vue3 echarts 使用详情
文章目录
- 官网地址
- 说明
- 特性
- 安装
- 示例:
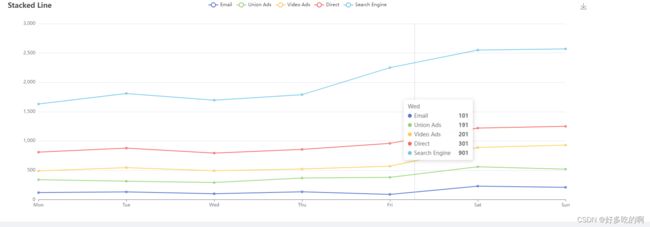
- 示例结果图
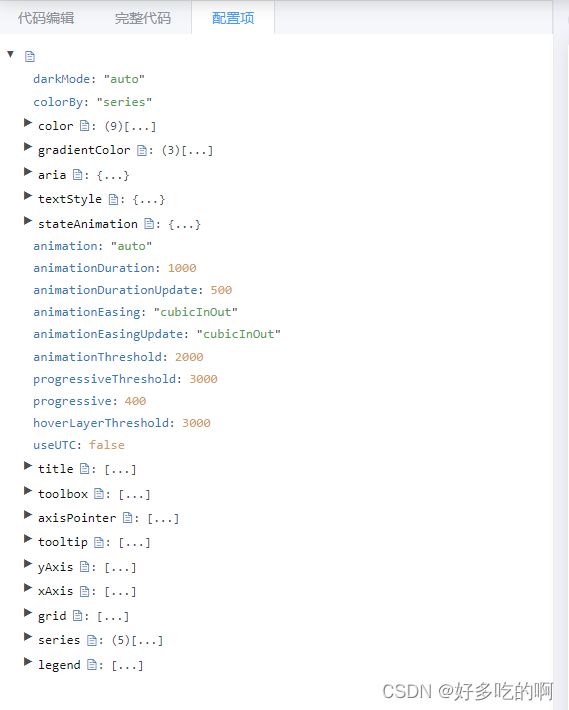
- 配置
官网地址
echarts 官网地址>>
说明
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
特性
- 丰富的可视化类型
- 多种数据格式无需转换直接使用
- 千万数据的前端展现
- 移动端优化
- 多渲染方案,跨平台使用
- 深度的交互式数据探索
- 多维数据的支持以及丰富的视觉编码手段
- 动态数据
- 等等
安装
npm install echarts --save
示例:
<template>
<div>
<div id="myChart123" :style="{width: '1500px', height: '550px'}">div>
div>
template>
<script setup>
import * as echarts from 'echarts'
import {onMounted} from 'vue'
onMounted(() => {
echart()
})
let echart = () => {
let myChart = echarts.init(document.getElementById("myChart123"));
// 绘制图表
myChart.setOption({
title: {
text: 'Stacked Line'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
});
window.onresize = function () { // 自适应大小
myChart.resize();
};
}
</script>