英文出处: Shivprasad koirala。欢迎加入 翻译组。
内容
- 介绍
- SGML(标准通用标记语言)和HTML(超文本标记语言),XML(可扩展标记语言)和HTML的之间有什么关系?
- 什么是HTML5?
- 为什么HTML5里面我们不需要DTD(Document Type Definition文档类型定义)?
- 如果我不放入 标签,HTML5还会工作么?
- 哪些浏览器支持HTML5?
- HTML5的页面结构同HTML4或者更前的HTML有什么区别?
- HTML5中的datalist是什么?
- HTML5中哪些是不同的新的表单元素类型?
- HTML5中什么是输出元素?
- 什么是SVG(Scalable Vector Graphics可缩放矢量图形)?
- 我们能看到使用HTML5的SVG的简单例子么?
- HTML5中canvas是什么?
- 我们如何使用Canvas来画一条简单的线?
- Canvas和SVG图形之间的区别是什么?
- 如何使用Canvas和HTML5中的SVG去画一个矩形?
- CSS(cascading style sheets级联样式表)中的选择器是什么?
- 如何使用ID值来应用一个CSS样式?
- CSS中使用列布局是什么?
- 你能解释一下CSS的盒子模型么?
- 你能解释一些CSS3中的文本效果么?
- 什么是Web Workers?为什么我们需要他们?
- Web Worker线程的限制是什么?
- 我们如何在JavaScript中创建一个worker线程?
- 如何中止Web Worker?
- 为什么我们需要HTML5的服务发送事件?
- HTML5中的本地存储概念是什么?
- 我们如何从本地存储中添加和移除数据?
- 本地存储的生命周期是什么?
- 本地存储和cookies(储存在用户本地终端上的数据)之间的区别是什么?
- 什么是事务存储?我们如何创建一个事务存储?
- 本地存储和事务存储之间的区别是什么?
- 什么是WebSQL?
- WebSQL 是HTML5的一个规范吗?
- 我们如何使用WebSQL?
- HTML5中的应用缓存是什么?
- HTML5中我们如何实现应用缓存?
- 我们如何刷新浏览器的应用缓存?
- 应用缓存中的回退是什么?
- 应用缓存中的网络是什么?
介绍
我是一个ASP.NET MVC的开发者,最近在我找工作的时候被问到很多与HTML5相关的问题和新特性。所以以下40个重要的问题将帮助你复习HTML5相关的知识。
这些问题不是你得到工作的高效解决方案,但是可以在你想快速复习相关主题的时候有所帮助。
快乐地找工作。
SGML(标准通用标记语言)和HTML(超文本标记语言),XML(可扩展标记语言)和HTML的之间有什么关系?
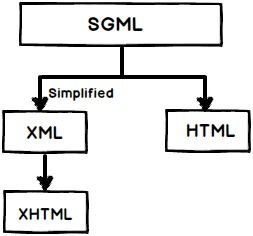
SGML(标准通用标记语言)是一个标准,告诉我们怎么去指定文档标记。他是只描述文档标记应该是怎么样的元语言,HTML是被用SGML描述的标记语言。
因此利用SGML创建了HTML参照和必须共同遵守的DTD,你会经常在HTML页面的头部发现“DOCTYPE”属性,用来定义用于解析目标DTD
|
1
|
|
现在解析SGML是一件痛苦的事情,所以创建了XML使事情更好。XML使用了SGML,例如:在SGML中你必须使用起始和结束标签,但是在XML你可以有自动关闭的结束标签。
XHTML创建于XML,他被使用在HTML4.0中。你可以参考下面代码片段中展示的XML DTD
|
1
|
|
总之,SGML是所有类型的父类,较旧的HTML利用SGML,HTML4.0使用派生自XML的XHTML
什么是HTML5?
HTML5是最新的HTML标准,他的主要目标是提供所有内容而不需要任何的像flash,silverlight等的额外插件,这些内容来自动画,视频,富GUI等
HTML5是万维网联盟(W3C)和网络超文本应用技术工作组(WHATWG)之间合作输出的
为什么HTML5里面我们不需要DTD(Document Type Definition文档类型定义)?
HTML5没有使用SGML或者XHTML,他是一个全新的东西,因此你不需要参考DTD,对于HTML5,你仅需放置下面的文档类型代码告诉浏览器识别这是HTML5文档
如果我不放入 ,HTML5还会工作么?
不会,浏览器将不能识别他是HTML文档,同时HTML5的标签将不能正常工作
哪些浏览器支持HTML5?
几乎所有的浏览器Safari,Chrome,Firefox,Opera,IE都支持HTML5
HTML5的页面结构同HTML4或者更前的HTML有什么区别?
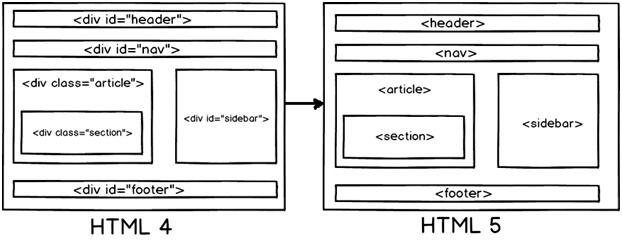
一个典型的WEB页面包含头部,脚部,导航,中心区域,侧边栏。现在如果我们想在在HTML4的HTML区域中呈现这些内容,我们可能要使用DIV标签。
但是在HTML5中通过为这些区域创建元素名称使他们更加清晰,也使得你的HTML更加可读
以下是形成页面结构的HTML5元素的更多细节:
:代表HTML的头部数据 :自包含的内容 :使用内部article去定义区域或者把分组内容放到区域里
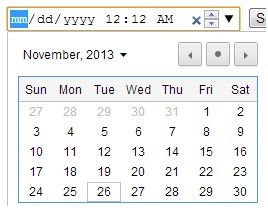
HTML5中的datalist是什么?
HTML5中的Datalist元素有助于提供文本框自动完成特性,如下图所示:
以下是DataList功能的HTML代码:
|
1
2
3
4
5
6
7
8
|
list = "Country" >
|
HTML5中什么是不同的新的表单元素类型?
这里有10个重要的新的表单元素在HTML5中被介绍
- Color
- Date
- Datetime-local
- Time
- Url
- Range
- Telephone
- Number
- Search
让我们一步一步了解这10个元素
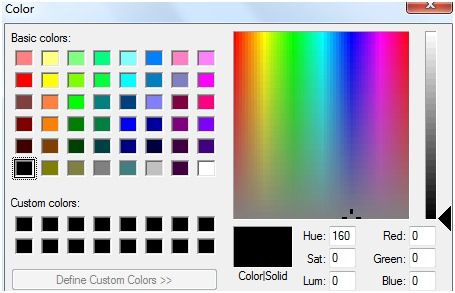
如果你想显示颜色选择对话框
|
1
|
type = "color" name = "favcolor" >
|
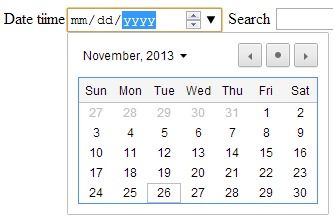
如果你想显示日历对话框
|
1
|
type = "date" name = "bday" >
|
如果你想显示含有本地时间的日历
|
1
|
|
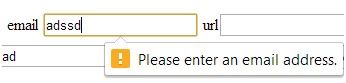
如果你想创建一个含有email校验的HTML文本框,我们可以设置类型为“email”
|
1
|
type = "email" name = "email" >
|
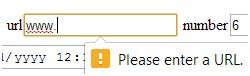
对于URL验证设置类型为”url”,如下图显示的HTML代码
|
1
|
type = "url" name = "sitename" >
|
如果你想用文本展示数字范围,你可以设置类型为“number”
|
1
|
type = "number" name = "quantity" min = "1" max = "5" >
|
如果你想显示范围控制,你可以使用类型”range”
|
1
|
type = "range" min = "0" max = "10" step = "2" value = "6" >
|
想让文本框作为搜索引擎
|
1
|
type = "search" name = "googleengine" >
|
想只能输入时间
|
1
|
type = "time" name = "usr_time" >
|
如果你想使用文本框接受电话号码
|
1
|
type = "tel" name = "mytel" >
|
HTML5中什么是输出元素?
当你需要计算两个输入的和值到一个标签中的时候你需要输出元素。例如你有两个文本框(如下图),你想将来自这两个输入框中的数字求和并放到标签中。
下面是如何在HTML5中使用输出元素的代码
|
1
2
3
4
5
|
name = "a" type = "number" > +
name = "b" type = "number" > =
|
为了简单起见,你也可以使用“valueAsNumber”来代替“parseInt”。你同样能在output元素中使用“for”使其更加可读
|
1
|
|
什么是SVG(Scalable Vector Graphics可缩放矢量图形)?
SVG(Scalable Vector Graphics可缩放矢量图形)表示可缩放矢量图形。他是基于文本的图形语言,使用文本,线条,点等来进行图像绘制,这使得他轻便,显示更加迅速
我们能看到使用HTML5的SVG的简单例子么?
比方说,我们希望使用HTML5 SVG去显示以下简单的线条
下面是HTML5代码
|
1
2
3
|
|
HTML5中canvas是什么?
Canvas是HTML中你可以绘制图形的区域
我们如何使用Canvas来画一条简单的线?
- 定义Canvas区域
- 获取访问canvas上下文区域
- 绘制图形
定义Canvas区域
定义Canvas区域你需要使用下面的HTML代码,这定义了你能进行绘图的区域
|
1
|
|
获取画布区域的访问
在画布上进行绘图我们首先需要获取上下文区域的关联,下面是获取画布区域的代码。
|
1
2
|
var c =document .getElementById ( "mycanvas" ) ;
var ctx =c .getContext ( "2d" ) ;
|
绘制图形
现在一旦你获取了访问上下文,我们就可以开始在上下文中绘制了。首先调用“move”方法并从一个点开始,使用线条方法绘制线条然后使用stroke方法结束。
|
1
2
3
|
ctx .moveTo (10 ,10 ) ;
ctx .lineTo (200 ,100 ) ;
ctx .stroke ( ) ;
|
以下是完整的代码
|
1
2
3
4
5
6
7
8
9
10
11
12
|
|