十三.SpringCloudAlibaba极简入门-集成阿里云OSS对象存储
前言
因为在搞项目,需要对接一下OSS,所以一时兴起就做一下整理,本文章讲述的是如何使用阿里云的对象存储作为文件服务器,您需要登录阿里云,注册一个账号。
1.注册登录阿里云
省略…
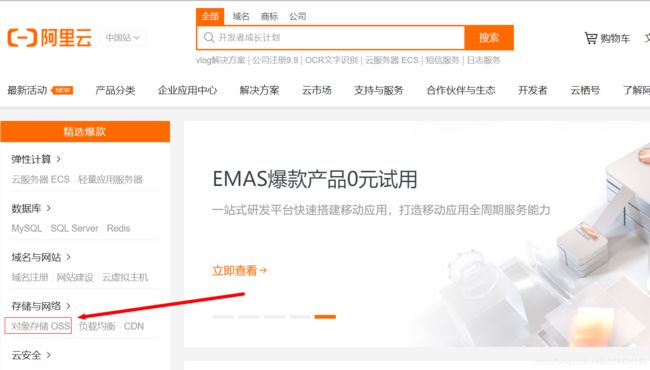
2.开通OSS对象存储
点击对象存储oss,前往开通

点击立即开通

登录阿里云账号,没有账号自行注册

同意之后立即开通

然后进入开通成功页

注意,没做实名认证的就根据提示做一下实名认证之后再申请开通。
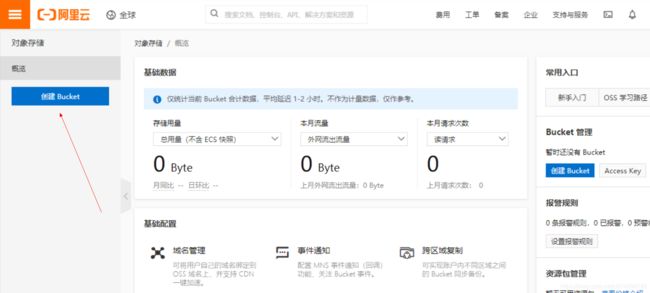
3.创建Bucket
bucket的意思是桶,相当于是一个存储空间,我们创建一个Bucket

填写相关配置

填写名称之后,存储类型如果做学习用或访问频率不高就选择“低频访问存储”,读写权限采用公共读,这样任何网络都可以去读取文件内容,然后点击确定

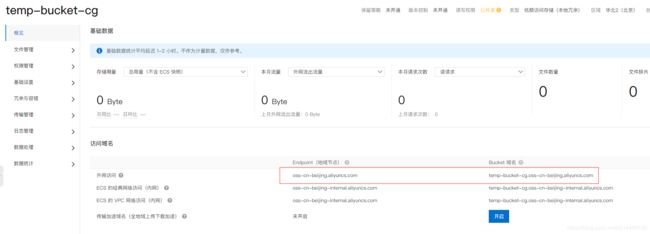
Endpoint(地域节点)是根据不同地区生成的节点,我们在代码中上传的时候会用到,Bucket 域名 就是该存储空间的访问域名了,用来访问文件的
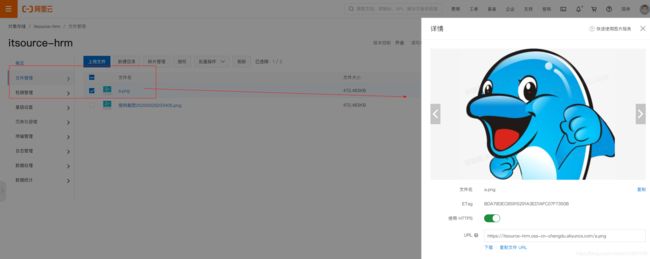
4.文件管理
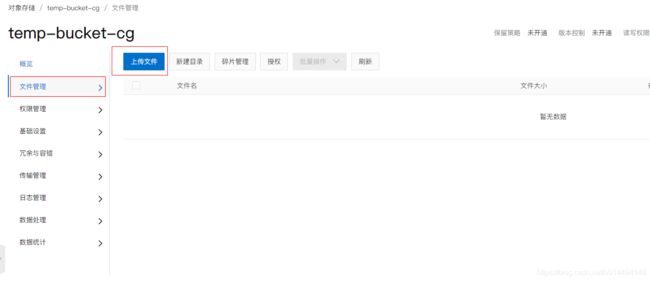
在文件管理菜单中可以直接上传以及删除文件

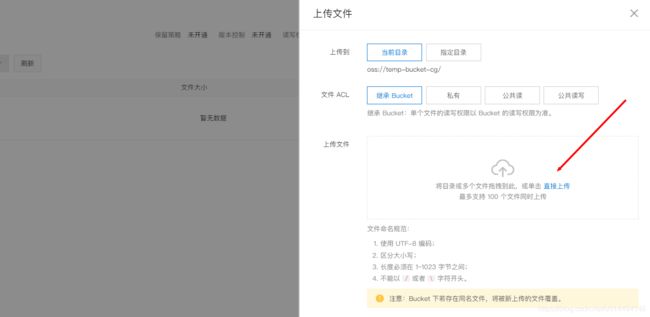
选择上传的文件

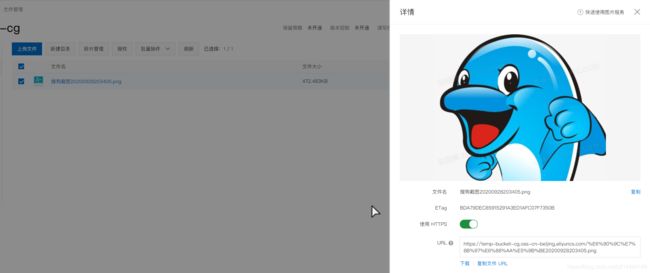
上传成功之后,点击“详情”按钮就可以看到上传的图片效果了,也可以直接下载

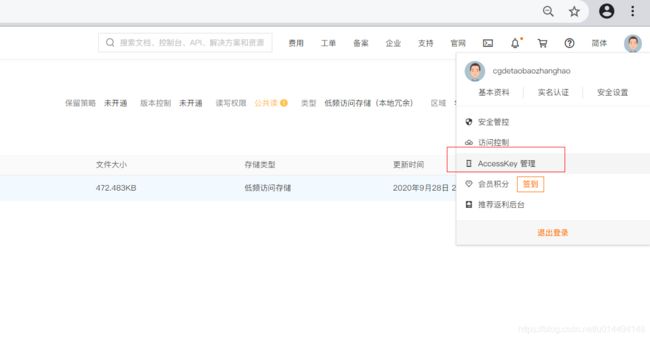
5.AccessKey子账户创建
我们需要去生成AccessKey,我们可以认为这个是在代码中上传文件所需要的账号信息

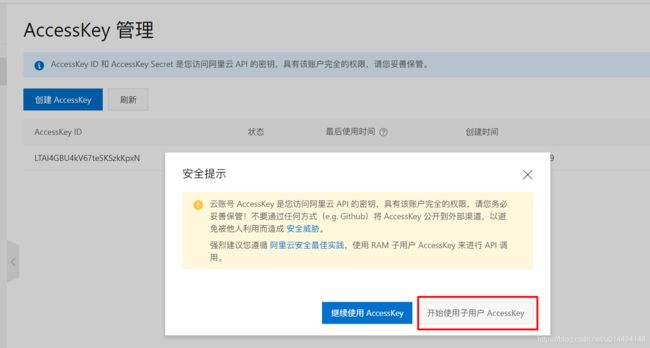
推荐使用子用户AccessKey,因为AccessKey的权限比较高

点击“创建账户” , 填写名称,勾选使用方式“编程访问”

到这,子账户就创建成功了,请妥善保管AcessKey和Secret

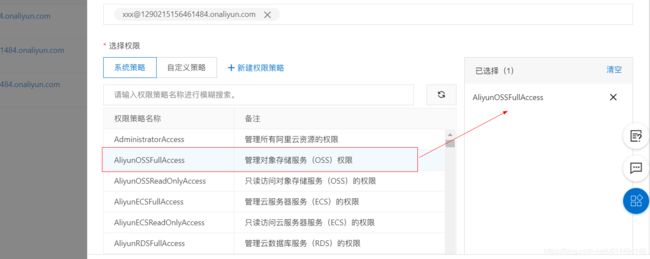
接下来我们需要给子账户添加权限,点击左边用户菜单,找到刚才创建的账户,添加权限

比如我这里给了一个OSS的管理权限,可以满足文件的读写了

好了,到这里我们的OSS配置就告一段落接下来是Java对象OSS上传文件
最后需要注意,你要做文件上传需要准备好这三个东西:
-
Endpoint(地域节点):oss-cn-beijing.aliyuncs.com ,创建存储空间Bucket时选择不同的地区生成的区域节点
-
存储空间:temp-bucket-cg , 存储空间的名字
-
AccessKey :创建的文件上传子账户的key
-
Secrect : 创建子账户对应的秘钥
6.Java接入OSS
引入SDK,阿里云提供了OSS的SDK的jar,我们导入都项目中
<dependency>
<groupId>com.aliyun.ossgroupId>
<artifactId>aliyun-sdk-ossartifactId>
<version>3.10.2version>
dependency>
然后根据文档编写代码实现文件的简单上传
public class AliyunOSSTest {
public static void main(String[] args) {
// Endpoint 地域端点
String endpoint = "http://oss-cn-chengdu.aliyuncs.com";
// 阿里云主账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM账号进行API访问或日常运维,请登录 https://ram.console.aliyun.com 创建RAM账号。
String accessKeyId = "你的accessKey";
String accessKeySecret = "你的秘钥";
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
// 创建PutObjectRequest对象。 ,
PutObjectRequest putObjectRequest = new PutObjectRequest("存储空间", "a.png",
new File("C:\\Users\\whale\\Desktop\\搜狗截图20200928203405.png"));
// 上传文件。
ossClient.putObject(putObjectRequest);
// 关闭OSSClient。
ossClient.shutdown();
}
}
编写简单测试代码,演示的是本地文件上传,需要填上区域端点,accessKey,serect秘钥,存储空间等,上传成功,观察服务器的文件管理
7.Spring Cloud Alibaba OSS对象存储
Spring Cloud Alibaba 对OSS做了封装,用起来更简单,根据官网文档走,导依赖
<dependency>
<groupId>com.alibaba.cloudgroupId>
<artifactId>spring-cloud-starter-alicloud-ossartifactId>
dependency>
注意:导入了aliyun-oss-spring-boot-starter就不要再去导aliyun-sdk-oss了
然后需要在配置文件中配置如下内容
spring:
cloud:
alicloud:
access-key: LTAI4GBU4kV67teSKSzkKpxN
secret-key: 0f9Djm2Ypds2mMBOma7iuInLqlbJL9
oss:
endpoint: http://oss-cn-chengdu.aliyuncs.com
分别是accessKey,秘钥,地域端点,然后编写代码实现文件上传
@SpringBootTest(classes = AdminApplication10200.class)
@RunWith(SpringRunner.class)
public class AliyunOSSTest {
@Autowired
private OSSClient ossClient;
@Test
public void uploadTest() throws Throwable {
// 创建PutObjectRequest对象:参数 bucket 和 文件名
PutObjectRequest putObjectRequest = new PutObjectRequest("itsource-hrm", "b.png",
new File("C:\\Users\\whale\\Desktop\\搜狗截图20200928203405.png"));
// 上传文件。
ossClient.putObject(putObjectRequest);
// 关闭OSSClient。
ossClient.shutdown();
}
}
观察云服务器文件管理列表能看到上传的图片,到此文件结束
8.最佳实践-服务签名后浏览器直传
文件上传方案
通常情况下把文件上传到OSS有三种方案
- 通过web前端直接上传到OSS服务器,这种方式意味着需要把OSS配置参数写死在JS中,有安全隐患
- 通过web前端把文件上传到后端服务器,后端服务器再把文件上传到OSS,这种方式虽然没有了暴露OSS配置参数的安全隐患,但是文件通过后端中转了一次在上传,性能不高,而且增加了服务的压力
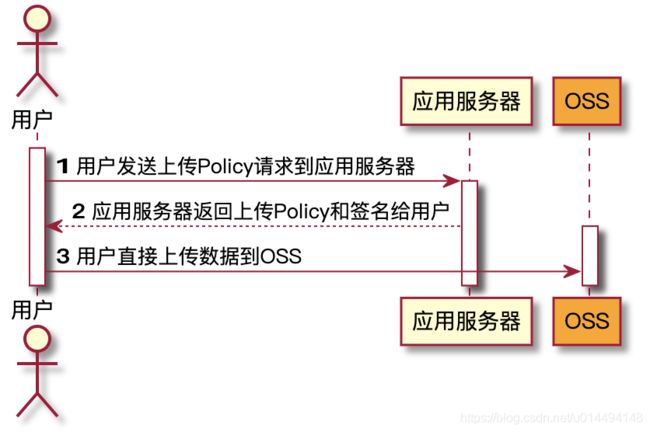
- OSS最佳实践:后端服务签名后前端直传,即:依然是web前端直接把文件上传到OSS服务器,只是在上传文件之前先请求后端获取OSS配置签名信息,web前端拿到签名信息后和文件一起上传到OSS服务器,这样一来,文件上传既不需要通过后台服务器中转一次,也不会有暴露OSS配置参数的风险。流程如下:

后端服务器签名
依然需要导入 spring-cloud-starter-alicloud-oss 依赖,然后在yml中配置OSS
spring:
cloud:
alicloud:
bucket-name: itsource-hrm #上传空间bucket
access-key: LTAI4GBU4kV..... #你的key
secret-key: 0f9Djm2Ypds..... #你的秘钥
oss:
endpoint: oss-cn-chengdu.aliyuncs.com #上传端点
请根据你自己的账号进行配置 , 然后编写controller,对OSS做签名
//OSS文件上传
@RestController
public class OSSUploadController {
//读取配置
@Value("${spring.cloud.alicloud.access-key}")
private String accessId;
@Value("${spring.cloud.alicloud.secret-key}")
private String accessKey;
@Value("${spring.cloud.alicloud.oss.endpoint}")
private String endpoint;
@Value("${spring.cloud.alicloud.bucket-name}")
private String bucket;
@Autowired
private OSS ossClient;
//服务返回oss签名 ,web拿到签名后,上传文件到OSS
@GetMapping("/ossSign")
public JSONResult ossSign(){
// host的格式为 bucketname.endpoint
String host = "https://" + bucket + "." + endpoint;
// callbackUrl为 上传回调服务器的URL,请将下面的IP和Port配置为您自己的真实信息。
String callbackUrl = "http://localhost:1040/callback";
// 用户上传文件时指定的前缀。
String dir = "itsource";
try {
long expireTime = 30;
long expireEndTime = System.currentTimeMillis() + expireTime * 1000;
Date expiration = new Date(expireEndTime);
// PostObject请求最大可支持的文件大小为5 GB,即CONTENT_LENGTH_RANGE为5*1024*1024*1024。
PolicyConditions policyConds = new PolicyConditions();
policyConds.addConditionItem(PolicyConditions.COND_CONTENT_LENGTH_RANGE, 0, 1048576000);
policyConds.addConditionItem(MatchMode.StartWith, PolicyConditions.COND_KEY, dir);
String postPolicy = ossClient.generatePostPolicy(expiration, policyConds);
byte[] binaryData = postPolicy.getBytes("utf-8");
String encodedPolicy = BinaryUtil.toBase64String(binaryData);
String postSignature = ossClient.calculatePostSignature(postPolicy);
Map<String, String> respMap = new LinkedHashMap<String, String>();
respMap.put("accessid", accessId);
respMap.put("policy", encodedPolicy);
respMap.put("signature", postSignature);
respMap.put("dir", dir);
respMap.put("host", host);
respMap.put("expire", String.valueOf(expireEndTime / 1000));
return JSONResult.ok().put("data",respMap);
} catch (Exception e) {
e.printStackTrace();
System.out.println(e.getMessage());
} finally {
ossClient.shutdown();
}
return null;
}
}
以上代码来源于官方案例,使用浏览器访问该controller返回

WEB前端上传文件
前端的上传文件之间需要先访问后端服务获取签名,然后把签名作为参数和文件一起提交到OSS,我这里使用的是ElementUI的Upload组件做例:
- 上传组件
<el-upload
class="upload-demo"
action="http://itsource-hrm.oss-cn-chengdu.aliyuncs.com"
:data="dataObj"
:before-upload="beforeUpload"
:on-success="handleUploadSuccess"
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
list-type="picture">
<el-button size="small" type="primary">点击上传el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kbdiv>
el-upload>
解释一下:
- action是上传到OSS的端点
- :data="dataObj"是需要提交的数据,即:从后台服务器获取到的签名信息
- :before-upload=“beforeUpload” :选择文件上传之前触发的函数,我们需要在这个函数中发Ajax请求到后端服务器获取签名,然后赋值给 dataObj
- :on-success=“handleUploadSuccess” : 上传成功之后的结果处理
- JS部分
export default {
name: 'singleUpload',
data() {
return {
url:'',
fileList: [],
dataObj: { //提交到OSS的参数
policy: '',
signature: '',
key: '',
ossaccessKeyId: '',
dir: '',
host: ''
}
};
},
methods: {
handleRemove(file, fileList) {
},
handlePreview(file, fileList) {
},
beforeUpload(file) {
let $this = this;
//请求服务器签名
axios.get('/ossSign').then(function(response){
//设置相关的参数
$this.dataObj.policy = response.data.policy;
$this.dataObj.signature = response.data.signature;
$this.dataObj.ossaccessKeyId = response.data.accessid;
//上传的文件名,使用UUID处理一下
$this.dataObj.key = response.data.dir + '/'+getUUID()+'_${filename}';
$this.dataObj.dir = response.data.dir;
$this.dataObj.host = response.data.host;
}).catch(function (error) {
console.log(error);
});
},
handleUploadSuccess(res, file) {
this.fileList.pop();
//上传的完整的文件地址
var urlPath = this.dataObj.host + '/' + this.dataObj.key.replace("${filename}",file.name) ;
this.url = urlPath;
}
}
}
beforeUpload做的事情很简单,就是去服务器获取一个签名,然后赋值给dataObj即可,文件提交上传的时候自然就带上了签名的函数,最后在handleUploadSuccess方法中处理一下结果。
后续的动作就是把文件的地址根据业务情况保存到数据库表中,以后根据这个地址就可以访问文件了
OSS配置跨域
最后一步,配置OSS跨域,因为是WEB端向OSS服务器提交上传请求,所以要配置OSS跨域,否则是上传不了的,登录阿里云,找到跨域访问

配置跨域,“ * ” 代表允许所有的域名

到这里就结束了,最后启动程序,完成文件上传测试

登录OSS,文件列表