前言
前端在做性能优化的时候,其中一种有效的方式就是减少包体积的大小。而减少包体积大小的其中一种有效的方式就是 tree-shaking,翻译成中文就是摇树。这个词非常形象,当果树结果后,如果用力摇树,那些成熟了但是还挂在树上的果子就会掉下来,减轻树的负担,因为果子已经成熟了,没有必要在呆在树上了。类比到程序里面,就是在打包的时候把“死代码”删除掉,而“死代码”就是定义了,但是没有使用的代码。本文会对 tree-shaking 这个功能做一个详细的解析。
准备工作
为了更好的观察效果,需要初始化一个demo项目,该项目会使用最新的 webpack5。
创建 package.json
npm init -y
安装 webpack 和 webpack-cli
npm install -D webpack webpack-cli
在项目根目录下创建一个 webpack.config.js,导出一个空对象就可以,一会会在里面添加配置
module.exports = {
}
创建 src 文件夹,里面创建 helper.js 文件,添加两个函数
export function a () {
console.log('我是a')
}
export function b () {
console.log('我是b')
}
再在 src 文件夹下创建 index.js,引入刚才创建的函数 a,并且写几段“死代码”
import { a } from './helper.js'
a()
if (false) {
console.log('永远不会执行')
}
const unused = '定义了没有用到'
这里只引入了 a 函数并且执行,方法 b 并没有引入。if 中是 false,所以 console.log 不会执行,而 unused 变量定义了但是并没有使用,它们都是所谓的“死代码”。
生产环境配置tree-shaking
准备工作做完之后,我们就要开始 tree-shaking 了,由于使用的是 webpack5,所以配置非常简单,在 webpack.config.js 配置一下环境就可以了
module.exports = {
mode: 'production'
}
此时运行
npx webpack
打开 dist 文件夹中的 main.js 观察结果
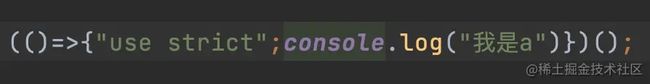
可以看到 webpack 已经帮你做了极致的优化,只留下了有用的代码,并且通过静态分析,把引入模块的步骤都做了。也就是说在生产环境,可能你自己都不知道 webpack 已经帮你 tree-shaking 了。
开发环境观察tree-shaking
刚才的过程有点像猪八戒吃人参果,还没尝到味道就结束了。根本看不出是什么删除的,所以我们要用开发环境一步一步的观察。
在 webpack.config.js 中把环境修改为开发环境。devtool 修改为 source-map,这和 tree-shaking 配置无关,主要是为了便于观察,因为默认的 eval 模式会让代码在一行。最后就是最重要的配置了:usedExports,这个属性这个会告诉 webpack 去收集 export 或 import 的变量在程序中是否用到,并以注释的形式标记出来。
module.exports = {
mode: 'development',
devtool: 'source-map',
optimization: {
usedExports: true
}
}
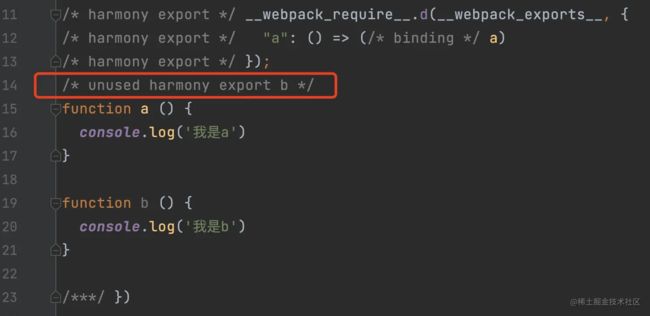
运行 npx webpack 打包,然后在 dist 文件夹中的 main.js 从第11行开始查看
虽然声明了 a 和 b ,但是通过静态分析后,只导出了 a ,并且添加了注释 /* unused harmony export b */,意思是 b 并没有用到
再从79行开始看
先运行了函数 a,然后 if 中所有的逻辑都被删除掉了,但是定义的 unused 还在
此时已经完成了一半工作,标记没有用到的代码。而另一半工作就是删除带有标记的代码,此时就要使用压缩工具了,继续修改 webpack.config.js 的配置
module.exports = {
mode: 'development',
devtool: 'source-map',
optimization: {
minimize: true, // 增加了这一行
usedExports: true
}
}
minimize: true,表示使用压缩,webpack5 默认的压缩工具是 taser,它会在压缩的同时检测到 /* unused harmony export xxx */ 这种注释就会将对应的代码删除掉
运行打包命令后,生成的文件因为压缩的缘故变成了一行,格式化后查看 b 函数真的没有了,也就是说我们 tree-shaking 成功了
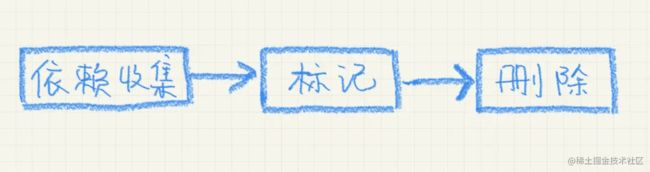
tree-shaking的步骤
- 依赖收集:webpack在打包时,会将每个模块中的导出语句格式化后保存在一个数组中,并最终存储在
ModuleGraph,它记录了模块间的依赖关系 - 标记:遍历所有模块,如果用到了收集来的导出的变量,将会打上已使用的标记
- 删除:通过默认的压缩工具 taser 的 taser-webpack-plugin,对于没有打标记的导出,就会被删除掉
sideEffects副作用
webpack 怎么会知道哪些模块没有用到,哪些模块用到了呢?
- 场景1:引入并且使用
import { a } from './helper.js'
a()
这种情况刚才已经验证过了 a 依然存在,因为它被使用过了
- 场景2:引入不使用
import { a } from './helper.js'
这种情况 a 虽然被引入,但是没有使用,所以和 b 函数一样,也被删除掉了,打包结果变成了一个空文件
- 场景3:引入js文件
这种情况通常用于在全局加 polyfill,为了方便观察,在 src 目录下新建 polyfill.js
window.a = '全局a'
在 index.js 中引入
import './polyfill'
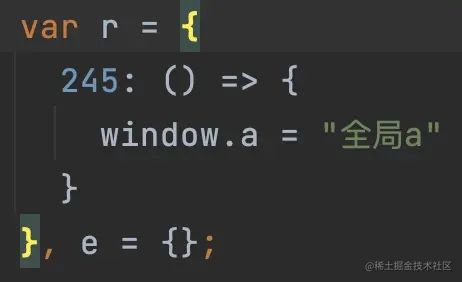
运行打包 npx webpack,打开 dist/main.js 观察结果
虽然只是引入,没有运行,但是也被保留下来了
其实场景1和场景2的结果都没有争议,但是场景3就不同了,它引入一个有副作用的模块,而这个模块到底应不应该保留呢?如果我想把它 tree-shaking 掉应该怎么配置呢?这时候就需要 sideEffects 配置了,我们先配置再讲怎么用,在 package.json (对,就是这个文件)中增加一行
"sideEffects": false,
运行打包 npx webpack,打开 dist 文件夹 cat main.js 观察结果结果,又变成了一个空文件,说明被 tree-shaking 掉了
这个配置是什么意思呢?它有三种属性可选
true:所有文件都有副作用,不可以 tree-shakingfalse:所有文件没有副作用,可以 tree-shaking- 数组:只有数组中的文件有副作用,其它的都可以 tree-shaking ,例如你可以这么写
"sideEffects": [
"./src/a.js",
"./src/*.global.js
]
commonjs能不能tree-shaking
答案是 webpack4 不能,webpack5 添加了部分支持。因为 tree-shaking 依赖于 ES2015 模块系统中的静态结构特性,也就是在编译时而非运行时就已经知道哪些模块被用到了而哪些没有用到,但是 commonjs 却不一定可以,例如:
let myModlue = null
if (Math.random() > 0.5) {
myModlue = require('a')
} else {
myModlue = require('b')
}
请问此时哪个模块用到了,哪个模块没用到?连人都不能判断,电脑就更不能判断了,但是如果是确定的引用关系呢?
在 src 下增加 helper-cjs.js 文件
exports.a = () => console.log('我是a')
exports.b = () => console.log('我是b')
在 index.js 中引入
import { a } from './helper-cjs.js'
a()
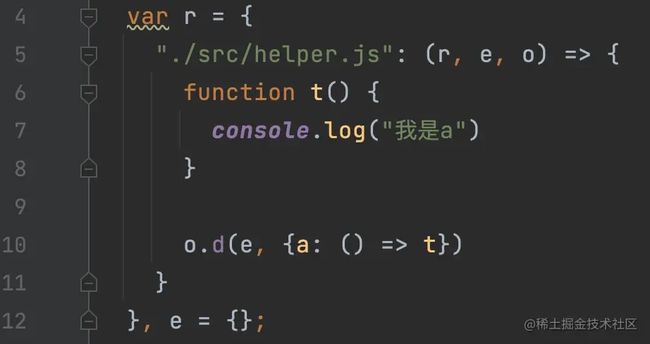
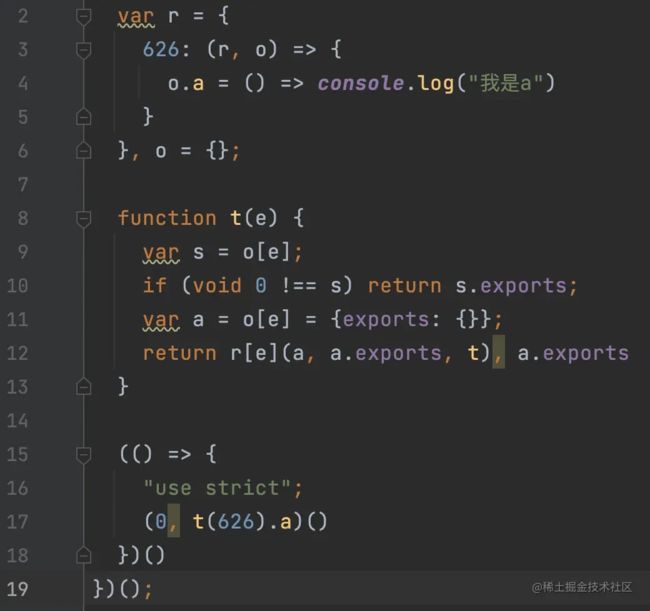
运行打包并观察结果
和 esmodule 一样,无关的代码也被 tree-shaking 掉了
写在最后
本文带你详细了解了 webpack5 的 tree-shaking 使用以及原理,有问题的话欢迎在评论区进行讨论。不出意外的话这是我今天发的最后一篇文章了。各大互联网公司应该也已经封版不再上线新功能,归家有期,团圆有盼。马上就是春节了,愿故乡的暖意驱散过去一年的事与愿违。愿来年日子常新与胜意,又是一年好四季~
脚本之家其它相关文章!