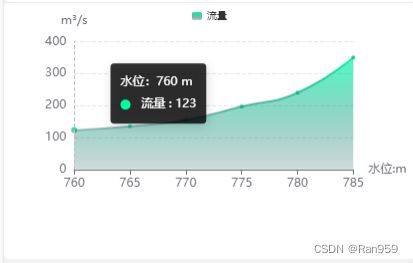
微信小程序中简单使用echarts图表
1.复制组件至page同级目录下(ec-canvas)
2. 在js中引入
import * as echarts from '../../ec-canvas/echarts';3.在wxml写个标签
样式我是这么设置的(在wcss),差不多大写微信里尺寸可以
/**数据图表样式**/
.ec-canvas {
width: 100%;
height: 100%;
}
.container {
height: 35vh;
background: white;
border-radius: 10rpx;
}4.编写数据咯(数据肯定是从接口传的,我就不写死了 直接方法也贴出来)
- 先创建对象
//在page data 中定义
pptn: { // 对象
name: "流量",//这个字段是展示图表上方的文字的
data: [],
waterLev: [],
unit: "mm",
color: { //设置颜色 以下是两个渐变
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: 'rgba(0, 255, 158, 1)'
}, {
offset: 1,
color: 'rgba(11, 70, 74, 0.29)'
}],
global: false
}
},
ec: {
onInit: initChart
},
chartData: {},- 初始化图表
var chart = null;
function initChart(canvas, width, height) {//初始化
chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
chart.setOption(option);
return chart;
};- 定义option
var option = { legend: { data: [], icon: 'roundRect', itemWidth: 10, itemHeight: 8, textStyle: { fontSize: 10, }, top: 3, left: 'center', z: 100 }, grid: { right: '15%', top: '15%', containLabel: true, }, tooltip: { trigger: 'axis', textStyle: { color: 'white', }, formatter: function (params) { let str = ''; let clipboardData = ''; str += "水位:" + params[0].name + " m"; params.forEach(function (item) { str += "\n" + item.marker + " " + item.seriesName + " : " + item.value; }); clipboardData = str.replace(/\{([^}]+)\}\s+/g, ''); wx.setClipboardData({ data: clipboardData, success: function () { wx.hideToast({ success: (res) => {}, }) }, }) return str; }, confine: true, backgroundColor: "rgba(0, 0, 0, 0.8)", position: function (point, params, dom, rect, size) { // 固定在顶部 return [point[0], '20%']; } }, dataZoom: [{ show: false }], xAxis: { type: 'category', boundaryGap: false, data: [], axisLabel: { //坐标轴刻度标签的相关设置。 interval: 0, }, name: '水位:m' }, yAxis: { x: 'center', type: 'value', splitLine: { lineStyle: { type: 'dashed' } }, name: 'm³/s' }, series: [], }; - 定义方法掉接口数据定义option
getZQR() {
let code = this.data.stCode
app.colorUISdk.request({
url: '/dmp-micro-svc-base-manager/baseInfo/ZQRelationLines',
method: "POST",
data: {
setCode: code,
"pageNum": 0,
"pageSize": 100
},
header: {
'token': app.globalData.token,
},
}).then(res => {
if (res.code == 200) {
this.setPptn(res.obj[code]);//数据拿到调下一个方法
}
});
}- 定义方法接收
setPptn(list) { //赋值给chartData
let data = [];
let waterLev = [];
if (list) {
list.forEach((item, index) => {
data[index] = item.flow;//纵坐标的数据
waterLev[index] = item.waterLev;//横坐标的数据
});
let pptn = this.data.pptn;
pptn.data = data;
pptn.waterLev = waterLev;
this.setData({
pptn: pptn,
chartData: this.setEcData(pptn)//调用下面的方法
});
}
this.setEcOption();
},
setEcData() { //
this.setData({
chartData: {
legendData: [],
series: [],
waterLev: []
}
});
let chartData = {};
if (arguments.length > 0) {
let arr = [];
let data = [];
let date = arguments[0].waterLev;
for (let i = 0; i < arguments.length; i++) {
data.push(arguments[i].name)
arr.push(this.setSeries(arguments[i]))
}
chartData.legendData = data;
chartData.waterLev = date;
chartData.series = arr;
}
return chartData;
},
setSeries(param) { //设置
return {
name: param.name,
color: param.color,
type: 'line',
areaStyle: {},
symbol: 'circle',
data: param.data,
smooth: true,
};
}