上传一个自己的npm组件库
相信前端的小伙伴都用过第三方组件库,比如elementUI,iview,等;当我们自己封装了一个觉得很厉害很高级的组件,想要应用到其他项目;又不想copy代码;这个时候上传我们自己的一个组件库是其中一种解决方案;也能为后续的面试也能加分;
没有npm账号的需要注册一个npm账号;记好用户名,邮箱等信息,第一次上传会用到; 去npm官网注册账号
开整:前面的过程和正常的Vue项目开发没有明显的差异
- 1.创建vue项目
vue create test-ui
- 2 .启动
npm run serve
- 3.封装组件,可以将封装的组将放在某一个目录里,比如 myComponents;
为明确逻辑,我们封装一个最简单的组件 Test.vue
<template>
<div>
<div>{{ text }}</div>
</div>
</template>
<script>
export default {
name: "Test",
props: {
text: {
type: String,
default: () => '我是文本'
}
},
为保证组件的可用性,可以在App.vue里面测试下
<template>
<div id="app">
<Test text="我是测试文本" />
</div>
</template>
<script>
import Test from '@/myComponents/Test'
export default {
name: 'App',
data() {
return {}
},
components: {
Test,
},
}
</script>
4.可一正常显示了,在myComponents目录中新增index.js文件,内容如下
import Test from '@/myComponents/Test'
const cs = [Test]
const install = function(Vue) {
cs.forEach(e => {
Vue.component(e.name, e)
})
}
export default install
简单解释下:这里的组件名用的组件的name,也就是使用的标签名;为什么要 export install,我们看Vue官网的解释
Vue.use( plugin ) 具体的可以去看下官方文档
安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。
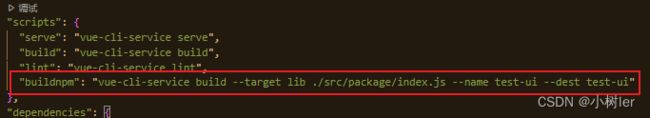
5.打包npm包配置,在package.json中配置打包脚本
"buildnpm": "vue-cli-service build --target lib ./src/myComponents/index.js --name test-ui --dest test-ui"
–target lib: 启动文件的路径
–name:打包后生成的文件名
–dest: 打包后生成的文件夹名
6.执行命令 npm run buildnpm, 会生成test-ui的文件夹,里面有打包好的各种文件
npm run buildnpm
7.进入test-ui文件夹,执行 npm init -y 生成局部的package.json,自己定义组件库名称 name,版本号 version(每次修改需更新版本号),
npm init -y
8.修改源,如果之前有修改过npm的源需要改回来 npm config set registry=https://registry.npmjs.org
npm config set registry=https://registry.npmjs.org
9.在src/test-ui目录里 执行 npm publish 推送,如果没有配置过用户会提示你进行用户密码等校验;或者提前输入 npm adduser 配置用户信息,配置完继续执行npm publish
npm publish
10.推送成功后就可以去npm仓库去看自己上传的组件了, 直接搜索组件名即可,比如

11.使用
npm install test-ui
在main.js中引入
import TestUi from 'xl-design'
Vue.use(TestUi )
在界面中
<Test text="我是测试文本" />
至此结束~