PyQt5快速开发与实战------制作MP4转GIF的GUI界面(新手可学会)
今天教大家利用之前写的python代码制作成GUI界面,实现MP4转gif功能。
三行代码,教你在python中将MP4转化为GIF,这不完胜迅捷视频转化器?
import moviepy.editor as mpe
from moviepy.editor import VideoFileClip
import os
# GIF = mpe.VideoFileClip(r"C:\Users\knighthood\OneDrive\桌面\QQ视频20210907122402.mp4")
name = input("请输入你的文件名(带后缀):")
wenjian = r"C:\Users\knighthood\OneDrive\桌面\{}".format(name)
GIF = mpe.VideoFileClip(wenjian)
# 获取视频的长度
clip = VideoFileClip(wenjian)
clip_duration = clip.duration
print(clip_duration)
# 打印MP4的fps,值为30
# print(GIF.fps)
# 剪辑MP4的1-10秒,这会保存fps
GIF.subclip(1, 10)
# 没有后缀的文件名
non_suffix_name = os.path.splitext(name)[0]
# 得到后缀,如.py
suffix = os.path.splitext(name)[1]
# 根据没有后缀的文件名起名字,将它保存为GIF格式,且将其fps设为2
GIF.write_gif("{}.gif".format(non_suffix_name), fps=2)代码与之前写的的类似,只是多了获取视频长度和获取原视频无后缀文件名。
目录
一、封装代码
1.思路
2.进行封装
二、制作GUI界面
1.GUI界面雏形
2.编辑信号/槽
三、运行代码
四、实现开始转换按钮功能
五、全部代码展示
1.Ui_form.py
2.run_Ui_form.py
3.mp4zhuanghuan.py
六、注意事项
七、总结
一、封装代码
1.思路
由于在pyqt5中,是根据自己输入的内容进行操作,所有我们首先要知道需要手动输入哪些参数,很明显,这些参数是文件名(含后缀)、截取的开始位置、截取的结束位置、保存的fps。
2.进行封装
mp4zhuanhuan.py
import moviepy.editor as mpe
import os
from moviepy.editor import VideoFileClip
def zhuanhuan(name, start, end, fps):
wenjian = r"C:\Users\knighthood\OneDrive\桌面\{}".format(name)
GIF = mpe.VideoFileClip(wenjian)
# 获取视频的长度
clip = VideoFileClip(wenjian)
clip_duration = clip.duration
if start == "" and end == "":
start = 0
end = clip_duration
GIF.subclip(int(start), float(end))
# 根据没有后缀的文件名起名字
non_suffix_name = os.path.splitext(name)[0]
GIF.write_gif(r"C:\Users\knighthood\OneDrive\桌面\{}.gif".format(non_suffix_name), fps=int(fps))这里首先自定义一个函数,到时候调用这个函数就可以使用。
二、制作GUI界面
这里采用的是很流行的Qt Designer
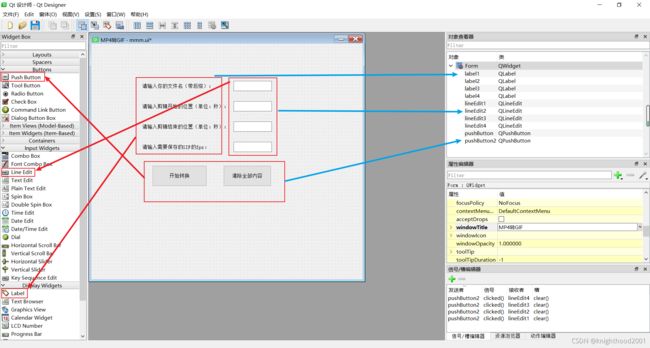
1.GUI界面雏形
首先新建一个widget窗体,将该窗体的windowtitle改为MP4转GIF
接下来就是创建控件了,方法很简单,将左边的控件拖到中间即可,这里笔者使用了Qlabel、Qlineedit、Qpushbutton这三类,然后就如图所示改一下对象名(不一定要一样)。
2.编辑信号/槽
在qt designer中编辑一些相对简单的信号/槽还是比较轻松的,比如清除全部内容。
你可以在左上角菜单栏里面edit中找到编辑信号/槽,也可以在右下角处进行编辑。
笔者这里采用第一种方法,因为第二种方法不是特别直观,而且编辑的时候不是很方便。
点击左上角菜单栏里面edit里的编辑信号/槽后,将鼠标点击pushbutton2(不松开)并拖到上面的lineedit1中,接下来会显示配置连接,我们的目的是点击该按钮时,文本框内的内容会消失,所有我们选择clicked()和clear().继续以上过程,最后得到如图(点一下这个按钮就清除了四个文本框内的全部内容)
这时你可以预览一下。快捷键CTRL + R。
接下来保存Ui_form.ui文件。并通过之前讲的方法转为.py文件
在pycharm中将.ui文件转化为.py文件
三、运行代码
由于.ui转为的.py文件中没有实现查看GUI界面的代码,因此需要自己写
最好将它们分开写,在run_Ui_form.py中进行显示GUI界面的功能,
因此需要import Ui_form
run_Ui_form.py
import sys
from PyQt5.Qt import *
import Ui_form
if __name__ == '__main__':
app = QApplication(sys.argv)
form = QWidget()
ui = Ui_form.Ui_Form()
ui.setupUi(form)
form.show()
# 3.应用程序的执行,进入消息循环
sys.exit(app.exec_())
注:在qt designer中创建的窗口类型不一样时,run_Ui_form.py中的代码就需要改变一下,
四、实现开始转换按钮功能
这里需要了解PyQt5最核心的内容:信号与槽。
这里采用的是内置信号(pushbutton的clicked)与自定义槽函数(自定义zhuan()函数)
由于是内置信号,所以就不用自己去生成一个信号了。直接进行下一步,将信号与槽函数绑定在一起,
self.pushButton.clicked.connect(self.zhuan)connect()函数可以将信号绑定到槽函数上。
接下来编写槽函数
def zhuan(self):
name = self.lineEdit1.text()
start = self.lineEdit2.text()
end = self.lineEdit3.text()
fps = self.lineEdit4.text()
mp4zhuanghuan.zhuanhuan(name, start, end, fps)这是将每个文本框中的内容作为一个参数,传递给变量。
在Ui_form.py中,导入之前写好的mp4zhuanhuan.py,其中的zhuanhuan()函数中有
name, start, end, fps这四个需要输入的参数
将这四个参数分别绑定到lineedit1,lineedit2,lineedit3,lineedit4,实现输入相关内容,点击按钮即可进行转换。
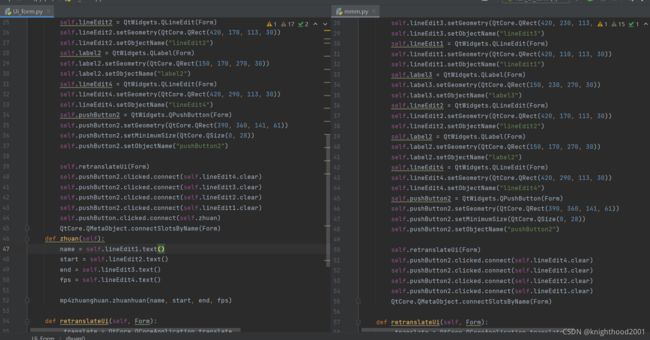
下图左边为添加开始转换功能的代码,右边为.ui文件转.py文件源文件(未进行修改)
五、全部代码展示
1.Ui_form.py
from PyQt5 import QtCore, QtGui, QtWidgets import mp4zhuanghuan class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(801, 696) self.pushButton = QtWidgets.QPushButton(Form) self.pushButton.setGeometry(QtCore.QRect(180, 360, 161, 61)) self.pushButton.setObjectName("pushButton") self.label4 = QtWidgets.QLabel(Form) self.label4.setGeometry(QtCore.QRect(150, 290, 270, 30)) self.label4.setObjectName("label4") self.label1 = QtWidgets.QLabel(Form) self.label1.setGeometry(QtCore.QRect(150, 110, 270, 30)) self.label1.setObjectName("label1") self.lineEdit3 = QtWidgets.QLineEdit(Form) self.lineEdit3.setGeometry(QtCore.QRect(420, 230, 113, 30)) self.lineEdit3.setObjectName("lineEdit3") self.lineEdit1 = QtWidgets.QLineEdit(Form) self.lineEdit1.setGeometry(QtCore.QRect(420, 110, 113, 30)) self.lineEdit1.setObjectName("lineEdit1") self.label3 = QtWidgets.QLabel(Form) self.label3.setGeometry(QtCore.QRect(150, 230, 270, 30)) self.label3.setObjectName("label3") self.lineEdit2 = QtWidgets.QLineEdit(Form) self.lineEdit2.setGeometry(QtCore.QRect(420, 170, 113, 30)) self.lineEdit2.setObjectName("lineEdit2") self.label2 = QtWidgets.QLabel(Form) self.label2.setGeometry(QtCore.QRect(150, 170, 270, 30)) self.label2.setObjectName("label2") self.lineEdit4 = QtWidgets.QLineEdit(Form) self.lineEdit4.setGeometry(QtCore.QRect(420, 290, 113, 30)) self.lineEdit4.setObjectName("lineEdit4") self.pushButton2 = QtWidgets.QPushButton(Form) self.pushButton2.setGeometry(QtCore.QRect(390, 360, 141, 61)) self.pushButton2.setMinimumSize(QtCore.QSize(0, 28)) self.pushButton2.setObjectName("pushButton2") self.retranslateUi(Form) self.pushButton2.clicked.connect(self.lineEdit4.clear) self.pushButton2.clicked.connect(self.lineEdit3.clear) self.pushButton2.clicked.connect(self.lineEdit2.clear) self.pushButton2.clicked.connect(self.lineEdit1.clear) self.pushButton.clicked.connect(self.zhuan) QtCore.QMetaObject.connectSlotsByName(Form) def zhuan(self): name = self.lineEdit1.text() start = self.lineEdit2.text() end = self.lineEdit3.text() fps = self.lineEdit4.text() mp4zhuanghuan.zhuanhuan(name, start, end, fps) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "MP4转GIF")) self.pushButton.setText(_translate("Form", "开始转换")) self.label4.setText(_translate("Form", "请输入需要保存的GIF的fps:")) self.label1.setText(_translate("Form", "请输入你的文件名(带后缀):")) self.label3.setText(_translate("Form", "请输入剪辑结束的位置(单位:秒):")) self.label2.setText(_translate("Form", "请输入剪辑开始的位置(单位:秒):")) self.pushButton2.setWhatsThis(_translate("Form", "任天堂
")) self.pushButton2.setText(_translate("Form", "清除全部内容"))
2.run_Ui_form.py
import sys
from PyQt5.Qt import *
import Ui_form
if __name__ == '__main__':
app = QApplication(sys.argv)
form = QWidget()
ui = Ui_form.Ui_Form()
ui.setupUi(form)
form.show()
# 3.应用程序的执行,进入消息循环
sys.exit(app.exec_())
3.mp4zhuanghuan.py
import moviepy.editor as mpe
import os
from moviepy.editor import VideoFileClip
def zhuanhuan(name, start, end, fps):
wenjian = r"C:\Users\knighthood\OneDrive\桌面\{}".format(name)
GIF = mpe.VideoFileClip(wenjian)
clip = VideoFileClip(wenjian)
clip_duration = clip.duration
if start == "" and end == "":
start = 0
end = clip_duration
GIF.subclip(int(start), float(end))
# 根据没有后缀的文件名起名字
non_suffix_name = os.path.splitext(name)[0]
GIF.write_gif(r"C:\Users\knighthood\OneDrive\桌面\{}.gif".format(non_suffix_name), fps=int(fps))
六、注意事项
1.由于没有找到获得文件所在目录的方法,所以下面这两段代码的文件路径需要根据你自己的电脑进行更改(没办法,找了好多资料,最后显示的文件路径都到pycharm中)
如果有人知道解决方法的,麻烦私聊我(●'◡'●)
wenjian = r"C:\Users\knighthood\OneDrive\桌面\{}".format(name)GIF.write_gif(r"C:\Users\knighthood\OneDrive\桌面\{}.gif".format(non_suffix_name), fps=int(fps))2.需要将该三个文件放到同一个目录下,方便导入
3.Qlineedit或者Qtextedit控件如果不输入内容,点击开始转换时会导致程序运行失败。
而在MP4转GIF源代码中,如果没有subclip(start,end),代码会选择全部而不截取视频进行转换。
因此要想在pyqt5中实现该功能,需要使用如下代码
# 获取视频时长
clip = VideoFileClip(wenjian)
clip_duration = clip.duration
if start == "" and end == "":
start = 0
end = clip_duration
GIF.subclip(int(start), float(end))
尤其注意使用==还是使用=,否则程序会报错。 clip.duration表示视频时长,
该代码表示如果你在GUI界面中在lineedit2和lineedit3中不输入内容,它就会定义start=0,end=视频总长,这样就解决了报错,也省去了每次输入start和end。
4.由于输入的内容类型是string,因此需要进行数据类型转换,由于clip.duration会不是整数,所以变成float类型。
七、总结
以上代码设置的GUI界面比较简单,重在理解信号与槽和简单应用。
接下来可以试试增加一些进度条,来显示转换进度,还可以将它打包,做成exe文件。
大家可以自行尝试
❤最后祝大家中秋快乐!!❤