如何使用 Unity制作微信小游戏,微信小游戏制作方案 最新完整详细教程来袭【持续更新】
-
-
- 前言
-
- Unity实战篇 | Unity制作微信小游戏,最新详细教程来袭【持续更新】
-
- 一、方案特点
- 二、技术原理
- 三、转换案例
- 四、安装与使用方法
-
- 4.1 查阅推荐的引擎版本,安装时选择WebGL组件
- 4.2 Node官网安装长期稳定版
- 4.3 查阅小游戏开发者文档-快速上手创建小游戏类目应用
- 4.4 登录MP微信公众平台,开通使用 能力地图-生产提效包-快适配
- 五、查阅快速开始:转换工具导出微信小游戏进行小游戏导出转换
-
- 5.1 Unity导出WebGL
- 5.2 适配小游戏
-
- 5.2.1 转换小游戏
- 5.2.2 了解转换后目录结构
- 5.2.3 资源部署
- 5.2.4 小游戏预览
- 总结
-
-
-
- 往期优质文章分享
-
-
前言
- 大家都知道Unity是一款主流的游戏引擎,目前市面上多数手游都是使用
Unity引擎制作。 - 而
微信小游戏则是近几年火起来的,由于其简洁性和通用性 在微信平台迅速火爆占领市场。 - 那今天就来教大家怎样使用 Unity引擎制作开发一款微信小游戏。
- 该教程使用的是微信小程序团队推出的
Unity WebGL转换微信小游戏的插件(minigame-unity-webgl-transform)制作。 - 使用方法极其简单,在原有的使用Unity开发游戏项目后,利用该插件一键转换即可成为微信小游戏,一起来看看吧
Unity实战篇 | Unity制作微信小游戏,最新详细教程来袭【持续更新】
简介:
使用 Unity WebGL 小游戏适配(转换)方案,本方案设计目的是降低 Unity 游戏转换到微信小游戏的开发成本。
基于WebAssembly技术,无需更换Unity引擎与重写核心代码的情况下将原有游戏项目适配到微信小游戏。
官方项目地址如下:
- github 项目地址
- gitee 项目地址
先来看一张图简单了解下Unity开发微信小游戏的流程步骤。
一、方案特点
- 保持原引擎工具链与技术栈
- 无需重写游戏核心逻辑,支持大部分第三方插件
- 由转换工具与微信小游戏运行环境保证适配兼容,保持较高还原度
- 微信小游戏平台能力以C# SDK方式提供给开发者,快速对接平台开放能力
二、技术原理
Unity的 BuildTarget 支持 WebGL 平台,WebGL导出包是基于 WebAssembly 技术运行在浏览器环境。 为了能让导出包运行在微信小游戏环境,我们提供了以下支持:
- 开发阶段:提供平台能力的C# SDK帮助开发者快速对接平台能力
- 导出阶段:转换打包工具,进行Unity WebGL胶水层适配,直接转换成小游戏包
- 运行阶段,提供 WebAssembly 基础能力,微信底层接口支持
其中要注意的是 可行性评估 。小团队为接入游戏提供了评估表,问卷内容是本转换方案最重要的影响因素。
当根据实际项目填写之后与我们联系后一起评估可行性和技术风险点,重要的能力支持情况如下:
三、转换案例
该方案适合多种品类的游戏项目
- 休闲:消除,答题,模拟经营,塔防,益智等
- 动作:跑酷,飞行设计,轻度IO
- 棋牌:棋类,牌类
- 角色:卡牌,回合,策略,mmo
可以通过转换案例先来体验下 Unity WebGL 适配小游戏表现
更多转换案例如下:https://gitee.com/wechat-minigame/minigame-unity-webgl-transform/blob/main/Design/ShowCase.md
四、安装与使用方法
4.1 查阅推荐的引擎版本,安装时选择WebGL组件
版本兼容性
Unity WebGL微信小游戏适配方案是以WebAssembly为基础,具有非常宽泛的兼容性,转换插件理论上支持的Unity版本涵盖:2018、2019、2020、2021。
但并非每个小版本都有足够的验证,会根据验证情况以及大量转换游戏反馈的情况给出引擎版本建议。
推荐版本
| 引擎版本 | 压缩纹理/音频 | 编译体积 | 已验证小版本 | 其他 |
|---|---|---|---|---|
| 2018 | 仅DXT,不支持ETC2/ASTC | 100% | 2018.4.25~2018.4.34 | 不支持设置dpr分辨率 |
| 2019 | 仅DXT,不支持ETC2/ASTC | 100% | 2019.4.28~2019.4.35 | — |
| 2019 InstantGame | 全支持DXT/ETC2/ASTC | 100% | 2019.4.29 | — |
| 2020 | DXT/ETC2,不支持ASTC | 100% | 2020.3.1~2020.3.36 | — |
| 2021 | 全支持DXT/ETC2/ASTC | 80% | 2021.2.5~2021.2.18 | — |
| 2021 InstantGame | 全支持DXT/ETC2/ASTC | 80% | 2021.2.5 | 增强的UnityProfiler |
备注:
- Unity引擎在早期版本如5.x已提供WebGL平台导出模式,但我们并不推荐使用早期版本,因为存在较多BUG
- 小游戏平台的压缩纹理支持:PC端DXT,移动端Android ETC2/ASTC, iOS ASTC
- Unity2018~2020在WebGL上没有明显的性能差异,但2018缺少部分功能(如不支持设置WebGL分辨率),老项目请尽量选择2019以上版本
- Unity2021开始支持更多特性,如更全的压缩纹理、压缩音频、更快的编译速度与更小的体积,强烈建议; 需要更强的性能分析请使用2021 InstantGame
- Unity InstantGame版本目前是在2019.4.29/2021.2.5基础上,由Unity中国区特殊优化,提供更强的Unity Profier内存分析、AutoStreaming等功能,如有条件尽可能使用
- 当引擎不支持移动端压缩纹理(ETC2/ASTC)时,请务必使用压缩纹理优化进行优化;
- 微信压缩纹理工具比引擎自己的压缩纹理更节省内存,建议重度游戏使用;但暂无法支持高版本引擎,如2021.3.x,请使用2021.2.18以下版本
4.2 Node官网安装长期稳定版
官方下载地址:https://nodejs.org/zh-cn/download/
根据自己的设备类型选择对应的软件版本,下载完成后一直下一步安装即可。
实在不会安装的同学,网上搜索一篇Node.js安装的教程即可,非常简单。
4.3 查阅小游戏开发者文档-快速上手创建小游戏类目应用
这一步的主要目的是注册一个微信小游戏需要使用的应用 并获取该应用的APPID。
在微信官方文档中已有详细的方法步骤,这里简单筛选出比较重要的步骤进行参考。
注册一个小游戏帐号
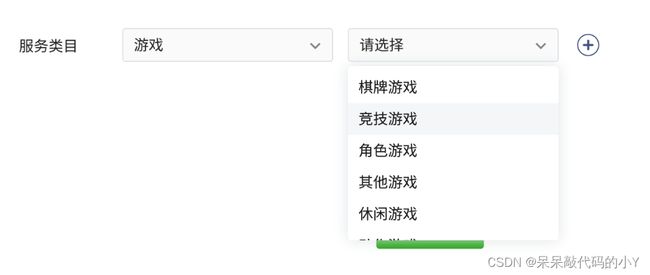
进入 小程序注册页 根据指引填写信息和提交相应的资料,服务类目应选择“游戏”,子类目可以先选择“休闲游戏”,就可以拥有自己的小游戏帐号。
安装并启动开发者工具
注册小游戏帐号后,应下载 开发者工具 并安装到计算机中。
打开已安装的开发者工具客户端,使用刚刚注册小游戏帐号登记的微信帐号“扫一扫”扫码即可进入小游戏开发环境。
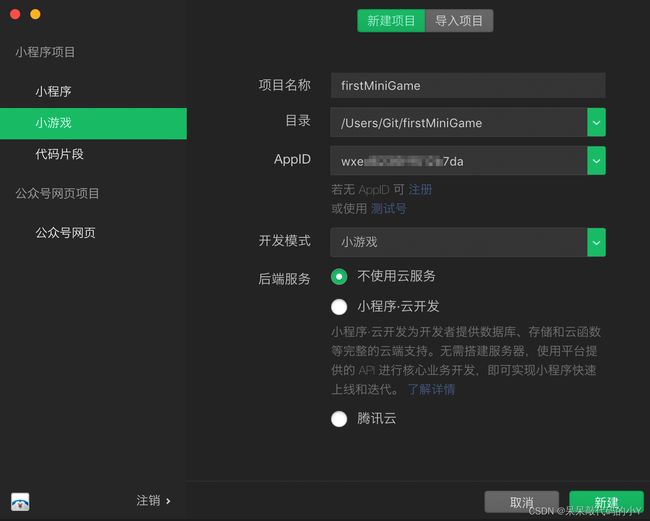
选择左侧“小程序项目”中的“小游戏 Tab”,然后点击右侧“+”号,开始创建小游戏项目。
填写合适的项目名称,选择合适的本机空目录后,登录 刚刚注册的小程序管理平台,如下图找到小程序的 AppID,填入表单的“AppId”文本框中。
填写完整后点击右下角“新建”按钮,即可完成创建小游戏。
在开发者工具中就能进入小游戏的可视化开发界面了。
4.4 登录MP微信公众平台,开通使用 能力地图-生产提效包-快适配
此处只在第一次制作的时候去开启,不然的话后面在使用微信开发者工具打开小游戏的时候会报错,去开启即可。
五、查阅快速开始:转换工具导出微信小游戏进行小游戏导出转换
5.1 Unity导出WebGL
添加需要导出的scene,也就是我们的游戏场景。

这里建议仅勾选Loading场景,后续场景使用AssetsBundle/Addressable进行按需加载。
第一次转换的时候建议大家使用Unity新建一个空场景进行测试即可,可以免去一些不可抗因素。
5.2 适配小游戏
5.2.1 转换小游戏
顶部菜单栏 点击 微信小游戏 -> 转换小游戏, 填写相应参数,点击导出WEBGL并转换为小游戏按钮 ,等待转换完成。
- 游戏appid,也就是我们在微信平台注册的维微信小游戏的APPID。
- 小游戏项目名,根据需求填写一个即可。
- 导出路径 就是打包路径,在我们电脑上选择一个对应的文件夹即可,这样小游戏就会被打包到这个文件夹中。
- 首包加载方式 建议选择 小游戏包内 ,在资源包超过20M的情况下选择CDN方式更佳。
填写完之后点击 导出WEBGL并转换为小游戏 ,这样就将Unity的WebGL和小游戏包一起打包出来了。
重要
- 值得注意的是当我们的游戏项目体量较小时 首包资源加载方式可以选择
小游戏包内,此选项只能在整体资源包小于20M时使用。- 当资源过大时则需要将首包放置到服务器上 并传入对应的资源地址URL即可。后面会对
CDN方式进行一个详细介绍。
注意,此处只在打包CDN的时候使用
在微信公众平台将CDN地址设为合法请求地址
- 登录微信公众平台
- 找到开发管理,开发设置
- 下滑找到服务器域名,点击开始配置
- 将CDN地址填入,需要带https://协议头
5.2.2 了解转换后目录结构
在转换完成后,会在导出路径下生成如下目录
.
├── minigame
└── webgl
- minigame为小游戏项目
- webgl为unity导出为webgl后的资源和代码目录
5.2.3 资源部署
转换完成后,参照小游戏资源部署章节进行资源部署,并了解启动Loader在加载资源时的缓存逻辑。
5.2.4 小游戏预览
这里需要下载的工具在前面我们已经弄过了,可以再来看一下具体步骤。
- 下载小游戏开发者工具 微信开发者工具
需要下载,稳定版 Stable Build,非小游戏版! - 导入项目 参考小游戏快速开始
导入转换后的minigame目录 - 工具预览
将小游戏包导入开发者工具之后,等它编译完成即可点击 预览 ,等它转换出来一个二维码,我们就可以用手机扫码进行真机测试了。
不过要注意的是,此处的二维码只能是注册该微信小游戏的管理员有权限打开该小游戏,也就是只能我们自己扫码体验。
想让别人也可以体验的话,只能是 上线该小游戏 或者将该小游戏在后台改为体验版,然后添加成员权限即可给别人扫码体验啦!

注意: 项目使用了小游戏Unity适配插件,若小游戏是第一次使用本插件,在开发者工具会报错提示插件未授权

请前往mp后台-能力地图-生产提效包-快适配,开通使用。这里我们前边已经做过了,如果还提示插件未授权的话可以再去操作一下即可。
- 真机预览 点击预览,扫码二维码预览即可。
不要使用真机调试!!
关于 Unity WebGL转微信小游戏 还有很多需要注意的点,后面会根据遇到的实际情况更新相关文章。
总结
- 本文详细介绍了使用Unity制作微信小游戏的方法步骤。
- 想了解更多关于Unity转微信小游戏需要注意的事项可以去参考 官方文档。
- 后面会继续增加微信排行榜、好友分享、接入广告等教程文章。
- 也会做一个完整版的微信小游戏案例来深入学习Unity制作微信小游戏的体验。
往期优质文章分享
- ❤️Unity零基础到入门 | 游戏引擎 Unity 从0到1的 系统学习 路线【全面总结-建议收藏】!
- 花一天时间做一个高质量飞机大战游戏,过万字Unity完整教程!漂亮学妹看了直呼666!
- 通宵一晚做出来的一款类似CS的第一人称射击游戏Demo!原来做游戏也不是很难
- 重回童年的经典系列☀️|【贪吃蛇小游戏】近两万字完整制作过程+解析+源码 【建议收藏学习】
- 重回童年的经典系列☀️| 【皇室战争 】 的 即时战斗类 复刻游戏Demo!两万多字游戏制作过程+解析!
- 重回童年的经典系列☀️| 【横版街机格斗游戏】类似“恐龙快打” 该如何制作? | 一起来学习 顺便送源码【建议收藏学习】
- 重回童年的经典系列☀️|【炸弹人小游戏】制作过程+解析 | 收藏起来跟曾经的小伙伴一起梦回童年!
| 优质专栏分享 |
- 如果感觉文章看完了不过瘾,可以来我的其他 专栏 看一下哦~
- 比如以下几个专栏:Unity基础知识学习专栏、Unity游戏制作专栏、Unity实战类项目 和 算法学习专栏
- 可以学习更多的关于Unity引擎的相关内容哦!直接点击下面颜色字体就可以跳转啦!
温馨提示: 点击下面卡片可以获取更多编程知识,包括各种语言学习资料,上千套PPT模板和各种游戏源码素材等等资料。更多内容可自行查看哦!
![]()