基于Jsp实现数据库用户的信息添加和删除
需求设计:
主要目的:复习巩固Java web开发技术,重新系统的学习并将逐步开发项目,以囊括整体学习收获。
- 通过jsp页面实现用户信息管理,采用弹窗式页面展示进行用户信息增删改查。
- 理解Java Web项目中的体系结构,路径结构。
- 贯彻理解B/S软件开发体系结构,为进一步学习其他框架打基础。
代码解读:
由于时间限制本篇只发布部分内容
程序:
- 整体设计逻辑:
页面由jsp组成,采用Tomcat服务器,用Servlet控制页面行为(表单请求处理)。JDBC连接Mysql数据库。 - Servlet部分:
主要获取表单参数,用来数据库写入。
中间采用 User_bean 类转化参数,以便后续开发中在Dao层体现便捷之处。
@WebServlet("/login")
public class Login extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 控制编码
resp.setContentType("text/html;charset=UTF-8");
req.setCharacterEncoding("UTF-8");
User_bean user_bean=new User_bean();
user_bean.setName(req.getParameter("name"));
user_bean.setPassword(req.getParameter("password"));
try {
Connection con=Connect.getCon();
Tool.user_add(con,user_bean.getName(),user_bean.getPassword());
} catch (SQLException e) {
throw new RuntimeException(e);
}
resp.sendRedirect("JSP/user_all.jsp");
}
}
- Sql操作类:
public class Connect {
static String url="jdbc:mysql://localhost:3306/csdn";
static String user="root";
static String password="1234";
static String driver="com.mysql.cj.jdbc.Driver";
// 注册驱动
static {
try {
Class.forName(driver);
} catch (ClassNotFoundException e) {
throw new RuntimeException(e);
}
}
public static Connection getCon() throws SQLException {
Connection con= DriverManager.getConnection(url,user,password);
return con;
// 返回数据库连接对象
}
//此处验证数据库连接状态
public static void main(String[] args) throws SQLException {
Connection connection=Connect.getCon();
if (connection==null){
System.out.println("False");
}
else {
System.out.println("True");
}
}
}
本篇用到的操作方法:
//Login表单的sql方法
public static void user_add(Connection connection, String name, String password) throws SQLException {
String sql = "insert into user (name,password) values(?,?)";
PreparedStatement preparedStatement = connection.prepareStatement(sql);
preparedStatement.setString(1, name);
preparedStatement.setString(2, password);
preparedStatement.executeUpdate();
}
// 删除用户方法
public static void user_drop(Connection connection, int id) throws SQLException {
String sql = "delete from user where id=?";
PreparedStatement preparedStatement = connection.prepareStatement(sql);
preparedStatement.setInt(1, id);
preparedStatement.execute();
}
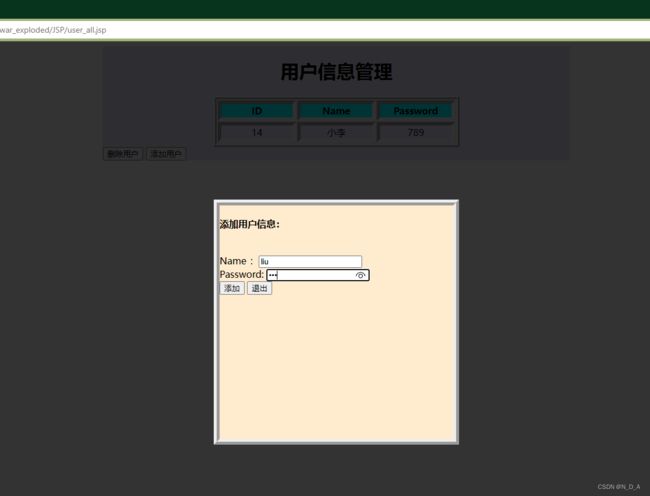
- user_all.jsp 页面设计代码:
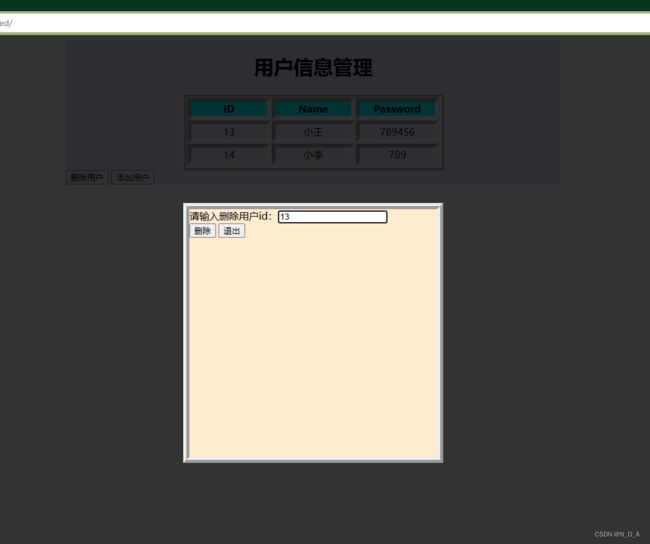
- 弹出框主要控制属性为:display,用按钮点击函数实现none 或 block属性值的切换,从而达到弹出的目的。同时设置 z-index的值确定优先级展示。
- 同时需要注意的地方是数据库查询结果集要在循环里进行,while(xx.next()),否则会出现空访问的问题。
- 实现功能很简单,页面展示很繁琐,催生我们学习更多前端框架的必要性~嘿嘿
<%--
Created by IntelliJ IDEA.
User: 28730
Date: 2023/2/13
Time: 23:15
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@page import="Sql.Connect" %>
<%@ page import="java.sql.Connection" %>
<%@ page import="java.sql.PreparedStatement" %>
<%@ page import="java.sql.ResultSet" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户展示页面</title>
</head>
<script>
function drop_way(){
var del = document.getElementById("del");
var back = document.getElementById("back");
del.style.display = "block";
back.style.display = "block";
}
function go_back(){
var a=document.getElementById("del");
var b=document.getElementById("back");
var q=document.getElementById("add");
q.style.display="none";
a.style.display="none";
b.style.display="none";
}
function user_add(){
var c=document.getElementById("add");
var d=document.getElementById("back");
c.style.display="block";
d.style.display="block";
}
</script>
<style>
table,td,th{
border: 6px;
text-align: center;
}
td,th{
width: 120px;
}
table{
margin: 0 auto;
border-style: ridge;
}
th{
background-color: aqua;
border-style: inset;
}
td{
border-style: inset;
}
div{
z-index: 10;
margin: 0 auto;
background-color: lavender;
width: 800px;
}
#del, #add{
display: none;
background-color: blanchedalmond;
z-index: 11;
width: 400px;
height: 400px;
position:fixed;
top:0;
right:0;
left:0;
bottom:0;
margin:auto;
border: 10px ridge;
}
#back{
display: none; /* 此元素不会被显示*/
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index:8; /* z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。*/
opacity:.80; /* opacity 属性设置元素的不透明级别。*/
}
</style>
<body>
<%
Connection connection=Connect.getCon();
%>
<div >
<table>
<caption><h1>用户信息管理</h1></caption>
<tr>
<th>ID</th>
<th>Name</th>
<th>Password</th>
</tr>
<%
String sql="select * from user ";
PreparedStatement preparedStatement=connection.prepareStatement(sql);
ResultSet resultSet=preparedStatement.executeQuery();
while (resultSet.next()){
%>
<tr>
<td><%=resultSet.getInt("id")%></td>
<td><%=resultSet.getString("name")%></td>
<td><%=resultSet.getString("password")%></td>
</tr>
<%
}
%>
</table>
<div id="del">
<form method="post" action="${pageContext.request.contextPath}/delete">
请输入删除用户id:<input type="text" name="id"><br>
<input type="submit" value="删除">
<input type="button" value="退出" onclick="go_back()">
</form>
</div>
<div id="add">
<form method="post" action="${pageContext.request.contextPath}/login">
<h4>添加用户信息:</h4><br>
Name :<input type="text" name="name" placeholder="用户名称"><br>
Password: <input type="password" name="password" placeholder="密码"><br>
<input type="submit" value="添加" >
<input type="button" value="退出" onclick="go_back()">
</form>
</div>
<div id="back"></div>
<%-- 点击弹窗进行用户删除--%>
<button onclick="drop_way()">删除用户</button>
<button onclick="user_add()">添加用户</button>
</div>
</body>
</html>
过程问题总结:
- jsp页面和html页面在同一层级目录,但是对于@WebServlet()配置的Servlet控制器访问路径不一样,猜想可能是和jsp本身的运作原理有关(俺技术不精,仍有有待考究!)
- Idea引入依赖,通过本身快捷工具引入,会发生部分包无法全局引用的问题。我才用自己配置lib资源文件夹解决。
- 数据库设计不允控制元素,但是通过本方法可以先存入空值,而且并不报错。。。明天解决,再见!