inspect(elem); 如果不清楚操作的返回值,我们可以强行让该操作返回true,从而不影响断点的条件判断:
elem.hasAttribute('class') && (inspect(elem) || true); 或者分行写:
if (elem.hasAttribute('class')) {inspect(elem); true;} 再比如,在VueJS的调试中,我们往往需要知道VueJS实例的当前状态,所以每次触发断点调试时,我们可以先使用clear接口清除控制台历史输出,再将VueJS实例的当前状态打印出来:
vm.sum > 4 && (clear() || vm.$log() || true); 如果在条件断点中定义变量,变量是定义到全局作用域上,即window对象上的
Async调试
Chrome调试器的Async模式是为调试异步函数所设计一个功能。
在Promise被广泛应用的今天,我们都知道,Promise的回调是异步执行的,没有开启Async模式前,调动栈只记录到回调函数本身,我们无法找到代码执行的顺序,这给我们调试带来巨大的困难。Async模式可以解决这个问题:
开启Async模式后,异步函数之前的调用栈都会被记录下来,而且调用栈中代码执行状态也得到了保留。