- 为什么有免费 SSL 证书大家还用付费的
ssl证书数字证书
一、信任基石:权威与否大不同免费SSL证书通常由一些非权威的证书颁发机构提供,在浏览器地址栏中显示时,可能会出现诸如“不安全”的提示标识,容易引发用户对网站可信度的质疑。付费SSL证书多来自全球知名、广受认可的权威机构,这些大机构经过长期的行业深耕,有着严苛的审核流程,其颁发的证书能让网站瞬间提升“可信度”,用户看到熟悉且信任的锁形图标,更愿意放心地在网站上输入敏感信息,如登录密码、银行卡号等,这
- Hotcoin精彩亮相2024香港Web3嘉年华
Hotcoin
web3游戏去中心化区块链
4月9日,由万向区块链实验室、HashKeyGroup联合推出,由W3ME承办的“2024香港Web3嘉年华”活动在香港圆满落幕。作为全球规模最大的Web3活动之一,2024年香港Web3嘉年华汇集了160+全球热门项目,100+行业垂直媒体,以及300+专家学者、知名项目代表、行业领军人物等演讲嘉宾,共同探索Web3发展新洞察。Hotcoin作为本次活动的七大一级参展商,在本次会场精心布置了展位
- 如何通过宠物用品条形码实现高效库存管理?
爱码字的小印
条形码经验分享宠物
在宠物用品行业,每件产品都有自己独特的小故事:宠物的玩具、食品、衣物甚至小零食,都是专门为它们设计的小惊喜。然而,管理这些宠物用品却不简单,尤其是当库存越来越多的时候无数的宠物用品堆满货架,找一袋猫粮却像在玩捉迷藏,这简直让人头疼!宠物用品条形码的出现正是为了解决这个问题。那么,宠物用品条形码究竟如何发挥作用?条形码生成又有哪些便捷工具?什么是宠物用品条形码?宠物用品条形码是一种广泛用于库存管理的
- 全面解析条形码、二维码与RFID技术的区别及应用场景
爱码字的小印
条形码经验分享
在生活中,我们常见的条形码、二维码,甚至RFID技术,早已成了日常识别的小帮手。从超市结账到包裹追踪,再到门禁通行,它们无处不在。然而,看似都能识别信息,这三者的背后其实有着各自独特的工作原理和适用场景。到底条形码、二维码和RFID有什么不同?它们各自适用于哪些行业?今天,我们就来揭开这三种技术的奥秘,帮您找到最适合自己业务的识别方案!一、条形码技术:传统而稳定的识别方式条形码(Barcode)是
- python、JavaScript 、JAVA等实例代码演示教你如何免费获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据)配有股票数据API接口说明文档详解参数说明
蝶澈乐乐
pythonjavascriptjava股票数据接口api开发语言
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- 电子工程师转战汽车OEM主机厂之路
上层精灵的赞美诗
行业杂谈汽车单片机嵌入式硬件eclipsemcu
文章目录1电子工程师2汽车系统工程师第一篇分享一个笔者2018年的一个心得文章,回头想想从事汽车行业也小8年了,从懵懂稚嫩到所谓的老油条,也是难忘的经历,希望我的经历对从事电子行业和汽车行业的小伙伴有所帮助。1电子工程师2013年电气工程及其自动化专业毕业,由于家里条件的原因,我不能选择继续读研深造,所以本科毕业必须出来工作,由于本科生的就业压力也是非常大的,所以当时想,在大学的时候要学习一些真正
- 电商API接口:赋能商家,领跑未来电商新赛道
lovelin+vI7809804594
爬虫人工智能pythonAPI反向海淘
在数字经济浪潮下,电子商务的竞争已从简单的价格战转向生态系统的效率比拼。API(ApplicationProgrammingInterface)作为数字世界的"连接器",正在重塑电商行业的运行逻辑。全球API管理市场预计在2026年突破210亿美元规模,其中电商领域占据最大应用场景。从亚马逊的AWS到阿里巴巴的开放平台,API经济正在构建新型商业基础设施,推动电商行业进入"无界融合"的新纪元。本文
- deepseek具体应用场景
ahyouxiang
人工智能
DeepSeek的具体应用场景非常广泛,涵盖了多个领域和行业。以下是基于证据的详细总结:金融领域DeepSeek在金融领域的应用表现突出,例如通过其大语言模型(如DeepSeekLLM67Bt)提供数学、逻辑推理等能力,帮助金融机构提升服务效率。此外,DeepSeek还被应用于智能安全体产品中,通过安全大模型实现个性化开发和优化。医疗领域在医疗领域,DeepSeek的技术被用于辅助诊断和患者记录管
- DeepSeek的实际应用场景:AI技术如何赋能多领域创新
2501_91189350
人工智能
DeepSeek作为新一代智能技术平台,凭借其强大的算法能力和灵活的部署方式,正在多个行业掀起效率革命。本文将从真实案例出发,解析DeepSeek在不同场景中的落地应用。场景一:金融风控建模在信贷风险评估领域,传统模型存在数据维度单一、更新滞后等问题。某银行引入DeepSeek的动态特征工程模块,通过实时整合用户行为数据、社交网络信息等100+维度特征,成功将坏账识别准确率提升至98.5%
- 数据库管理-第303期 数据库相关硬件文章汇总(20250319)
胖头鱼的鱼缸(尹海文)
数据库数据库
数据库管理303期2025-03-19数据库管理-第303期数据库相关硬件文章汇总(20250319)1CPU&内存2SSD3RDMA4存储5CXL6硬件采购7数据库一体机总结数据库管理-第303期数据库相关硬件文章汇总(20250319)作者:胖头鱼的鱼缸(尹海文)OracleACEPro:DatabasePostgreSQLACEPartner10年数据库行业经验拥有OCM11g/12c/19
- 数据库管理-第304期 业绩?有绩无业!(20250320)
胖头鱼的鱼缸(尹海文)
数据库数据库oracle
数据库管理304期2025-03-20数据库管理-第304期业绩?有绩无业!(20250320)1词解2跑偏3活动预告总结数据库管理-第304期业绩?有绩无业!(20250320)作者:胖头鱼的鱼缸(尹海文)OracleACEPro:DatabasePostgreSQLACEPartner10年数据库行业经验拥有OCM11g/12c/19c、MySQL8.0OCP、Exadata、CDP等认证墨天
- Ai时代初期全球不同纬度的层级辐射现象
龙胥伯
人工智能
基于最新研究成果与行业动态,AI时代的"层级辐射"现象可被科学解构为以下六大维度,结合技术演进、产业实践和社会影响进行系统性分析:一、技术能力的层级跃迁模型效率革命DeepSeek研发的R1-Zero模型通过动态架构设计,将样本利用率提升40%以上,训练周期大幅缩短。这种技术突破推动AI从实验室走向规模化应用,在智能制造、生物医药等领域催生新生态。大语言模型的训练方式(预训练→多任务学习→强化学习
- 初识金融行业
Alessio Micheli
金融职场和发展
金融行业确实是一个竞争激烈、压力巨大的领域,尤其是对于从业人员来说,考核压力、业绩目标、职场竞争等问题常常让人感到疲惫和焦虑。以下是一些建议,帮助你在这样的环境中更好地应对挑战:1.调整心态,接受现实金融行业的竞争是常态,业绩波动也是不可避免的。接受这一点,可以减少不必要的心理负担。设定合理的目标,不要过于苛求自己,避免陷入“完美主义”的陷阱。2.提升核心竞争力不断学习和提升专业技能,保持对市场的
- 95% 向量资源节省,火山引擎云搜索 RAG 技术体系演进
字节跳动云原生计算
火山引擎搜索引擎算法
采访嘉宾|火山引擎云搜索团队鲁蕴铖、李杰辉、余炜强编辑|TinaInfoQ2023年,大模型惊艳了世界。2024年,RAG技术如日中天。RAG使得大模型能够在不更新模型参数的情况下,获得必要的上下文信息,从而减少大模型的幻觉。随着大型语言模型技术的不断成熟和行业应用的深入,人们对RAG系统的期望已经超越了对其“酷炫”效果的追求。企业和组织开始寻找更可靠、可扩展的RAG解决方案,以满足实际业务需求。
- 1.1PaddleTS_环境配置:一个易用的深度时序建模的Python库
pythonQA
pythonpaddlepaddle
PaddleTS是一个易用的深度时序建模的Python库,它基于飞桨深度学习框架PaddlePaddle,专注业界领先的深度模型,旨在为领域专家和行业用户提供可扩展的时序建模能力和便捷易用的用户体验。PaddleTS的主要特性包括:设计统一数据结构,实现对多样化时序数据的表达,支持单目标与多目标变量,支持多类型协变量封装基础模型功能,如数据加载、回调设置、损失函数、训练过程控制等公共方法,帮助开发
- 知识库中的知识如何进行分类和标签管理?
自不量力的A同学
人工智能
知识库中的知识如何进行分类和标签管理?基于主题分类明确主题层级:首先确定主要的知识主题领域,如在一个企业知识库中,可以分为“人力资源”“市场营销”“技术研发”等大主题。然后在每个大主题下细分小主题,例如在“人力资源”主题下可以有“招聘”“培训”“绩效考核”等子主题。这样的层级分类有助于用户快速定位到自己需要的知识领域。参考行业标准和最佳实践:按照行业内公认的分类标准来划分知识。以医学知识库为例,可
- AI 时代,学习 Java 应如何入手?
琢磨先生David
人工智能java
一、Java的现状:生态繁荣与AI融合的双重机遇在2025年的技术版图中,Java依然稳坐企业级开发的“头把交椅”。根据行业统计,Java在全球企业级应用中的市场份额仍超过65%,尤其在微服务架构、大数据平台和物联网(IoT)领域占据核心地位。随着云原生技术的普及,Java生态正经历新一轮进化:轻量化框架通过无服务器架构优化,启动速度提升300%,内存占用降低50%,使得Java在容器化部署中更具
- SelectDB 实时分析性能突出,宝舵成本锐减与性能显著提升的双赢之旅
SelectDB技术团队
大数据物联网dorisselectdb人工智能电商场景数据分析
BOCDOP宝舵早期基于TiDB构建实时数仓,随着数据量增长,在数据处理效率、OLAP能力扩展、功能支持、成本与资源方面存在一定优化空间。为提升数据分析能力并优化成本,宝舵引入SelectDB,达成写入速度提升10倍,成本直降30%的显著成效。本文转录自高瑞军(宝尊科技高级架构师)在DorisSummitAsia2024上的演讲,经编辑整理。业务背景宝尊集团创立于2007年,是中国品牌电商服务行业
- 2025年从DeepSeek到Manus:AI如何重塑企业价值报告600+份汇总解读|附PDF下载
原文链接:https://tecdat.cn/?p=41172当前全球AI技术正从实验室走向产业化深水区,本报告以企业价值重构为核心,通过技术演进路径、行业竞争范式、落地实施策略三大维度,揭示AI如何从成本中心转变为价值引擎。数据显示,2025年生成式AI在中国创造的潜在经济价值达2万亿美元,其中制造业、电子行业生产力增益最为显著。本报告汇总解读基于《发布机构:华中科技大学数智管理与传播研究团队、
- 2025制造业进销存软件解析:6款主流软件功能+价格对比
制造业中小企业的进销存管理需要兼顾效率、成本和合规性。本文基于2025年市场调研,精选6款主流软件(ZohoBooks、用友U8+、金蝶云星空、SAPBusinessOne、QuickBooksCommerce、简道云),从功能适配性、价格竞争力、行业场景覆盖等维度进行全面对比,助力企业精准选型。一、制造业进销存管理的核心需求生产流程协同:BOM管理、工单跟踪、工序进度可视化库存精准管控:多仓库调
- 跨境电商老司机的秘密:多账号管理的正确打开方式
跨境卫士萌萌
经验分享
跨境电商老司机的秘密:多账号管理的正确打开方式在跨境电商行业,很多卖家运营不止一个店铺。无论是在亚马逊、eBay、Wish,还是Shopee、Lazada,合理管理多个账号,既能分散风险,又能提高整体收益。但是,稍有不慎,多账号运营可能会引发平台的风控问题,导致账号关联、封号,甚至损失整个业务。那么,如何正确打开多账号管理的方式?本篇文章将结合行业经验,帮你避坑并高效运营。为什么需要多账号运营?1
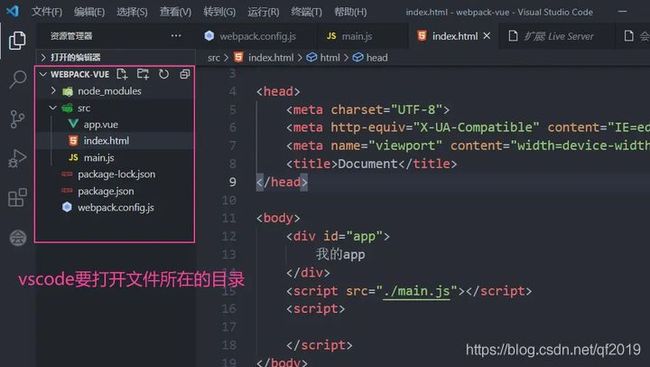
- deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师...
CoderBin_
与deepseek的对话前端
一、你对于过去的web前端有什么看法?对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:1.技术原始,但充满探索精神基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。创新萌芽:AJAX(2005年)
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现生物识别(指纹识别)应用
广龙宇
Tauri2应用开发一起学Rustrust开发语言后端
前言Tauri,作为一个新兴的跨平台应用开发框架,允许开发者使用Web前端技术构建界面,并利用Rust的高性能和安全性编写后端逻辑。这种架构巧妙地结合了Web的灵活性和原生应用的性能,为开发者提供了一种构建高效、跨平台应用的全新选择。而生物识别技术,如指纹识别、面部识别等,则为应用安全提供了更高级别的保障。将生物识别技术集成到Tauri应用中,可以提升用户体验,增强应用安全性。试想一下,用户只需轻
- DeepSeek行业应用案例——教育
未来智慧谷
DeepSeek人工智能大数据AI教育
一、简介在数字化浪潮汹涌澎湃的当下,DeepSeek以其强大的技术实力,如同一股创新的洪流,席卷众多行业,为各领域带来了前所未有的变革与突破。本案例集初步收录了40多个来自农业、制造业、汽车行业、手机行业、智能家居、物流、云服务、办公、网络安全、金融、医疗、教育等多个关键行业的应用案例。从助力农业实现病虫害精准预测与智能灌溉,到推动制造业生产故障预警与产品质量提升;从优化汽车智能交互体验与智能驾驶
- DeepSeek行业应用案例——制造业篇
未来智慧谷
人工智能深度学习大数据自然语言处理
一、简介在数字化浪潮汹涌澎湃的当下,DeepSeek以其强大的技术实力,如同一股创新的洪流,席卷众多行业,为各领域带来了前所未有的变革与突破。本案例集初步收录了40多个来自农业、制造业、汽车行业、手机行业、智能家居、物流、云服务、办公、网络安全、金融、医疗、教育等多个关键行业的应用案例。从助力农业实现病虫害精准预测与智能灌溉,到推动制造业生产故障预警与产品质量提升;从优化汽车智能交互体验与智能驾驶
- 面试官问:什么是分布式定时任务调度?
鸡米花不花
java分布式分布式数据库网络协议java
任务调度的背景在业务系统中有很多这样的场景:1、账单日或者还款日上午10点,给每个信用卡客户发送账单通知,还款通知。如何判断客户的账单日、还款日,完成通知的发送?2、银行业务系统,夜间要完成跑批的一系列流程,清理数据,下载文件,解析文件,对账清算、切换结算日期等等。如何触发一系列流程的执行?3、金融机构跟人民银行二代支付系统对接,人民银行要求低于5W的金额(小额支付)半个小时打一次包发送,以缓解并
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 代练代打护航系统小程序源码:游戏生态的“双刃剑”
vue.jsmysql
近年来,随着游戏产业的蓬勃发展,代练代打行业也逐渐兴起。代练代打护航系统小程序的出现,为这一行业提供了一个新的平台,也引发了关于其利弊的讨论。本文将深入分析代练代打护航系统小程序源码,探讨其对游戏生态的影响。源码获取地址!!!!请点击!!!代练代打护航系统小程序通常包含以下功能模块:用户模块:用户注册、登录、个人信息管理、实名认证等。订单模块:玩家发布订单、代练接单、订单管理、交易担保等。评价模块
- 什么是机器视觉3D引导大模型
视觉人机器视觉
机器视觉3D3d数码相机机器人人工智能大数据
机器视觉3D引导大模型是结合深度学习、多模态数据融合与三维感知技术的智能化解决方案,旨在提升工业自动化、医疗、物流等领域的操作精度与效率。以下从技术架构、行业应用、挑战与未来趋势等方面综合分析:一、技术架构与核心原理多模态数据融合与深度学习3D视觉引导大模型通常整合RGB图像、点云数据、深度信息等多模态输入,通过深度学习算法(如卷积神经网络、Transformer)进行特征提取与融合。例如,油田机
- 深度测评:2025年这五款AI直播工具风卷来袭,首款堪称直播界变革者!
V__17671155793
智能电视
深度测评:2025年这五款AI直播工具风卷来袭,首款堪称直播界变革者!随着人工智能(AI)技术的飞速发展,直播行业正经历着前所未有的变革。2025年,被誉为“AI直播元年”,这一年见证了众多创新AI直播工具的涌现,它们不仅提升了直播的智能化水平,更在效率、互动性和观赏性上实现了质的飞跃。以下,我们将盘点2025年经典实用的十款AI直播工具,尤其聚焦于第一款,带您领略AI如何重塑直播行业。一、智享A
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR