- Node.js --- 模板引擎EJS
蒜蓉大猩猩
Node.jsnode.js后端express中间件
1.前言模板引擎是一种工具或库,用于在开发中生成动态内容的HTML页面。它通过将预定义的模板与数据结合,生成最终的输出(如HTML页面、字符串等)。模板引擎广泛应用于前端和后端开发,尤其是在构建动态网站时。2.EJS模板引擎EJS(EmbeddedJavaScriptTemplates)是一种模板引擎,可以帮助我们在HTML页面中嵌入JavaScript代码,用于动态渲染内容。EJS语法简洁且与H
- java实现word转html(支持docx及doc文件)
WAZYY0619
javawordhtmlword转htmldocx转htmldoc转html
privatefinalstaticStringtempPath="C:\\Users\\xxx\\Desktop\\Word2Html\\src\\test\\";//图片及相关文件保存的路径publicstaticvoidmain(Stringargv[]){try{JFileChooserfileChooser=newJFileChooser();fileChooser.setDialogT
- 基于JAVA面向餐饮行业的会员营销系统计算机毕业设计源码+数据库+lw文档+系统+部署
匠心网络
java开发语言
基于JAVA面向餐饮行业的会员营销系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA面向餐饮行业的会员营销系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
- js中 window.location.href使用post请求
ebg_coder
javascriptjavascript
本来考虑使用ajax,但ajax是异步提交请求,无法跳转页面。而window.location.href是get的请求,漏洞扫描工具会检测到,参数过长或者出于安全考虑保密数据,要使用post。最后使用js的表单提交方法,代码如下:$('.test-button').click(function(){vartestId=$(this).attr('id');varhtml=""+""+"";docu
- 【Vim Masterclass 笔记16】S07L32 + L33:同步练习09 —— 掌握 Vim 宏操作的六个典型案例(含点评课内容)
安冬的码畜日常
VimMasterclassvim笔记vim宏同步练习自学笔记
文章目录S07L32Exercise09-Macros1训练目标2操作指令2.1.打开macros-practice.txt文件2.2.练习1:将旧版Python代码转换为新版写法2.3.练习2:根据列表内容批量创建Shell脚本2.4.练习3:对电话号码作格式化处理2.5.练习4:从日志文件中提取重要数据2.6.练习5:将多行数据压缩为一行2.7.练习6:从HTML中提取数据3退出VimS07L
- java毕业设计宠物领养饲养交流管理平台Mybatis+系统+数据库+调试部署
静静学姐
mybatisjava宠物
java毕业设计宠物领养饲养交流管理平台Mybatis+系统+数据库+调试部署java毕业设计宠物领养饲养交流管理平台Mybatis+系统+数据库+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- QT ListView 记录
weixin_30872157
数据库
http://www.cnblogs.com/chenxuelian/archive/2009/12/22/1629601.html转载于:https://www.cnblogs.com/whisht/archive/2012/06/12/3085088.html
- 【Rust】——不安全Rust
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录不安全的超能力解引用裸指针调用不安全函数或方法创建不安全代码的安全抽象使用e
- linux出现bash: ./java: cannot execute binary file 问题的解决办法
w36680130
linux
linux出现bash:./java:cannotexecutebinaryfile问题的解决办法参考文章:(1)linux出现bash:./java:cannotexecutebinaryfile问题的解决办法(2)https://www.cnblogs.com/longshiyVip/p/4802339.html备忘一下。
- Vue3使用wow.js动画库
itwlz
javascript开发语言ecmascript
1.下载依赖npminstallwow.js--save2.导入importWOWfrom"wow.js";onMounted(()=>{wowjsFn();});constwowjsFn=()=>{letwow=newWOW({boxClass:"wow",//animatedelementcssclass(defaultiswow)animateClass:"animated",//anima
- VSLAM技术实现机器人在不同场景下的精准导航、避障
向阳而生|X
自主导航python计算机视觉
链接:https://developer.orbbec.com.cn/forum_plate_module_details.html?id=998
- 【RFC2663 IP 网络地址转换器 (NAT) 术语和注意事项】(翻译)
羊羊洒洒_Blog
rfctcpip
原文https://datatracker.ietf.org/doc/html/rfc2663IPNetworkAddressTranslator(NAT)TerminologyandConsiderationsIP网络地址转换器(NAT)术语和注意事项前言本文档背后的动机是明确与网络地址转换器结合使用的术语。术语“网络地址转换器”在不同的上下文中有不同的含义。本文档的目的是定义各种类型的NAT并
- 【YashanDB知识库】YashanDB获取统计信息
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7106885.html?templateId=171...在测试环境重现生产环境SQL语句执行计划问题时,需要使用生产环境相关表的统计信息模拟。“变更产生风险”,更新统计信息之后,有些SQL语句的执行计划可能改变,可能变好,也可能变差,纠正SQL语句执行计划比较有效的手段之一是回退统
- 【YashanDB知识库】YashanDB到YashanDB手工元数据迁移
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7080870.html?templateId=171...基本信息场景:测试库到生产库,需要迁移表结构,表数量较多。源库版本:YashanDB企业版22.2.4.1目标库版本:YashanDB企业版22.2.13.100查询源库中对象情况SQL>selectobject_type,s
- 编程模式思维:《Thinking in Patterns》深入解析
疑样
本文还有配套的精品资源,点击获取简介:《ThinkinginPatterns》是软件开发领域的关键资料,集中探讨模式思维在编程中的应用。包括设计模式、架构模式和编程范式在内的多种模式被详细阐述,并通过HTML文档和代码示例帮助开发者掌握。这份资料提供了有效的软件设计解决方案,强调模式在提升代码质量中的作用,为IT专业人士提供了提升软件设计能力的重要参考资料。1.模式思维与软件设计的重要性软件设计模
- 海康威视H5player问题汇总大全
前端小码仔
海康视频海康H5player前端
由于除了要支持Windows平台,还要支持国产系统的平台,这时就用到了H5player,但是这个在使用调试的时候会遇到各种各样的问题,便在此分享一下,供大家分享!!!问题一:Unexpectedtoken‘<‘inputover1、检查html页面的引入2、确认szBasePath地址是否正确(注意:微前端乾坤下的路径别忘带子应用的前缀)3、如果以上配置都正确,且后端返回的路径没问题,请重新下载更
- uniapp 页面铺满屏幕
modaoshi51991
uni-app项目实战uni-app前端javascript
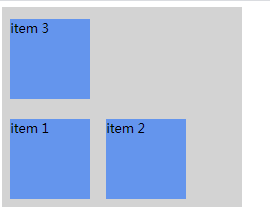
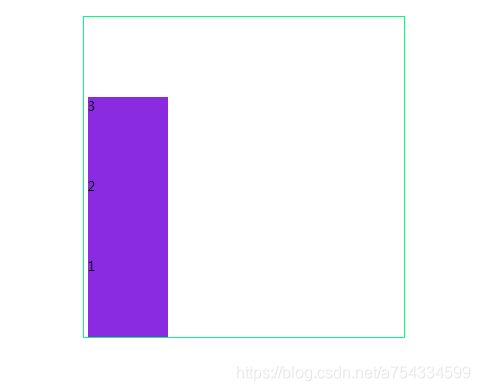
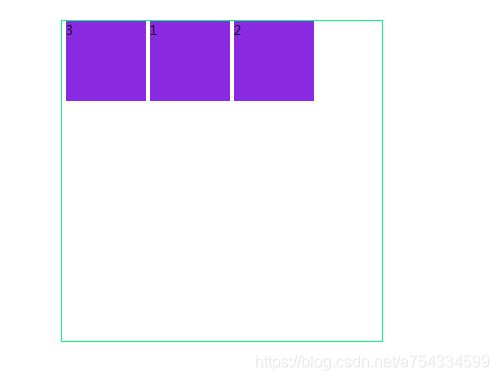
看了很多帖子,我在最外层加了样式.personal-center{display:flex;flex-direction:column;width:100%;height:100%;background-color:#ffffff;}结果依然没法铺满全屏,最下面总是多了一段,气不过给width:100%;height:100%;删了,竟然实现了全屏,有没有大佬路过能解答一下,实在没懂为什么
- pandoc + wkhtmltox 批量转换Markdown文件为PDF文件
君醉酒
pythonpdfpythonwkhtmltopdfPandocMarkdown
1.Pandoc的安装1.下载并安装官网:Pandoc1.1解压文件将pandoc-3.6.2-windows-x86_64.zip解压到一个目录,例如:复制C:\pandoc解压后的文件夹中应包含以下文件:pandoc.exe(主程序)其他相关文件(如文档和依赖项)。1.2.将Pandoc添加到系统环境变量为了在命令行中直接使用pandoc命令,你需要将Pandoc的路径添加到系统的PATH环境
- phpstorm jetbrain 配置review code
fendouweiqian
开发工具phpstormide
禁用UnusedCSSselector步骤:在PhpStorm中,点击顶部菜单File>Settings(Windows/Linux)或PhpStorm>Preferences(macOS)。在Inspections界面左侧的搜索框中输入CSS。展开CSS部分,找到UnusedCSSselector(未使用的CSS选择器)。取消勾选UnusedCSSselector禁用Unusedparamete
- Selenium的webdriver下载地址
aguaicat
selenium测试工具
Selenium常用的webdriver下载地址chrome下载地址:http://chromedriver.storage.googleapis.com/index.htmlhttps://googlechromelabs.github.io/chrome-for-testing/edge下载地址:https://developer.microsoft.com/en-us/microsoft-e
- Vue3.0 + Element Plus| 侧边导航栏、标题栏组件应用全局
StellaXiao98
vue3.0+elementplusvueelementui
刚开始接触项目,从0开始搭建管理平台,最开始先写的页面布局,采用的很笨的方法:每写一个页面就写一次页面布局样式后来随着页面逐渐变多,代码冗余量也逐渐增多。于是采取了以下方法将整体的页面布局注册为了全局布局组件:App.main文件HTML:
- 【C语言】 -- 数组
Cavalier_01
C语言
【C语言】:操作符(https://mp.csdn.net/editor/html/115218055)数据类型(https://mp.csdn.net/editor/html/115219664)自定义类型:结构体、枚举、联合(https://mp.csdn.net/editor/html/115373785)变量、常量(https://mp.csdn.net/editor/html/11523
- FLASK 上传文件
飞行codes
python的荒野flaskpython
HTMLformenctype="multipart/form-data"编码类型说明application/x-www-form-urlencoded表单数据编码为名称/值对。这是标准编码格式。multipart/form-data表单数据编码为消息,页面上每个控件都有单独的部分。text/plain表单数据以纯文本编码,没有任何控件或格式字符。formaction=url地址本来action属
- 【论文速读】| Pipe-Cleaner:使用安全策略的灵活模糊测试
漏洞框架
基本信息原文标题:Pipe-Cleaner:FlexibleFuzzingUsingSecurityPolicies原文作者:AllisonNaaktgeboren,SeanNobleAnderson,AndrewTolmach,GregSullivan作者单位:PortlandStateUniversity,CharlesStarkDraperLaboratory关键词:fuzzing,secu
- 【新人系列】Python 入门(二十六):常见设计模式
Pandaconda
#Python新人系列python设计模式开发语言后端笔记面试经验分享
✍个人博客:https://blog.csdn.net/Newin2020?type=blog专栏地址:https://blog.csdn.net/newin2020/category_12801353.html专栏定位:为0基础刚入门Python的小伙伴提供详细的讲解,也欢迎大佬们一起交流~专栏简介:在这个专栏,我将带着大家从0开始入门Python的学习。在这个Python的新人系列专栏下,将会
- 【YashanDB知识库】YashanDB备份恢复的两种渠道
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7106884.html?templateId=171...背景:通过备份恢复完成yasdb到yasdb的数据迁移,环境分为A环境(ip:127.0.0.1)与B环境(ip:127.0.0.2),数据从A环境迁移到B环境。方式有两种,一是yasql命令行,二是通过yasrman工具ya
- 【YashanDB知识库】YashanDB获取统计信息
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7106885.html?templateId=171...在测试环境重现生产环境SQL语句执行计划问题时,需要使用生产环境相关表的统计信息模拟。“变更产生风险”,更新统计信息之后,有些SQL语句的执行计划可能改变,可能变好,也可能变差,纠正SQL语句执行计划比较有效的手段之一是回退统
- 【YashanDB知识库】YFS_修改AU_SIZE参数
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7080871.html?templateId=171...基本信息场景:YAC数据库已经创建完毕,需要修改DG0的AU_SIZE,提高创建数据文件性能。DG0的AU_SIZE只能通过重建数据库来修改。本文说明修改方法。源库版本:YashanDB企业版23.2.1.100基本信息查询:
- 【YashanDB知识库】YashanDB 单机一主一备自动切换
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/6936687.html?templateId=171...一、概要:YashanDB在一主多备环境中,可以基于RAFT协议实现主备自动切换,但RAFT要求多数存活,在一主一备配置下无法工作。而客户实际配置一主一备居多,即使一主多备,也可能同机房一主一备、其它备机在同城或异地的不同机房
- HBuilder X打包运行鸿蒙应用(vue2 -> vue3)
木子李–刚步入开发的小学生
harmonyos前端uniapp
HBuilderX打包运行鸿蒙应用vue2->vue31.manifest.json配置为vueVersion:32.main.js调整(下方已补充)3.store调整4.增加入口文件index.html5.require方式调整为import导入方式6.main导入uni.promisify.adaptor3-2.jsuniappVue3转Vue2APIPromise化调用结果的方式7.项目运行
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p