计算机毕业设计Node.js+Vue基于web的医院门诊管理系统(程序+源码+LW+部署)
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5系统实现
系统实现是新系统开发工作的最后一个阶段。它是将结构化系统设计的成果变成可实际运行的系统的过程。这一部分主要对系统的主要功能模块的实现细节进行了详细的阐述。
5.1功能页面实现
按照不同功能模块,在此对系统所涉及的关键页面的实现细节进行阐述,包括页面功能描述,页面涉及功能分析,介绍以及界面展示。
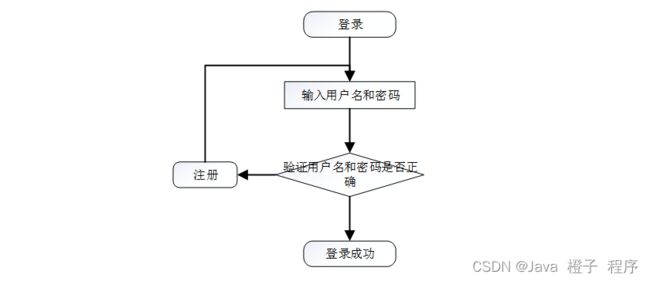
系统登录: 运行系统,首先进入登录界面,按照登录界面的要求填写相应的“账号”和“密码”以及用户类型,点击“登录”然后系统判断填写是否正确,若正确进入相应的界面,否则给出要求先注册信息。具体流程如图5-1所示。
图5-1 登录流程图
5.2系统功能模块
医院门诊管理系统;在系统首页可以查看首页、药品信息、坐诊信息、公告信息、个人中心、后台管理等内容进行详细操作,如图5-2所示。
图5-2系统首页界面图
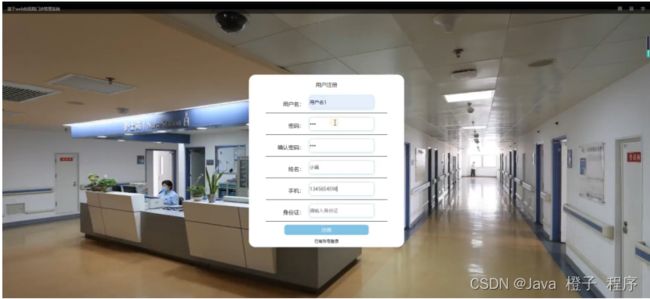
用户注册;在用户注册页面通过填写用户名、密码、确认密码、姓名、手机、身份证等信息完成用户注册操作,如图5-3所示。
图5-3用户注册界面图
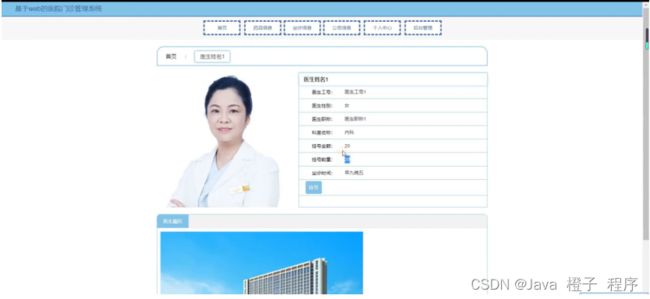
坐诊信息;在坐诊信息页面可以查看医生姓名、医生性别、医生职称、科室名称、挂号金额、挂号数量、坐诊时间、图片等详细内容,并进行医生履历、挂号操作,如图5-4所示。
图5-4坐诊信息界面图
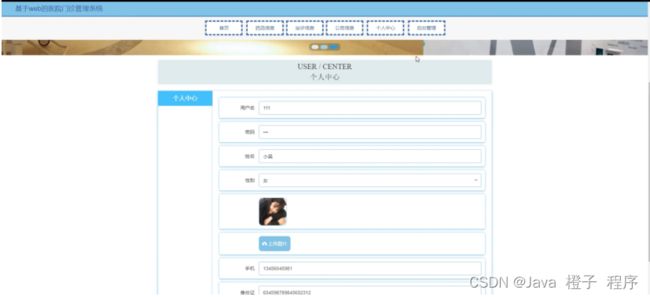
个人中心;在个人中心页面通过填写用户名、密码、姓名、性别、上传图片、手机、身份证等信息进行个人信息更新,如图5-5所示。
图5-5个人中心界面图
5.3后台功能模块
后台登录,用户通过输入账号,密码,选择角色并点击登录进行系统登录操作,如图5-6所示。
图5-6后台登录界面图
5.3.1管理员功能模块
管理员登录系统后,可以对首页、个人中心、科室信息管理、医生管理、用户管理、药品分类管理、药品信息管理、入库记录管理、坐诊信息管理、挂号信息管理 、就诊记录管理、出库记录管理、系统管理等功能进行相应操作,如图5-7所示。
图5-7管理员功能界面图
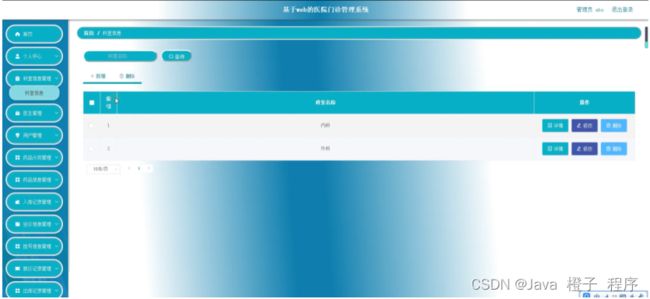
科室信息管理;在科室信息管理页面可以对索引、科室名称等内容进行详情、修改或删除等操作,如图5-8所示。
图5-8科室信息管理界面图
医生管理;在医生管理页面可以对索引、医生工号、医生姓名、医生性别、医生照片、医生职称、联系电话等信息进行详情、添加坐诊、修改或删除等操作,如图5-9所示。
图5-9医生管理界面图
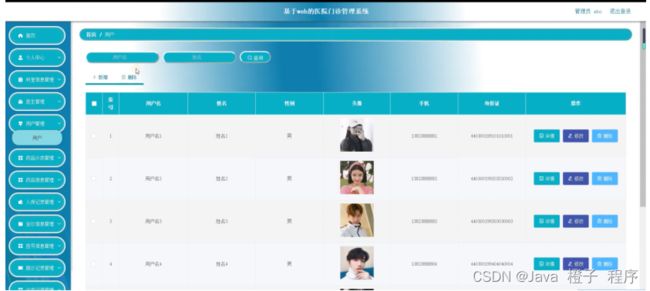
用户管理;在用户管理页面可以对索引、用户名、姓名、性别、头像、手机、身份证等内容进行详情、修改或删除等操作,如图5-10所示。
图5-10用户管理界面图
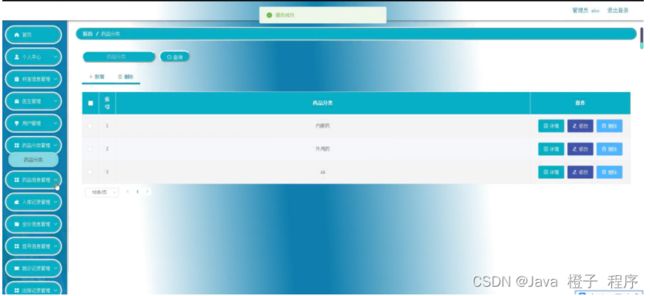
药品分类管理;在药品分类管理页面可以对索引、药品分类等内容进行详情、修改或删除等操作,如图5-11所示。
图5-11药品分类管理界面图
药品信息管理;在药品信息管理页面可以对索引、药品名称、药品图片、药品分类、药品规格、药品品牌药品价格、药品数量等内容进行详情、入库、出库、修改或删除等操作,如图5-12所示。
图5-12药品信息管理界面图
挂号信息管理;在挂号信息管理页面可以对索引、预约单号、医生工号、医生姓名、医生职称、科室名称、挂号金额、挂号数量、挂号时间、就诊状态、预约就诊、用户名、姓名、手机、身份证、是否支付、审核回复、审核状态等内容进行详情、修改或删除等操作,如图5-13所示。
图5-13挂号信息管理界面图
就诊记录管理;在就诊记录管理页面可以对索引、病历编号、用户名、姓名、手机、医生建议、缴费金额、缴费内容、医生工号、医生姓名、科室名称、是否支付等内容进行详情、修改或删除等操作,如图5-14所示。
图5-14就诊记录管理界面图
出库记录管理;在出库记录管理页面可以对索引、药品名称、药品图片、药品数量、出库日期、备注说明、用户名、姓名、手机等内容进行详情、修改或删除等操作,如图5-15所示。
图5-15出库记录管理界面图
系统管理;在公告信息页面可以对帖子标题,用户名,状态等内容进行详情、修改或删除等操作,并根据需要对轮播图管理进行详细操作,如图5-16所示。
图5-16系统管理界面图
5.3.2用户功能模块
用户登录进入系统,可以对首页、个人中心、挂号信息管理、就诊记录管理、出库记录管理等功能进行相应操作,如图5-17所示。
图5-17用户功能界面图
个人中心;在个人中心页面通过填写用户名、性别、头像、手机、姓名、身份证等信息进行个人信息修改,如图5-18所示。
图5-18个人中心界面图
挂号信息管理;在挂号信息管理页面可以对索引、预约单号、医生工号、医生姓名、医生职称、科室名称、挂号金额、挂号数量、挂号时间、就诊状态、预约就诊、用户名、姓名、手机、身份证、是否支付、审核回复、审核状态等内容进行详情等操作,如图5-19所示。
图5-19挂号信息管理界面图
5.3.3医生功能模块
医生登录进入系统,可以对首页、个人中心、药品信息管理、坐诊信息管理、挂号信息管理、就诊记录管理等功能进行相应操作,如图5-20所示。
图5-20医生功能界面图
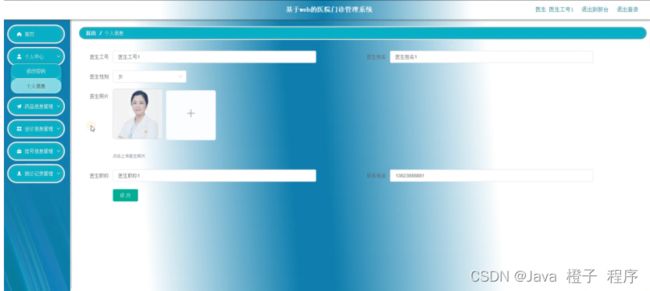
个人中心;在个人中心页面通过填写医生工号、医生性别、医生照片、医生职称、医生姓名、联系电话等信息进行个人信息修改,如图5-21所示。
图5-21个人中心界面图
药品信息管理;在药品信息管理页面可以对索引、药品名称、药品图片、药品分类、药品分类、药品规格、药品品牌、药品价格、药品数量等内容进行详情等操作,如图5-22所示。
图5-22药品信息管理界面图
挂号信息管理;在挂号信息管理页面可以对索引、预约单号、医生工号、医生姓名、医生职称、科室名称、挂号金额、挂号数量、挂号时间、就诊状态、预约就诊、用户名、姓名、手机、身份证、是否支付、审核回复、审核状态、审核等内容进行详情、添加就诊等操作,如图5-23所示。
图5-23挂号信息管理界面图
Node.js毕设帮助,指导,源码获取,调试部署