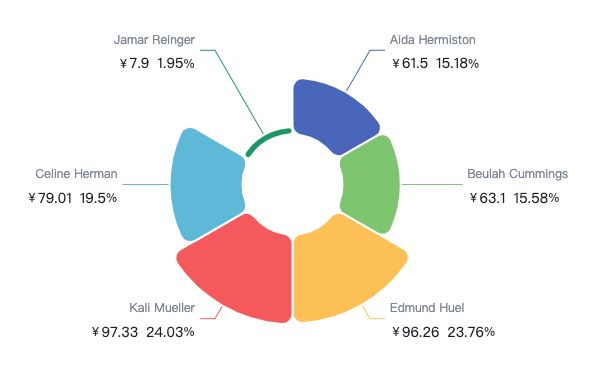
如图所示,我需要自定义价格千分位显示,以及字体样式调整
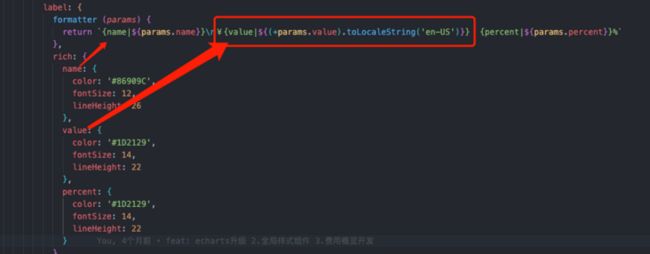
根据官方文档,可以通过formatter函数自定义返回内容。
通过|自定义属性名字
结合rich调整每个字符的样式。
直接上代码
option1: {
tooltip: {
trigger: 'item',
formatter: '{a}
{b} : ¥{c} ({d}%)'
},
series: [
{
name: '费用占比',
type: 'pie',
radius: [50, 140],
roseType: 'area',
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
formatter (params) {
return `{name|${params.name}}\n¥{value|${(+params.value).toLocaleString('en-US')}} {percent|${params.percent}}%`
},
rich: {
name: {
color: '#86909C',
fontSize: 12,
lineHeight: 26
},
value: {
color: '#1D2129',
fontSize: 14,
lineHeight: 22
},
percent: {
color: '#1D2129',
fontSize: 14,
lineHeight: 22
}
}
},
data: [
{ value: 10000, name: 'rose 2' },
{ value: 5000, name: 'rose 2' },
{ value: 2000, name: 'rose 3' },
{ value: 1000, name: 'rose 5' },
{ value: 1000, name: 'rose 6' }
]
}
]
}