Docker搭建Windows、MacOS、Linux通用网站环境,一次搭建,多处使用
搭建网站环境是个比较繁琐的问题,不是GitHub、npm网络慢导致下载失败就是各种电脑环境不一致导致的问题,现在有个一劳永逸的办法,就是使用docker磨平了环境问题,而且docker比虚拟机占用内存更小,更安全,更稳定,作为开发人员来说是一个很不错的选择。
接下来我会一步一步的教大家搭建一个完整的可移植的网站环境。安装全最好保证你的系统是一个干净的,没装过其他环境的,不然会导致端口冲突等问题。
一、安装Docker
windows是通过wsl2来访问docker,安装docker前需要先安装配置wsl2,wsl2配置请参考win10安装wsl2
从docker官网 或 docker中文网上安装docker,具体安装方法参考官方文档
安装好之后需要配置docker,使用国内阿里云镜像镜像加速器,需要登录你的阿里云账号会有免费的镜像加速器。
在系统右下角托盘图标内右键菜单选择 Settings,打开配置窗口后左侧导航菜单选择 Docker Daemon。编辑窗口内的JSON串,填写下方加速器地址:
{
"registry-mirrors": ["https://b6b****.mirror.aliyuncs.com"]
}
问题处理:
解决WSL2中Vmmem内存占用过大问题https://blog.csdn.net/A1561163756/article/details/124379932
二、安装宝塔镜像
1.Windows、Linux、MacOS Intel安装:
宝塔镜像安装引导:https://hub.docker.com/r/btpanel/baota
安装了面板并且安装集成依赖包,安装每个软件都会快一点(我用的是这种):
docker pull btpanel/baota
LNMP环境:
docker pull btpanel/baota:lnmp
LAMP环境:
docker pull btpanel/baota:lamp
2.MacOS M1安装:
由于MacOS特殊的安全机制,授权机制,拉取单独的docker宝塔镜像:
宝塔镜像安装引导:https://hub.docker.com/r/akaishuichi/baota-m1#!
安装了面板并且安装集成依赖包,安装每个软件都会快一点:
docker pull akaishuichi/baota-m1
LNMP环境:
docker pull akaishuichi/baota-m1:lnmp
LAMP环境:
docker pull akaishuichi/baota-m1:lamp
三、端口映射和目录映射
1.Windows、Linux端口映射和目录映射:
由于我windows电脑上已经有了其他网站环境,端口需要另外分配,如果是正式线上干净的环境还是推荐使用默认端口。
参数说明:--restart unless-stopped重启docker后自启容器,--name baota命名改容器命为baota,如果已经存在一个请设置成其他。
docker run -d --restart unless-stopped --name baota -p 1020:20 -p 1021:21 -p 1022:22 -p 8081:8081 -p 8082:8082 -p 8083:8083 -p 8084:8084 -p 10443:443 -p 13306:3306 -p 16379:6379 -p 888:888 -p 8888:8888 -v /f/docker/wwwroot:/www/wwwroot btpanel/baota
如果你的是一个干净的电脑没装其他环境,你希望运行的docker在你设置了内容以后,再commit打包成自己的镜像留着日后使用,请不要映射目录运行容器,可以使用下面的方法运行容器,这样打包容器就能将你的网站内容、各种设置、数据库一起打包在里面
docker run -d --net=host btpanel/baota
每次拉取后都需要执行此操作
2.MacOS端口映射和目录映射:
MacOS Intel挂载目录,映射指定端口部署宝塔面板docker镜像:
docker run -d --restart unless-stopped --name baota -p 1020:20 -p 1021:21 -p 1022:22 -p 8081:8081 -p 8082:8082 -p 8083:8083 -p 8084:8084 -p 10443:443 -p 13306:3306 -p 16379:6379 -p 888:888 -p 8888:8888 -v /Users/donglianyou/docker/wwwroot:/www/wwwroot btpanel/baota
MacOS M1不挂载目录,映射指定端口部署宝塔面板docker镜像:
docker run --platform linux/arm64/v8 -d --restart unless-stopped --name baota -p 1020:20 -p 1021:21 -p 1022:22 -p 8081:8081 -p 8082:8082 -p 8083:8083 -p 8084:8084 -p 10443:443 -p 13306:3306 -p 16379:6379 -p 888:888 -p 8888:8888 akaishuichi/baota-m1
请不要用8080端口,可能会被qq占用,mac下有些版本默认禁用8888 888 80 443 ====一些常用的端口,映射的时候尽量避开这些端口,如:8888->33688,22->33322,443->33443,80->33380,888->33888。
docker run -d --net=host btpanel/baota 此方法不适用MacOS,只能通过上面的端口映射。
为什么不推荐挂载目录使用?
mac系统独特的安全机制,挂载目录使用会提示目录写入异常,最常见的就是创建不了网站和访问不了网站。
但是我们可以重启容器,设置权限后就能正常访问。
docker restart 容器名/容器ID
chmod -R 777 /Users/donglianyou/docker/
当然这个步骤每次重启电脑或docker或docker run后都需要执行。
有时你重启后上面操作还是不行,那就是可能端口被占用,你只需要删除之前的容器,然后改端口重新运行一个容器就正常了。
另,mac可以关闭安全模式,实际上是开启上帝模式,你就自由啦)
MacOS执行映射时如果提示zsh: correct ‘/Users/dong****/www/wwwroot’ to ‘/Users/donglianyou/docker****’ [nyae]?,请直接回车或输入n,是否需要目录纠正的意思,不需要。
四、宝塔面板安装和配置所需环境
1.浏览器访问默认地址http://您的ip地址:8888/btpanel 上的宝塔面板
默认用户:btpanel
默认密码:btpaneldocker
容器默认SSH密码:btpaneldocker
2.安装lnmp套件,先更新宝塔面板,然后等待弹出安装套件窗口,选择所需软件安装,
最好是用套件编译安装,单独安装可能会有问题。
有的软件不能安装最新版本,可能会安装不上,选择安装较新版本。
3.安装nodeJs和npm
宝塔面板也会自带nodeJs的安装,但是我一直没安装成功,不知道是什么原因,可能是没成功切换到国内源的原因,有知道的的小伙伴可以在评论区留言,一起学习一下。
我是用命令行去安装的。
请参考centos7安装NodeJs-16
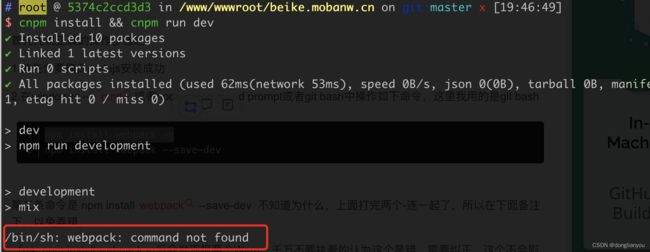
如果在项目中执行cnpm install && cnpm run dev报这些错误

需要安装webpack,然后再执行cnpm run dev:
cnpm install webpack -g
cnpm install webpack --save-dev

是因为没安装 webpack-cli,请执行一下命令安装,然后再执行cnpm run dev
cnpm install -D webpack-cli -g
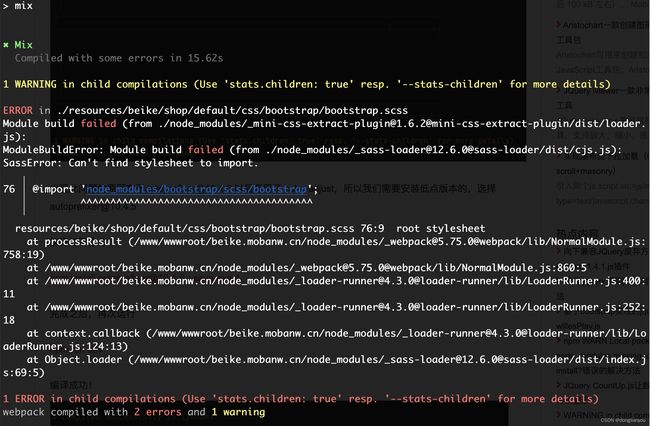
然后可能会报这个错误

您需要执行以下命令,然后再执行cnpm run dev:
cnpm install [email protected] --save-exact
命令行指定php版本执行composer:
/www/server/php/74/bin/composer install
网站运行不了,请删除容器和镜像,重新拉取镜像再进行安装。
五、命令里安装和配置oh-my-zsh
zsh能够方便操作命令行,具体方法请参考oh-my-zsh 国内安装及配置
如果安装过程中报错"Zsh is not installed! Please install zsh first!"
sudo yum install zsh
六、Docker打包容器
请参考docker打包容器,如果已经打包过了,拉取后无需再打包。
七、推送到阿里云Docker Registry或拉取到本地
首先你需要到阿里云容器镜像服务配置:https://cr.console.aliyun.com/cn-hangzhou/instances
1.推送到阿里云Docker Registry
docker login --username=1158****@qq.com registry.cn-hangzhou.aliyuncs.com
docker tag 【镜像ID】 registry.cn-hangzhou.aliyuncs.com/donglianyou/【镜像仓库名】:【镜像版本号即TAG】
docker push registry.cn-hangzhou.aliyuncs.com/donglianyou/【镜像仓库名】:【镜像版本号即TAG】
2.拉取到本地
docker pull registry.cn-hangzhou.aliyuncs.com/donglianyou/【镜像仓库名】:【镜像版本号即TAG】
3.拉取后再执行“端口映射和目录映射”,
如:Windows:
docker run -d --restart unless-stopped --name baota -p 1020:20 -p 1021:21 -p 1022:22 -p 8081:8081 -p 8082:8082 -p 8083:8083 -p 8084:8084 -p 10443:443 -p 13306:3306 -p 16379:6379 -p 888:888 -p 8888:8888 -v /f/docker/wwwroot:/www/wwwroot registry.cn-hangzhou.aliyuncs.com/donglianyou/centos7_bt:v1
MacOS Inter:
docker run -d --restart unless-stopped --name baota -p 1020:20 -p 1021:21 -p 1022:22 -p 8081:8081 -p 8082:8082 -p 8083:8083 -p 8084:8084 -p 10443:443 -p 13306:3306 -p 16379:6379 -p 888:888 -p 8888:8888 -v /Users/donglianyou/docker/wwwroot:/www/wwwroot registry.cn-hangzhou.aliyuncs.com/donglianyou/centos7_bt:v1
如果报“zsh: command not found: cnpm”,请cd /usr/local/software/nodeJs,
chmod 777 node16
4.MacOS需要将你挂载的本地目录权限设置一下,否则没有权限搭建站点
chmod -R 777 /Users/donglianyou/docker/
5.MacOS执行node npm cnpm操作前需要重新加载环境变量
source /etc/profile
6.Windows、MacOS、Linux拉取镜像后端口映射后都需要在宝塔面板删除之前的站点重新设置站点,因为不这样操作,和你本地挂载目录不起作用。
八、Docker基本操作命令
1.查看活动的镜像ID:
docker ps
2.进入该镜像命令行:
如果你安装了zsh,如果没安装请使用bash
docker exec -it 【镜像ID】 zsh
