浏览器工作原理
一、浏览器架构简介
用户界面:用于展示除标签页窗口之外的其他用户界面内容
渲染引擎:负责渲染用户请求的页面内容
浏览器引擎:在用户界面和渲染引擎之间有一个浏览器引擎,用于在用户界面和渲染引擎之间传递数据。
渲染器(渲染引擎)下面有许多小的功能模块,比如负责网络请求的网络模块,用于解析和执行js的js解释器,还有数据存储持久层。
数据存储持久层:帮助浏览器存储各种数据,比如cookie等等。
渲染引擎是浏览器的核心,往往把渲染引擎称为浏览器的内核。
从另一个角度看,浏览器也是一个运行在操作系统中的一个应用程序。
引入两个概念:
- 进程:是操作系统进行资源分配和调度的基本单元,可以申请和拥有计算机资源,进程是程序的基本执行实体。
- 线程:是操作系统能够进行运算调度的最小单位,一个进程中可以并发多个线程,每条线程并行执行不同的任务。
通俗理解:当我们启动某一个程序的时候,就会创建一个进程来执行任务代码,同时也会为该进程分配内存空间,该内存状态都保存在该内存空间中,当应用关闭时,该内存空间就会被回收,进程可以启动更多的进程来执行任务,由于每一个进程分配的内存空间都是独立的。如果两个进程之间需要传递某些数据,则需要通过进程间通信管道IPC来传递,很多应用程序都是多进程的结构,这样是为了避免一个进程卡死,由于进程间相互独立,这样不会影响到整个应用程序
二、早期浏览器架构
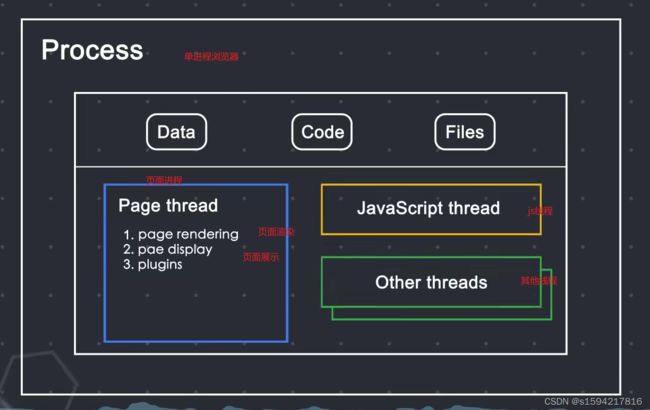
如今的浏览器是一个多进程结构,早期浏览器是一个单线程结构。
一个单进程结构大概有(页面线程负责页面渲染和展示)
但是单线程结构带来很多缺点:
- 不稳定。其中一个线程卡死会造成整个进程出现问题,例如:打开多个标签页可能会导致整个浏览器不能运行。
- 不安全。浏览器之间是可以共享数据的,就会造成js线程可以随意访问浏览器进程内的所有数据。
- 不流畅。一个进程需要负责事情太多,导致运行效率不高。
三、如今浏览器架构
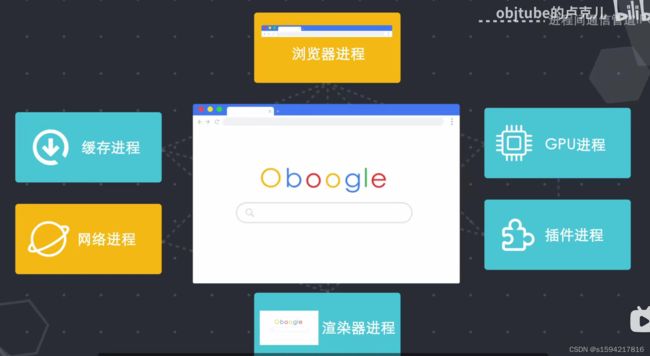
采用了多进程结构,根据进程功能不同来进行拆分浏览器,可以拆分如下图的结构。
浏览器进程:负责控制chrome浏览器除标签页外的用户界面,(包括地址栏、书签、后退、和前进按钮)以及负责浏览器其他进程协调工作。
网路进程:负责发起和接受网络请求。
GPU进程:负责整个浏览器界面的渲染。
插件进程:浏览器插件是程序的运行有其自己运行的进程、方式等,其插件只是对其进行起一个补充作用的程序,如Flash插件、RealPlayer插件、MMS插件、MIDI五线谱插件、ActiveX插件等等;不是浏览器扩展。
渲染器进程:用来控制显示tab标签内的所有内容,浏览器在默认情况下会为每个标签页都创建一个进程。
chrome一共有四种进程模型。
-
Process-per-site-instance
简单来说,就是访问不同站点和同一站点的不同页面都会创建新的进程。
默认情况下,谷歌浏览器为用户访问的每一个实例都创建一个渲染器程序。这确保了来自不同站点的页面是相互独立的,并且对同一站点的不同访问也是相互独立的。因此,运行失败或者一个大的自然资源站点实例不会对浏览器造成停止运行的影响。因此,在一个站点实例运行故障(例如,渲染器崩溃)或者大量的资源使用不会造成浏览器停止运行的影响。这个模型是根据内容来源和可能编写脚本的选项卡之间的关系。因此,两个选项卡可能会显示同一进程中的页面,而导航到给定选项卡中的跨站点页面可能会切换选项卡的呈现过程。
具体的。
优点:
- 隔离来自不同站点的内容。隔离页面和网站造成的故障隔离。
- 相同站点的标签页展示相互隔离。在不同的标签页独立访问相同的站点将创建不同的进程。这是为了避免一个失败和竞争的实例给其他实例带来影响。
缺点:
- 更多的内存开销。在大多数工作负载中,这个模型将会比 Process-per-site 模型创建更多的渲染器进程,在增加稳定性和并行性的机会的时候,也会增加内存消耗。
-
Process-per-site (每个站点的进程)
简单理解:就是同一站点访问同一进程
谷歌浏览器也支持不同站点的彼此隔离,但是同一站点的所有实例分配到同一进程中。使用这个模型,用户需要指定–process-per-site命令行开关。这会创建更少的浏览器进程,以较低的内存消耗换取一些鲁棒性。这个模型是依据内容来源而不是标签页关系。
优点:
- 不同站点之间的内容相互独立,与 process-per-site-instance 模型一样,来自不同站点的页面之间不能共享。
- 更少的内存消耗。与 process-per-site-instance模型和process-per-tab models模型相比,这个模型会创建更少的并发进程。这可能有助于减少谷歌浏览器内存占用空间。
缺点:
- 可能会导致大型渲染器。像谷歌这样的站点经营着各种各样的网站,这些应用程序同时在浏览器打开,所有这些应用程序都将在同一个进程中呈现。因此,这些应用程序资源竞争和失败可能会影响大量的标签页,这会浏览器看起来反应速度很慢。
- 实现起来更加复杂。像Process-per-site-instance 模型一样,这需要导航和代理一些javascript交互期间交换进程的逻辑。
-
Process-per-tab
简单理解:就是一个Tab里面所有站点使用一个进程。
process-per-site-instance 和process-per-site 模型在创建渲染器进程时考虑了内容的来源。谷歌浏览器还支持一个更简单的模型,该模型将一个渲染器进程专用于每组脚本连接选项卡。可以使用 process-per-tab 命令行开关选择此模型。
具体来说,我们将一组彼此之间具有脚本连接的选项卡称为浏览实例,它也对应于 HTML5 规范中的“相关浏览上下文单元”。 该集合由一个选项卡和它使用 Javascript 代码打开的任何其他选项卡组成。 此类选项卡必须在同一进程中呈现,以允许在它们之间进行 Javascript 调用(最常见的是在来自同一来源的页面之间)。
优点:
- 简单易懂。每个选项卡都有一个专用于它的渲染器进程,不会随时间变化。
缺点:
- 导致页面之间发生不良的命运共享。如果用户将浏览实例中的选项卡导航到不同的网站,则新页面将与浏览实例中的任何其他页面共享命运。
**注意:**当需要安全时,谷歌浏览器在每个选项卡的进程模型中的某些情况下仍会强制在选项卡内进行进程交换。例如:普通网页不允许与特权页面(如设置和新标签页)共享进程。因此,该模型在实践中并不比每个站点实例的进程简单得多。
-
Single process (单进程)
简单理解:让浏览器和渲染引擎共同使用同一个进程。
最后,出于比较的目的,Chromium 支持可以使用 --single-process 命令行开关启用的单进程模型。 在这个模型中,浏览器和渲染引擎都在一个操作系统进程中运行。
单进程模型为衡量多进程架构带来的任何开销提供了基准。 它不是一个安全或健壮的架构,因为任何渲染器崩溃都会导致整个浏览器进程丢失。 它是为测试和开发目的而设计的,它可能包含其他体系结构中不存在的错误。
四、在浏览器地址栏输入内容时会发生什么
1. 输入地址时
浏览器的UI进程会捕捉用户输入的内容,如果访问的是网址,则UI线程会启动一个网络线程来请求DNS进行域名解析,接着开始连接服务器获取数据,如果输入的不是网址,而是一串关键词,浏览器就知道你是要搜索,于是就会使用默认配置的搜索引擎来查询。
当网络线程获取数据后会通过SafeBrowsing来检查站点是否是恶意站点,如果是,则会提示个警告页面,告诉用户这个站点有安全问题,浏览器会阻止用户的访问,当然也可以强制访问。SafeBrowsing是谷歌内部的一套站点安全系统,通过检测该站点的数据来判断是否安全,比如通过查看该站点的IP是否在谷歌的黑名单中,当返回数据准备完毕,并且安全校验通过后,网络线程会通知UI线程我就要准备好了,该你了,然后UI线程会创建一个渲染器进程(Renderer Thread)来渲染页面。浏览器进程通过IPC管道将数据传递给渲染器进程,正式进入渲染流程。
渲染器进程接到的数据也就是HTML,渲染器进程的核心任务就是把HTML,CSS,JS,IMG等资源渲染成用户可以交互的web页面,渲染器进程的主线程将HTML进行解析构造DOM数据结构,DOM也就是文档对象模型是浏览器对页面在其内部的表示形式,是web开发程序员可以通过js与之交互的数据结构和API,HTML首先经过tokeniser标记化,通过词法分析将输入的html内容解析成多个标记,根据识别后的标记进行DOM树构造,在DOM树构造过程中会创建document对象,然后以document为根节点的DOM树不断进行修改,向其中添加各种元素HTML代码中往往会引入一些额外的资源,例如:image、CSS、JS脚本等,这些资源需要通过网络下载或者从缓存中直接加载,这些资源不会阻塞HTML的解析,因为它们不会影响到DOM的生成,但是当HTML解析过程中遇到script标签,就会停止HML解析流程,转而去加载解析并且执行JS。
为什么不直接跳过js的加载执行继续解析HTML?
这是因为浏览器并不知道JS执行是否会改变HTML结构,如果JS代码中用了 document.write 来修改HTML,之前的解析HTML就没有意义了,这也就是说我们为什么要把script标签放在合适的位置,或者使用async或defer属性来异步加载执行js。
在HTML解析完成后,我们就会获得一个DOM Tree,但是我们还不知道DOM Tree上面的每个节点应该长什么样子,主线程需要解析CSS并确定每个DOM节点的计算样式,即使没有提供自定的CSS的样式,浏览器会有自己默认的样式表,比如:h2的字体要比h3大,具体的样式表可以在这里查看html.css - Chromium Code Search,在知道DOM结构和每个节点的样式后,我们接下来需要知道每个节点需要放在页面的那个位置,也就是节点的坐标以及该节点需要占用多大的区域,这个阶段被称为layout布局,主线程通过遍历DOM和计算好的样式来生成Layout Tree,Layout Tree上的每个节点都记录了x、y坐标和边框尺寸,这里需要注意的一点就是DOM Tree和Layout Tree并不是一一对应的,设置了display: none的节点不会出现在Layout Tree 上,而在before伪类中添加了content值的元素,content里的内容会出现在Layout Tree上,不会出现在DOM Tree 上,这是因为DOM树是通过HTML解析获得,并不关系样式,而Layout Tree 是根据DOM和计算好的样式来生成,Layout Tree是和最后展示在屏幕上的节点是一一对应的。现在我们已经知道了元素的大小和形状和位置。
但是这还不够,我们需要知道以什么顺序绘制(paint)这个节点,例如:z-index属性会影响节点绘制的层级关系,如果我们按照DOM的层级结构来绘制页面则会导致错误的渲染;例如:
.div1 {
z-index: 1;
}
.div2 {
z-index: 100;
width: 100px;
height: 200px;
}
这里DOM层级关系 div1是在div2上面的,div2不应该盖住div1。
所以为了在屏幕上展示正确的层级,主线程遍历Layout Tree创建一个绘制表(paint record),该表记录了绘制的顺序,这个阶段被称为绘制(paint)。现在知道了文档的绘制顺序,到了改把这些信息转化成为像素点显示在屏幕上,这种行为被称为栅格化(rastering),chrome最早使用了一种很简单的方式,只栅格化用户可视区域(Viewport)内容,当用户滚动页面时,在栅格化更多的内容来填充确实的部分,这种方式会带来展示延迟的问题,所以不断的优化升级,现在的chrome使用了一种更为复杂的栅格化流程,叫做合成(Composting),合成是一种将页面的各个部分分成多个图层,分别对齐进行栅格化,并在合成器线程(Compostitor Thread)中单独进行合成页面的技术,简单来说就是页面所有的元素按照某种规则进行分图层,并把图层栅格化完成之后,然后只需要把可视区的内容组合成一帧展示给用户即可,主线程遍历Layout Tree生成Layer(图层)Tree,当Layer Tree 生成完毕和绘制顺序确定后,主线程将这些信息传递给合成器线程,合成器线程将每个图层栅格化,由于一层可能像页面的整个长度一样大,因此合成器线程将它们切分成为许多图块(tiles),然后将每个图块发送给栅格化线程(Raster Thread)栅格化线程栅格化每个图块并将它们存储在GPU内存中,当图块栅格化完成后,合成器线程将收集称为“draw quads”的图块信息,这些信息记录了图块在内存中的位置,和在页面的哪个位置绘制图块的信息,根据这些信息合成器线程生成了一个合成器帧(Compositor Frame),然后合成器Frame(帧)通过IPC传送给浏览器进程,接着浏览器进程将合成器帧传送给GPU,然后GPU渲染展示到屏幕上。这个时候终于在页面上看到想要看到的内容了。
当页面发生变化,例如:滚动当前页面都会生成一个新的合成器帧,新的帧在传递给GPU,再次渲染到屏幕上。
总结:
浏览器进程中的网络线程请求获取到HTML数据后,通过IPC将数据传给渲染器进程的主线程,主线程将HTML解析构造成DOM树,然后进行样式计算,根据DOM树和生成好的样式生成Layout Tree,通过遍历Layout Tree生成绘制顺序表,接着遍历Layout Tree生成了Layer Tree,然后主线程将Layer Tree和绘制顺序信息一起传递给合成器线程,合成器线程按规则进行分图层,并把图层分为更小的图块(tiles)传给栅格化线程进行栅格化,栅格化完成后,合成器线程会获得栅格化线程传过来的“draw quads”图块信息,根据这些信息合成器线程合成一个合成器帧,然后将该合成器帧通过IPC传回给浏览器浏览器进程,浏览器进程在传给GPU进行渲染,之后就展示在屏幕上了。
当我们改变一个元素的尺寸位置属性时,会重新进行样式计算(Computed Style)布局(Layout)绘制(paint)以及后面的所有流程,这种行为我们称为重排。
当我们改变一个元素的颜色属性时,不会触发重新布局,但是还是会触发样式计算和绘制,这个就是重绘。
我们发现重排和重绘都会占用主线程,还有JS也运行在主线程上,但是这些都在主线程上运行,就会出现抢占执行时间的问题,如果写了一个不断导致重排和重绘的动画,浏览器则需要在每一帧都运行样式布局和绘制的操作,我们知道页面当每秒帧60的刷新才不会让用户感觉到页面卡顿,如果在运行动画时还有大量的JS任务需要执行,因为布局、绘制和JS执行都是在主线程运行的,当在一帧的时间内布局和绘制结束后,还有剩余时间,JS就会拿到主线程的使用权,如果JS执行时间过长,就会导致下一帧开始时JS没有及时归还主线程,导致下一帧动画没有按时渲染,就会出现页面动画卡顿的情况。
优化手段:
-
通过requestAnimationFrame()来帮助我们解决这个问题,requestAnimationFrame这个方法会在每一帧被调用,通过API的回调,然后我们可以把JS运行任务分成一些更小的任务块(分割到每一帧)在时间用完前,归还主线程。
react最新的渲染引擎react fiber就是用到了这个api来做了很多优化,后面我也会出一期视频专门来讲React的最新渲染引擎React Fiber。
-
还有第二个优化方法。刚才我们知道栅格化整个流程是不占用主线程的,只在合成器和栅格线程中运行,这就意味着它无需和js抢夺的主线程。刚才提到,如果我们反复重绘和重排,可能会导致掉帧,因为有可能会有js的执行阻塞了主线程。css中有个动画属性叫transform,通过该属性实现的动画,不会经过布局和绘制,而是直接运行在Compositor和rasterizing线程中,所以不会受到主线程中js执行的影响。更重要的是transform的动画,由于不需要经过布局绘制样式计算,所以节省了很多运算时间。可以让复杂的动画更加流畅。我们常常会哪些属性来实现动画效果呢,位置变化,宽高变化,那这些都可以使用transform来代替。
所以说一个页面的动画好坏,可以说是十分影响用户的体验。