windows安装nginx可视化工具nginxWebUI
nginxWebUI简介:
使用WebUI配置nginx的各项功能, 包括http协议转发, tcp协议转发, 反向代理, 负载均衡, ssl证书自动申请、续签、配置等, 最终生成nginx.conf文件并覆盖nginx的默认配置文件, 完成nginx的最终功能配置.
nginxWebUI可管理多个nginx服务器集群, 随时一键切换到对应服务器上进行nginx配置, 也可以一键将某台服务器配置同步到其他服务器, 方便集群管理
nginx本身功能复杂, 本项目并不能涵盖nginx所有功能, 只能配置常用功能, 更高级的功能配置仍然需要在最终生成的nginx.conf中进行手动编写。
部署此项目后, 配置nginx再也不用上网各种搜索, 再也不用手动申请和配置ssl证书, 只需要在本项目中进行增删改查就可方便的配置nginx。
nginxWebUI是基于springBoot的web系统, 数据库使用sqlite, 因此服务器上不需要安装任何数据库
一、官网下载ngixn、解压压缩包
二、启动Nginx
1、进入安装目录下,找到nginx.exe,双击启动
2、访问地址:http://localhost/ 或 http://127.0.0.1 如图所示,表示成功
三、安装nginxWebUI
1、准备,配置好jdk环境,可查阅
2、官网地址:http://www.nginxwebui.cn/,也可以下载源码然后package打包成jar
选择一个位置存放安装包,由于也是java开发的可视化工具所以,是个jar包,无需解压
3、启动nginxWebUI.jar
我们都知道Linux下可用命令nohup /opt/jdk1.8.0_131/bin/java -jar xxx.jar &来后台执行jar。如果是Windows环境,要如何在后台执行呢
windows 启动命令,新建一个bat文件,输入:
java -jar -Xmx64m F:\sc\my-work\nginxWebUI\nginxWebUI-2.5.4.jar --server.port=9000 --project.home=F:\sc\my-work\nginxWebUI\data &linux/maxos 启动命令
nohup java -jar -Xmx64m nginxWebUI-2.5.4.jar --server.port=8080 --project.home=/home/nginxWebUI/ &参数说明(都是非必填)
-Xmx64m 最大分配内存数
--server.port 占用端口, 默认以8080端口启动
--project.home 项目配置文件目录,存放数据库文件,证书文件,日志等, 默认为/home/nginxWebUI/
4、显示如图,并且中间没有任何报错信息,说明安装成功
四、界面功能操作流程
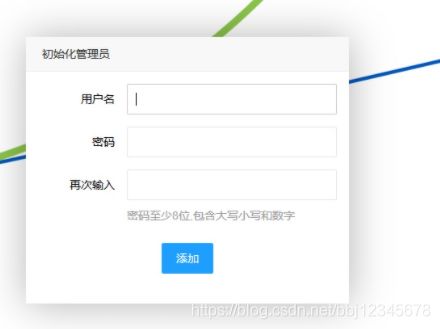
1、成功后访问地址:http://localhost:8080/ ,结果如图
首次登陆是添加一个账户:这里设置 账户:admin 密码:123456Aa
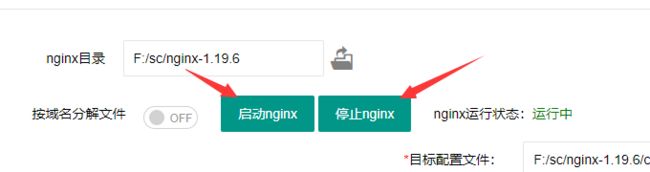
2、登陆成功后,设置nginx的执行命令、目录和配置文件地址
以后配置信息就可以在这里修改了.
3、配置成功后,点击启动和停止
这样可视化工具就安装好了
找回密码
如果忘记了登录密码,可按如下教程找回密码
1. 安装sqlite3命令
apt install sqlite3
2. 读取sqlite.db文件
sqlite3 /home/nginxWebUI/sqlite.db
3. 查找admin表
select * from admin;
4. 退出sqlite3
.quit