利用Hexo+Github搭建个人博客
搭建步骤
-
创建个人仓库(GitHub)
-
安装Git
-
安装Node.js
-
安装Hexo
创建个人仓库(GitHub)
1.登录GitHub,如果没有GitHub账号,使用你的邮箱注册一个账号。
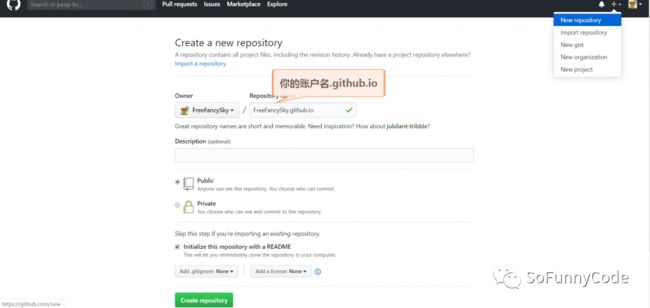
2.点击GitHub中右上角的 + 创建一个新仓库(new rpository),仓库命名为 yourname.github.io,这里的yourname是指你的GitHub账号名称,这是固定写法
(本文接下来的yourname皆为你的GitHub账号名)
安装Git
1.在Git官网下载最新版Git。
2.Git安装,基本都选择默认设置,一直点击下一步就行了。
3.检查是否安装成功:按 Windows键+R 打开运行窗口,输入 cmd 回车,打开命令行,输入
git --version显示git的版本,则表示安装成功。
4.连接GitHub
鼠标右击打开Git Bash,选择Git Bash Here,
5.设置User.name和user.email配置信息。
git config --global user.name "你的GitHub用户名" git config --global user.email "你的GitHub注册邮箱" 6.生成ssh密钥文件:
ssh-keygen -t rsa -C "你的GitHub注册邮箱" 7.然后直接按三次回车即可,默认不需要设置密码
8.在 C:\Users\Username\.ssh 路径下找到名为 id_rsa.pub 的文件,就是你刚刚创建的密钥,右键用记事本打开然后复制全部内容
9.进入GitHub添加密钥
10.将复制的内容粘贴至Key中,title 随便填然后点击 Add SSH key
11.添加过程中可能会让你验证一下账户密码
12.在Git Bash中检测GitHub公钥设置是否成功,输入
ssh [email protected]显示Hi,yourname! You've successfully......即表示添加成功
设置GitHub原因:
设置GitHub密钥原因是,通过非对称加密的公钥与私钥来完成加密,公钥放置在GitHub上,私钥放置在自己的电脑里。GitHub要求每次推送代码都是合法用户,所以每次推送都需要输入账号密码验证推送用户是否是合法用户,为了 省去每次输入密码的步骤 ,采用了ssh,当你推送的时候,git就会匹配你的私钥跟GitHub上面的公钥是否是配对的,若是匹配就认为你是合法用户,则允许推送。这样可以保证每次的推送都是正确合法的。
安装Node.js
1.在Node.js官网下载最新版Node.js。
安装过程中除了选择软件的安装位置外,其他的都可以直接点击下一步,很快就安装好了。
2.检查是否安装成功:按Windows键+R打开运行窗口,输入cmd 回车打开命令行,输入node -v显示node的版本,输入npm -v显示npm的版本,则表示安装成功。
安装Hexo
1.Hexo就是我们的个人博客网站的框架,我们需要在电脑里创建一个文件夹(称之为博客根目录),用来存放Hexo的相关文件以及博客文章,文件夹名字随意(建议不要出现中文),我文件夹名字为 GithubPage。创建好后,进入文件夹中,右键然后点击 Git Bash Here
(注意,之后有关操作都需要在博客根目录右键然后点击Git Bash Here)
npm install -g hexo-cli安装需要一点时间,稍等一下。。。
2.初始化博客:
hexo init 安装需要一点时间,稍等一下。。。
3.本地预览,按顺序输入以下命令:
hexo generate
hexo serverHexo命令后面会做介绍,完成后会出现如下信息:
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.在浏览器地址栏输入 http://localhost:4000,或者按住Ctrl用鼠标直接点击链接, 就可以看到你搭建的博客网站了,在Git界面按 ctrl+c 就可退出预览界面。
4.将hexo部署到GitHub
我们需要将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开站点配置文件 _config.yml(博客根目录中),划到最后,将deploy中的内容修改成下面的样子(yourname改成你GitHub的用户名)
deploy:
type: git
repo: https://github.com/yourname/yourname.github.io.git
branch: master注1:自2020年10月1日之后,Github启用main取代master作为默认分支,所以,在此日之后新建的网站可以把上述的branch的值改为main,或者新建一个master分支,然后在存储库的setting中找到source,将默认分支改为master
注2:上述冒号均为英文冒号,并且冒号后需要空一格,说多了都是泪
5.然后我们还需要安装部署所需插件deploy-git
npm install hexo-deployer-git --save6.然后按顺序输入以下命令
hexo clean
hexo g
hexo d 全部完成后如果未报任何错误,那么你的博客就已搭建完成,当然,这只是一个雏形
7.基本配置
#site
title: # 网站标题
subtitle: ''
description: # 网站描述
keywords: # 网站关键词
author: # 博客作者名字
language: zh-CN # 语言
timezone: ''
#将链接改为你的博客域名(http://yourname.github.io)
url:http://yoursite.com注:网站的雏形已经搭建好了,网站的详细设置,写文章,更换主题等之后再介绍。