前言
记录一下在开发小程序的时候遇到的问题,笔记跟坑我都稍微写一点
关于开发的
一. 生命周期和路由跳转
实在记不住( = = ||),但是用到的几率挺高,所以就索性抄下来了
1.页面的生命周期
- onLoad—-监听页面加载
- onReady—-监听页面初次渲染完成
- onShow—-监听页面显示
- onHide—-监听页面隐藏
- onUnload—-监听页面卸载
2.组件的生命周期
- created 组件实例化,但节点树还未导入,因此这时不能用setData
- attached 节点树完成,可以用setData渲染节点,但无法操作节点
- ready 组件布局完成,这时可以获取节点信息,也可以操作节点
- moved 组件实例被移动到树的另一个位置
- detached 组件实例从节点树中移除
3.路由跳转
二. setData修改的类型是对象的话
我们知道小程序更改data里面字段值的话,要这样
this.setData({
name: '小程序'
})这种情况比较常见,但是如果是对象的话,要用中括号括起来,也可以只加个字符串
this.setData({
['info.isLike']: true
});
this.setData({
'info.isLike': true
});还有一个情况,如果是要修改数组里面某个项的值,一定是双括号,模板字符串也不行,会报错
let targetIndex = 0;
this.setData({
['messages['+ targetIndex +'].isLoad']:false
})三. 自定义顶部导航栏
原生的顶部导航栏功能太少,比如没有个人头像,没有回到主页等等。所以很多时候都会要求自己写一个
步骤一:app.json文件写上这句话
加了这句话自带的导航栏就会消失
"window": {
"navigationStyle": "custom" //加上这句话
}步骤二:自己写一个组件,高度的话可以参考这样
wx.getSystemInfo({
success: (res) => {
let device = res.platform;
let statusBarH = res.statusBarHeight;
// 自定义导航栏高度,ios设置44px,安卓端48px
if (device === 'ios') {
this.globalData.navbarHeight = statusBarH + 44;
} else {
this.globalData.navbarHeight = statusBarH + 48;
}
// 手机状态栏高度
this.globalData.statusbarHeight = statusBarH;
// 手机系统
this.globalData.deviceSystem = device;
}
});步骤三:这个组件记得要有高度占位,不能让页面去适配这个组件的高度去搞什么padding-top那些
四. 自定义底部导航栏
跟顶部的原因一样,很多功能无法满足,要自定义,这里提一个点,使用自定义之后,切换页面的时候会有明显的抖动
为了解决这个问题,我们把一级页面全部变成了组件,用组件切换来代替页面切换,大概是这样
五. 小程序接入微信支付
由于这块当时的开发不是我,所以我对整个流程不是很了解,从代码上面的能够得到的信息是:
小程序端:支付要调两次接口
第一次:预支付交易单付交易单
后端提供,这个接口会返回下一个接口所需要的参数
第二次:调用微信的支付api wx.requestPayment
调了这个之后才是真正的支付
ps:如果支付失败,比如那个支付输入密码的窗口,用户点了关闭,这个时候如果重新支付的话,必须走上面两个步骤
参考微信支付
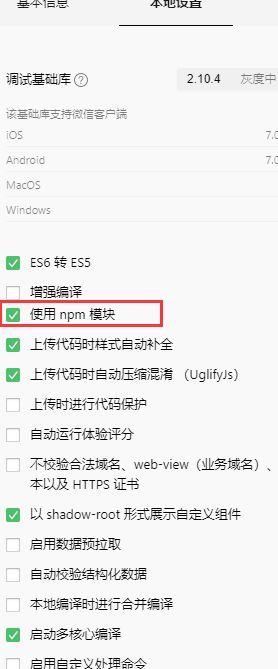
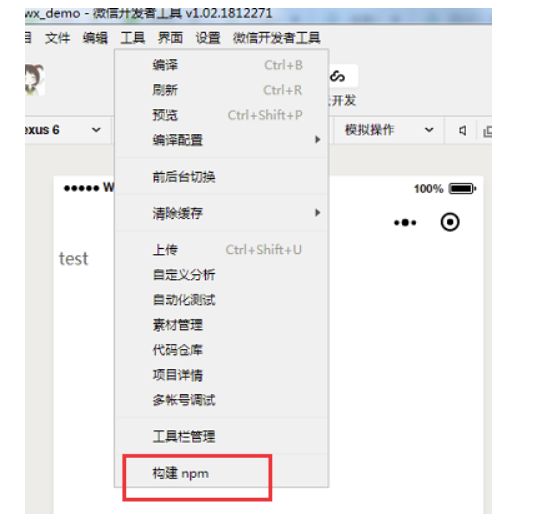
六. 小程序使用npm
大概记录一下步骤
第一步:在文件夹初始化,输入npm init
npm init //初始化第二步:安装,这里举个例子,安装vant的ui库
npm i vant-weapp -S --production //安装vant第三步:在开发者,工具那里点一下构建
构建完成后根目录下会显示miniprogram_npm文件夹
第五步:使用测试一下,这里引入不用带上miniprogram\_npm

PS: 这种引入的方法跟我们平时下载dist文件夹然后扔进去是一样的,并不能做到按需引入,我重点是想说明这个。
六. 说几个app.json配置的
1 分包预加载
"preloadRule": { "pages/home/index":{ "network": "all", "packages": ["packages/destination"] } },这个是分包预加载,如果你不想点击分包的内容出现,正在下载模块的提示,可以加这个配置,但是我不确定这个到底会不会延长整个小程序的加载时间,按道理来说应该会?
2 让用户授权位置信息的提示语
"permission": { "scope.userLocation": { "desc": "您的位置信息将用来提供推荐地点" } },
七. 说一下project.config.json这个文件
这个是小程序创建项目的时候就会有的,我提一个点
"packOptions": {
"ignore": [
{
"type": "folder",
"value": "images/cdn"
}
]
},这个是我在项目里有用到的,什么意思呢?就是我上传代码或者编译的时候,它会帮我忽略这个images/cdn文件夹下面的全部文件,因为我们项目里面用到cdn,因为按道理,用了cdn,本地图片肯定要删掉是吧,但是我们没有删除,选择放到这个文件夹里面,方便我们排查什么图片上传到cdn了。
你问那开发的时候怎么开发?
emmmm,是比较麻烦,在开发的时候用本地图片,当本地图片上传到cdn,并且你代码里面的src也换成了cdn之后,要手动挪到cdn文件夹
七. 说一说behavior
behavior就是vue的mixin,可以抽离公用的data,方法,生命周期等等,小程序的的页面和组件都能够使用,但是要区别写法,比如页面的是onload,组件是created;
7.1 写法:
基本写法,behavior的写法是参考组件的,所以有一些配置在页面上是不生效的
this.behavior = {
options: {
styleIsolation: 'apply-shared'
},
created() {
let that = this
this.$_themeChange = function(temtemtem){
that.setData({
$_theme: temtemtem.target.a,
$_limit: temtemtem.target.b
});
console.log("组件的setData", temtemtem);
};
},
attached() {
this.setData({
$_theme: Theme.currentTheme,
$_limit: Theme.currentLimit
});
},
methods: {
setTheme(str) {
Theme.currentTheme = str;
}
}
};7.2 用法:
page,Component的都一样
Page,Component({
behaviors: [myBehavior],
onLoad: function() {
this.data.sharedText === 'This is a piece of data shared between pages.'
},
created(){}
})八. 关于引入阿里云图标库
首先,登录阿里云图标库,点击那个下载至本地
下载完后,用这个转换网站(htt啦啦ps://tran啦啦sfonter.o啦啦rg/)
按照上面勾上,点add fonts,把你下载后的ttf后缀文件传上去,然后点convert,转换后下载
把下载后的stylesheet文件,全部复制到你新创建的wxss文件,还没完
把阿里云下载至本地的,iconfont文件,除了@font那段不要,其他都复制。
最终的文件是这样
九. 关于引入echarts
首先,去gitcode(mirrors/ecomfe/echarts-for-weixin镜像仓库,访问速度快)找到echarts的小程序的代码仓库,下载,
如果包太大你忍受不了,你就去定制生成,然后替换掉下载的echartsjs,这个在gitcode那有详细说明
关于踩坑的
一. 微信端
1.自动更新是做不到无感知的
版本有更新的话,用户一定会看到弹窗,一定要点一下确定按钮
更新:2020-07-03
好像可以无感更新了???不知道是不是最新版的微信支持了,反正是没看到弹窗了
2.组件拿不到app.wxss里面的样式
更新1:2020-04-08
自定义组件要拿到app的样式,或者当前引入页面的样式的话,要在组件里面加这么一句话
options:{
addGlobalClass: true
},3.data里面直接定义app的global全局参数的话,如果中途变了,可能data里面的字段不会实时更新
global数据如果中途值改变了,页面或者组件里面的data里面初始化的那个值不会改变的,所以要额外处理
data: {
vipCode: app.global.vipCode // vip版本
},
ready() {
// 有时候app全局值改变了,data里面的值没有同步
this.setData({
vipCode: app.global.vipCode
});
},4. canvas画图的图片要先用wx.getImageInfo下载下来,拿临时路径才能用
更新1:2020-05-25
反正就是要临时路径才能画,你也可以downloadFile
更新2:2021/1/13
base64图片如何转成临时路径画
/**
* base64图片转换
* @param {*} imgData //base64图片
* @returns
*/
function base64Image(imgData){
var imgBaseData = imgData;
const fsm = wx.getFileSystemManager();
const FILE_BASE_NAME = 'tmp_base64src';
return new Promise((resolve, reject) => {
const [, format, bodyData] = /data:image\/(\w+);base64,(.*)/.exec(imgBaseData) || [];
if (!format) {
reject(new Error('ERROR_BASE64SRC_PARSE'));
}
const filePath = `${wx.env.USER_DATA_PATH}/${FILE_BASE_NAME}.${format}`;
const buffer = wx.base64ToArrayBuffer(bodyData);
fsm.writeFile({
filePath,
data: buffer,
encoding: 'binary',
success() {
resolve(filePath);
},
fail() {
reject(new Error('ERROR_BASE64SRC_WRITE'));
},
});
});
}5. 小程序文本框自带手机键盘的高度,监听focus事件可以获取到
写聊天页面的时候,为了解决输入框要顶上,但是聊天列表不顶上的问题。
page.js
//输入框聚焦时
fixedPosition(event){
//加个延时器保险一下
setTimeout(() => {
this.setData({
fixedScrollTop: event.detail.height? event.detail.height: 0, //整个页面的高度往上顶软键盘的高度
scrollTop: this.data.messages.length * 1000 //聊天列表滚动到最低
});
});
},6. 部分机型就算遮罩层也无法阻挡底层页面的滚动,可以在遮罩层的view加一个属性catchtouchmove="ture"
7. 做打开文档预览功能的时候,苹果手机不能主动识别文件的后缀名,要手动添加fileType字段
wx.downloadFile({
url: 'xxxxxxxx.xxx', //可以是后台传过来的路径
success: function(res) {
console.log('下载成功',res)
const filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
fileType: fileSuffix8. 【ios】发现在ios,10点几的系统中,如果给image标签加了z-index:-1,列表的数据会闪一下然后消失,这个很奇葩,在安卓和10以上的ios系统是不会的
9.【ios】 scroll-view里面最后一个元素margin-bottom没有效果,我改成了padding-bottom
这个很奇葩,同事的苹果8会这样,但是他的系统很新啊,13.xxx
10.【ios】 水果机自带的弹簧效果如何禁用
有时候用户不想在滑动的时候,出现那种空白的东西,这个空白是ios手机自带的滑动效果来的,想禁用的话,
第一:页面的page.json配置加这句话
"disableScroll":true第二:加了这句话之后,整体的页面不能滑动,这个时候要恢复滑动,你要自己套一个view,自己写scroll-y:scroll这种内部写一个可以滚动的区域
11.阿里云的图标库,iconfont使用
不能用线上链接,css里面不支持,一般的html可以用link标签线上链接使用,小程序没有,所以小程序要使用的话要下载下来用,大概是这样,很长的一段
更新:2020-12-28
可以用线上,wx.loadFontFace,小程序微信有api,但是我没有实践过
12.cover-view貌似不支持svg格式的图片
换成png的就可以显示
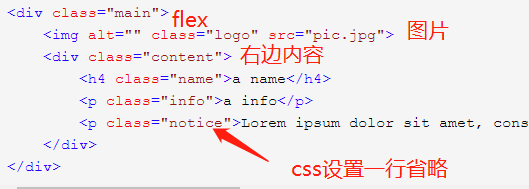
13.【不是小程序】关于flex布局的
13.1 使用flex之后,子元素的高度会默认撑高盒子的高度,并不是它自身的高度,如果要显示自身的高度,要加个
13.2 使用flex之后,子元素设置超过一行省略会不生效,比如
.notice{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}上面css不生效,去掉flex生效,如果要保留flex,就要这样
.content {
flex: 1;
width: 0;
}参考解答
flex之后单行省略失效
14.关于app.js的回调
app.js的是异步的,app.js里面有接口请求的话,某个页面保证在它结束后才执行,有三种写法
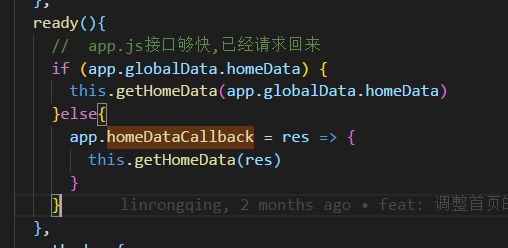
第一种,注册回调
某个页面,判断globalData是否已经有值,
如果有值,说明app.js的接口已经请求结束,直接拿
如果没有,往app注册一个回调事件
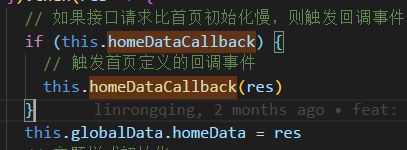
app.js,判断有没有上面那个页面的回调事件
如果有,说明页面更快,就触发页面的回调
如果没有,说明接口更快,直接赋值到globalData就行
第二种,事件派发
写一个方法,每个需要的页面都调用它,在它then后面放逻辑,因为可能会存在多次调用(举例子:一个页面嵌套一个组件,组件跟页面都调了这个方法),所以需要作限制,保证只有一个调,其他都是在等待的状态,请求结束触发所有等待,代码大概是这样
appready(){
if(this.globalData.temDDD){
console.log('有值请通过');
return new Promise((res,rej) => {
res(this.globalData.temDDD)
})
}
if (tem1) {
console.log('注册监听正在请求值');
return new Promise((resolve, reject) => {
Event.addEventListener("getSomeY", eventRes => {
resolve(eventRes.target);
});
Event.addEventListener("getSomeN", eventRes => {
reject(eventRes.target);
});
});
}
console.log('正在请求值');
tem1 = true;
return new Promise((res,rej) => {
setTimeout(() => {
console.log('10秒请求权限');
this.globalData.temDDD = '权限来了'
res(this.globalData.temDDD )
Event.dispatch("getSomeY", this.globalData.temDDD);
Event.removeEventListener("getSomeY");
Event.removeEventListener("getSomeN");
},10000)
})
},这段代码有个外部js文件,Event,用来处理事件注册和事件派发的,这类的js文件有很多,自行去baidu或者guge搜索一个
第三种,Page改写
这个原理是把Page或者组件的某些钩子劫持,在执行了某些操作之后再调用,代码大概长这样
let originalPage = Page
Page = function(obj){
let default111 = {
data: {
wodeshuju:'封装的数据'
}
}
return originalPage({
...obj,
data:{wodeshuju:'封装的数据',...obj.data},
onLoad:function(options){
if(obj.needwait){
setTimeout(() => {
console.log('10秒后才执行');
let pages = getCurrentPages();
obj.onLoad.call(currentPage,options)
},10000)
}else{
let pages = getCurrentPages();
obj.onLoad.call(currentPage,options)
}
}
})
}
这个onload或者是什么,只要Page里面有的都能劫持,你看我上面代码,我往每一个Page里面都塞了一个wodeshuju字段,并且onload的钩子,延迟10秒才会执行,obj.onLoad.call(currentPage,options)
这句代码要注意,要用call的方法调,你直接obj.onLoad()这样跑的话,this指向和options参数都会丢失
15.【不是小程序】关于动画
如果用transition来实现,最外层用了display:none,那么从none到block的过程动画是不生效的,但是如果用animation,是有效的。
transiton的动画,样式属于第一帧,
如果是animation的动画,样式属于最终效果,动画走完回归样式,transiton则不会;
这两个动画的共同点,从display的block到none,动画都是不生效的,所以一般要全程生效,只能是隐藏
针对高度不固定的div, height:auto,如果要设置transiion,不生效,因为动画是要具体数值才生效,但是可以用max-height来实现,比如这样
.checkbox-list-wrap {
position: absolute;
width: 100%;
left: 0;
z-index: 100;
background: #fff;
margin-top: 24rpx;
max-height: 0;
overflow: hidden;
transition: all 0.3s ease;
}
.checkbox-list-wrap-show {
max-height: 207px;
}16. 表单页面超过一屏可以滚动,在苹果手机键盘弹出来的时候,如果按住其他input的内容滑动,内容会飘出去!
参考这个解答
输入框内容错位
17. 苹果手机时间格式的特殊要求
苹果手机不支持这种格式2020-01-01 00:00:00,前面带-的,要转换成下面这种才支持
2020/01/01 00:00:00,这种才支持,顺便写一个方法
let createTime = res.date.replace(/-/g, '/');18. 关于不用监听的数据怎么写比较好
无论是vue还是小程序,需要特殊处理,比如双向数据绑定都是写在data里面,但是html用不上,我还是喜欢写在外面,比如这样
data: {
title:'标题'
},
color:'颜色'直接在data外面写,用的时候就这样,this.color
二. 企业微信端
1. 企业微信里分包预加载失效
配置了也没用,不生效,会报错,但是不影响使用
2. 企业微信里中文传递要转码
使用web-view跳转到时候遇到一个问题,这个页面可以分享,分享出去的url路径带了中文,在微信端跳转的时候没问题,但是在企业微信跳转就死活打不开,后来排查问题是中文没有转码
onShareAppMessage() {
return {
path: `${this.route}?pathUrl=${encodeURIComponent(this.data.url)}&userId=${wx.getStorageSync('userId')}`
};
}3. 企业微信里某些异步API速度没有微信快
比如setData这个,企业微信里面如果某些操作要紧跟setData之后,请务必放在setData的回调里面,当时快坑死了,其他像路由跳转,setStorageSync和getStorageSync也要注意
this.setData({
xxx: xxx
},() => {
//请务必写在这里
xxxx
});4.使用canvas绘图,在调这个wx.canvasToTempFilePath之前,安卓端需要一定的延时(300ms),不然图片生成不完整
保险起见,微信跟企业微信都加吧
5. echarts画饼状图,在安卓机上,当图案还没画完时,此时点击图片饼状图中间那一块会被染上颜色
已解决,使用cover-view先遮住,防止用户点击,当加载完成再把它隐藏,不能不隐藏,因为cover-view存在时无法拖动
三. 云开发
这玩意也算摸过一次,还行,接口写法也比较简单,不难,目前就发现一个缺点,慢慢慢(不过我觉得是因为我用的是免费版的原因)
1. 云函数的网络请求不用https,不用配置域名
2. 云函数里面调用云函数,返回的格式是这样的
3. 插入和update的操作,返回的数据是没有data的,只有一个id
4. update如果数据改变了的话,返回状态值是1,没有更改的话返回的状态码是0,其实也算成功了
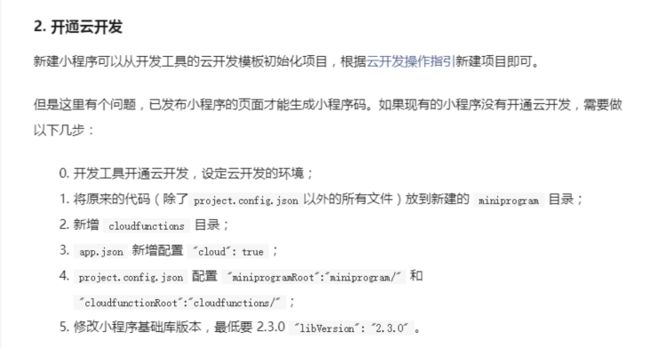
5. 现有项目如果要接通云开发的话
四. 第三方
这个也记录一点吧,只是这个我参与的并不是很多
准备材料:
1.微信开放平台申请一个账号
2.申请一个小程序,作为模板开发
大概流程:
1.管理后台会生成一个授权的二维码
2.小程序的管理员扫,然后选择小程序
3.判断这个小程序是否符合发布要求,比如名字,头像有没有填,还有只能授权一个第三方平台等等
4.验证通过,初始化配置,比如拿开发模板,配置小程序域名地址
5.提交审核
以下是注意点:
1. 平台没有全网发布之前,测试的那些小程序要添加到配置里面,在开放平台那里配置
2. 平台申请下来之后,还要申请一个普通的小程序,这个作为模板
模板就是字面意思,每个客户授权给你的小程序,你都是拿这一套代码去上传帮他发布(通过后台,不是让你手动按上传 = =||),那问题来了?我可以给某个客户定制一些特别功能吗?
答案是可以的,目前有两个方法。
- 在代码里面做判断,就是写一些wx:if这种
- 灰度发布,专门发布一个版本,指定谁谁谁才可以升级(这个是可以的,让后台去研究怎么调第三方的接口)
3. 在开发者工具上传代码,每上传一个就相当于一个模板,最多50个模板,每个模板都有唯一ID
上传了代码,添加到模板库拿到模板id之后,要配合后台进行代码的发布
4. 小程序只能绑定一个第三方,需要解绑再绑定其他
这个非常重要,强调一点,授权给第三方之后,域名的配置会变成第三方平台的初始化的域名,这个时候就算解除了绑定,旧的域名需要自己配置回来!!也就是说,客户那个会暂时用不了(瞬间爆炸)
所以授权的时候,建议用一个新的,不要用旧的小程序
更新1:2020-02-21
如果用正在使用的小程序去绑定,如果小程序还在审核没有发布,那么解绑之后配置回来域名就可以使用,如果已经发布了,对不起,连代码都要重新部署回来
5. 可以动态修改ext.json文件,可以实现动态配置需要跳转到哪个小程序,当然了,配置完之后还是要重新发布的
客户最常见的需求之一,我能不能跳转到某某某小程序
可以!
6. 调试客户小程序的时候,开发权限要加在模板小程序的账号里面
再补充一点,开发的时候,开发者工具都要重新扫一下登录,什么意思?如果你的同事要扫你的开发码看效果的时候,你要让他的微信扫码登录一下开发者工具左上角的那个头像,不然没权限
更新:2020-02-21
如果你是直接在客户授权给你的小程序上面添加开发者,那就不用扫头像登陆
7. 第三方的小程序如果是在审核中,一天只能取消提审一次
是的,平台一天只能取消审核同一个用户的小程序。
8. 如果是在审核中,有新版本发布,除非取消审核重新提审,不然只能通过之后再提审一次
9. 第三方平台一个月的提审次数是有限的,就是授权给你的用户的小程序提审有可能因为次数不够无法提审成功,这个可以申请
字面意思,可能会出现你这个月提审次数已经没了,新用户授权过来无法提审成功,这个次数要去申请。企鹅那边会发邮件通知结果。
10. 原来用来做模板的小程序,也可以当做一个授权方的小程序来授权,一个小程序两个用途,骚
11. 独立的小程序是用公众平台生成的appsecret给到后端,让他去调微信的接口完成登录,如果你需要解密手机号,或者需要用微信的接口,那么都需要跑login登录,否则就不用
12. 第三方不需要独立小程序的appsecret,它是在第三方平台那里生成一个appsecret,用这个去跑登录
13. 如果你的第三方平台不对外开放,那么你可以不全网开放,只需要把要授权的小程序的原始id配置进去就好
14. 第三方平台的配置web-view,和域名那些都是在这里配置
但是同时,数据库里面好像也需要一一对应,这个是我目前项目他们的做法,就是说你只配置第三方平台,数据库不改不行
五. 其他常见配置补充
这部分也是很重要的,要应付产品的各种需求
1. 公众号怎么打开小程序
说明: 可关联已有的小程序或快速创建小程序。已关联的小程序可被使用在自定义菜单和模版消息等场景中。
公众号可关联同主体的10个小程序及不同主体的3个小程序。同一个小程序可关联最多50个公众号。
1. 在公众号的文章可以直接打开小程序,也可以扫码打开关联的小程序
2. 公众号右上角的关于里面也能打开小程序
2. 小程序怎么打开公众号
说明:设置的公众号需与小程序主体一致。
1. 点击右上角的关于小程序,里面可以打开相关的公众号
2. 使用客服,让客服在里面发出公众号的名片
3. 使用official-account组件,在小程序里面可以完成关注和打开公众号
3. 小程序怎么打开小程序
需要在app.json配置,最多10个,不支持动态更改,改一次提审一次,没有主体限制,跳哪个都行,配appid就可以
更新:2021/1/13
可以不用配置就可以跳了,也没有了数量限制,但是要注意引流被封的风险
4. 小程序里面是不能识别普通二维码,只支持识别太阳码那种
5. 小程序认证之后的好处
1. 小程序可以进行支付
2.小程序可以使用获取用户手机号的api
3.小程序可以跳转外部页面,web-view,最多配置20个
6. 开通支付
1. 小程序必须要是认证,只交一次就可以,300块
2. 需要申请一个商户号(就是填银行卡那些信息,钱存到哪里)
3. 商户号最多绑定50个同主体小程序,不同主体要申请才行
4. 可以解绑,要申请小程序迁移,商户号解绑,绑定新商户号
更新:2020-12-16
1.认证每年都要交300块
7. 关于unionid
同一账号主体开发的两个小程序,openid是不一样的,因此这个不能判断用户到底是不是那个人
所以这里要用到unionid,unionid可以做到唯一,后端接口处理返回
大概的获取思路:
1. 通过wx.getUserInfo获取到用户的加密数据
2. 传给后端,让他根据文档调微信服务器解密数据并返回
这是第一次获取的情况,后面的话,可以在登录接口的时候返回
参考链接-微信小程序无法获取UnionId的情况及处理
8. 关于腾讯地图服务
小程序里面如果用到地图功能的话,有一个map组件可以用,但是如果有这么一个需求,需要根据经纬度解析地址,这个时候就要去申请
腾讯地图服务
9. 使用直播组件
live-player和live-push这两个组件是直播组件,文档上面有写要求,需要小程序申请类目,这里说几个点
- 开发的时候可以申请类目【工具-视频客服】进行测试,这个类目不用资质,添加就完事了,添加完了之后,记得还要去开发-接口设置那里,把,实时播放音视频流,实时录制音视频流,打开才行,不打开代码里面的组件会报错
- 审核的时候用这个类目是不行的,所以我说上面只是针对开发的时候,真正上线还是要加其他类目,要资质的
- live-player组件控制全部都要自己手动写,全部用cover-view写静音,全屏那些功能,还有,全屏旋转的时候,也要手动用css旋转!
- 直播可以用video,m3u8的格式,进度条会显示不正常,不过没关系
- 直播组件暂停状态切换大小屏,方向无法切换,播放状态切换才正常,所以我目前的做法是暂停的时候切换大小屏,强制播放,还有从暂停到播放有点慢,记得加上loading,然后监听成功播放的状态码那里hide掉
10. 腾讯地图的海外服务
经过初步验证,如果是坐标是外国的,
- map组件可以自动识别并切换到一个英文的地图显示
- 逆解析也是ok的,就是这个
app.QQMapWX.reverseGeocoder
但是这个次数免费的话很少,没有国内的多 - 其他比如计算路线不行,报错
- 海外服务申请是要另外给钱,我们平时用的是国内的是,可以免费用一定额度
- 如果地图要用手绘地图,就是看起来有一张画过的地图覆盖在了原来的地图上面,这个时候的方案有两个,一个自己实现,但是要用H5的方法,也就是跳webview,一个是还是用map,但是这个替换你得找腾讯地图的人,也就是腾讯那边的人,这个几乎不可能。
11. 微信小商店
文档地址微信小商店
这个应该可以说是最简单开发支付的方法,开通流程没变,也是商户号那些,但是代码你不用开发,全部现成,你只需要做的就是给一个入口跳转小程序,没错,这个是一个小程序,而且跳转回来还跳不回来,有点无语,同时功能十分有限,很简陋,没有模糊搜索
- 正常开通商户,根据上面文档指引申请开通
- 开通后,在小程序公众平台左侧有一个交易组件,在里面管理商品
- app.json引入插件,同时公众平台要加一个插件,小程序官方购物服务