webpack通俗指南(一)持续更新中
什么是webpack(真的很通俗)
webpack是一种前端资源构建工具,一个静态模块打包器(module bundler)
在webpack角度看,前端的所有资源文件都会作为模板处理,webpack将工具模块的依赖关系进行静态分析,打包生成对应的静态资源。
简述webpack的工作流程(感觉讲的已经无比通俗易懂了)
- 首先我们需要为webpack的执行提供一个js文件作为打包入口文件
- 而作为一个入口文件,这个文件内就需要将需要进行打包的文件进行引入,例如图片资源、css样式资源等等
- 当我们执行相对于的命令开始进行打包的时候,webpack就会根据这个入口文件作为起点开始打包
- 然后webpack就会去解析这个入口文件内声明的需要打包的资源,然后在webpack内部生成一个依赖关系树状结构图
- 由于声明在入口文件内需要进行webpack打包的目标资源其内部也会存在需要进行打包的资源,所以webpack会以树形结构去将这些需要打包的依赖关系资源进行规划,然后生成一个关于该项目下的依赖关系树状结构图
- 当这个依赖关系树形结构图生成之后,webpack就会去根据这个树形结构中记录的资源进行引入到项目,生成一个东西,我们称为chunk。
- 在chunk生成成功之后,webpack就会去处理这个chunk,例如需要将less文件编译为css文件。这个处理的过程操作就称为"打包"。
- 执行成功打包操作之后,webpack会将打包结果"bundle"进行输出,打包完成。
综上所述,webpack就是根据项目下提供给webpack的入口文件去得到项目内资源的依赖关系,然后内部生成一个依赖关系树状结构图,然后这个依赖关系一步步的对资源进行打包的过程。
webpack的五个概念
Entry(入口)
用于指示webpack以哪个文件作为起点进行打包分析建内部依赖图
Output(输出)
用于指示webpack打包后的资源bundles输出到哪里去,以及对bundles的命名
Loader
由于webpack自身只理解JavaScript,但是我们需要webpack去打包的资源不止是js文件,所以我们需要提供一个东西让webpack去处理那些非JavaScript的资源,这就是Loader
Plugins
插件,可以用于执行一些范围较广的任务。插件的范围包括,从打包到优化、压缩,一直到重新定义环境变量等等
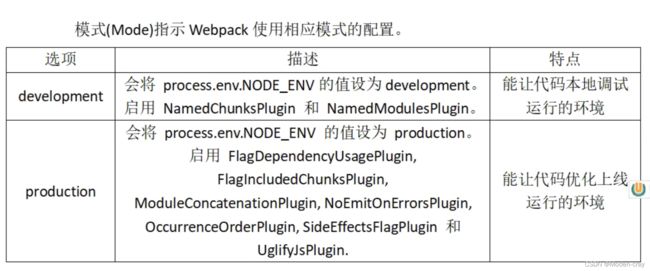
Mode
运行指令
开发模式
webpack 打包入口文件路径 -o 打包输出路径 --mode=development
生产模式
webpack 打包入口文件路径 -o 打包输出路径 --mode=production
webpack配置文件
- 在项目同级目录下创建一个webpack-config.js,作为webpack的配置文件
- 该配置文件一般都包含有webpack五个概念的配置项
- 我们也是通过这个配置文件来定义相应的loader让webpack去对js文件以外的资源进行打包
/**
* webpack-config.js
* 所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs
*/
//resolve来自于nodejs的一个模块,是用来拼接绝对路径的方法
const {resolve} =require('path')
module.exports={
entry:'./src/index.js', //入口起点路径
//定义输出配置
output:{
filename:'build.js', //输出的文件名
//__dirname 是nodejs的一个变量,代表当前文件所在目录的绝对路径
path:resolve(__dirname,'build') //输出路径
},
//loader的配置,让webpack处理除了js以外的资源
module:{
rules:[
]
},
//plugins的配置
plugins:[
],
mode:'development'
//mode:'production'
}
css-loader
运行
当我们没有采用derserver类似的配置的时候,为了实现webpack打包的时候,当我们修改文件就自动重新打包,我们可以在webpack命令后加一个–watch
webpack --watch
devserver
实现devserver需要在对webpack.config.js配置文件进行配置
//添加配置项
devServer:{
static:'./pack' //配置static指向打包后的bundle的输出文件夹路径作为devserver的根路径
}
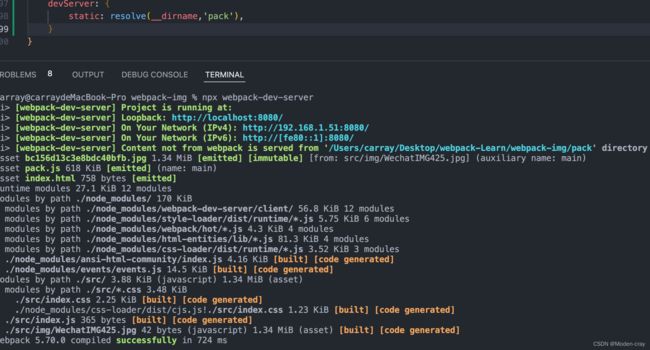
对于webpack-dev-server运行之后是没有真正去生成bundle文件的,而是把打包输出的bundle文件放到内存中运行
添加了以上的devserver配置之后,我们通过命令行执行npx webpack-dev-server,可以看见在本地8080端口开启了一个服务,我们只需要在游览器访问该url就可以访问到打包后的bundle的根目录,如果我们在bundle的输出目录下存在app.html文件,我们只需要访问http://localhost:8080/app.html,即可访问该html文件
资源模块
资源模块(asset module)是一种模块类型,它允许使用资源文件(字体,图标等)而无需配置额外 loader。
在 webpack 5 之前,通常使用:
raw-loader将文件导入为字符串url-loader将文件作为 data URI 内联到 bundle 中file-loader将文件发送到输出目录
资源模块类型(asset module type),通过添加 4 种新的模块类型,来替换所有这些 loader:
asset/resource发送一个单独的文件并导出 URL。之前通过使用file-loader实现。asset/inline导出一个资源的 data URI。之前通过使用url-loader实现。asset/source导出资源的源代码。之前通过使用raw-loader实现。asset在导出一个 data URI 和发送一个单独的文件之间自动选择。之前通过使用url-loader,并且配置资源体积限制实现。
当在 webpack 5 中使用旧的 assets loader(如 file-loader/url-loader/raw-loader 等)和 asset 模块时,你可能想停止当前 asset 模块的处理,并再次启动处理,这可能会导致 asset 重复,你可以通过将 asset 模块的类型设置为 'javascript/auto' 来解决。
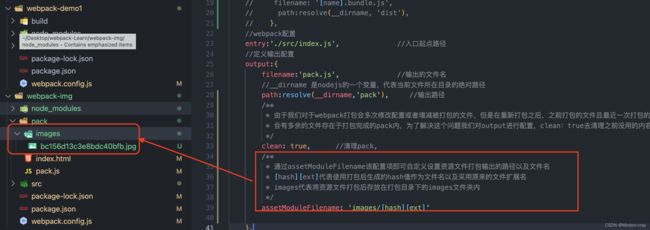
设置资源模块打包输出路径
只需要在output配置中添加配置项—>assetModuleFilename
抽离和压缩css
抽离css
- 之前我们在webpac.config.js中配置的处理css的loader在经过webpack执行打包之后都会把css打包到对应的js文件中去,然后通过htmlwebpackplugin插件自动将该js文件通过script标签引入到我们指定给htmlwebpackplugin的模板html文件中去,从而实现对css的打包。
- 但是我们也可以的对打包的css之类的样式资源文件通过webpack打包之后抽离为一个单独的css文件,然后通过htmlwebpackplugin这个插件将该css文件通过link标签引入到html中。
大多数情况下,我也可以对css进行压缩,一边在生产环境中节省加载时间,同时还可以将css文件抽离成一个单独的文件,为了实现这个功能,我们需要在webpack项目下安装[mini-css-extract-plugin]这个插件
npm i mini-css-extract-plugin -d
- 这个插件会将css提取到单独的文件中,为每个包含css的js文件创建一个css文件
- 也就是说,通过webpack配置打包的css资源文件会被打包单独打包抽离为一个单独的css文件,然后webpack会自动通过htmlwebpackplugin将这个被单独抽离抽离的打包完成的css文件在html的head里面引入。
首先就是要在项目下安装插件
npm i mini-css-extract-plugin -d然后然后就是要在webpack.config,js中引入和使用该插件
const {resolve} =require('path') const HtmlWebpackPlugin=require('html-webpack-plugin') /* * 引入插件 */ const MiniCssExtractPlugin=require('mini-css-extract-plugin') module.exports={ entry:'./src/index.js', //入口起点路径 output:{ filename:'pack.js', //输出的文件名 path:resolve(__dirname,'pack'), //输出路径 }, module:{ rules: [ { test: /\.less$/, //配置loader,调用MiniCssExtractPlugin对象的loader属性 use: [MiniCssExtractPlugin.loader, 'css-loader','less-loader'] } ] }, plugins:[ new HtmlWebpackPlugin({ template:'./src/index.html' }), //实例化该插件 new MiniCssExtractPlugin() ], mode:'development' }以上就是对css抽离的操作,在less-loader和css-loader对less样式资源处理之后MiniCssExtractPlugin插件对象的loader就会对样式资源进行抽离然后生成一个单独的css文件。
抽离css的时候怎么自定义文件在输出目录的路径
只需要在实例化MiniCssExtractPlugin对象的时候进行配置即可
plugins:[
new MiniCssExtractPlugin({
//表示将文件存放在输出目录下的styles中
filename:'styles/[contenthash][ext]'
})
]
压缩css
-
安装插件css-minimizer-webpack-plugin
npm i css-minimizer-webpack-plugin -d -
在webpack.config.js配置,首先引入该插件然后在optimization配置项中实例化,然后要吧mode的值修改为production
const {resolve} =require('path') const HtmlWebpackPlugin=require('html-webpack-plugin') //引入css-minimizer-webpack-plugin const CssMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin') /* * 引入插件 */ const MiniCssExtractPlugin=require('mini-css-extract-plugin') module.exports={ entry:'./src/index.js', //入口起点路径 output:{ filename:'pack.js', //输出的文件名 path:resolve(__dirname,'pack'), //输出路径 }, module:{ rules: [ { test: /\.less$/, //配置loader,调用MiniCssExtractPlugin对象的loader属性 use: [MiniCssExtractPlugin.loader, 'css-loader','less-loader'] } ] }, plugins:[ new HtmlWebpackPlugin({ template:'./src/index.html' }), //实例化该插件 new MiniCssExtractPlugin() ], 配置项在这 mode:'production', optimization:{ minimizer:[ new CssMinimizerPlugin() ] } }
代码分离
使用webpack打包的时候进行代码分离,可以将webpack打包后输出的bundle分离成更小的bundle,从而可以实现对打包后资源的按需加载或者并行加载,同时也可以控制资源加载的优先级。
代码分离的三种方式
- 入口起点
- 防止重复
- 动态导入
入口起点(通过entry实现代码分离)
在webpack配置文件中配置entry配置项去手动的分离代码,但是由于在entry配置项配置了多个打包入口就会导致这些入口中的都引入了相同的文件以至于对文件打包的时候会对同一个同一个文件多次打包
防止重复
由于采用在入口起点处配置entry实现代码分离会导致文件被重复打包,为了解决这一问题,可以在入口配置处使用Entry dependencise或者splitChunksPlugin对入口起点中的文件进行去重之后再执行打包
使用SplitChunksPlugin创建抽离出共享的js文件
SplitChunksPlugin 插件可以将公共的依赖模块提取到已有的入口 chunk 中,或者提取到一个新生成的 chunk。