Nginx解决前端跨域问题,Nginx反向代理跨域原理
================================
©Copyright 蕃薯耀 2021-10-09
蕃薯耀的博客_CSDN博客
一、Nginx前端Ajax非简单请求跨域问题
1、Ajax非简单请求会提示跨域
Access to XMLHttpRequest at 'http://csgx.com:7001/csgx/jiHuaMap/test'
from origin 'http://127.0.0.1:9000' has been blocked by CORS policy:
Response to preflight request doesn't pass access control check:
No 'Access-Control-Allow-Origin' header is present on the requested resource.headers中"Content-Type" : "application/json"就是非简单请求
如下:
$("#btnTest").click(function(){
$.ajax({
url : "http://127.0.0.1:10001/csgx2/jiHuaMap/test?ssotoken=xxx",
type : "post",
dataType : "json",
headers: {
"Content-Type" : "application/json"
},
data : '{"id":"uuid", "bb": 10}',
complete : function(XMLHttpRequest, textStatus){
//console.log("textStatus="+textStatus);
},
error : function(XMLHttpRequest, textStatus, errorThrown){
if("error" == textStatus){
console.error("服务器未响应,请稍候再试");
}else{
console.error("请求失败,textStatus=" + textStatus);
}
},
success : function(data){
console.log(data);
}
});
});2、简单请求
只要同时满足以下条件就属于简单请求
1、请求方法是以下三种方法之一:GET、POST、HEAD
2、Http的头信息不超出以下几种字段:Accept、Accept-Language、Content-Language、Last-Event-ID、Content-Type。
Content-Type只限于三个值:application/x-www-form-urlencoded、multipart/form-data、text/plain
3、非简单请求
会预检请求 (preflight request),即先预发送OPTIONS的请求
第一次是浏览器使用OPTIONS方法发起一个预检请求,第二次才是真正的异步请求
第一次的预检请求获知服务器是否允许该跨域请求:如果允许,才发起第二次真实的请求;如果不允许,则拦截第二次请求。
Access-Control-Max-Age用来指定本次预检请求的有效期,单位为秒,在此期间不用发出另一条预检请求。
二、通过Nginx反向代理解决Ajax非简单请求跨域问题
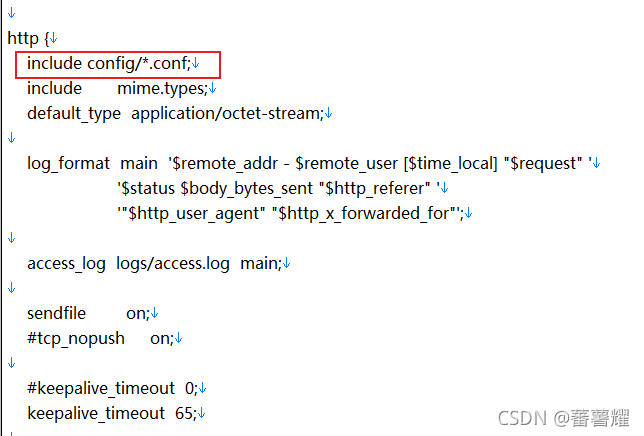
1、nginx.conf 配置文件在 http 模块最上面引入相应的配置文件:
include config/*.conf;引入具体如下:即新建立一个config文件夹,在文件夹下建立新的配置文件
如:10001-csgx-cross.conf
server {
listen 10001;
#server_name localhost;
location /csgx {
proxy_pass http://127.0.0.1:9000/csgx;
#rewrite ^/csgx/(.*)$ /$1 break;
#proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
#关键需要在此处添加端口号变量,或者直接使用端口号8070
proxy_set_header X-Forwarded-HOST $host:$server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /csgx2 {
# 表示允许这个域跨域调用(客户端发送请求的域名和端口)
# $http_origin动态获取请求客户端请求的域 不用*的原因是带cookie的请求不支持*号
#add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Origin *;
# 指定允许跨域的方法,*代表所有
add_header Access-Control-Allow-Methods *;
#带cookie请求需要加上这个字段,并设置为true
add_header Access-Control-Allow-Credentials true;
# 预检命令的缓存,如果不缓存每次会发送两次请求
add_header Access-Control-Max-Age 3600;
#add_header 'Content-Type' 'text/plain charset=UTF-8';
#add_header 'Content-Length' 0;
# 表示请求头的字段 动态获取
add_header Access-Control-Allow-Headers $http_access_control_request_headers;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://csgx.com:7001/csgx/;
if ($request_method = 'OPTIONS') {
return 200;
}
}
}
2、Nginx解决Ajax非简单请求跨域原理
监听新端口10001,监听转发客户端的应用系统:/csgx,同时监听转发服务端:/csgx2,这样在客户端的页面访问服务端的页面就是:
http://127.0.0.1:10001/csgx2/jiHuaMap/test原理就是将请求的IP地址和端口都进行了统一,都是:127.0.0.1:10001,这样同域名(同IP)同端口就不会出现跨域,解决了Ajax非简单请求的跨域问题。
三、Nginx配置文件不生效,Nginx配置文件重启也不生效,见:
https://blog.csdn.net/w995223851/article/details/120666613四、后端跨域:springboot CORS 跨域请求解决三大方案
https://blog.csdn.net/w995223851/article/details/115404028![]()
(时间宝贵,分享不易,捐赠回馈,^_^)
================================
©Copyright 蕃薯耀 2021-10-09
蕃薯耀的博客_CSDN博客