毕业设计--在线挂号系统APP(VUE)
毕业设计--在线挂号系统APP(VUE)
项目描述:本项目是一个医院自助挂号的移动端项目,主要功能有(用户注册,登陆,医生详情,科室分类,挂号陪诊,添加患者信息,常见疾病处理),用户可以使用此APP为自己以及家人进行在线挂号,查看医生详情,实时预约,掌握常见疾病处理方案。
术栈 :Vue2 + Webpack + MUI + Node.js(Express) + MongoDB
技术要点:
1.基于vue-cli来搭建单页面应用程序,Webpack进行实时打包
2.使用vue-router配置项目路由,vuex存储公共数据
3.使用MUI框架的图片轮播、图标、按钮、表单等组件优化界面,完成首页、登陆、注册等页面
4.合理使用钩子函数,实现数据的监听、渲染页面、页面节点的实例化功能。
5.使用vue-resource请求后台数据,完成页面的显示
6.项目采用Node.js(Express框架)+ MongoDB来搭建后台服务器
首页:
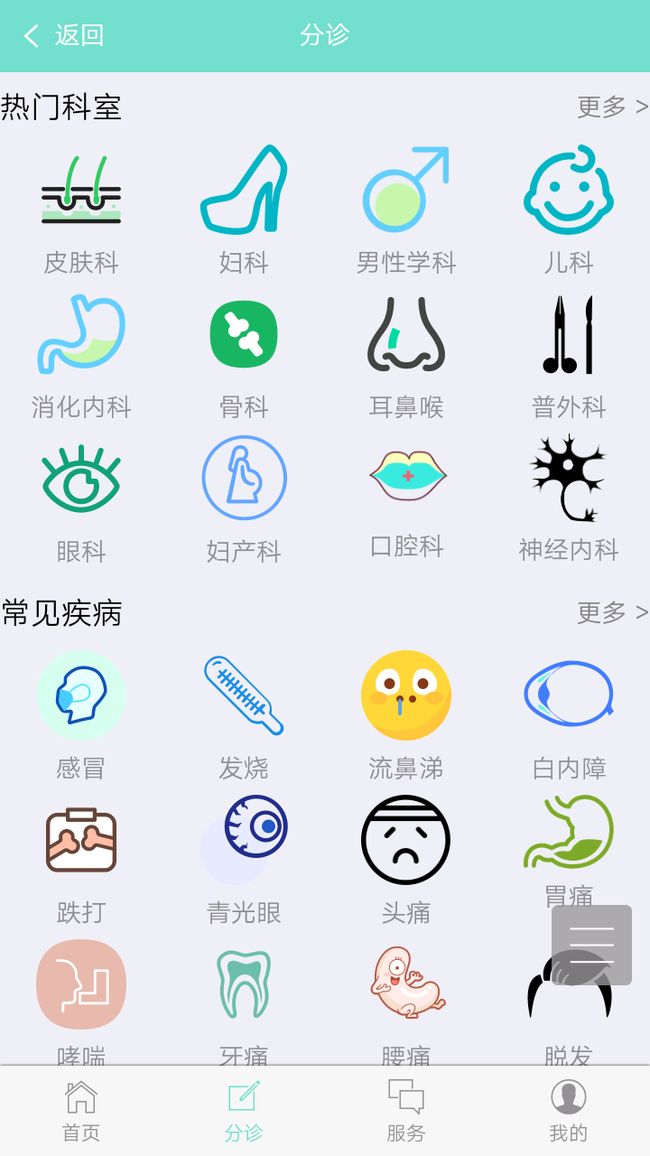
分诊:
服务:
我的:
医生详情页:
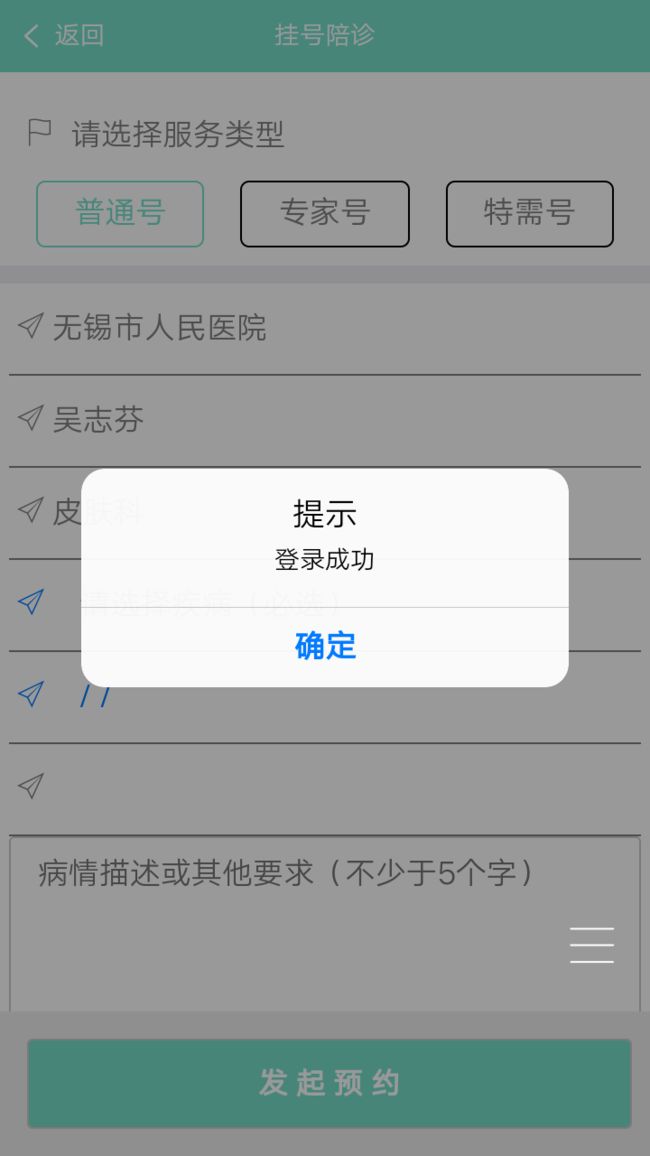
登陆:
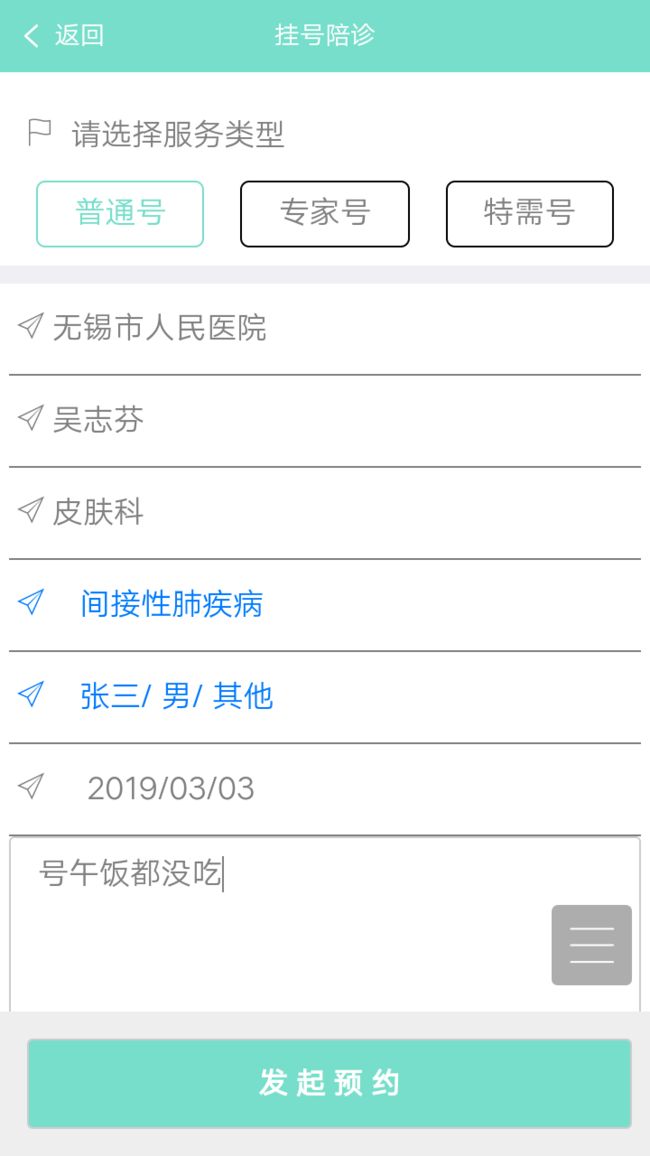
陪诊挂号:
全部预约:
三、项目开发中坑点记录
虽然是跟着视频一步步学习的,但是自己在动手做的时候还是遇到了各种奇葩问题,在写完项目后总结记录下,一方面方便自己回顾,另一方面其他朋友遇到类似的问题可以参考借鉴。
1.1 二级路由界面底部Tabbar隐藏
通过vue-router配置完全局路由后, 在项目中一级路由界面是需要有底部tabbar的, 但是由一级界面过渡到二级界面是不需要的
解决方案: 在路由选中有个meta属性, 可以在该属性中传一个字面量对象记录是否显示底部的tabbar, 然后在页面中做判断即可!
1.2 坑坑坑的跨域
问题描述: 主要是前端请求图形验证码引发的血案,因为我服务器的地址是localhost:3000,
但是问题在于:我在服务器端是用session保存了该验证码,用于前端请求时来做前后端比对的,但是每次请求都不能从session中获取,始终的undefined。此刻,我第一反应是跨域,检查前端页面没有问题,于是检查后端的跨域配置:
也没有问题,百思不得其解后只能灰溜溜的去问老师,最终的问题在于:我客户端的其他请求都是统一配置好的路径:http://localhost:3000, 但在请求图形验证码出使用了:http://127.0.0.1:3000/api/captcha ,在后端验证是localhost:3000和127.0.0.1:3000代表的不是同一个客户端,所以始终拿不到值,改了之后瞬间好了。非常小的一个细节,粗心、粗心!
1.3 配置vuex中的细节点分析
一开始不是很理解为什么要绕这一圈来使用vuex进行状态和数据的管理,当使用了之后才发现中大型项目中使用vuex进行数据管理是十分有必要的,当你理解了它的运作机制,流程就显得异常简单了
使用vuex进行状态管理要注意的一些细节点:
- 如果项目比较大,一定要把state,action,mutation划分成独立的文件夹,这样以后在进行状
- action向mutation直接commit数据的时候,要注意参数保持一致,否则会出错,如下图所示:
- 在请求网络数据时,一定要在action中处理,主要是通过async和await进行异步和同步,mutation中因为是唯一修改state的地方,所以始终得是同步的
vuex中大致要注意的细节差不多就这些,其它的都是按照固定流程处理即可。
1.4 node连接MySQL数据丢失
问题描述:第一次发起请求的时候,连接数据库都是正常的;但是第二个接口发起请求时,数据库就连接不上了,会报错说连接丢失。
原因分析:因为每操作完一次数据库就关闭了数据库连接,再次访问的时候就找不到连接了,但是连接又不能不关闭,问题在于我把连接数据库的代码没有放到db.query的函数中,而是放在外面,这样就导致连接只生成一次,关闭了以后,第二请求时得不到连接。
解决方案:直接写好一个数据库连接文件,用 module.exports = conn;输出,这样每次访问都是一个新的请求。
1.5 node连接mysql数据池一定要释放
使用node连接mysql进行数据交互一定要释放数据池,不然请求几次之后会出现“一直请求中”的状态导致无法完成交互
1.6 页面刷新后vuex中状态被清空
-
解决方案1:localStorage
使用localStorage进行数据本地化,但电商类型的项目我感觉并不是太适合,因为localStorage是长时间缓存,有可能导致数据不同步。 -
解决方案二:判断数据是否存在,不存在重新从服务器端获取,或者可以进行路由懒加载保持数据在内存中也是可以的。
1.8 nextTick的使用
问题描述:在使用自定义组件的时候,或者使用第三方的组件(轮播图等),因为数据是异步获取的,所以组件初始化会在数据获取之前完成,此时可能导致组件无法正常工作,就拿轮播图举例子,正确的写法是在watch中进行深度监视,当数据请求完成后进行组件的初始化:
当然也可以通过回调来处理,主要目的是延迟初始化,这样组件就能正常运转了。
nextTick主要作用在于将回调延迟到下次 DOM 更新循环之后执行;
在修改数据之后立即使用它,然后等待 DOM 更新;
它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
运行
项目后端服务器是基于node、MySQL开发,运行前请确认系统已安装相关应用
服务器端
cd web-server
将web-server文件夹下的shop.sql导入MySQL数据库中
npm install 安装依赖
修改web-server/src/config.js文件,此文件记录项目的全局变量,在文件中找到password、database、user属性,根据你的数据库信息修改它们的值
npm run dev 在本地运行,启动服务器
客户端
cd web-client
npm install 安装依赖
npm run dev 在本地运行
接着就可以在http://localhost:8080下访问到该项目
三、目录结构
web-client 前端部分:
├── build // 构建相关
├── config // 配置相关
├── src // 源代码
│ ├── api
│ | ├── ajax.js // 使用axios,封装ajax
│ | ├── index.js // 后端接口,封装请求接口
│ ├── common // 字体、图片等静态资源
│ ├── components // 全局公用组件
│ ├── config // 全局配置
│ | ├── filters.js // 全局过滤器
│ | ├── utils.js // 全局方法
│ | ├── area.js // 全国城市区域,配合element-ui级联选择器
│ ├── pages // 项目视图页面
│ ├── router // 路由配置
│ ├── store // Vuex数据存储器
│ ├── App.vue // 入口页面
│ ├── main.js // 入口文件
├── static // 静态资源
├── .babelrc // babel-loader 配置
├── .gitignore // git 忽略
├── index.html // 项目html
└── package.json // 包依赖配置
web-server 后端部分:
├── db // MySQL数据连接
├── public // 静态资源
├── routes // 后端路由,项目接口
├── static // 静态资源
├── src // 源代码
│ ├── app.js // 项目入口文件,配置,初始化
│ ├── config.js // 全局公用参数记录
├── utils // 全局公用方法
├── views // 视图页面
├── .babelrc // babel-loader 配置
├── main.js // 入口文件
├── package.json // 包依赖配置
├── README.md // 项目说明文件
└── shop.sql // 注入MySQL的sql语句
四、开发中的一些细节
跨域问题
后端部分使用cors来解决跨域
cd web-server
npm i -S cors
// 在 web-server/src/app.js 中引入
import cors from 'cors'
app.use(cors());
前端部分进行跨域配置
// 在 web-client/config/index.js 中进行配置
proxyTable: {
'/api': { //使'api'代替服务器地址
target: 'http://127.0.0.1:3000/', //源地址
changeOrigin: true, //改变源
pathRewrite: {
'^/api': '' //路径重写
}
},
},
按需加载组件(优化首屏加载速度)
路由懒加载
// web-client/src/router/index.js 示例
const Home = ()=> import('./../pages/Home/Home');
routes: [
{
path: '/home',
component: Home
},
]
前台页面顶部搜索区的显示和隐藏
通常在购物商城中,会发现页面顶部会实现搜索框,考虑到它在多个页面都会出现,于是封装成全局组件,即 src\components\HeaderSearch\HeaderSearch.vue 并在App.vue中引入
然后问题出现了,有些页面其实并不需要出现搜索框,比如商品详情页、登录/注册…于是决定在router内动态设置meta,来控制全局组件的显示和隐藏
// 在 router\index.js 中设置mate 示例
routes: [
{
path: '/home',
component: Home,
// true 代表该路由页面显示相关的全局组件
meta: {showHeaderTop: true, showHeaderSearch: true}
},
]
// 在 App.vue 中根据 mate 控制组件显示与隐藏